Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mdickin/vscode-markdown-shortcuts
Markdown shortcuts extension for Visual Studio Code
https://github.com/mdickin/vscode-markdown-shortcuts
markdown shortcuts vscode-extension
Last synced: 3 months ago
JSON representation
Markdown shortcuts extension for Visual Studio Code
- Host: GitHub
- URL: https://github.com/mdickin/vscode-markdown-shortcuts
- Owner: mdickin
- License: mit
- Created: 2016-05-09T19:43:47.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2023-11-02T05:33:03.000Z (over 1 year ago)
- Last Synced: 2024-07-31T18:24:22.971Z (7 months ago)
- Topics: markdown, shortcuts, vscode-extension
- Language: JavaScript
- Size: 692 KB
- Stars: 99
- Watchers: 6
- Forks: 21
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
Handy shortcuts for editing Markdown (`.md`, `.markdown`) files. You can also use markdown formats in any other file (see configuration settings)
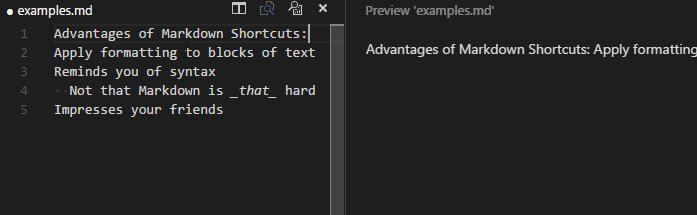
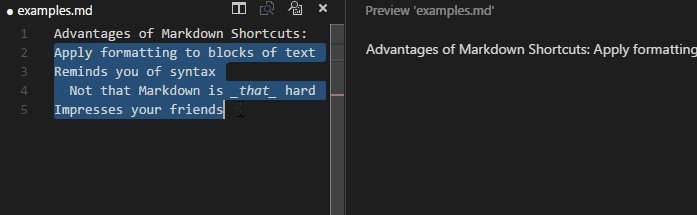
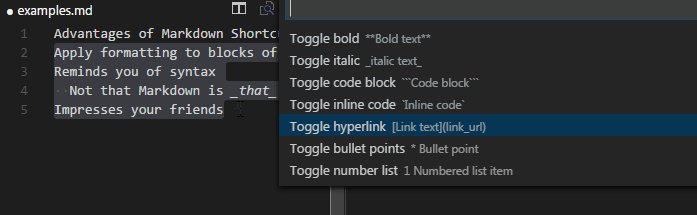
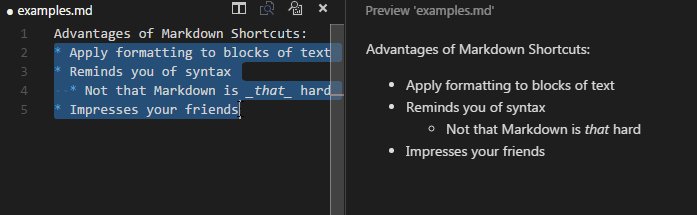
**Quickly toggle bullet points**

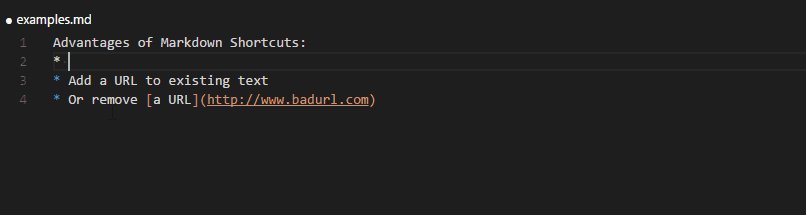
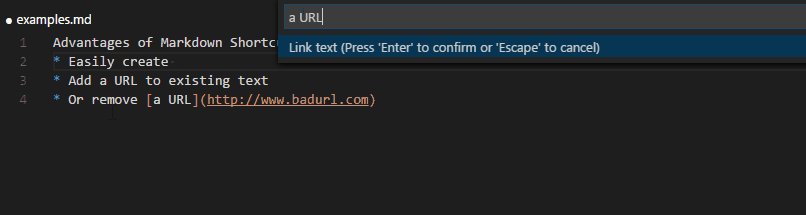
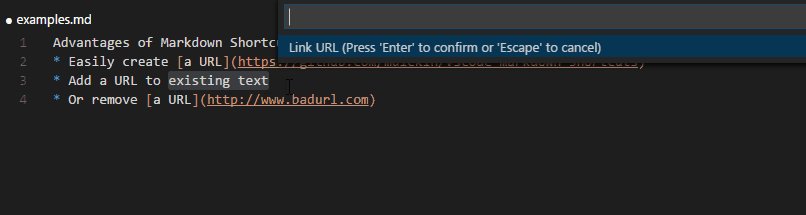
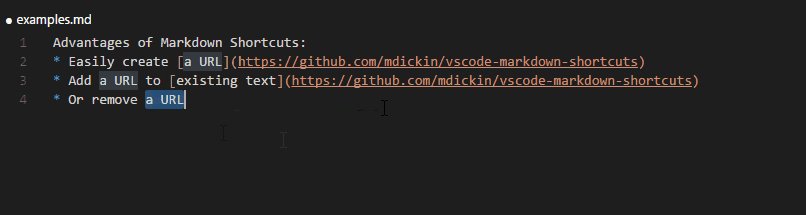
**Easily generate URLs**

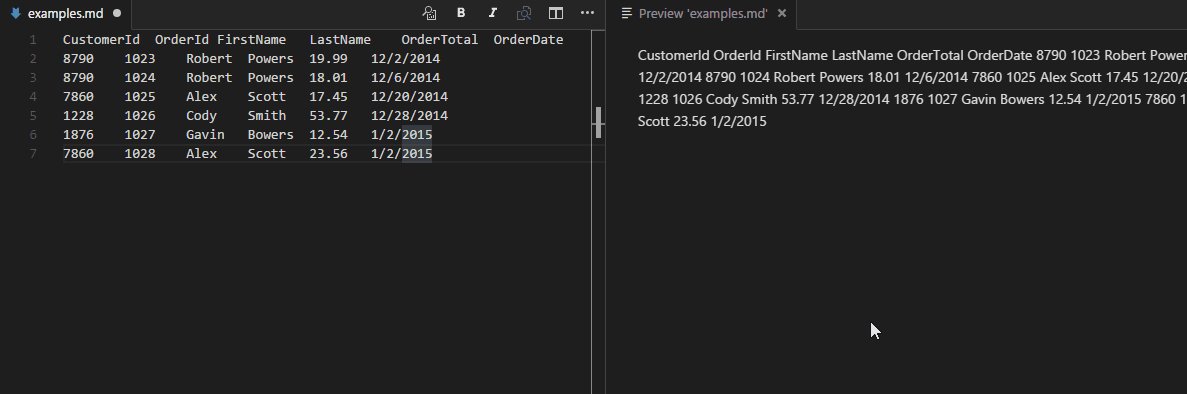
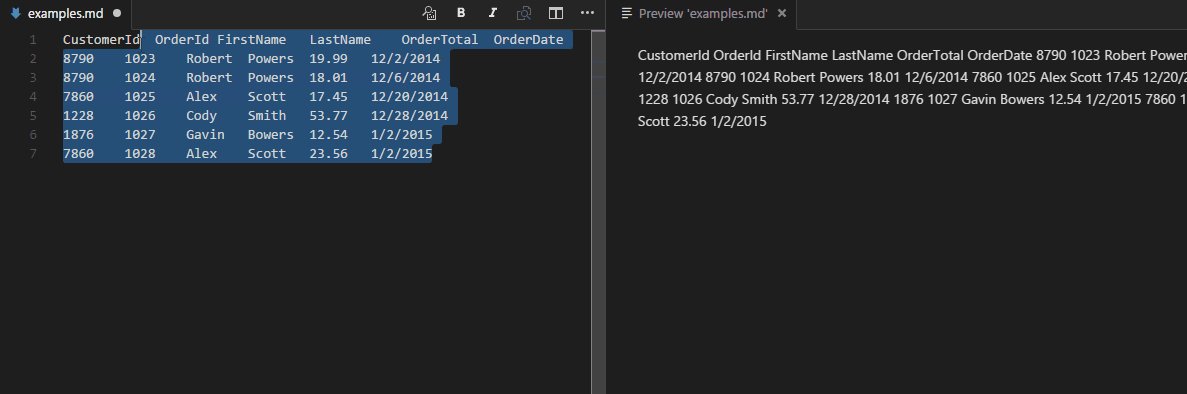
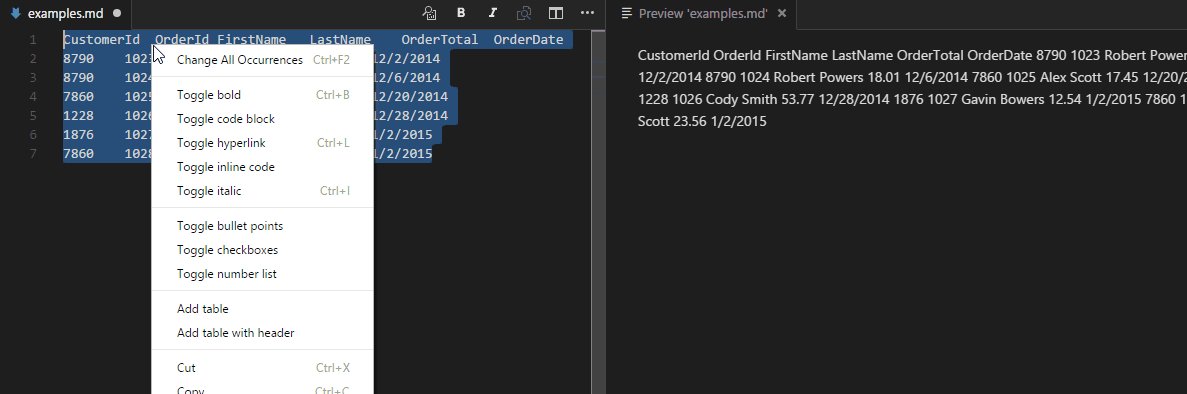
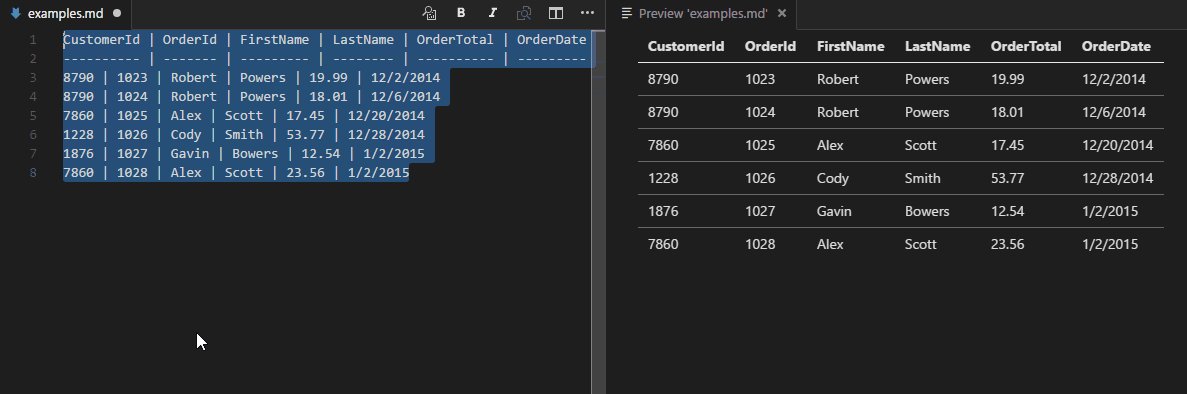
**Convert tabular data to tables**

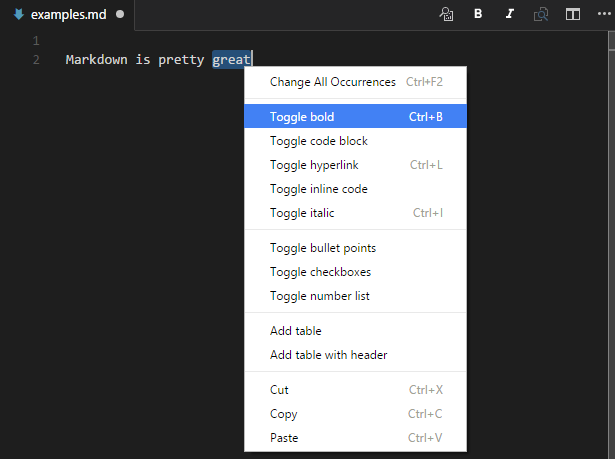
**Context and title menu integration**

You can show and hide icons in the title bar with the `markdownShortcuts.icons.*` config settings.
## Exposed Commands
| Name | Description | Default key binding |
| ---- | ----------- | ------------------- |
| md-shortcut.showCommandPalette | Display all commands | ctrl+M ctrl+M |
| md-shortcut.toggleBold | Make \*\*bold\*\* | ctrl+B |
| md-shortcut.toggleItalic | Make \_italic\_ | ctrl+I |
| md-shortcut.toggleStrikethrough | Make \~\~strikethrough\~\~ | |
| md-shortcut.toggleLink | Make [a hyperlink]\(www.example.org) | ctrl+L |
| md-shortcut.toggleImage | Make an image ![]\(image_url.png) | ctrl+shift+L |
| md-shortcut.toggleCodeBlock | Make \`\`\`a code block\`\`\` | ctrl+M ctrl+C |
| md-shortcut.toggleInlineCode | Make \`inline code\` | ctrl+M ctrl+I |
| md-shortcut.toggleBullets | Make * bullet point | ctrl+M ctrl+B |
| md-shortcut.toggleNumbers | Make 1. numbered list | ctrl+M ctrl+1 |
| md-shortcut.toggleCheckboxes | Make - [ ] check list (GitHub flavored markdown) | ctrl+M ctrl+X |
| md-shortcut.toggleTitleH1 | Toggle # H1 title | |
| md-shortcut.toggleTitleH2 | Toggle ## H2 title | |
| md-shortcut.toggleTitleH3 | Toggle ### H3 title | |
| md-shortcut.toggleTitleH4 | Toggle #### H4 title | |
| md-shortcut.toggleTitleH5 | Toggle ##### H5 title | |
| md-shortcut.toggleTitleH6 | Toggle ###### H6 title | |
| md-shortcut.addTable | Add Tabular values | |
| md-shortcut.addTableWithHeader | Add Tabular values with header | |