Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/medrenguard/friendmatch_finder
SPA on Vue. Friends analytics across vk-api
https://github.com/medrenguard/friendmatch_finder
vk vk-api vkontakte vue
Last synced: about 2 months ago
JSON representation
SPA on Vue. Friends analytics across vk-api
- Host: GitHub
- URL: https://github.com/medrenguard/friendmatch_finder
- Owner: Medrenguard
- Created: 2022-06-06T17:25:23.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-12-18T15:15:18.000Z (about 2 years ago)
- Last Synced: 2024-10-31T13:22:24.873Z (3 months ago)
- Topics: vk, vk-api, vkontakte, vue
- Language: JavaScript
- Homepage: https://py.medrenguard.space/
- Size: 626 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# [Friendmatch Finder](https://py.medrenguard.space/)
## _Найти общих друзей между твоими друзьями VK? Легко._


Friendmatch Finder - это сервис поиска общих друзей VK между 2 и более пользователями.
## Быстрый старт
- Нажмите "Войти";
- Введите ID пользователя, нажмите "Найти", добавьте таким образом сколько нужно пользователей;
- Отметьте галочкой пользователей, по которым нужно построить граф;
- Нажмите "Построить";
- ✨Magic ✨
## Особенности
- Базы данных нет: ваши токены и результаты запросов не сохраняются нигде, кроме вашего браузера;
- При поиске и построении учитывается **ваш** уровень доступа к страницам друзей и других пользователей;
- Адаптивный дизайн
## Подробности
Проект позволяет построить список совпадающих друзей VK у любых пользователей, а так же отобразить из них общих для выбранного друга, а так же записи со стены этого друга.
- Для начала использования необходимо пройти аутентификацию через VK по нажатию "Войти";
_В правой части основной страницы отображаются динамические подсказки по действиям для начала работы_
- Функционал позволяет добавлять пользователей VK по их идентификатору или `screen_name`;
_Пользователи динамически сортируются по фамилии и имени._
_Возможно добавление пользователя с закрытым профилем, но поиск по нему будет невозможен_
- Удаление пользователей возможно по нажатию "корзины" на карточке;
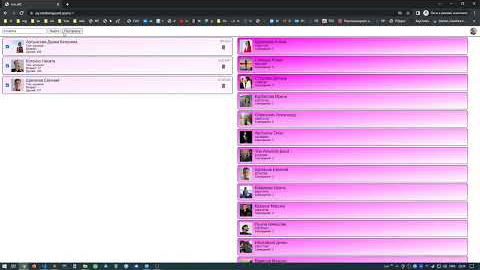
- В интерфейсе есть возможность выбора пользователей и кнопка "построить", при нажатии на которую отображается список совпадающих друзей выбранных пользователей, отсортированных по кол-ву совпадений;
_При этом цвет панели друга тем ярче, чем у большего числа выбранных пользователей он находится в друзьях_
- При клике по другу осуществляется переход на страницу, где показываются те пользователи, у которых он находится в друзьях, а также последние 20 записей на его стене;
_При этом, независимо от перехода по карточкам друзей, состояние основной страницы сохраняется_
- В случае фиксации истечения срока действия токена во время использования сервиса - интерфейс запросов к API блокируется, предлагается совершить аутентификацию, но уже прогруженная информация остаётся доступной.
## Разработка
Проект являлся учебным, в процессе разработки:
- Изучен функционал работы с внешним API, пользовательской авторизацией, обработки ошибок;
- Изучены и закреплены практикой элементы Vue: компоненты, фильтры, Vuex, миксины;
- Закрепил практику выстраивания интерфейсов, говорящих с пользователем: использование функционала сопровождается подсказками, анимациями загрузки, случаи возникновения ошибок почти полностью покрыты выведением человеко-читаемых предупреждений;
- Улучшены умение вести читаемую историю коммитов и владение git.
## Демонстрация
Кликните на изображение, чтобы посмотреть демо функционала
[](https://www.youtube.com/watch?v=phA494EzrSY)
## Установка
```bash
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
```
Так же, необходимо вставить в Home.vue в переменную href ID своего приложения, и настроить URL-ы в приложении VK.
---