https://github.com/mgechev/ngrev
Tool for reverse engineering of Angular applications
https://github.com/mgechev/ngrev
angular electron ngast reverse-engineering source-code-analysis visualization
Last synced: 8 months ago
JSON representation
Tool for reverse engineering of Angular applications
- Host: GitHub
- URL: https://github.com/mgechev/ngrev
- Owner: mgechev
- License: mit
- Created: 2017-03-03T23:57:50.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T22:57:57.000Z (almost 3 years ago)
- Last Synced: 2025-04-01T11:07:02.847Z (8 months ago)
- Topics: angular, electron, ngast, reverse-engineering, source-code-analysis, visualization
- Language: TypeScript
- Homepage:
- Size: 49.7 MB
- Stars: 1,578
- Watchers: 46
- Forks: 107
- Open Issues: 51
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
- my-awesome-list - ngrev
README
# ngrev

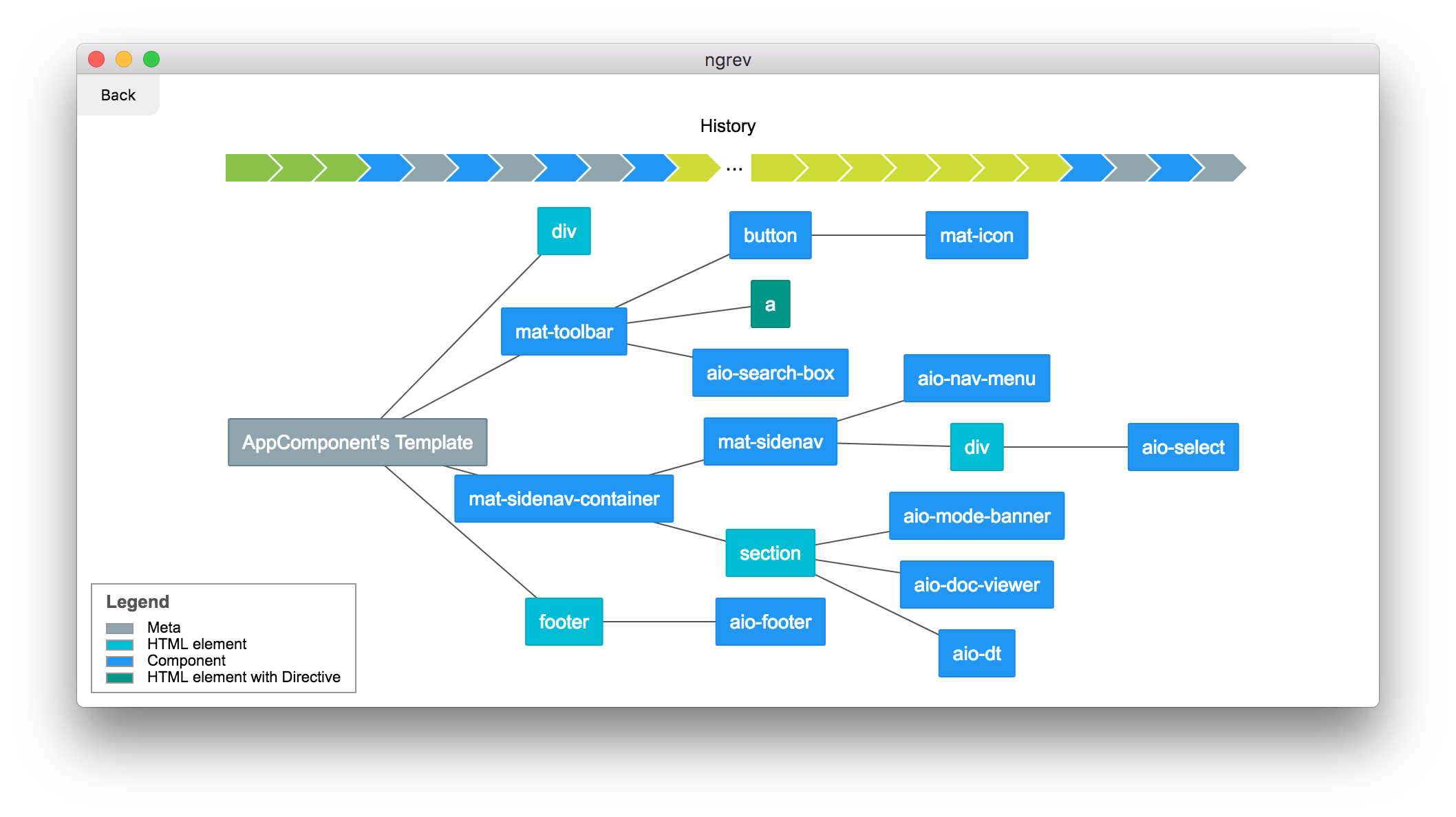
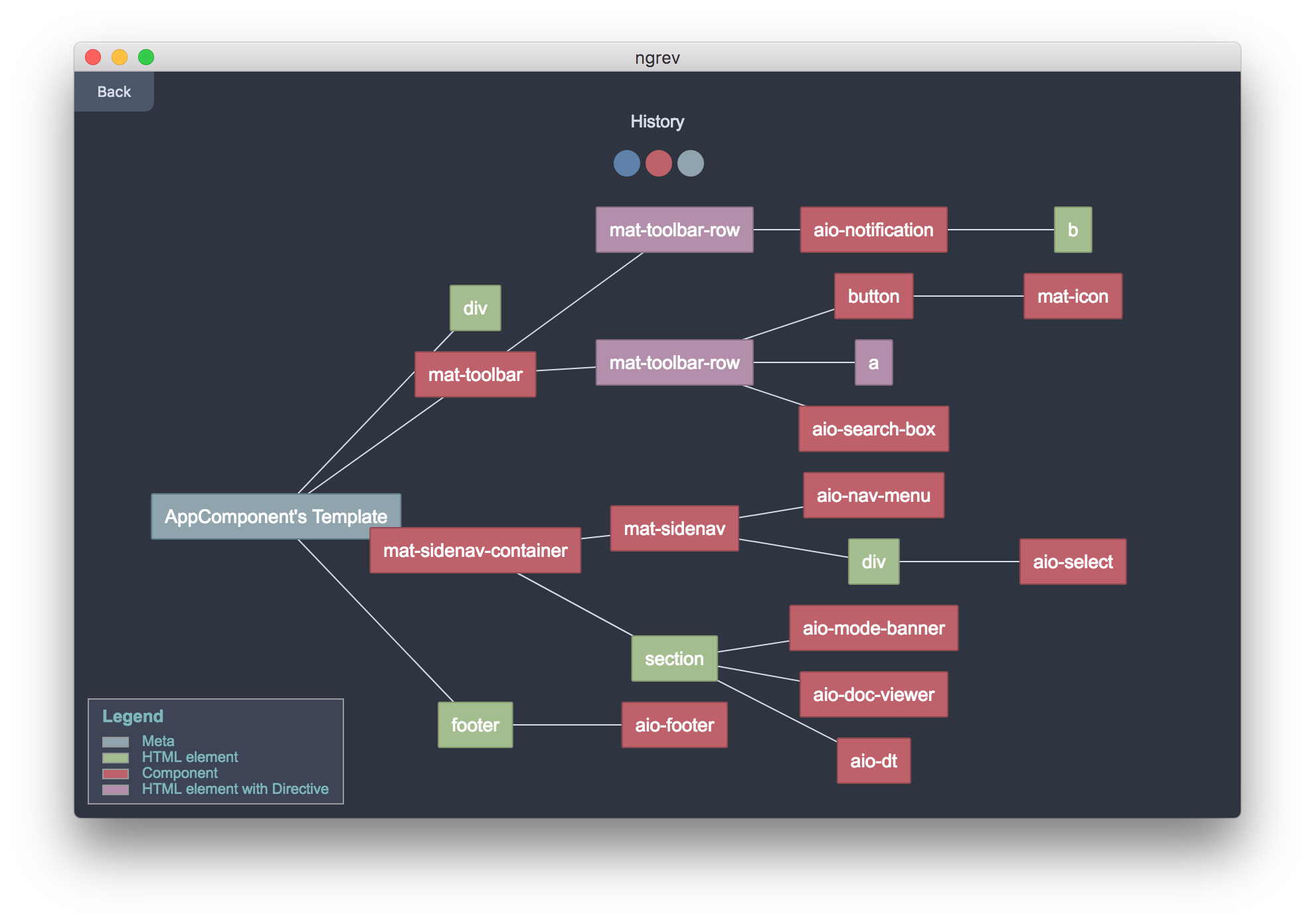
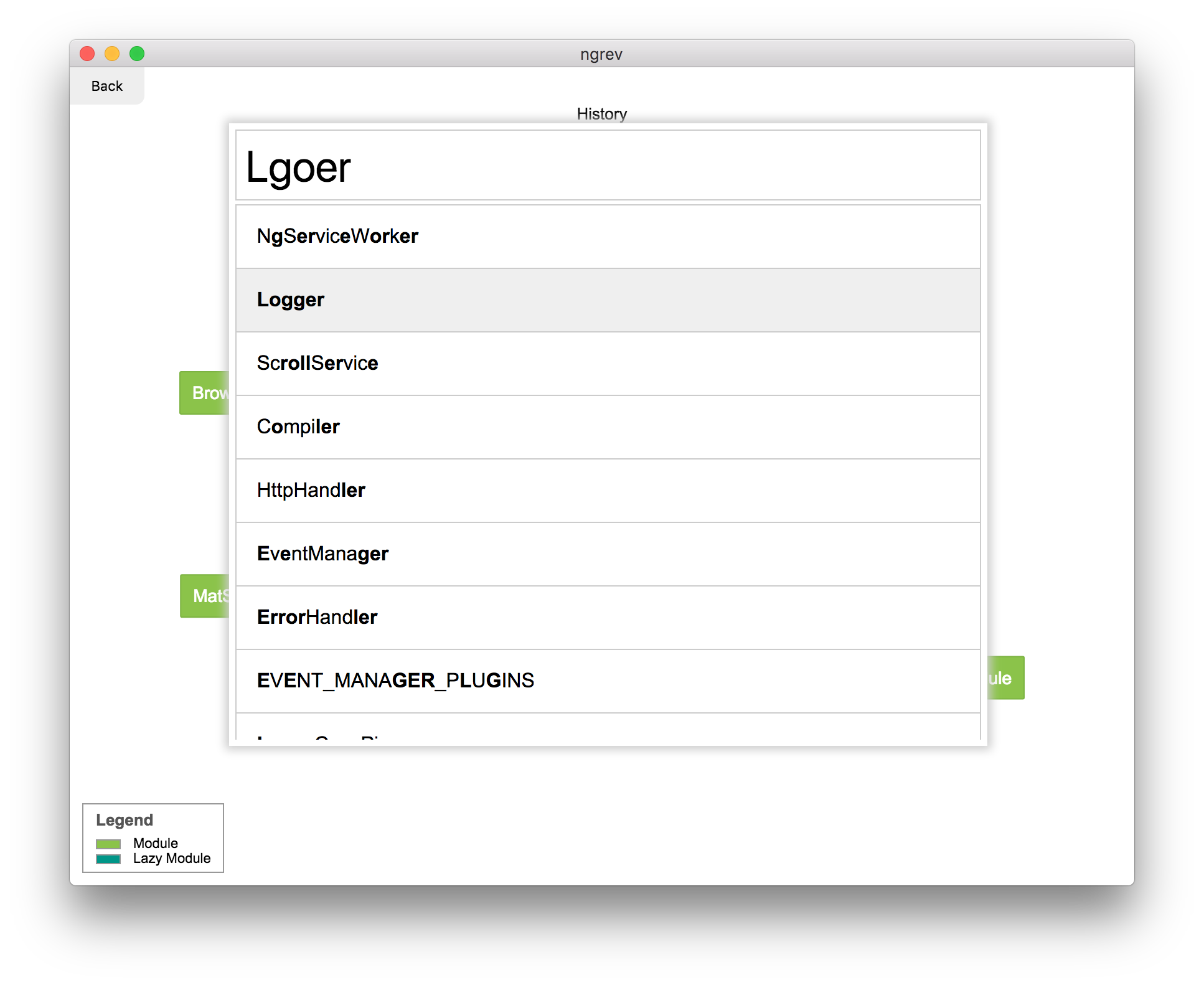
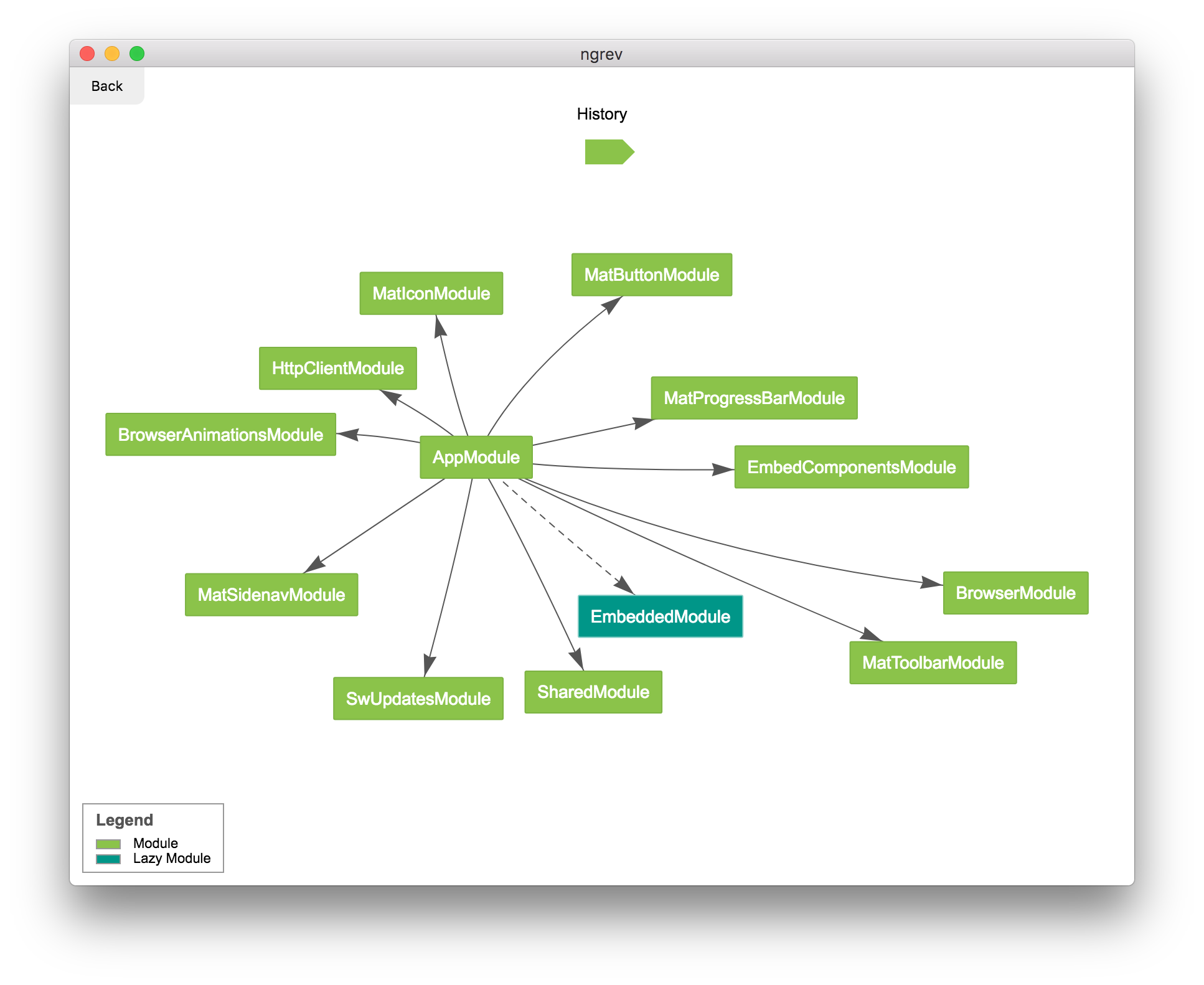
Graphical tool for reverse engineering of Angular projects. It allows you to navigate in the structure of your application and observe the relationship between the different modules, providers, and directives. The tool performs **static code analysis** which means that you **don't have to run your application** in order to use it.
**ngrev is not maintained by the Angular team. It's a side project developed by the open source community**.
## How to use?
### macOS
1. Go to the [releases page](https://github.com/mgechev/ngrev/releases).
2. Download the latest `*.dmg` file.
3. Install the application.
The application is not signed, so you may have to explicitly allow your mac to run it in `System Preferences -> Security & Privacy -> General`.
### Linux
1. Go to the [releases page](https://github.com/mgechev/ngrev/releases).
2. Download the latest `*.AppImage` file.
3. Run the `*.AppImage` file (you may need to `chmod +x *.AppImage`).
### Windows
1. Go to the [releases page](https://github.com/mgechev/ngrev/releases).
2. Download the latest `*.exe` file.
3. Install the application.
## Creating a custom theme
You can add your own theme by creating a `[theme-name].theme.json` file in Electron `[userData]/themes`. For a sample theme see [Dark](https://github.com/mgechev/ngrev/blob/master/src/assets/dark.theme.json).
### Application Requirements
Your application needs to be compatible with Angular Ivy compiler. `ngrev` is not tested with versions older than v11. To stay up to date check the [update guide](https://angular.io/guide/updating) on angular.io.
### Using with Angular CLI
1. Open the Angular's application directory.
2. Make sure the dependencies are installed.
3. Open `ngrev`.
4. Click on `Select Project` and select `[YOUR_CLI_APP]/src/tsconfig.app.json`.
## Demo
Demo [here](https://www.youtube.com/watch?v=sKdsxdeLWjM).
## Release
To release:
1. Update version in `package.json`.
2. `git commit -am vX.Y.Z && git tag vX.Y.Z`
3. `git push && git push --tags`
## Contributors
[ ](https://github.com/mgechev) |[
](https://github.com/mgechev) |[ ](https://github.com/vik-13) |
](https://github.com/vik-13) |
:---: |:---: |
[mgechev](https://github.com/mgechev) |[vik-13](https://github.com/vik-13) |
# License
MIT