https://github.com/megaarmos/vue-spring-bottom-sheet
😎 Modern and 🚀 Performant Bottom Sheet for Vue.js
https://github.com/megaarmos/vue-spring-bottom-sheet
animation bottom-sheet bottomsheet dialog draggableview drawer gesture-control modal overlay popup sheet ux vue vueuse-gesture vueuse-motion
Last synced: 8 months ago
JSON representation
😎 Modern and 🚀 Performant Bottom Sheet for Vue.js
- Host: GitHub
- URL: https://github.com/megaarmos/vue-spring-bottom-sheet
- Owner: megaarmos
- License: mit
- Created: 2024-12-11T18:02:11.000Z (12 months ago)
- Default Branch: master
- Last Pushed: 2025-03-28T22:55:42.000Z (8 months ago)
- Last Synced: 2025-03-29T03:02:10.275Z (8 months ago)
- Topics: animation, bottom-sheet, bottomsheet, dialog, draggableview, drawer, gesture-control, modal, overlay, popup, sheet, ux, vue, vueuse-gesture, vueuse-motion
- Language: Vue
- Homepage:
- Size: 501 KB
- Stars: 98
- Watchers: 2
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# Vue Spring Bottom Sheet
**vue-spring-bottom-sheet** is built on top of **[motion-v]**.
😎 **Modern** and 🚀 **Performant** Bottom Sheet for Vue.js
[Demo](https://vue-spring-bottom-sheet.douxcode.com/) 👀
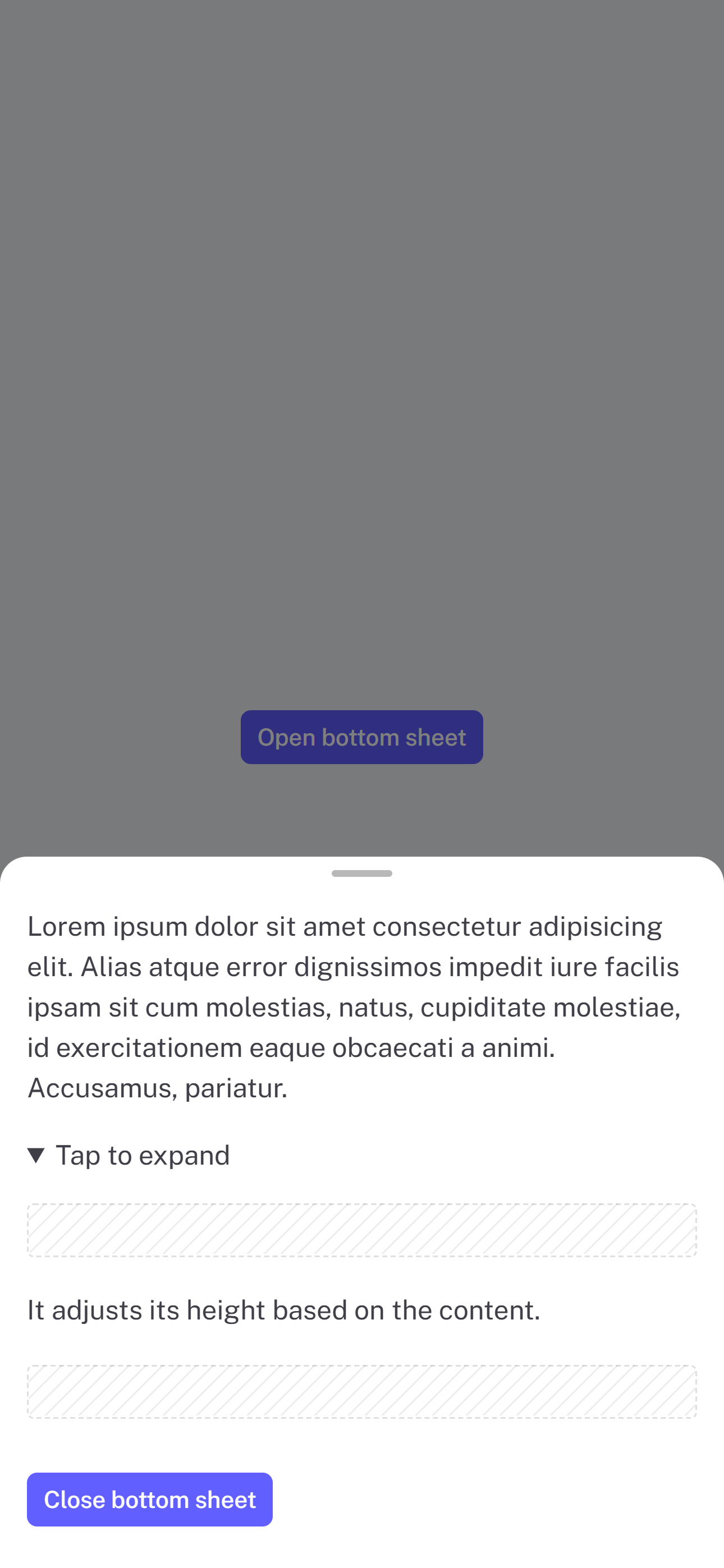
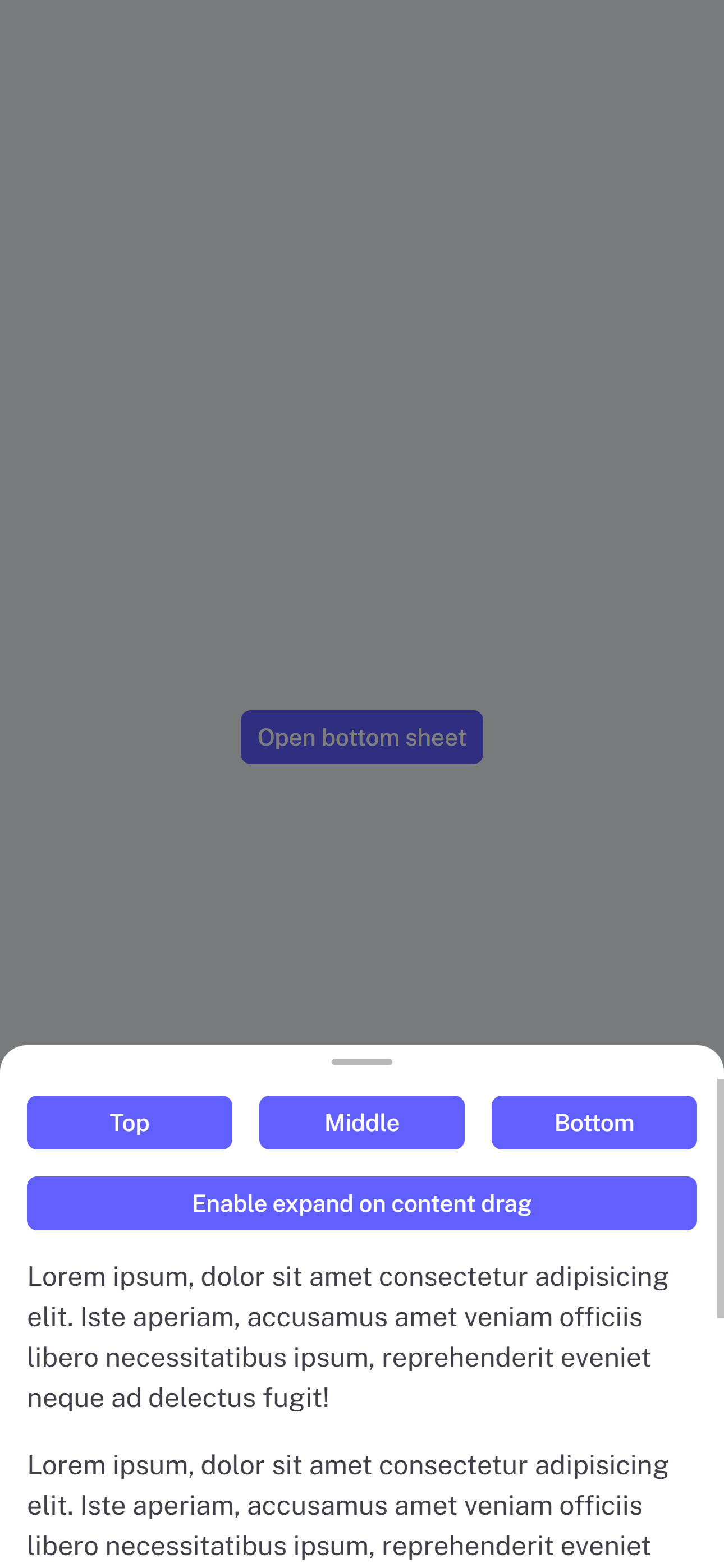
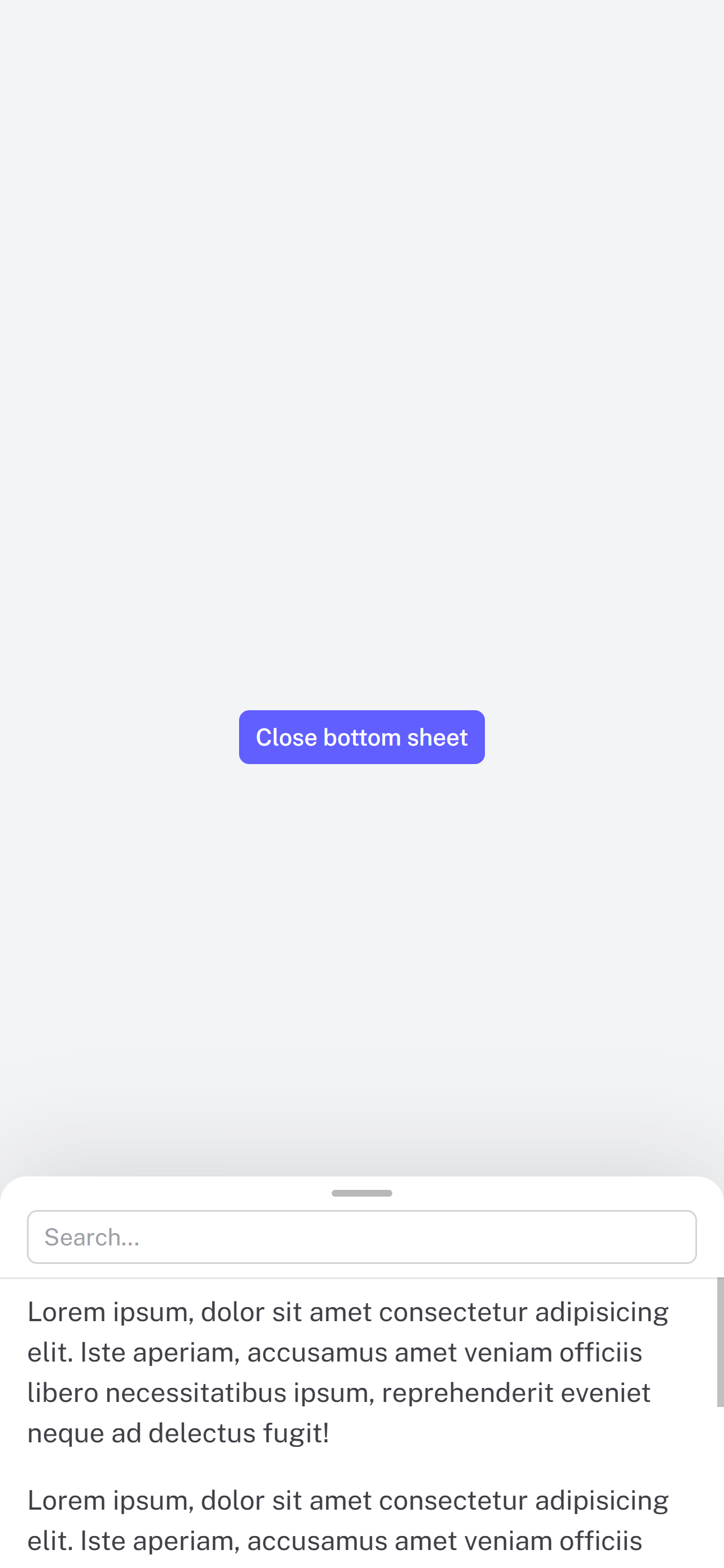
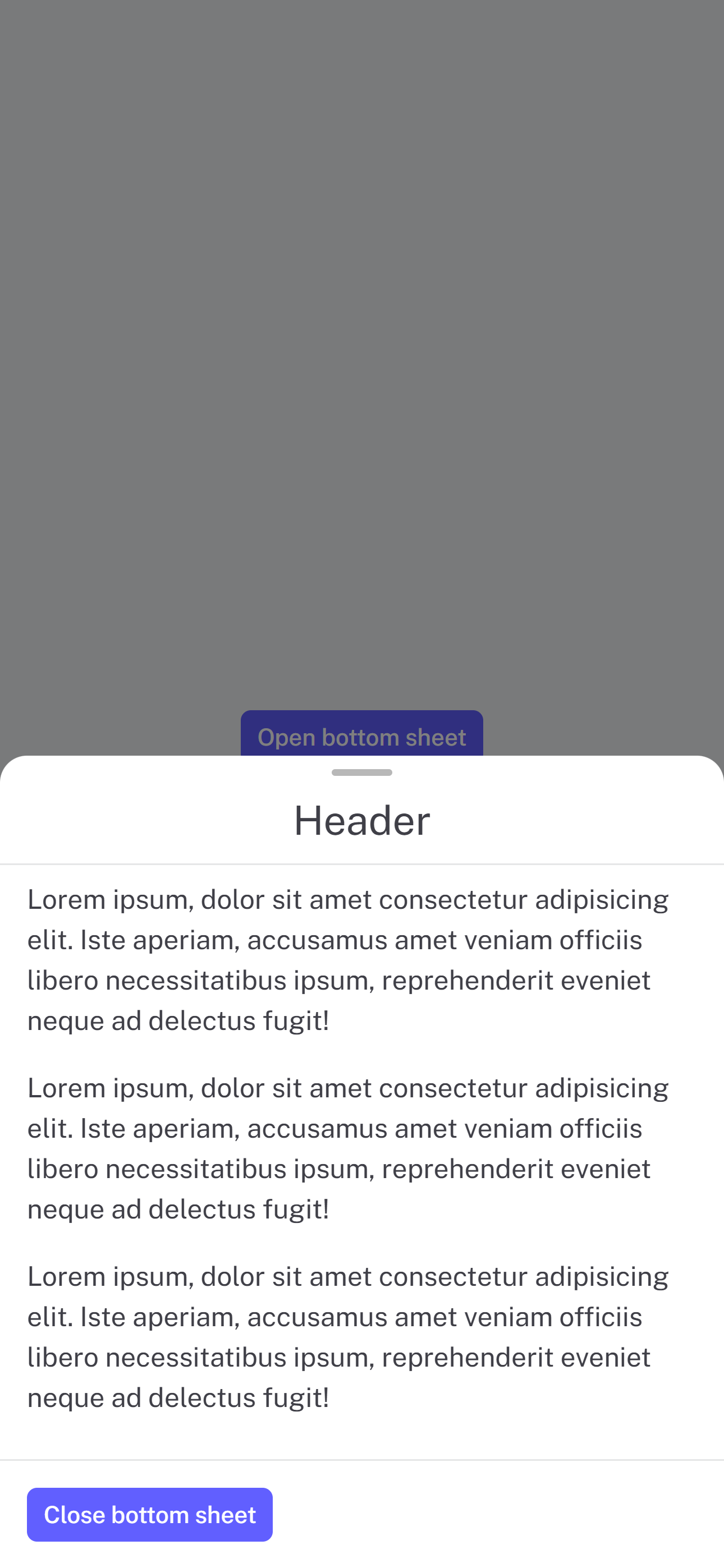
|  |  |  |  |
| :-----------------------------------------------------------------: | :----------------------------------------------------------------: | :--------------------------------------------------------------------: | :------------------------------------------------------------------: |
# Installation
```
npm install @douxcode/vue-spring-bottom-sheet
```
```
bun install @douxcode/vue-spring-bottom-sheet
```
# Getting started
## Basic usage
```vue
import BottomSheet from '@douxcode/vue-spring-bottom-sheet'
import '@douxcode/vue-spring-bottom-sheet/dist/style.css'
import { ref } from 'vue'
const bottomSheet = ref(null)
const open = () => {
bottomSheet.value.open()
}
const close = () => {
bottomSheet.value.close()
}
Your awesome content
```
## Basic usage `setup` + TS
```vue
import BottomSheet from '@douxcode/vue-spring-bottom-sheet'
import '@douxcode/vue-spring-bottom-sheet/dist/style.css'
import { ref } from 'vue'
const bottomSheet = ref<InstanceType<typeof BottomSheet>>()
/* For vue 3.5+ you can use useTemplateRef() */
const bottomSheet = useTemplateRef('bottomSheet')
const open = () => {
bottomSheet.value.open()
}
const close = () => {
bottomSheet.value.close()
}
Your content
```
## Usage in Nuxt 3
For Nuxt 3, just wrap component in ``
```vue
Your awesome content
```
## Slots
```vue
Header
Your content
Footer
```
## CSS Custom Properties
```css
--vsbs-backdrop-bg: rgba(0, 0, 0, 0.5);
--vsbs-shadow-color: rgba(89, 89, 89, 0.2);
--vsbs-background: #fff;
--vsbs-border-radius: 16px;
--vsbs-max-width: 640px;
--vsbs-border-color: rgba(46, 59, 66, 0.125);
--vsbs-padding-x: 16px;
--vsbs-handle-background: rgba(0, 0, 0, 0.28);
```
## Props
### Prop Definitions
| Prop | Type | Default | Description |
| ------------------- | --------------------- | ---------------- | ------------------------------------------ |
| duration | Number | 250 | Animation duration in milliseconds |
| snapPoints | Array | [instinctHeight] | Custom snapping positions |
| initialSnapPoint | Number | minHeight | Initial snap point index |
| blocking | Boolean | true | Block interactions with underlying content |
| canSwipeClose | Boolean | true | Enable swipe-to-close gesture |
| canOverlayClose | Boolean | true | Allow closing by tapping backdrop |
| expandOnContentDrag | Boolean | true | Enable expanding by dragging content |
## Exposed methods
Assuming there is `const bottomSheet = ref()`
| Method | Description | Example |
| ----------- | ------------------------- | ------------------------------------ |
| open | Opens the bottom sheet | `bottomSheet.value.open()` |
| close | Closes the bottom sheet | `bottomSheet.value.close()` |
| snapToPoint | Snaps to a specific point | `bottomSheet.value.snapToPoint(300)` |
## Events
| Event | Description | Payload |
| -------------- | -------------------------------------- | --------------- |
| opened | Emitted when sheet finishes opening | - |
| closed | Emitted when sheet finishes closing | - |
| dragging-up | Emitted when user drags sheet upward | - |
| dragging-down | Emitted when user drags sheet downward | - |
| instinctHeight | Emitted when content height changes | height (number) |
## Acknowledgments
This project was inspired by the following:
- [react-spring-bottom-sheet]: Accessible ♿️, Delightful ✨, & Fast 🚀
- [@webzlodimir/vue-bottom-sheet]: 🔥 A nice clean and touch-friendly bottom sheet component based on Vue.js and Hammer.js for Vue 3
[motion-v]: https://motion.unovue.com/
[react-spring-bottom-sheet]: https://react-spring.bottom-sheet.dev/
[@webzlodimir/vue-bottom-sheet]: https://github.com/vaban-ru/vue-bottom-sheet