https://github.com/merixstudio/mrx-flutter-charts
Simple and beautiful smooth animated charts.
https://github.com/merixstudio/mrx-flutter-charts
charts flutter flutter-animations flutter-chart
Last synced: 3 months ago
JSON representation
Simple and beautiful smooth animated charts.
- Host: GitHub
- URL: https://github.com/merixstudio/mrx-flutter-charts
- Owner: merixstudio
- License: mit
- Created: 2022-04-14T05:57:02.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2023-02-16T12:28:42.000Z (over 2 years ago)
- Last Synced: 2024-11-18T04:41:22.336Z (8 months ago)
- Topics: charts, flutter, flutter-animations, flutter-chart
- Language: Dart
- Homepage: https://www.merixstudio.com/development/flutter/
- Size: 4.59 MB
- Stars: 74
- Watchers: 5
- Forks: 18
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Charts Flutter
Simple and beautiful smooth animated charts.
## Supported charts
### Bar

### Group bar

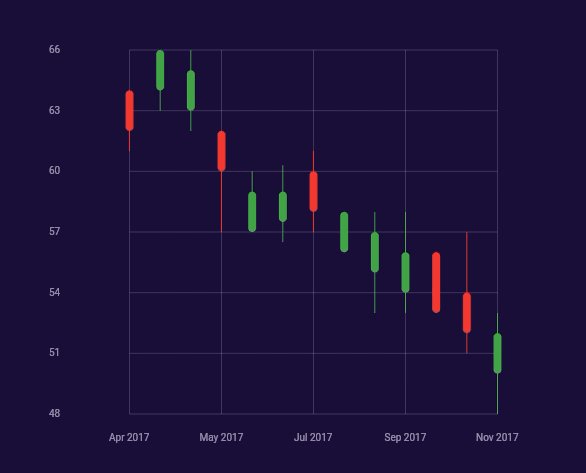
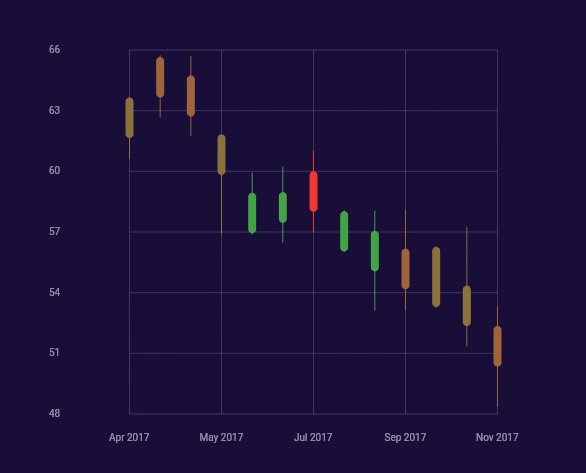
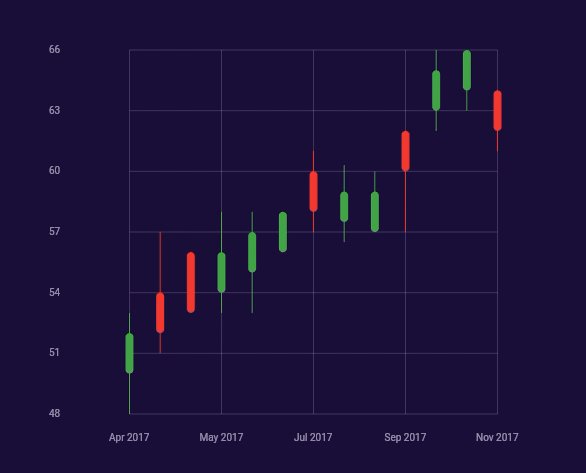
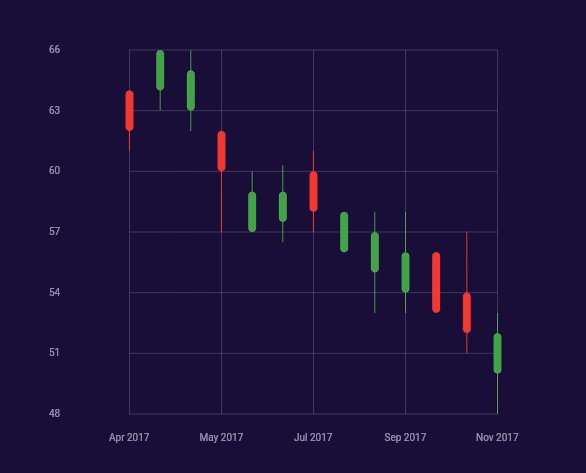
### Candle

### Line

### Pie

## Example
Check `/example` folder for more detailed usage
```dart
Chart(
layers: [
ChartAxisLayer(
settings: ChartAxisSettings(
x: ChartAxisSettingsAxis(
frequency: 1.0,
max: 13.0,
min: 7.0,
textStyle: TextStyle(
color: Colors.white.withOpacity(0.6),
fontSize: 10.0,
),
),
y: ChartAxisSettingsAxis(
frequency: 100.0,
max: 300.0,
min: 0.0,
textStyle: TextStyle(
color: Colors.white.withOpacity(0.6),
fontSize: 10.0,
),
),
),
labelX: (value) => value.toInt().toString(),
labelY: (value) => value.toInt().toString(),
),
ChartBarLayer(
items: List.generate(
13 - 7 + 1,
(index) => ChartBarDataItem(
color: const Color(0xFF8043F9),
value: Random().nextInt(280) + 20,
x: index.toDouble() + 7,
),
),
settings: const ChartBarSettings(
thickness: 8.0,
radius: BorderRadius.all(Radius.circular(4.0)),
),
),
]
],
)
```
## About
Developed with passion, by [Merixstudio](https://www.merixstudio.com/development/flutter/) developers.