https://github.com/melvinaguilar/rest-countries
This is a solution to the "REST Countries API with color theme switcher" challenge on Frontend Mentor challenges.
https://github.com/melvinaguilar/rest-countries
Last synced: 14 days ago
JSON representation
This is a solution to the "REST Countries API with color theme switcher" challenge on Frontend Mentor challenges.
- Host: GitHub
- URL: https://github.com/melvinaguilar/rest-countries
- Owner: MelvinAguilar
- Created: 2024-01-05T15:47:52.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-03-05T00:53:36.000Z (about 1 year ago)
- Last Synced: 2025-03-28T09:51:31.205Z (about 1 month ago)
- Language: TypeScript
- Homepage: https://rest-countries-hdez.vercel.app
- Size: 90.8 KB
- Stars: 7
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

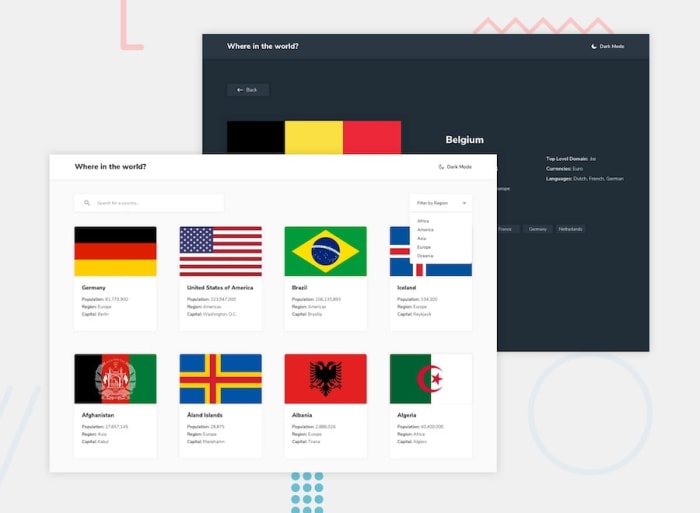
REST Countries API with color theme switcher
Next.js 14 and Server Actions
Frontend Mentor Challenge
View Demo
·
Report Bug
·
Request Feature
#

This is a solution to the [REST Countries API with color theme switcher challenge on Frontend Mentor](https://www.frontendmentor.io/challenges/rest-countries-api-with-color-theme-switcher-5cacc469fec04111f7b848ca). Frontend Mentor challenges help you improve your coding skills by building realistic projects.
> In this challenge, Rest Countries API can be used, but it has its limitations. For example, it doesn't support pagination, and if you use the filter, you can't use a query to search for specific elements. It's also not possible to retrieve the names of bordering countries using a single request. Therefore, I turned to the data.json provided with the challenge, created a database in MongoDB, and utilized Server Actions in Next.js to consume it.
Links
- Solution URL: [REST Countries API (Next.js & Server Actions + TypeScript + Tailwind) | Frontend Mentor](https://www.frontendmentor.io/solutions/rest-countries-api-nextjs-and-server-actions-typescript-tailwind-n98Q5eaqNz)
- Live Site URL: [https://rest-countries-hdez.vercel.app/](https://rest-countries-hdez.vercel.app/)
## Table of contents
- [Overview](#overview)
- [The challenge](#the-challenge)
- [My process](#my-process)
- [Built with](#built-with)
- [Author](#author)
- [Acknowledgments](#acknowledgments)
## Overview
### The challenge
Users should be able to:
- See all countries from the API on the homepage
- Search for a country using an `input` field
- Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode _(optional)_
## My process
### Built with








- Tailwind CSS
- TypeScript
- Server Actions
- MongoDB
- Mongoose
- Custom Hooks
- Semantic HTML5 markup
- Eslint
### Useful resources
- [Tailwind CSS](https://tailwindcss.com/)
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
- [Font Optimization | Next.js](https://nextjs.org/docs/pages/building-your-application/optimizing/fonts) - Font Optimization
- [Variable method for fonts | Next.js](https://nextjs.org/docs/app/api-reference/components/font#variable) - Variable method for fonts
## Author
- Frontend Mentor - [@melvinaguilar](https://www.frontendmentor.io/profile/melvinaguilar)
- Linkedin: Melvin Aguilar - [Linkedin: Melvin Aguilar](https://www.linkedin.com/in/melvinaguilar)
## Acknowledgments
### Run the project
First, run the development server:
```bash
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.

