Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mdbootstrap/bootstrap-weather
Responsive Weather templates built with the latest Bootstrap 5. Examples of UI with icons, cards, real data from API, interactive animated backgrounds.
https://github.com/mdbootstrap/bootstrap-weather
bootstrap bootstrap-responsive bootstrap-template bootstrap-ui bootstrap5 cards responsive weather weather-template
Last synced: 4 months ago
JSON representation
Responsive Weather templates built with the latest Bootstrap 5. Examples of UI with icons, cards, real data from API, interactive animated backgrounds.
- Host: GitHub
- URL: https://github.com/mdbootstrap/bootstrap-weather
- Owner: mdbootstrap
- License: other
- Created: 2021-08-13T14:09:56.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-01-28T08:58:57.000Z (about 3 years ago)
- Last Synced: 2024-07-21T13:18:00.318Z (7 months ago)
- Topics: bootstrap, bootstrap-responsive, bootstrap-template, bootstrap-ui, bootstrap5, cards, responsive, weather, weather-template
- Language: JavaScript
- Homepage: https://mdbootstrap.com/docs/standard/extended/weather/
- Size: 956 KB
- Stars: 5
- Watchers: 5
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: License.pdf
Awesome Lists containing this project
README
Responsive Weather templates built with the latest Bootstrap 5. Examples of UI with icons, cards, real data from API, interactive animated backgrounds & more
Check out [Bootstrap Weather Documentation](https://mdbootstrap.com/docs/standard/extended/weather/) for detailed instructions & even more examples.
## Basic example

```html
Warsaw
15:07
13°C
Stormy
40 km/h
84%
0.2h

```
## How to use?
1. Download MDB 5 - free UI KIT
2. Choose your favourite customized component and click on the image
3. Copy & paste the code into your MDB project
[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1)
## More examples
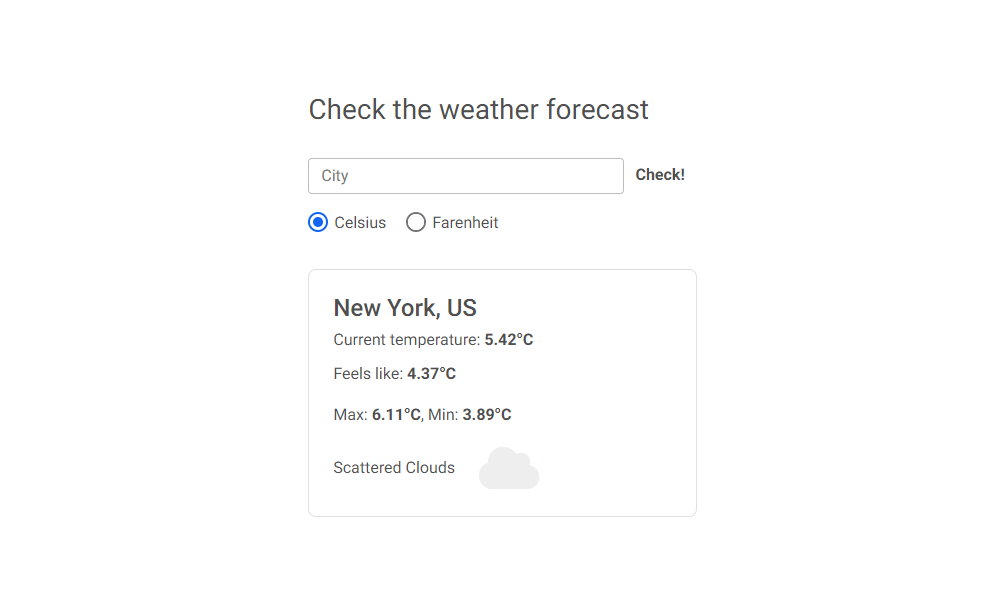
[Bootstrap Weather App:
](https://mdbootstrap.com/docs/standard/extended/weather/#section-2)
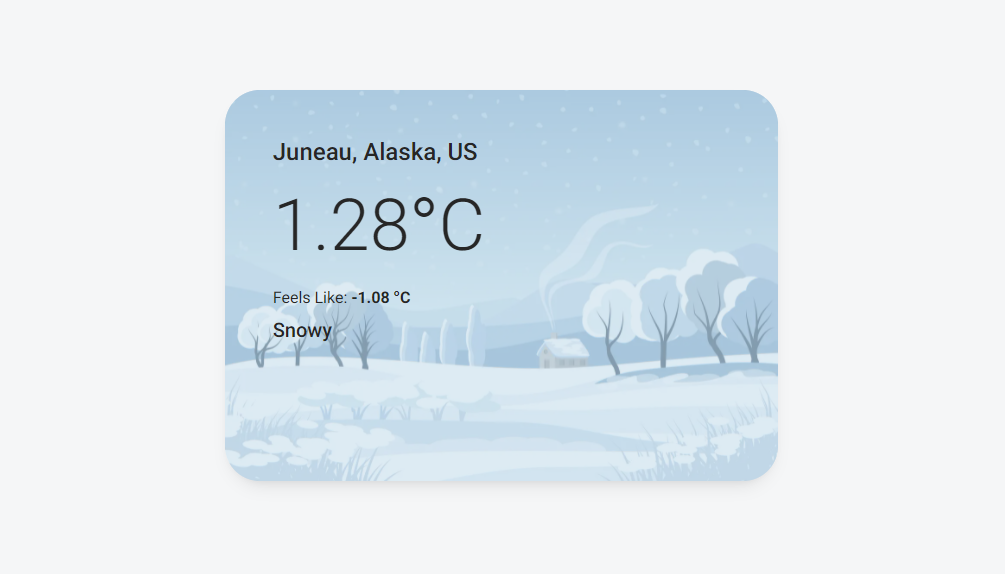
[Bootstrap Current Weather animated App:
](https://mdbootstrap.com/docs/standard/extended/weather/#section-3)
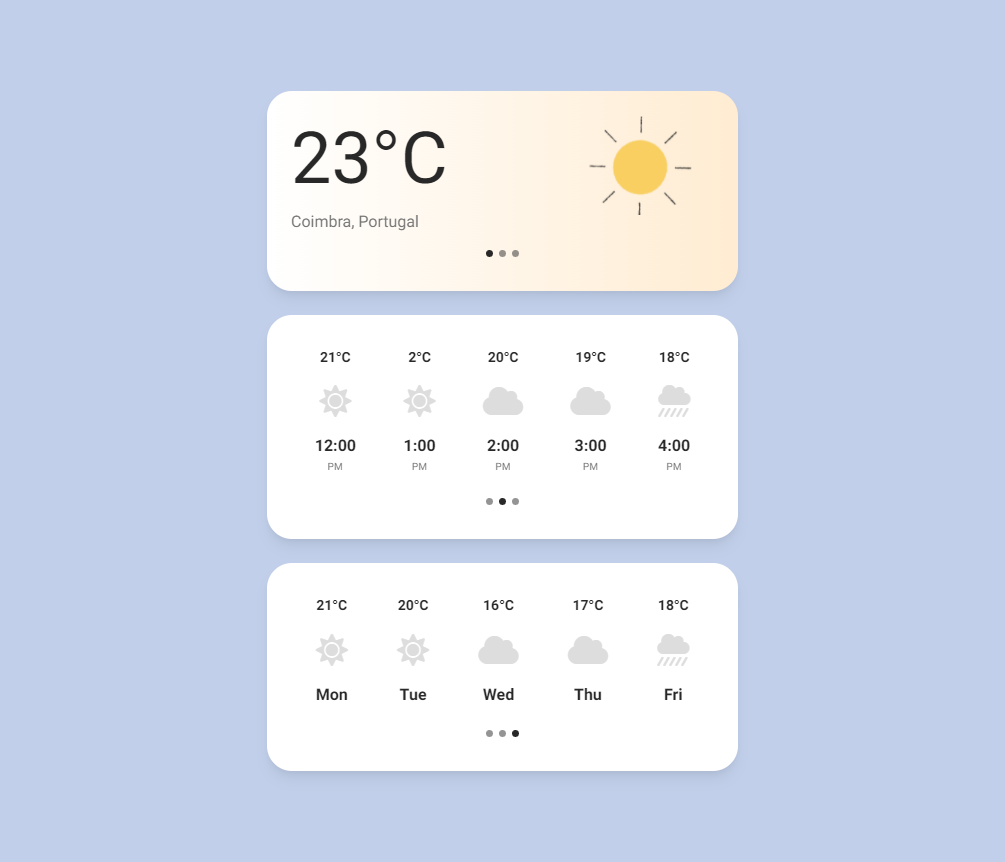
[Bootstrap Weather card:
](https://mdbootstrap.com/docs/standard/extended/weather/#section-4)
[Bootstrap Current Weather info card:
](https://mdbootstrap.com/docs/standard/extended/weather/#section-5)
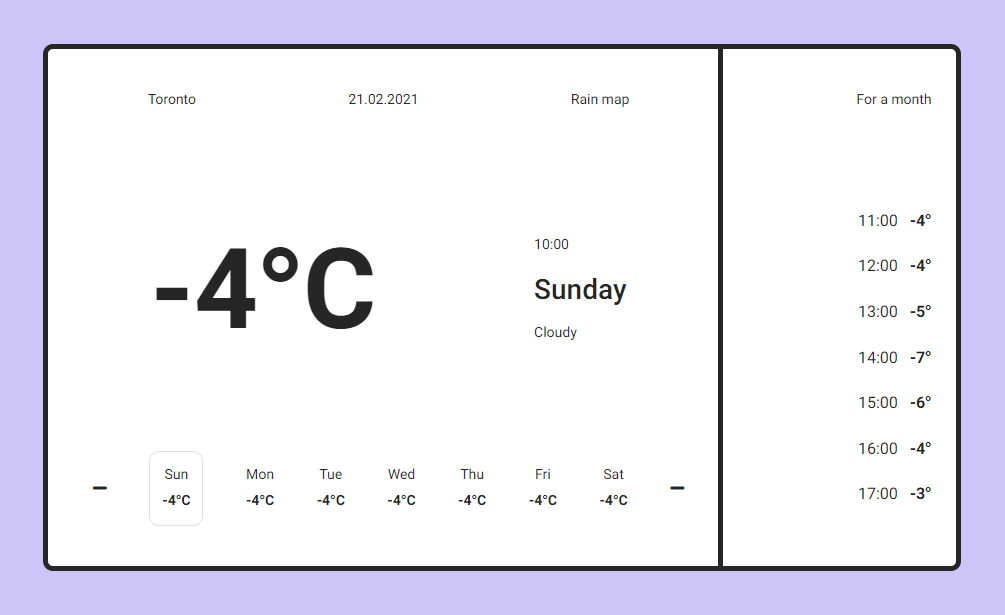
[Bootstrap Weather report:
](https://mdbootstrap.com/docs/standard/extended/weather/#section-6)
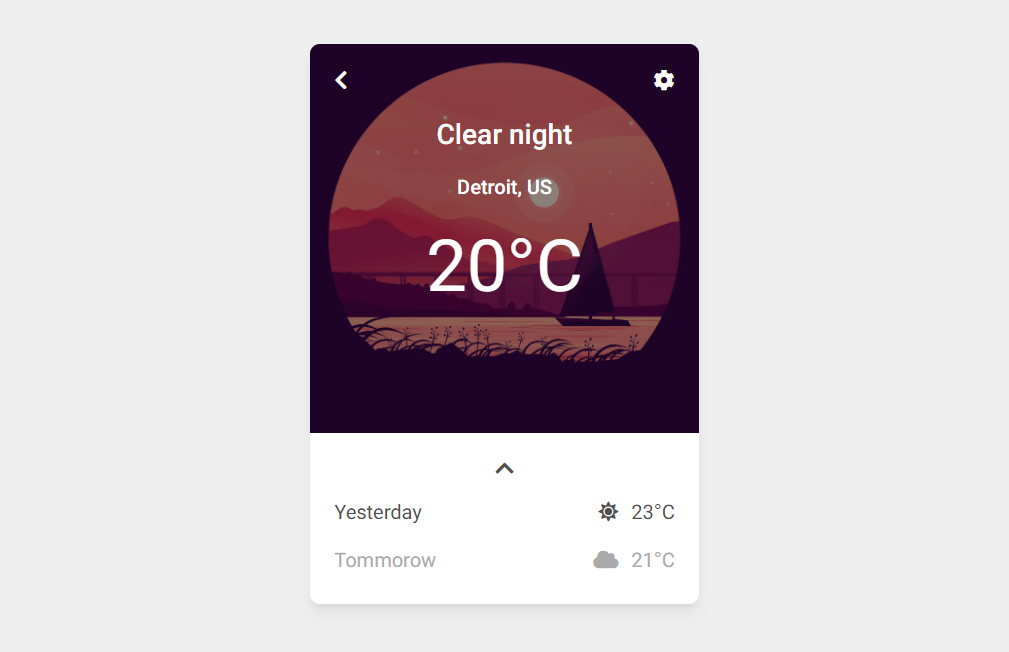
[Bootstrap Weather card UI:
](https://mdbootstrap.com/docs/standard/extended/weather/#section-7)
___
## More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather