https://github.com/meibin08/react-redux-chat
🔥🔥react+redux-chat 模仿实现PC微信聊天系统。
https://github.com/meibin08/react-redux-chat
chat reactjs redux sass webpack websockets
Last synced: 2 months ago
JSON representation
🔥🔥react+redux-chat 模仿实现PC微信聊天系统。
- Host: GitHub
- URL: https://github.com/meibin08/react-redux-chat
- Owner: meibin08
- Created: 2017-05-22T03:23:30.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2018-10-29T15:35:40.000Z (over 6 years ago)
- Last Synced: 2025-04-09T16:04:51.507Z (2 months ago)
- Topics: chat, reactjs, redux, sass, webpack, websockets
- Language: JavaScript
- Homepage: https://meibin08.github.io/react-redux-chat/index.html
- Size: 1.6 MB
- Stars: 319
- Watchers: 11
- Forks: 65
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
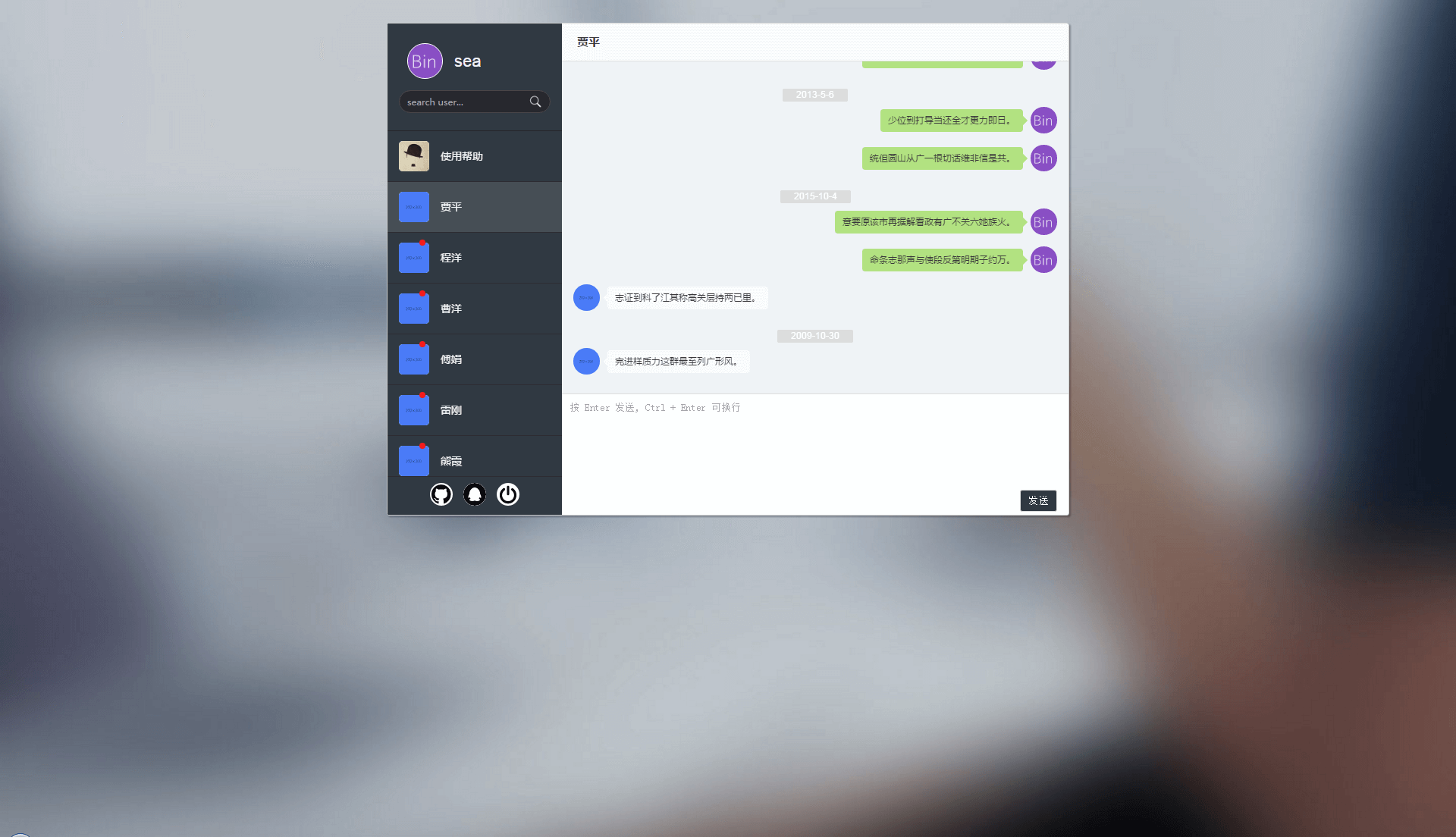
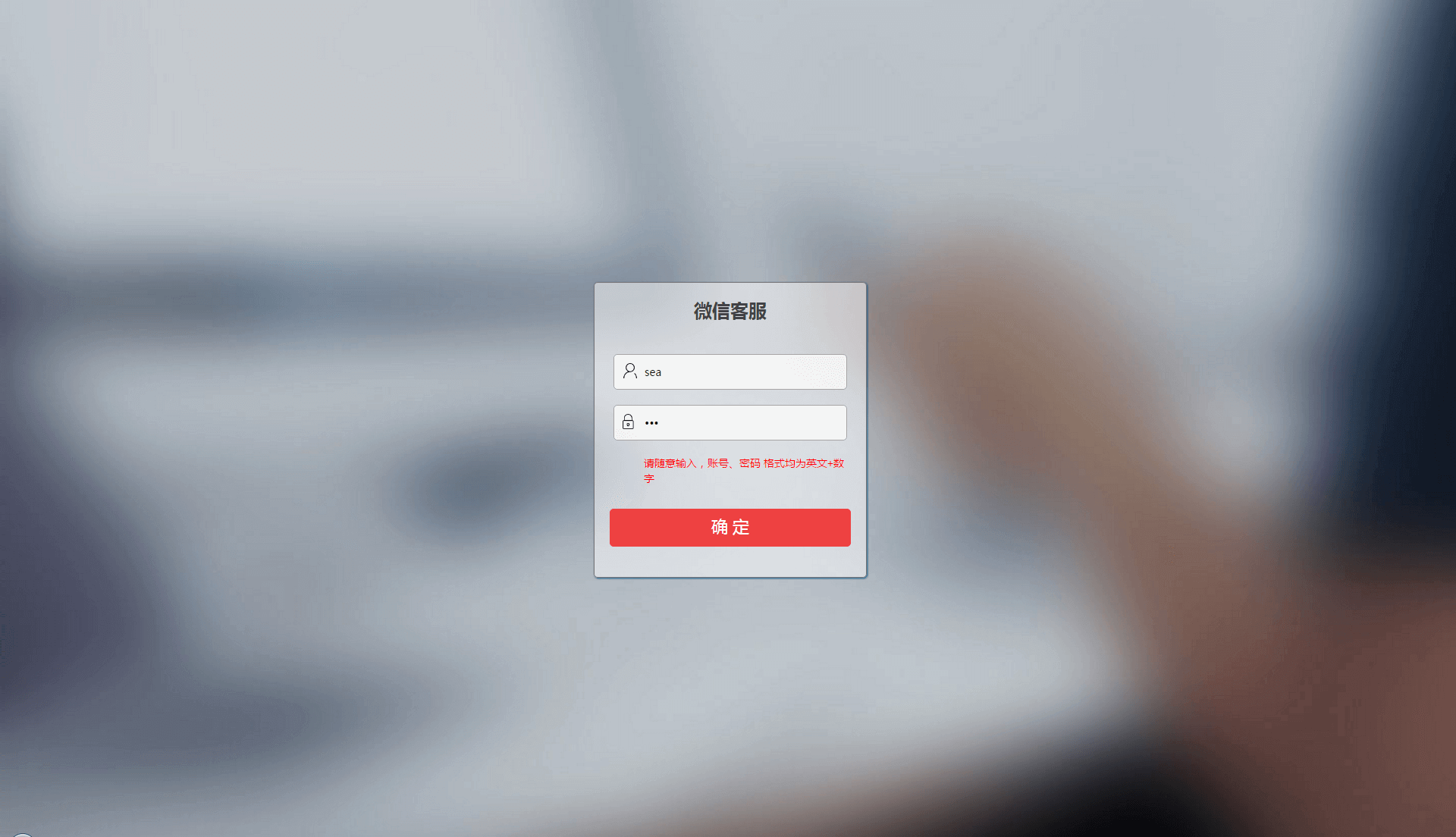
# react+redux-chat 模仿实现PC微信聊天
### 在线示例地址 [demo](https://meibin08.github.io/react-redux-chat/index.html "react+redux-chat 模仿实现PC微信聊天,react redux 入门示例, NodeJS 版,微信,聊天,mac chat,@IT·平头哥联盟,首席填坑官∙苏南,@IT·平头哥联盟-首席填坑官∙苏南")
+ 了解更多?——[@IT·平头哥联盟](https://honeybadger8.github.io/blog/ "@IT·平头哥联盟-首席填坑官∙苏南")
该示例主要使用了react、redux、iscroll、fetch等组件实现模仿实现PC微信聊天,
实现了发送消息、模拟登录、暂时使用fetch定时请求更新接收消息等功能,
实时通讯功能还在持续更新实现中,
希望能对喜欢react,对于redux还处理迷茫,不知如何入手的小伙伴能起到入门指引,
- 如有不足之处,欢迎拍砖指出,
- 如果该项目帮助了您,请记得帮我点颗星,就是对我最大的支持,
- 当然如果您在使用的过程中,有不懂的地方,或更好的建议,我们也可以一起来讨论,欢迎加入QQ群一起讨论
****
## 技术交流
- 公众号:`honeyBadger8` 下方可扫码👇
- 群:912594095、[386485473](https://shang.qq.com/wpa/qunwpa?idkey=d44baf17512787eb0e4f268849a3239d6b9675145a606e21b9a055176bd1c0e2 "React\redux技术交流群")
- 博客:[@IT·平头哥联盟](https://honeybadger8.github.io/blog/ "@IT·平头哥联盟-首席填坑官∙苏南")
## 安装依赖包
- npm install
## 开发环境
- npm run dev
- 访问http://localhost:8085/index.html
## 生成环境
- npm run build
## 关于我
- 最近在写博客了,有兴趣的同学可以关注一下我和朋友一起整的公众号,专注于分享前端/测试的一些心得总结👇👇,
- 公众号:`honeyBadger8`。

## 图片预览


## 还可以打赏哦~
- 如果觉得此示例对你有帮助,可以打赏我一点小费哦~ ^_^ ~
-
![苏南, 前端,热爱前端开发,@IT·平头哥联盟,首席填坑官∙苏南,@IT·平头哥联盟-首席填坑官∙苏南,5年前端开发工作经验,[email protected],react爱好者,业余时间爱写一些自己感兴趣的东西,实践自己所想,爱好:跑步、音乐、爬山、看书、羽毛球等,'宝剑锋从磨砺出,梅花得自苦寒来'](https://meibin08.github.io/NeteaseCloudMusic-SSR/static/[email protected]?20180803)