https://github.com/melonjs/melonjs
a fresh, modern & lightweight HTML5 game engine
https://github.com/melonjs/melonjs
2d-game-engine canvas2d contributions-welcome es6 game-development game-engine gamedev hacktoberfest html5 html5-canvas javascript melonjs tiled typescript web3 webaudio webgl webgl2
Last synced: 9 months ago
JSON representation
a fresh, modern & lightweight HTML5 game engine
- Host: GitHub
- URL: https://github.com/melonjs/melonjs
- Owner: melonjs
- License: mit
- Created: 2011-04-11T07:03:14.000Z (almost 15 years ago)
- Default Branch: master
- Last Pushed: 2024-08-28T05:38:01.000Z (over 1 year ago)
- Last Synced: 2025-04-27T05:05:14.688Z (9 months ago)
- Topics: 2d-game-engine, canvas2d, contributions-welcome, es6, game-development, game-engine, gamedev, hacktoberfest, html5, html5-canvas, javascript, melonjs, tiled, typescript, web3, webaudio, webgl, webgl2
- Language: JavaScript
- Homepage: https://melonjs.org
- Size: 101 MB
- Stars: 6,047
- Watchers: 170
- Forks: 647
- Open Issues: 29
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-jsgames - melonJS - A fresh & lightweight HTML5 game engine. (Uncategorized / Uncategorized)
README
melonJS 2
=========

[](https://bundlephobia.com/result?p=melonjs)
[](https://bundlephobia.com/result?p=melonjs)
[](https://www.npmjs.com/package/melonjs)
[](https://www.jsdelivr.com/package/npm/melonjs)
[](https://www.boss.dev/issues/repo/melonjs/melonJS)
[](CODE_OF_CONDUCT.md)
A fresh, _modern_ & lightweight HTML5 game engine
-------------------------------------------------------------------------------

melonJS 2 is a modern version of the melonJS game engine that was first released in 2011. It has been rebuilt entirely using ES6 class, inheritance and semantic, and bundled using [esbuild](https://esbuild.github.io) for blazing fast build performance and provide modern features such as tree-shaking.
>Note: migrating an existing project to melonJS 2 (version 10.0 and higher) will definitely break your game (ES6 semantic and inheritance, nodeJS event emitter, and no backward compatibility with deprecated legacy APIs), and you might want to read first this small step by step guide on [upgrading to melonJS 2](https://github.com/melonjs/melonJS/wiki/Upgrading-to-melonJS-2). If you are looking at the legacy version (9.x and lower) of melonJS, you can find it [here](https://github.com/melonjs/melonJS/tree/legacy) under the _legacy_ branch.
[melonJS](https://melonjs.org/) is open-source, licensed under the [MIT License](LICENSE.md), and actively developed and maintained with the help of a small team of enthusiasts at AltByte in Singapore.
About melonJS
-------------------------------------------------------------------------------
[melonJS](https://melonjs.org/) is a fully featured game engine :
Compatibility
- Standalone library (does not rely on anything else, except a HTML5 capable browser)
- Compatible with all major browsers (Chrome, Safari, Firefox, Opera, Edge) and mobile devices
Graphics
- 2D sprite-based graphic engine
- [Blazing Fast](https://melonjs.discourse.group/t/melonjs-benchmark/48/4) WebGL renderer for desktop and mobile devices with fallback to Canvas rendering
- High DPI resolution & Canvas advanced auto scaling
- Sprite with 9-slice scaling option, and animation management
- built-in effects such as tinting and masking
- Standard spritesheet, single and multiple Packed Textures support
- System & Bitmap Text
Sound
- Web Audio support with 3D spatial audio or stereo panning based on [Howler](https://howlerjs.com)
- fallback to Multi-channel HTML5 audio for legacy browsers
Physic
- Polygon (SAT) based collision algorithm for accurate detection and response
- Fast Broad-phase collision detection using spatial partitioning
- Collision filtering for optimized automatic collision detection
Input
- Mouse and Touch device support (with mouse emulation)
- Device motion & accelerometer support
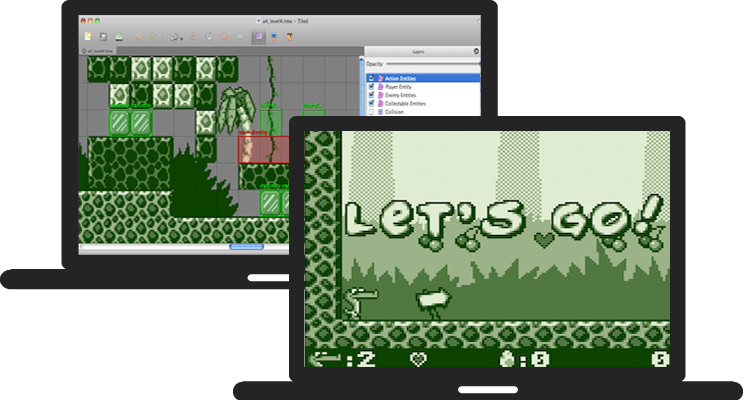
Level Editor
- Tiled map format version +1.0 built-in support for easy level design
- Uncompressed and [compressed](https://github.com/melonjs/tiled-inflate-plugin) Plain, Base64, CSV and JSON encoded XML tilemap loading
- Orthogonal, Isometric and Hexagonal maps (both normal and staggered)
- Multiple layers (multiple background/foreground, collision and Image layers)
- Animated and multiple Tileset support
- Tileset transparency settings
- Layers alpha and tinting settings
- Rectangle, Ellipse, Polygon and Polyline objects support
- Tiled Objects
- Flipped & rotated Tiles
- Dynamic Layer and Object/Group ordering
- Dynamic Entity loading
- Shape based Tile collision support
Assets
- Asynchronous asset loading
- A fully customizable preloader
And Also
- A state manager (to easily manage loading, menu, options, in-game state)
- Tween Effects, Transition effects
- Pooling support for object recycling
- Basic Particle System
- nodeJS EventEmitter based event system
Tools integration
-------------------------------------------------------------------------------
melonJS is supporting the below tools and frameworks natively or through our official plugin(s) :
[](http://free-tex-packer.com)
[](https://www.codeandweb.com/texturepacker)
[](https://www.codeandweb.com/physicseditor)
[](https://renderhjs.net/shoebox/)
[](https://www.mapeditor.org)
[](https://cordova.apache.org)
[](http://esotericsoftware.com)
[](https://www.aseprite.org)
Tools integration and usage with melonJS is documented in our [Wiki](https://github.com/melonjs/melonJS/wiki#third-party-tools-usage).
# Using melonJS
### For your first time using melonJS, this is where you start
- [melonJS: Hacking a Platformer Game](https://melonjs.org/tutorial/)
You may find it useful to skim the overview found at the wiki [Details & Usage](https://github.com/melonjs/melonJS/wiki#details--usage)
When starting your own projects, checkout our [ES6 x Vite boilerplate](https://github.com/melonjs/es6-boilerplate) or the [TypeScript x Vite boilerplate](https://github.com/melonjs/typescript-boilerplate)
Demos
-------------------------------------------------------------------------------
A few demos of melonJS capabilities :
* [Platformer Demo](https://melonjs.github.io/examples/platformer/) ([source](https://github.com/melonjs/examples/tree/master/platformer))
* [Isometric Demo](https://melonjs.github.io/examples/isometric_rpg/) ([source](https://github.com/melonjs/examples/tree/master/isometric_rpg))
* [Sprite Demo](https://melonjs.github.io/examples/sprite/) ([source](https://github.com/melonjs/examples/tree/master/sprite))
* [Masking Demo](https://melonjs.github.io/examples/masking/) ([source](https://github.com/melonjs/examples/tree/master/masking)) (WARNING: may potentially trigger seizures for people with photosensitive epilepsy)
* [Primitive Drawing Demo](https://melonjs.github.io/examples/graphics/) ([source](https://github.com/melonjs/examples/tree/master/graphics))
* [UI Demo](https://melonjs.github.io/examples/UI/) ([source](https://github.com/melonjs/examples/tree/master/UI))
* [Tiled Map Loader Demo](https://melonjs.github.io/examples/tiled_example_loader/) ([source](https://github.com/melonjs/examples/tree/master/tiled_example_loader))
* [Video Demo](https://melonjs.github.io/examples/video/) ([source](https://github.com/melonjs/examples/tree/master/video))
More examples are available [here](https://melonjs.github.io/examples/)
-------------------------------------------------------------------------------
### Basic [Hello World](https://jsfiddle.net/obiot/4o9f02tc/) Example
```JavaScript
import * as me from "https://esm.run/melonjs";
me.device.onReady(function () {
// initialize the display canvas once the device/browser is ready
if (!me.video.init(1218, 562, {parent : "screen", scale : "auto"})) {
alert("Your browser does not support HTML5 canvas.");
return;
}
// set a gray background color
me.game.world.backgroundColor.parseCSS("#202020");
// add a font text display object
me.game.world.addChild(new me.Text(609, 281, {
font: "Arial",
size: 160,
fillStyle: "#FFFFFF",
textBaseline : "middle",
textAlign : "center",
text : "Hello World !"
}));
});
```
> Simple hello world using melonJS 2 (version 10.x or higher)
Documentation
-------------------------------------------------------------------------------
* [Online API](http://melonjs.github.io/melonJS/)
Plugins
-------------------------------------------------------------------------------
melonJS provide a plugin system allowing to extend the engine capabilities.
Here is the list of official plugins maintained by the melonJS team:
- [debug-plugin](https://github.com/melonjs/debug-plugin) - a debug panel for inspecting game objects
- [tiled-inflate-plugin](https://github.com/melonjs/tiled-inflate-plugin) - enable loading and parsing of zlib and gzip compressed [Tiled](https://www.mapeditor.org/) maps
- [spine-plugin](https://github.com/melonjs/spine-plugin) - [Spine](http://esotericsoftware.com) runtime integration to render Spine skeletal animations
If you wish to develop your own plugin, we also provide a [plugin template](https://github.com/melonjs/plugin-template) to help you get started.
Download melonJS
-------------------------------------------------------------------------------
The latest builds with corresponding release note are available for direct download [here](https://github.com/melonjs/melonJS/releases).
melonJS 2 now only provides an ES6 Bundle :
| build | description |
| ------------------- | ----------- |
| `index.js` | a tree-shakeable ES6 Module Directory |
| `index.d.ts` | typescript declaration files |
>Note: if you need your application to be compatible with ES5, refer to our [boilerplate](#using-melonjs) that provides automatic transpiling to ES5.
The latest version of melonJS can be installed through [NPM](https://www.npmjs.com/package/melonjs) :
$ npm install melonjs
And then import melonjs in your project using :
$ import * as me from 'melonjs';
Or it can simply be added to your html, using [jsDeliver](https://www.jsdelivr.com/package/npm/melonjs) content delivery network (CDN) :
```html
```
> Note: starting from the 10.0.0 version, the debug plugin is no longer provided as part of the melonJS library release, and has been moved to the official [boilerplate](https://github.com/melonjs/es6-boilerplate)
Contributing
-------------------------------------------------------------------------------
For most users, all you probably want is to use melonJS, and all you need then is just to download the latest built [release](https://github.com/melonjs/melonJS#download-melonjs) to get started.
If you want to start to be part and contribute to the project, make sure to read our [Contributing Guide](CONTRIBUTING.md) before starting submitting changes or new features.
Contributors
-------------------------------------------------------------------------------

Sponsors
-------------------------------------------------------------------------------
Support the development of melonJS by [becoming a sponsor](https://github.com/sponsors/melonjs). Get your logo in our README with a link to your site or become a backer and get your name in the [BACKERS](BACKERS.md) list. Any level of support is really appreciated and goes a long way !
[](https://www.melongaming.com)
[](https://www.altbyte.com)