https://github.com/meharbhutta/react-native-fb-collage
Image Grid or Collage component for React Native
https://github.com/meharbhutta/react-native-fb-collage
fb-collage reacgt-native react-native-app react-native-collage react-native-component react-native-components react-native-image react-native-image-collage react-native-image-grid
Last synced: 4 months ago
JSON representation
Image Grid or Collage component for React Native
- Host: GitHub
- URL: https://github.com/meharbhutta/react-native-fb-collage
- Owner: meharbhutta
- License: mit
- Created: 2019-04-23T17:33:32.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2019-12-07T08:03:10.000Z (over 5 years ago)
- Last Synced: 2024-09-28T18:43:17.192Z (9 months ago)
- Topics: fb-collage, reacgt-native, react-native-app, react-native-collage, react-native-component, react-native-components, react-native-image, react-native-image-collage, react-native-image-grid
- Language: TypeScript
- Homepage:
- Size: 642 KB
- Stars: 12
- Watchers: 2
- Forks: 7
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Codeowners: CODEOWNERS
Awesome Lists containing this project
README
# react-native-fb-collage
Image Grid or Collage component for React Native
## NPM
- stable release version: 
- package downloads: 
- [](http://opensource.org/licenses/MIT)
## Show Cases
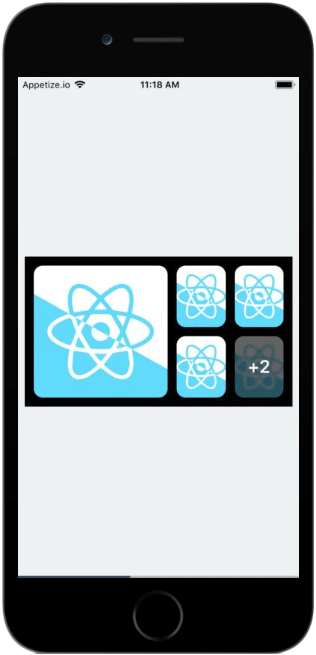
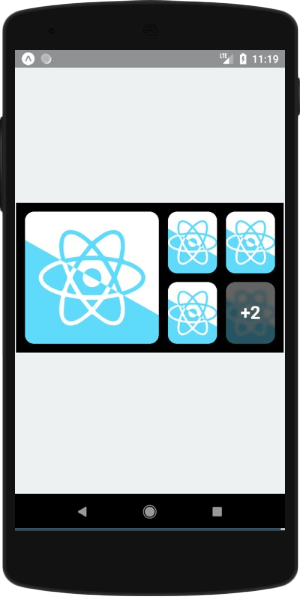
| **IOS** | **Android** |
| :---------------------------------- | :------------------------------------ |
|  |  |
## Getting Started
### Installation
```bash
npm i react-native-fb-collage --save
```
### Basic Usage
- Install react-native-cli first
```bash
$ npm install -g react-native-cli
```
### Note: [GUIDE](https://facebook.github.io/react-native/docs/getting-started)
- Initialization of a react-native project
```bash
$ react-native init AwesomeProject
```
- Then, edit `AwesomeProject/App.js`, like this:
```typescript
import { View } from 'react-native';
import FBCollage from 'react-native-fb-collage';
export default class App extends React.Component {
render: function() {
return (
{}}
/>
)
}
}
```
### Props
| parameter | type | required | description | default |
| :--------------------- | :------------------------------------------------------------------------------------- | :------- | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | :-------------------------------------------------------- |
| images | array | yes | The array of image sources of
require('../image-file')
or
'imageURL'
or
both | |
| imageOnPress | function
`(index, images) => void` | no | The callback for image on press listener | `() => {}` |
| width | number | no | The width of the view | `357` |
| height | number | no | The height of the view | `200` |
| borderRadius | number | no | The border radius of the images | `12` |
| spacing | number | no | The spacing between the images and the view | auto |
| resizeMode | string | no | [visit me](https://facebook.github.io/react-native/docs/image#resizemode) for resize mode | `cover` |
| style | object | no | To override the main view style | default |
| overlayStyle | object | no | To override the text view overlay style | default |
| textStyle | object | no | To override the text style | default |
## Development pattern
### Step 1, run TS listener
After clone this repo, then:
```bash
npm install
npm start
```
### Step 2, run demo
```bash
cd demo
npm install
react-native run-android (For android)
react-native run-ios (For ios)
```
#### In case of any issue follow the [GUIDE](https://facebook.github.io/react-native/docs/getting-started).
### Supported React Native Versions
This project aims to support any version of React Native.
If you require new features or bug fixes for older versions you can fork this project.
### Credits
The idea for this modules came from facebook collage.
### Licenses
FBCollage - MIT © MeharBhutta
