https://github.com/mercari/qrscanner
A simple QR Code scanner framework for iOS. Provides a similar scan effect to ios13+.
https://github.com/mercari/qrscanner
ios qr qrcode qrcode-reader qrcode-scanner qrscanner swift
Last synced: 7 months ago
JSON representation
A simple QR Code scanner framework for iOS. Provides a similar scan effect to ios13+.
- Host: GitHub
- URL: https://github.com/mercari/qrscanner
- Owner: mercari
- License: mit
- Created: 2019-11-06T02:33:59.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-10-10T07:30:23.000Z (about 2 years ago)
- Last Synced: 2025-03-28T08:47:29.011Z (7 months ago)
- Topics: ios, qr, qrcode, qrcode-reader, qrcode-scanner, qrscanner, swift
- Language: Swift
- Homepage:
- Size: 11.4 MB
- Stars: 324
- Watchers: 11
- Forks: 76
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# QRScanner
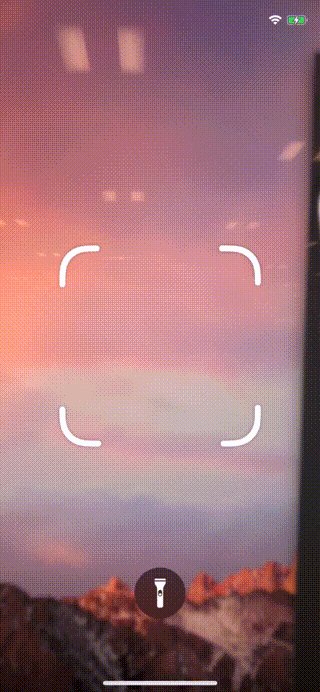
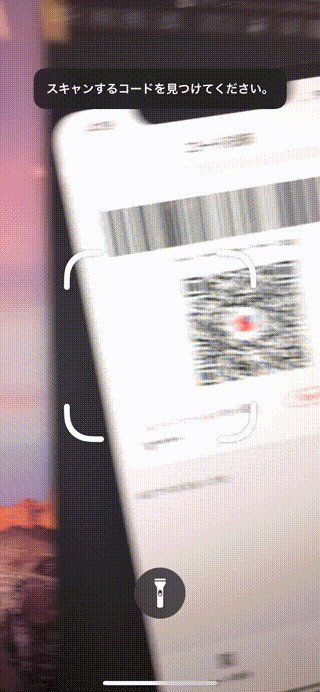
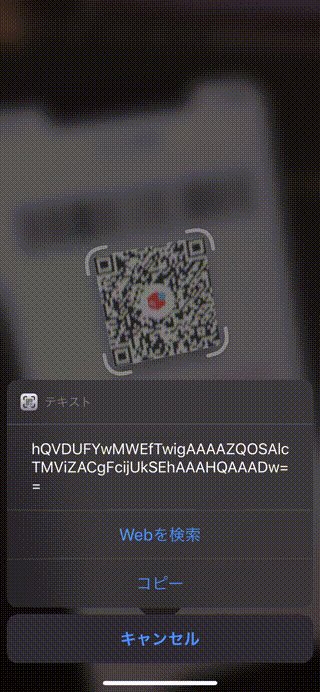
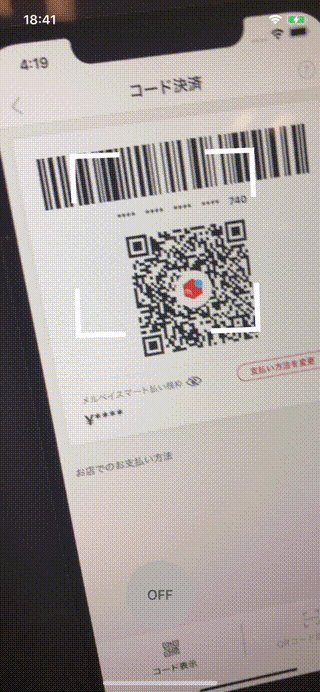
A simple QR Code scanner framework for iOS. Provides a similar scan effect to ios13+. Written in Swift.
* [日本語のブログ](https://tech.mercari.com/entry/2019/12/12/094129)
|iOS 13.0+| Use QRScanner in iOS 10.0+|
|-|-|
| |
| |
|
"QR Code" is a registered trademark of DENSO WAVE INCORPORATED
## Feature
- Similar to iOS 13.0+ design
- Simple usage Sample
- Support from iOS 10.0+
## Development Requirements
- iOS 11.0+
- Swift: 5.7.1
- Xcode Version: 14.1
## Installation
QRScanner supports multiple methods for installing the library in a project.
### Installation with CocoaPods
- To integrate QRScanner into your Xcode project using CocoaPods, specify it in your Podfile
```ruby
platform :ios, '11.0'
pod 'MercariQRScanner'
```
- Run command
```
pod install
```
- Write Import statement on your source file
```swift
import MercariQRScanner
```
### Installation with Swift Package Manager
Once you have your Swift package set up, adding QRScanner as a dependency is as easy as adding it to the dependencies value of your Package.swift.
```
dependencies: [
.package(url: "https://github.com/mercari/QRScanner.git", .upToNextMajor(from: "1.9.0"))
]
```
- Write Import statement on your source file
```swift
import QRScanner
```
### Installation with Carthage
- To integrate QRScanner, add the following to your Cartfile.
```
github "mercari/QRScanner"
```
- Write Import statement on your source file
```swift
import QRScanner
```
## Usage
See [QRScannerSample](https://github.com/mercari/QRScanner/tree/master/QRScannerSample)
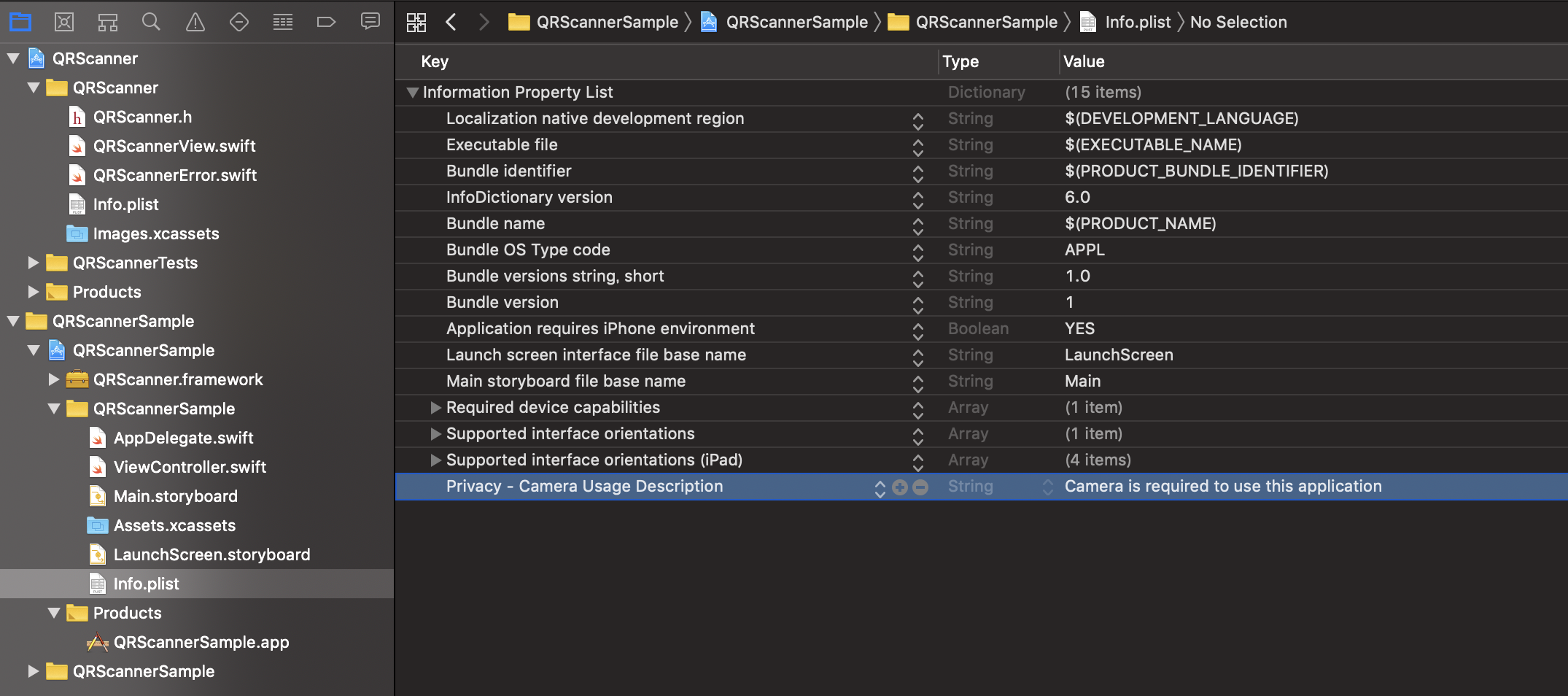
### Add `Privacy - Camera Usage Description` to Info.plist file

### The Basis Of Usage
```swift
import QRScanner // If use the Pod way, please import MercariQRScanner
import AVFoundation
final class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
setupQRScanner()
}
private func setupQRScanner() {
switch AVCaptureDevice.authorizationStatus(for: .video) {
case .authorized:
setupQRScannerView()
case .notDetermined:
AVCaptureDevice.requestAccess(for: .video) { [weak self] granted in
if granted {
DispatchQueue.main.async { [weak self] in
self?.setupQRScannerView()
}
}
}
default:
showAlert()
}
}
private func setupQRScannerView() {
let qrScannerView = QRScannerView(frame: view.bounds)
view.addSubview(qrScannerView)
qrScannerView.configure(delegate: self, input: .init(isBlurEffectEnabled: true))
qrScannerView.startRunning()
}
private func showAlert() {
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) { [weak self] in
let alert = UIAlertController(title: "Error", message: "Camera is required to use in this application", preferredStyle: .alert)
alert.addAction(.init(title: "OK", style: .default))
self?.present(alert, animated: true)
}
}
}
extension ViewController: QRScannerViewDelegate {
func qrScannerView(_ qrScannerView: QRScannerView, didFailure error: QRScannerError) {
print(error)
}
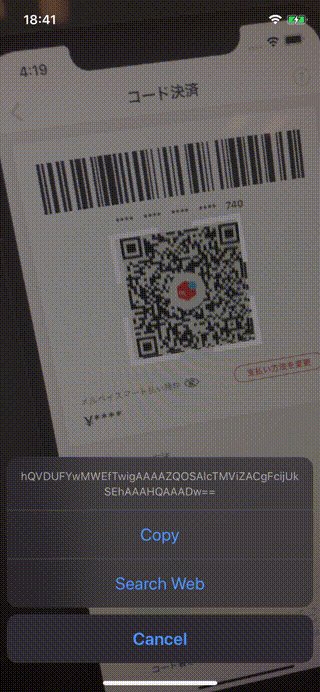
func qrScannerView(_ qrScannerView: QRScannerView, didSuccess code: String) {
print(code)
}
}
```
### Customization
#### Source Code Way
```swift
override func viewDidLoad() {
super.viewDidLoad()
let qrScannerView = QRScannerView(frame: view.bounds)
// Customize focusImage, focusImagePadding, animationDuration
qrScannerView.focusImage = UIImage(named: "scan_qr_focus")
qrScannerView.focusImagePadding = 8.0
qrScannerView.animationDuration = 0.5
qrScannerView.configure(delegate: self)
view.addSubview(qrScannerView)
qrScannerView.startRunning()
}
```
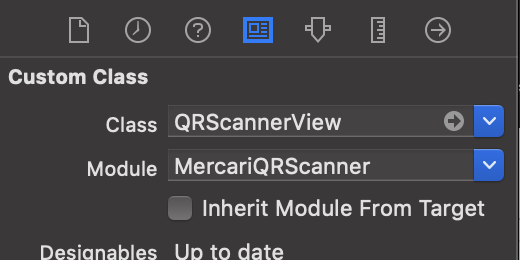
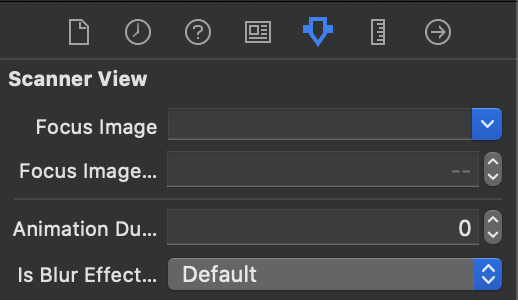
#### Interface Builder Way
|Setup Custom Class|Customize|
|-|-|
| |
| |
|
### Add FlashButton
[FlashButtonSample](https://github.com/mercari/QRScanner/blob/master/QRScannerSample/QRScannerSample/FlashButton.swift)
```swift
final class ViewController: UIViewController {
...
@IBOutlet var flashButton: FlashButton!
@IBAction func tapFlashButton(_ sender: UIButton) {
qrScannerView.setTorchActive(isOn: !sender.isSelected)
}
}
extension ViewController: QRScannerViewDelegate {
...
func qrScannerView(_ qrScannerView: QRScannerView, didChangeTorchActive isOn: Bool) {
flashButton.isSelected = isOn
}
}
```
### Add Blur Effect
#### Source Code Way
```swift
qrScannerView.configure(delegate: self, input: .init(isBlurEffectEnabled: true))
```
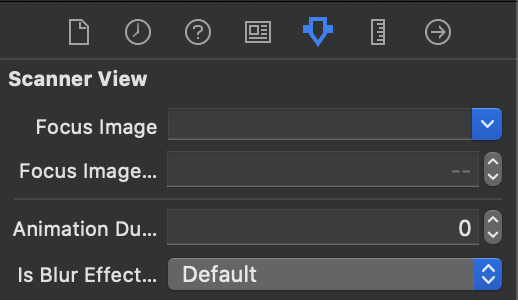
#### Interface Builder Way
|Customize|
|-|
| |
|
## Committers
* Hitsu ([@hitsubunnu](https://github.com/hitsubunnu))
* Sonny ([@tedbrosby](https://github.com/tedbrosby))
* Daichiro ([@daichiro](https://github.com/daichiro))
## Contribution
Please read the CLA carefully before submitting your contribution to Mercari.
Under any circumstances, by submitting your contribution, you are deemed to accept and agree to be bound by the terms and conditions of the CLA.
https://www.mercari.com/cla/
## License
Copyright 2019 Mercari, Inc.
Licensed under the MIT License.