https://github.com/mdbootstrap/react-slider
Responsive React Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered.
https://github.com/mdbootstrap/react-slider
bootstrap bootstrap-template bootstrap-theme bootstrap5 css html jsx react react-bootstrap react-slider
Last synced: 4 months ago
JSON representation
Responsive React Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered.
- Host: GitHub
- URL: https://github.com/mdbootstrap/react-slider
- Owner: mdbootstrap
- License: other
- Created: 2022-09-20T06:03:30.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2022-09-20T07:33:54.000Z (almost 3 years ago)
- Last Synced: 2025-02-26T05:11:20.338Z (5 months ago)
- Topics: bootstrap, bootstrap-template, bootstrap-theme, bootstrap5, css, html, jsx, react, react-bootstrap, react-slider
- Language: JavaScript
- Homepage: https://mdbootstrap.com/docs/react/extended/slider/
- Size: 264 KB
- Stars: 0
- Watchers: 5
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: License.pdf
Awesome Lists containing this project
README
Responsive React Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered.
Check out [React Bootstrap Slider Documentation](https://mdbootstrap.com/docs/react/extended/slider/) for detailed instructions & even more examples.
> :warning: **Important!**:The term "Bootstrap Slider" is currently very ambiguous. There are two distinct components, that are both colloquially referred to as "Slider" by some developers. We created this page to help you find the proper component that you are looking for. You will find more examples of each one in the main documentation pages that are linked below.
## Range Slider
If you were looking for something that looks like the "slider" below, check out the [Range Slider](https://mdbootstrap.com/docs/react/forms/range/) documentation, for more examples & customization options for this component.

```js
import React from "react";
import { MDBRange } from "mdb-react-ui-kit";
export default function App() {
return (
);
}
```
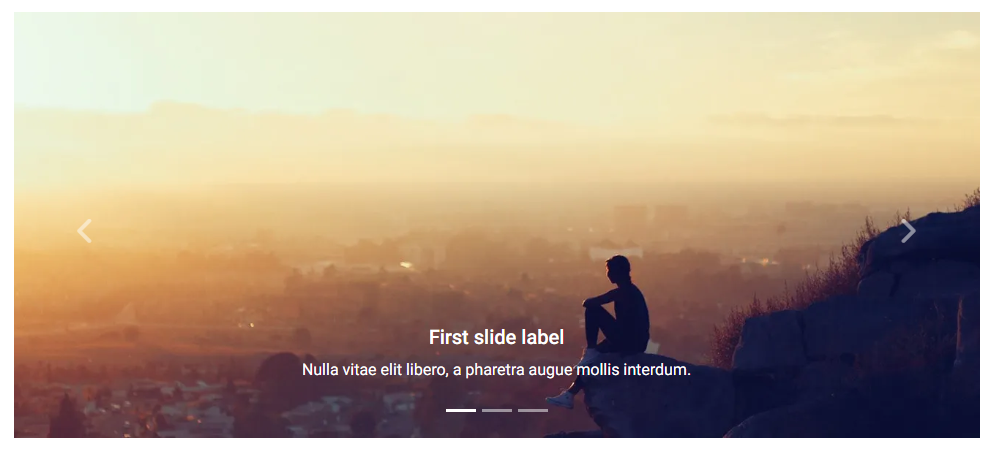
## Carousel Slider
If you were looking for something that looks like the "slider" below, check out the [Carousel Slider](https://mdbootstrap.com/docs/react/components/carousel/) documentation, for more examples & customization options for this component.

```js
import React from "react";
import { MDBCarousel, MDBCarouselItem } from "mdb-react-ui-kit";
export default function CarouselSlider() {
return (
First slide label
Nulla vitae elit libero, a pharetra augue mollis interdum.
Second slide label
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Third slide label
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
);
}
```
## How to use?
1. Download MDB React - free UI KIT
2. Choose your favourite customized component and click on the image
3. Copy & paste the code into your MDB project
[▶️ Subscribe to YouTube channel for web development tutorials & resources](https://www.youtube.com/MDBootstrap?sub_confirmation=1)
___
## More extended Bootstrap documentation
- React Bootstrap Code
- React Bootstrap Gallery
- React Bootstrap Hamburger Menu
- React Bootstrap Jumbotron
- React Bootstrap Maps
- React Bootstrap Mega Menu
- React Bootstrap Media object
- React Bootstrap Multiselect
- React Bootstrap Masonry
- React Bootstrap Contact form
- React Bootstrap Gradients
- React Bootstrap Pagination
- React Bootstrap Panels
- React Bootstrap Social Media icons & buttons
- React Bootstrap Search
- React Bootstrap Table sort
- React Bootstrap Table responsive
- React Bootstrap Table scroll
- React Bootstrap Table search
- React Bootstrap Textarea
- React Bootstrap Sidebar
- React Bootstrap Profiles
- React Bootstrap Nested Dropdown
- React Bootstrap Address Form
- React Scroll Back to Top button
- React Product Cards
- React Avatar
- React Carousel Slider with Thumbnails
- React Chat
- React Comparison table
- React Comments
- React Drawer
- React FAQ component / section
- React Invoice
- React News feed
- React Offcanvas
- React Order details
- React Page transitions
- React Quotes
- React Payment forms
- React Select with custom Input
- React Square Buttons
- React Testimonial Slider
- React Testimonials / Reviews
- React Survey form
- React Timeline
- React To Do List
- React Padding
- React Modal Size
- React Modal Backdrop
- React CSS Text Animations
- React Video
- React Modal Show, Close, Hide & Toggle
- React Card deck
- React Table filter
- React Slider