https://github.com/mdbootstrap/react-profiles
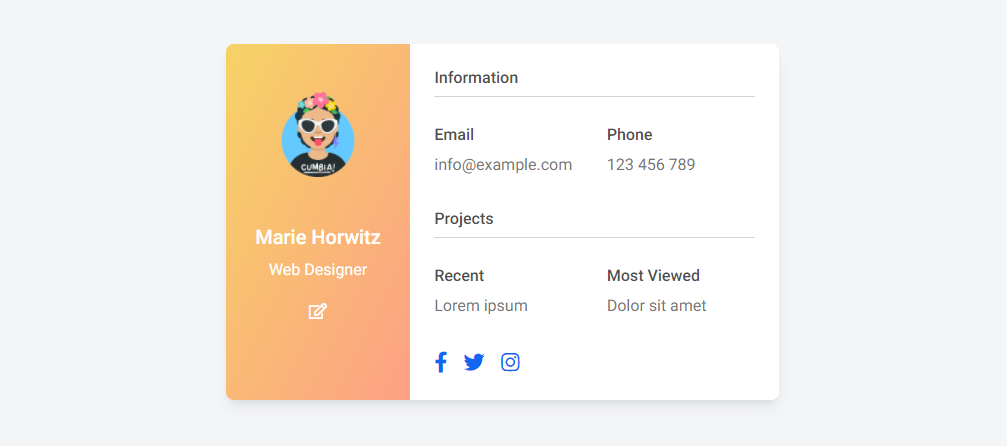
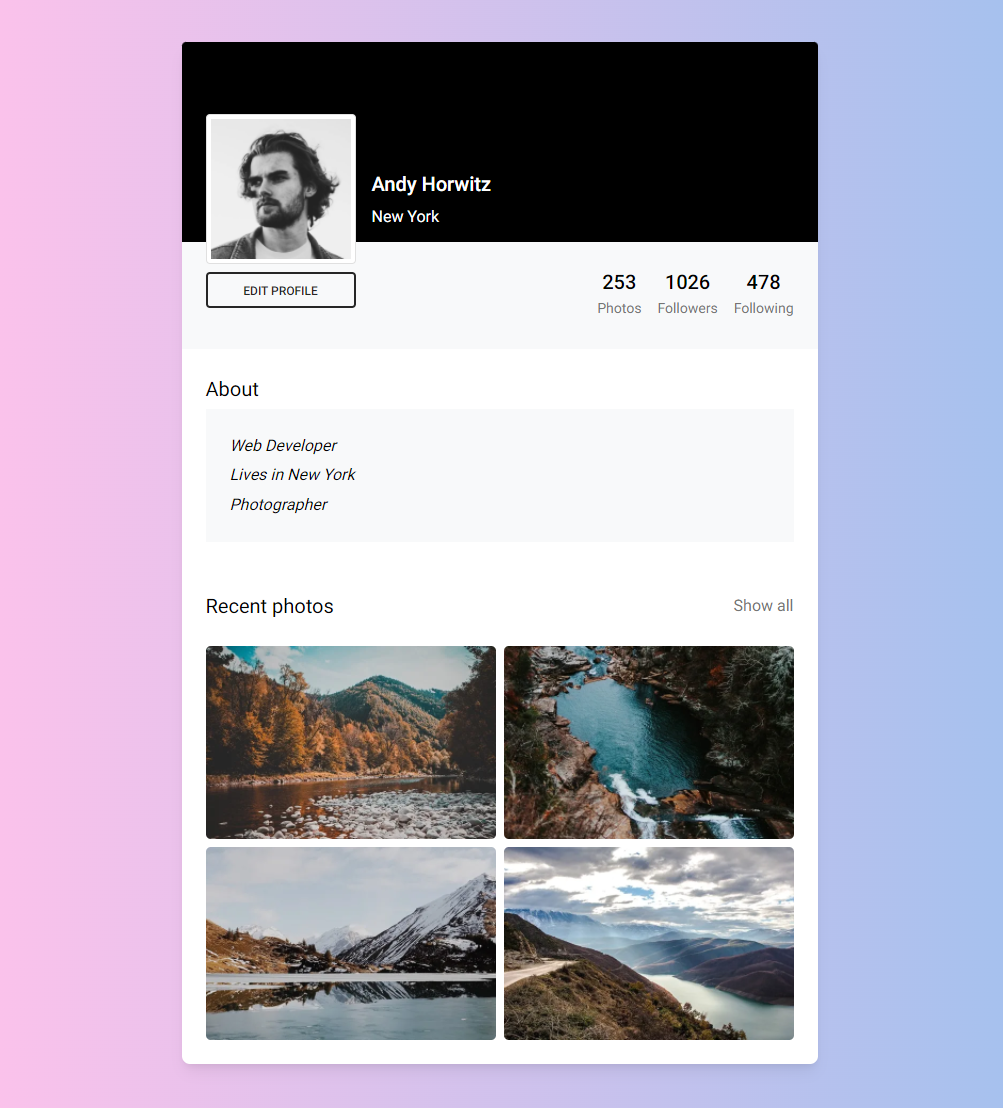
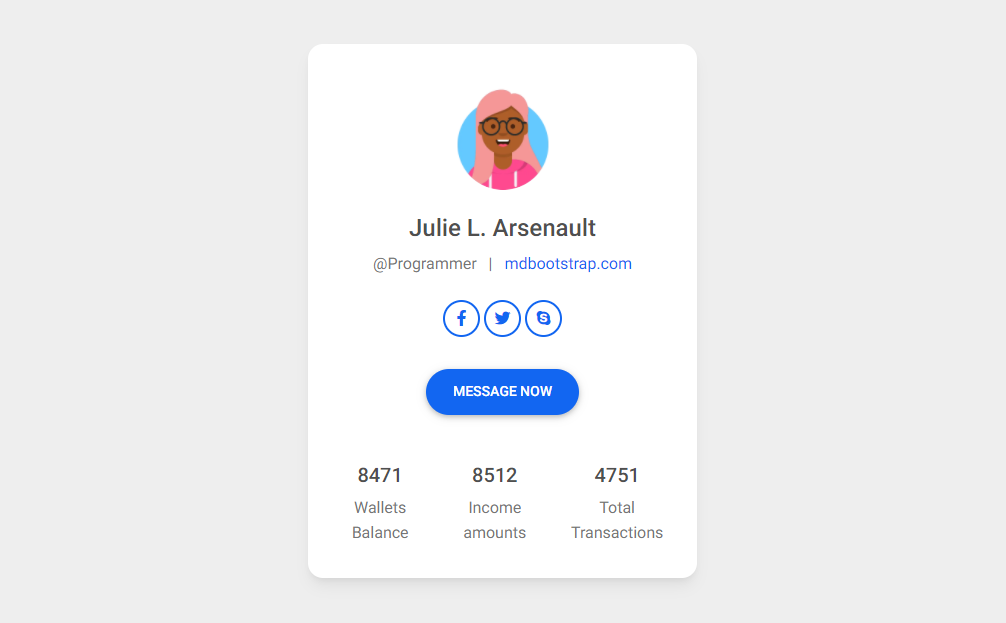
Responsive Profiles built with Bootstrap 5. Lots of templates such as card profile, user profile, profile form, with followers, avatars, comments, stats, social media and many more.
https://github.com/mdbootstrap/react-profiles
bootstrap bootstrap-profiles bootstrap-react bootstrap-template bootstrap-theme bootstrap5 css jsx react react-profiles
Last synced: 10 months ago
JSON representation
Responsive Profiles built with Bootstrap 5. Lots of templates such as card profile, user profile, profile form, with followers, avatars, comments, stats, social media and many more.
- Host: GitHub
- URL: https://github.com/mdbootstrap/react-profiles
- Owner: mdbootstrap
- License: other
- Created: 2022-07-28T11:51:30.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-08-01T11:39:56.000Z (over 3 years ago)
- Last Synced: 2025-04-12T05:09:52.508Z (10 months ago)
- Topics: bootstrap, bootstrap-profiles, bootstrap-react, bootstrap-template, bootstrap-theme, bootstrap5, css, jsx, react, react-profiles
- Language: JavaScript
- Homepage: https://mdbootstrap.com/docs/react/extended/profiles/
- Size: 541 KB
- Stars: 2
- Watchers: 4
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: License.pdf
Awesome Lists containing this project
README
Responsive Profiles built with Bootstrap 5. Lots of templates such as card profile, user profile, profile form, with followers, avatars, comments, stats, social media and many more
Check out [React Profiles Documentation](https://mdbootstrap.com/docs/react/extended/profiles/) for detailed instructions & even more examples.
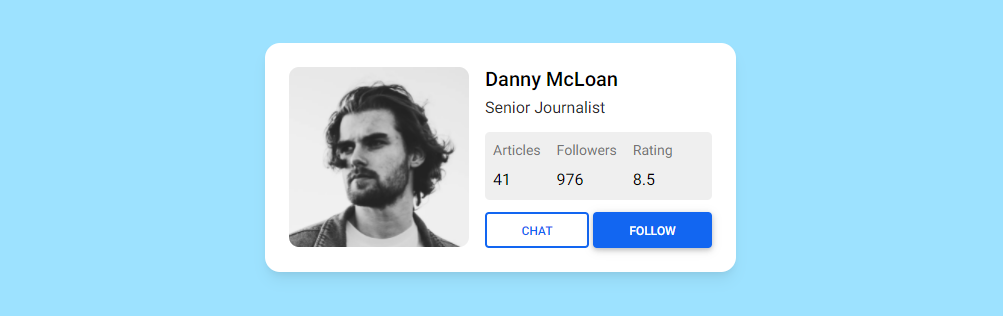
## Basic example

```js
import React from 'react';
import { MDBCol, MDBContainer, MDBRow, MDBCard, MDBCardTitle, MDBCardText, MDBCardBody, MDBCardImage, MDBBtn } from 'mdb-react-ui-kit';
export default function Basic() {
return (
Danny McLoan
Senior Journalist
Articles
41
Followers
976
Rating
8.5
Chat
Follow
);
}
```
## How to use?
1. Download MDB React - free UI KIT
2. Choose your favourite customized component and click on the image
3. Copy & paste the code into your MDB project
[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1)
## More examples
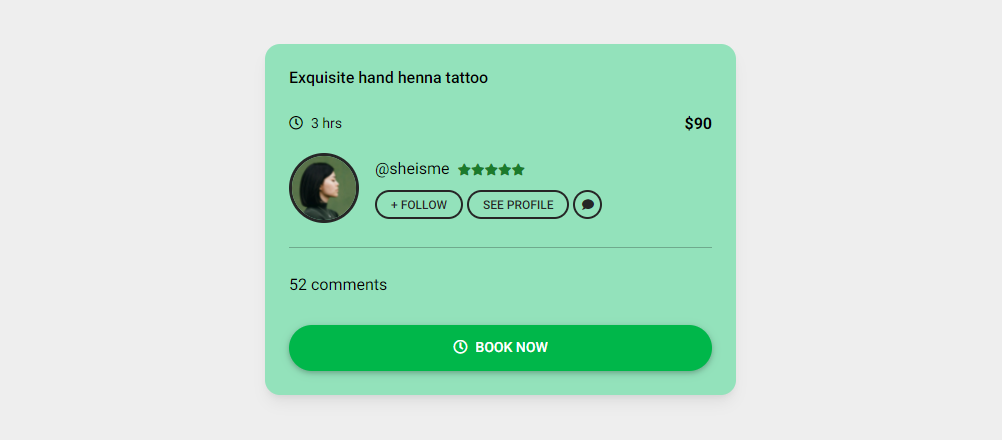
[React Profiles #2:
](https://mdbootstrap.com/docs/react/extended/profiles/#section-2)
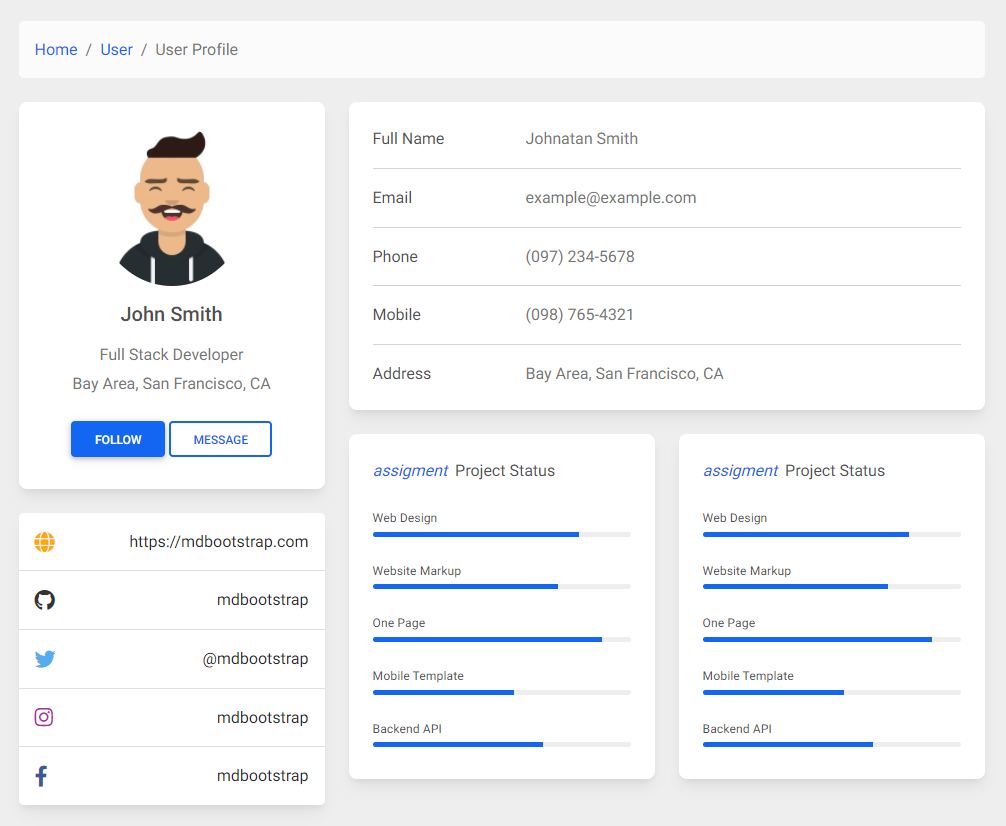
[React Profiles #3:
](https://mdbootstrap.com/docs/react/extended/profiles/#section-3)
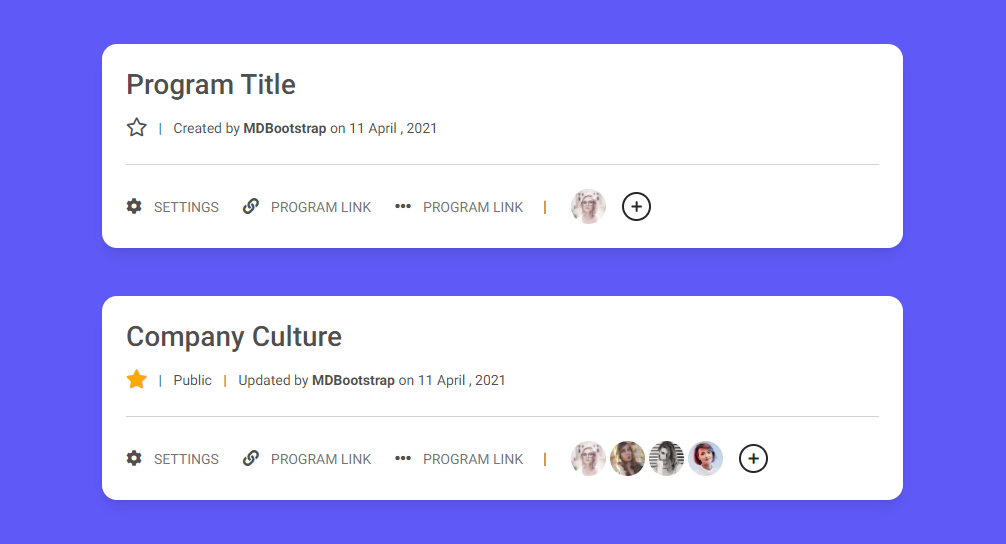
[React Profiles #4:
](https://mdbootstrap.com/docs/react/extended/profiles/#section-4)
[React Profiles #5:
](https://mdbootstrap.com/docs/react/extended/profiles/#section-5)
[React Profiles #6:
](https://mdbootstrap.com/docs/react/extended/profiles/#section-6)
[React Profiles #7:
](https://mdbootstrap.com/docs/react/extended/profiles/#section-7)
___
## More React documentation