https://github.com/meharbhutta/react-native-square-timer
Square Timer component for React Native
https://github.com/meharbhutta/react-native-square-timer
Last synced: 2 months ago
JSON representation
Square Timer component for React Native
- Host: GitHub
- URL: https://github.com/meharbhutta/react-native-square-timer
- Owner: meharbhutta
- License: mit
- Created: 2019-08-02T19:52:44.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T06:11:30.000Z (over 2 years ago)
- Last Synced: 2025-01-17T15:52:56.380Z (4 months ago)
- Language: JavaScript
- Size: 2.68 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-square-timer
Square Timer component for React Native
## NPM
- stable release version: 
- package downloads: 
- [](http://opensource.org/licenses/MIT)
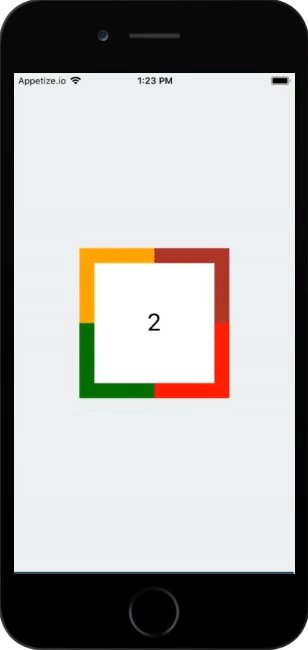
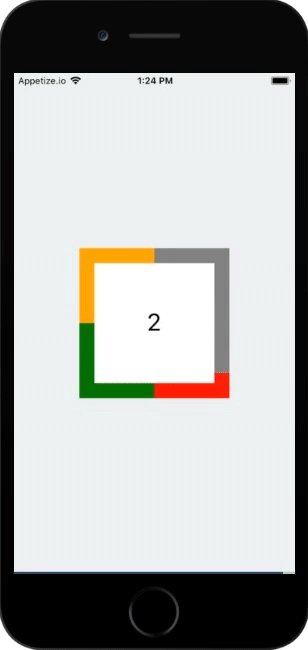
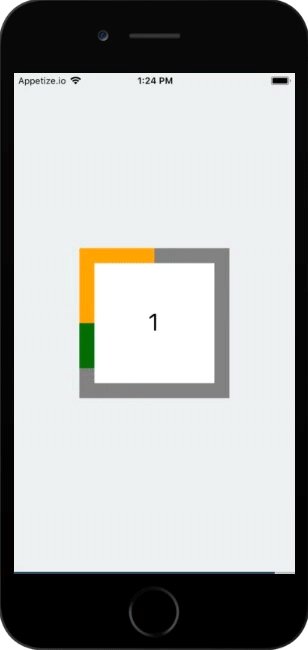
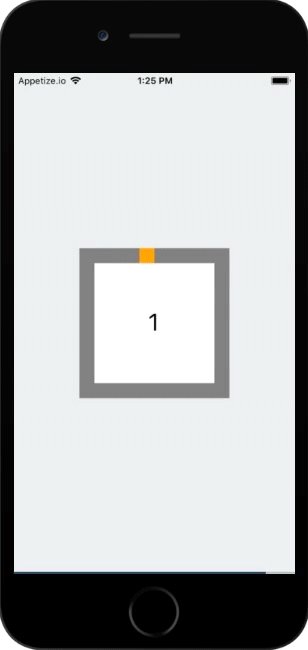
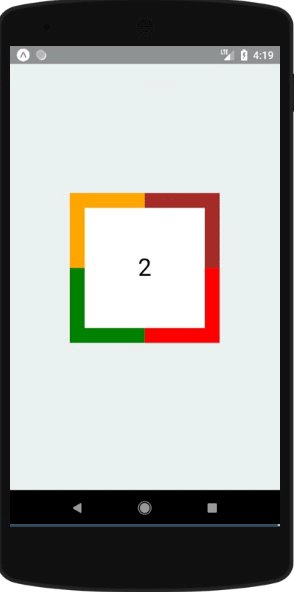
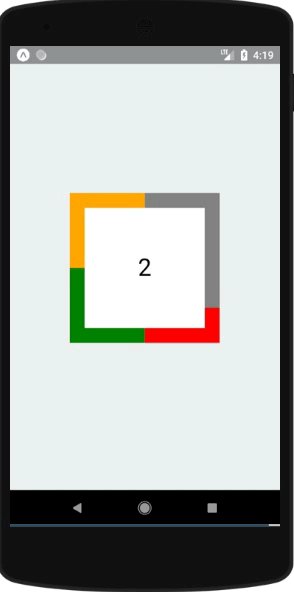
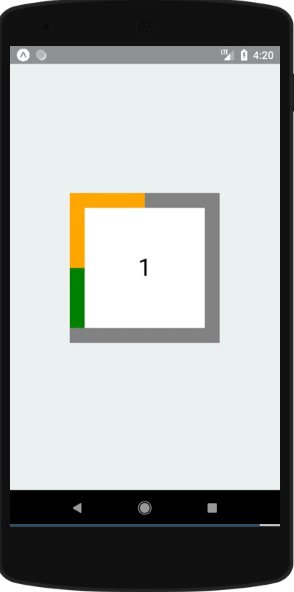
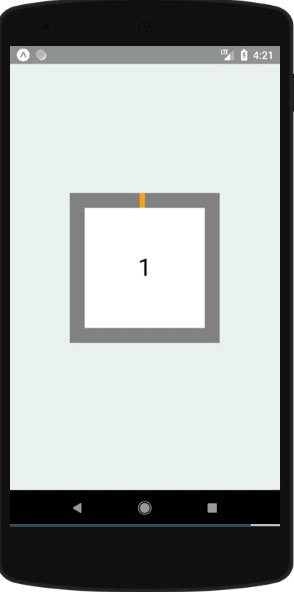
## Show Cases
| **IOS** | **Android** |
| :---------------------------------- | :------------------------------------ |
|  |  |
## Getting Started
### Installation
```bash
npm i react-native-square-timer --save
```
### Basic Usage
- Install react-native-cli first
```bash
$ npm install -g react-native-cli
```
### Note: [GUIDE](https://facebook.github.io/react-native/docs/getting-started)
- Initialization of a react-native project
```bash
$ react-native init AwesomeProject
```
- Then, edit `AwesomeProject/App.js`, like this:
```javascript
import * as React from 'react';
import { View } from 'react-native';
import SquareTimer from 'react-native-square-timer';
type Props = {}
export default class App extends React.Component {
render() {
return (
{
console.log('Timer Finished!');
}}
/>
);
}
}
```
### Props
| parameter | type | required | description | default |
| :--------------------- | :------------------------------------------------------------------------------------- | :------- | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | :-------------------------------------------------------- |
| min | number | yes | Time in minutes | |
| length | number | no | The length of square as height & width of the component | `200` |
| borderWidth | number | no | The border width of the square | `20` |
| elapsedIndicatorColor | string | no | The elapsed time indicator color | `"#818181"` |
| remainingIndicatorColor | string | no | The remaining time indicator color | `colorful` |
| innerSquareColor | string | no | The color of inner sqaure | `"#ffffff"` |
| style | object | no | To style the timer | default |
| textStyle | object | no | To override the text style | default |
| onTimeElapsed | function | no | Callback for the timer end | () => {} |
### To run example
```bash
cd example
npm install
react-native run-android (For android)
react-native run-ios (For ios)
```
#### In case of any issue follow the [GUIDE](https://facebook.github.io/react-native/docs/getting-started).
