https://github.com/mdbootstrap/material-design-for-bootstrap
Important! A new UI Kit version for Bootstrap 5 is available. Access the latest free version via the link below.
https://github.com/mdbootstrap/material-design-for-bootstrap
bootstrap bootstrap-4 bootstrap4 css design framework frontend google-material javascript material material-design material-design-for-bootstrap mdbootstrap ui ui-kit uikit
Last synced: 9 months ago
JSON representation
Important! A new UI Kit version for Bootstrap 5 is available. Access the latest free version via the link below.
- Host: GitHub
- URL: https://github.com/mdbootstrap/material-design-for-bootstrap
- Owner: mdbootstrap
- License: mit
- Created: 2016-07-20T07:36:28.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2023-02-01T14:01:33.000Z (almost 3 years ago)
- Last Synced: 2025-04-03T01:44:27.713Z (10 months ago)
- Topics: bootstrap, bootstrap-4, bootstrap4, css, design, framework, frontend, google-material, javascript, material, material-design, material-design-for-bootstrap, mdbootstrap, ui, ui-kit, uikit
- Language: JavaScript
- Homepage: https://mdbootstrap.com/docs/standard/
- Size: 11.1 MB
- Stars: 9,315
- Watchers: 297
- Forks: 1,140
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: license
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-starts - mdbootstrap/material-design-for-bootstrap - Important! A new UI Kit version for Bootstrap 5 is available. Access the latest free version via the link below. (ui)
README
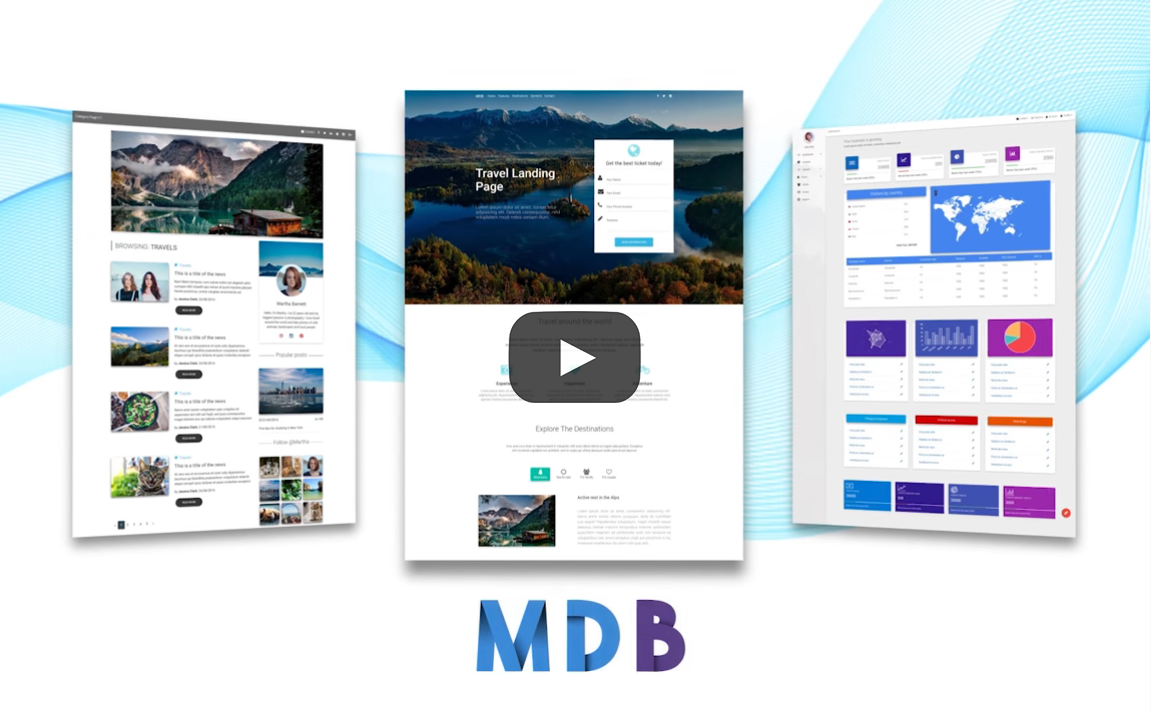
Bootstrap 4 UI KIT - 700+ components, MIT license, simple installation.
MDB is a collection of free Bootstrap templates, themes, design tools & resources.
---
#### This content is for the previous 4th version of Bootstrap
#### Newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product
### [>> Get 700+ material UI components, free hosting, super simple 1 minute installation & much more](https://mdbootstrap.com/docs/standard/)
---
# Get started
### [>> Get Started in 1 minute](https://mdbootstrap.com/docs/b4/jquery/getting-started/installation/)
Simple installation via .zip, npm or cdnjs.
### [>> Install with MDBGO](https://mdbgo.com/)
Free Hosting, WordPress support, custom domains, SSL support, free database, frontend & backend templates, webpack starter included, git repostiory, FTP & jenkins support.
### [>> Install with MDBGO + e-commerce shop integration](https://mdbgo.com/wordpress-shop/)
One click setup! MDB GO allows you to create a WordPress page with a single click.
Regardless whether you want to create a Travel Blog or an e-commerce shop to sell your product you can easily do that. You can even combine both into single page.
## About Material Design for Bootstrap 4
Trusted by 2 000 000+ developers & designers. Used by companies & institutions like













- 500+ UI components
- Super simple, 1 minute installation
- Detailed docs & practical examples
- Lots of tutorials
- Huge and active community
- MIT license - free for personal & commercial use
___
# Bootstrap 5 tutorial
**[>> Learn more about Bootstrap 5](https://mdbootstrap.com/docs/standard/bootstrap-5/)**
**[>> Bootstrap 5 Tutorial](https://mdbootstrap.com/docs/standard/bootstrap-5-tutorial/)**
**[>> Subscribe to our YouTube channel with dozens of Bootstrap tutorials](https://www.youtube.com/c/Mdbootstrap?sub_confirmation=1)**
Start MDB jQuery learning from Basics

Learn Bootstrap 5 | Crash Course for Beginners in 1.5H

# Material Design for Bootstrap
The most popular UI KIT for building responsive, mobile-first websites and apps - free for personal & commercial use. Available jQuery, Angular, React and Vue versions.
Trusted by 2 000 000+ developers & designers. Used by companies like












Our impressive collection of beautiful, 500+ material UI elements, 600+ material icons, 77+ CSS animations, 9+ useful plugins, SASS files, templates, tutorials and many more allows you to develop any kind of project.
We're maintaining a [dedicated Support Forum](https://mdbootstrap.com/support/) for this purpose. This is also a go-to place for every suggestion, opinion, bug, and issue report if you'd like to receive help as soon as possible. Reports posted on Support Forum are **prior to GitHub issues**
**Please read [contribution rules](https://github.com/mdbootstrap/bootstrap-material-design/blob/master/CONTRIBUTING.md) before starting your improvements in order to help us make the cooperation and reviewing experience as pleasant and effective as possible**
# More Web Development Technologies
| MDBootstrap Angular |⠀MDBootstrap React | MDBootstrap Vue⠀| MDBootstrap 5 |
| --------------- | ------------------ | ------------- | ------------- |
| [](https://mdbootstrap.com/docs/angular/) | [](https://mdbootstrap.com/docs/react/) | [](https://mdbootstrap.com/docs/vue/) | [](https://mdbootstrap.com/docs/standard/) |
# Quick Start Video
According to your preference, you can follow a [video](https://youtu.be/cXTThxoywNQ) or [written version](https://mdbootstrap.com/education/bootstrap/quick-start/)
Also, you can install MDB Free using NPM [installation guide](https://mdbootstrap.com/docs/jquery/getting-started/installation-guide/)
# MDB CLI - the fastest way to create and host MDB projects

Initiate
With MDB CLI you can start a new project within seconds! Use mdb init command and start with a pre-set configuration!
Publish and host
Make your project visible with mdb publish, no need to store your code, simply get the link and share it with the world!
Get started
# Demo
### Carousel
A slideshow component for cycling through elements—images or slides of text—like a carousel.
### Loader / Spinner
### Buttons
You can use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more...
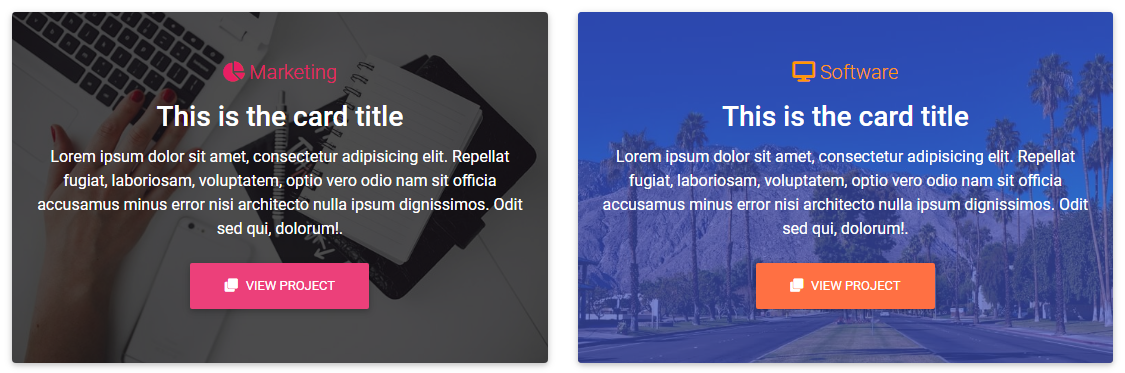
### Cards
Bootstrap cards are components which display content built of different elements with characteristic shadows, depth and hover effects.
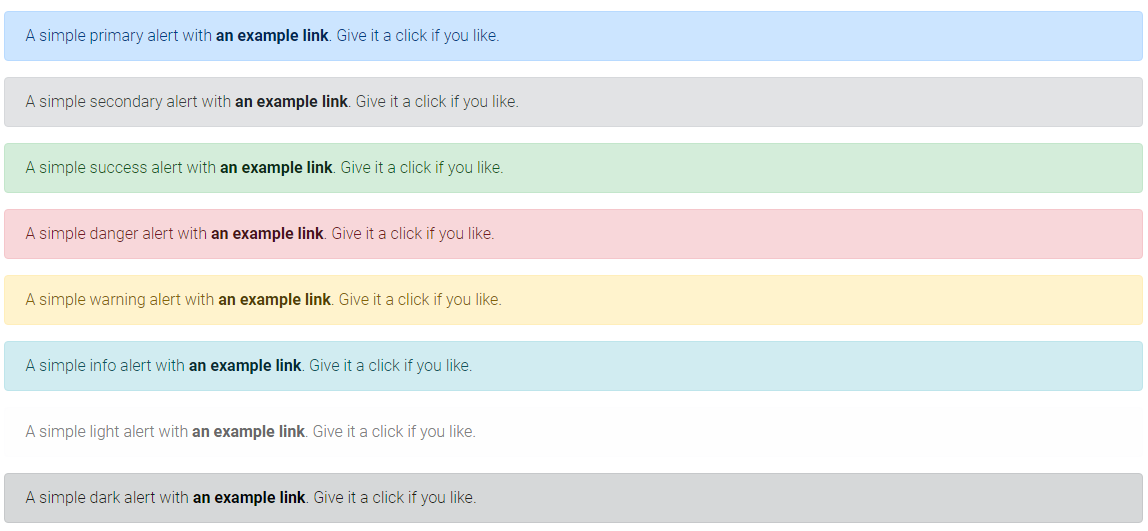
### Alerts
Bootstrap alerts are feedback messages that are displayed after specific actions performed by the user. The length of the text is unlimited.
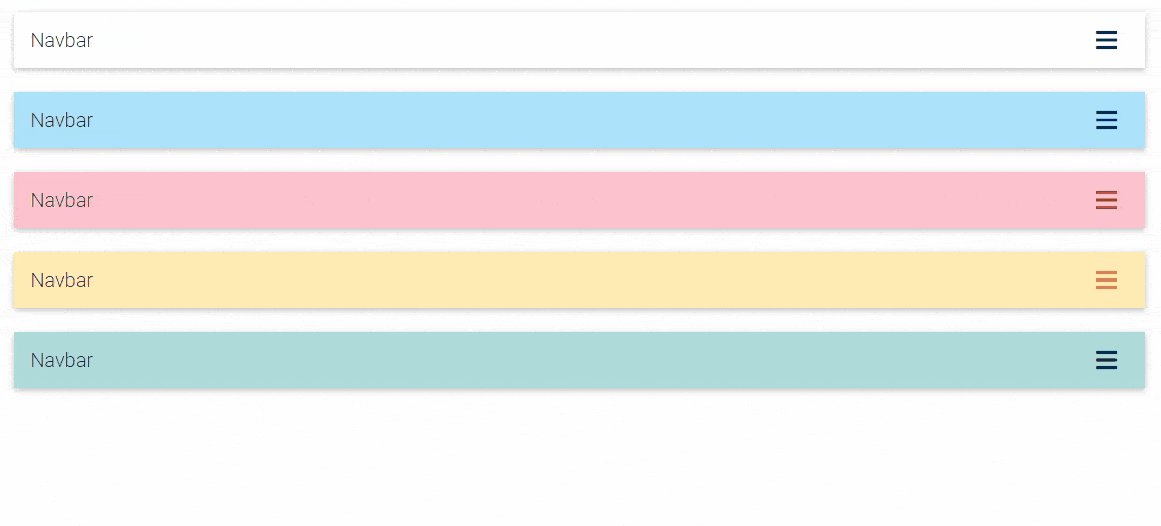
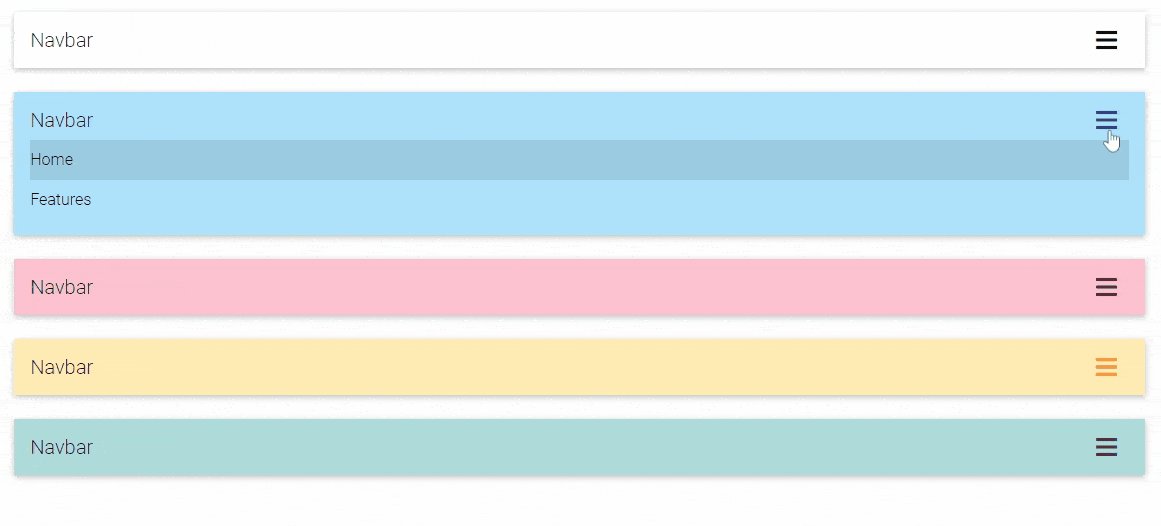
### Hamburger Menu
Bootstrap alerts are feedback messages that are displayed after specific actions performed by the user. The length of the text is unlimited.
### Footer
A footer is an additional navigation component. It can hold links, buttons, company info, copyrights, forms, and many other elements.
### Sidenav
Bootstrap's sidenav is a vertical navigation component which apart from traditional, text links, might embed icons, dropdowns, avatars or search forms.
Use MDB modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
# Supported browsers
MDBootstrap supports the **latest, stable releases** of all major browsers and platforms.
Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly or via the platform’s web view API, are not explicitly supported. However, MDBootstrap should (in most cases) display and function correctly in these browsers as well.
### Mobile devices
Generally speaking, MDBootstrap supports the latest versions of each major platform’s default browsers. Note that proxy browsers (such as Opera Mini, Opera Mobile’s Turbo mode, UC Browser Mini, Amazon Silk) are not supported.
| | [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/)Safari | Android Browser & WebView | [
](http://godban.github.io/browsers-support-badges/)Safari | Android Browser & WebView | [ ](http://godban.github.io/browsers-support-badges/) Miscrosoft Edge |
](http://godban.github.io/browsers-support-badges/) Miscrosoft Edge |
|:--------------------:|:---------------------------:|:----------------------------:|:----------------------------:|:----------------------------:|:-------------------------------------------------------------------------:|
|⠀Android⠀|⠀Supported⠀|⠀Supported⠀|⠀N/A⠀| Android v5.0+ supported | Supported |
|⠀iOS⠀|⠀Supported⠀|⠀Supported⠀|⠀Supported | N/A | Supported |
|⠀Windows 10 Mobile⠀|⠀N/A⠀|⠀N/A⠀|⠀N/A⠀| N/A⠀| Supported |
### Desktop browsers
Similarly, the latest versions of most desktop browsers are supported.
| | [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/) Internet Explorer | [
](http://godban.github.io/browsers-support-badges/) Internet Explorer | [ ](http://godban.github.io/browsers-support-badges/) Edge | [
](http://godban.github.io/browsers-support-badges/) Edge | [ ](http://godban.github.io/browsers-support-badges/)Opera | [
](http://godban.github.io/browsers-support-badges/)Opera | [ ](http://godban.github.io/browsers-support-badges/)Safari |
](http://godban.github.io/browsers-support-badges/)Safari |
|:--------------------:|:-----------------------------:|:------------------------------:|:------------------------------:|:----------------------------:|:-------------------------------------------------------------------------:|:------------------------------:|
| ⠀⠀⠀Mac⠀⠀| Supported | Supported | N/A | N/A |⠀Supported⠀|⠀Supported⠀⠀|
|⠀⠀⠀Windows⠀ |Supported | Supported | N/A |⠀Supported⠀|⠀Supported⠀|⠀Not supported⠀|
## Documentation
You can explore [huge, detailed documentation](https://mdbootstrap.com/) on our website. You can also use [sitemap](https://mdbootstrap.com/md-bootstrap-sitemap/) where each component is located
## Education
Additional tutorials for those with insatiable appetite for knowledge made by us & our users can be found in our [education section](https://mdbootstrap.com/education/) & in [miscellaneous](https://mdbootstrap.com/articles/)
## Useful resources
Here you'll find more useful resources, like [Getting Started](https://mdbootstrap.com/docs/jquery/getting-started/download/), [Freebies](https://mdbootstrap.com/freebies/), [Premium Templates](https://mdbootstrap.com/templates/) & [snippet editor](https://mdbootstrap.com/snippets/)
## Connect with us on
[Twitter](https://twitter.com/MDBootstrap) | [Facebook](https://www.facebook.com/mdbootstrap) | [Pinterest](https://pl.pinterest.com/mdbootstrap) | [Dribbble](https://dribbble.com/mdbootstrap) | [LinkedIn](https://www.linkedin.com/company/material-design-for-bootstrap) | [YouTube](https://www.youtube.com/channel/UC5CF7mLQZhvx8O5GODZAhdA)
## You enjoy using MDB? Check the advantages of the PRO version
[Material Design for Bootstrap PRO](https://mdbootstrap.com/products/jquery-ui-kit/)
### Support MDB developers
- Star our GitHub repo
- Create pull requests, submit bugs, suggest new features or documentation updates
- Follow us on [Twitter](https://twitter.com/mdbootstrap)
- Like our page on [Facebook](https://www.facebook.com/mdbootstrap)
A big ❤️ **thank you to all our users** ❤️ who are working with us to improve the software. We wouldn't be where we are without you.