https://github.com/mhzarini/ngx-time-duration-picker
A generic time duration picker Angular component (v2+)
https://github.com/mhzarini/ngx-time-duration-picker
angular angular-2 angular2 bootstrap daterange duration duration-picker picker timepicker typescript
Last synced: 11 days ago
JSON representation
A generic time duration picker Angular component (v2+)
- Host: GitHub
- URL: https://github.com/mhzarini/ngx-time-duration-picker
- Owner: MHzarini
- Created: 2017-03-10T12:44:28.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T04:24:38.000Z (almost 3 years ago)
- Last Synced: 2024-10-29T16:42:10.196Z (about 1 year ago)
- Topics: angular, angular-2, angular2, bootstrap, daterange, duration, duration-picker, picker, timepicker, typescript
- Language: TypeScript
- Homepage:
- Size: 2.24 MB
- Stars: 2
- Watchers: 1
- Forks: 7
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
[](https://badge.fury.io/js/angular2-time-duration-picker)
# ngx-time-duration-picker
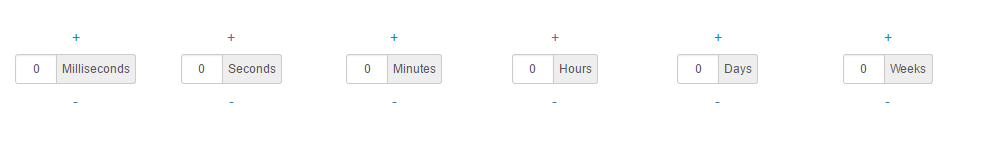
A generic time duration picker Angular component (v. 2.0.0+)

## Installation
To install this library, run:
```bash
$ npm install ngx-time-duration-picker --save
```
## Requirements ##
* [Angular](https://angular.io) [](https://badge.fury.io/js/%40angular%2Fcore)
## usage ##
Import the NgxTimeDurationPickerModule in your `app.module` and add it to the imports array.
You need to import the Angular FormsModule and ReactiveFormsModule as well.
and then from your Angular `AppModule`:
```typescript
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import the library
import { NgxTimeDurationPickerModule } from 'angular2-time-duration-picker';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
...
NgxTimeDurationPickerModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
```
Once your library is imported, you can use its components in your Angular application:
Add the `ngx-time-duration-picker` component to the page where you want to use the picker, with disired Time unit `ngx-time-duration-picker-unit`.
```html
```
```html
```
## `time-duration-picker` Field Schema
| Attribute | Type | Required | Description |
| :------------- |:-------------| :-----:| :-----|
| returnedValueUnit | [input] String | No | The unit of returned Value. default: `'second'` |
| inputDisabled | [input] Boolean | No | Defines if the input input should be disabled / editable by the user. default: `true` |
| OnChange | (output) Number | No | The onChange event of the component. Emits the value of the picker every time the user has clicked the - or + button. |
## `time-duration-picker-unit` Field Schema
| Attribute | Type | Required | Description |
| :------------- |:-------------| :-----:| :-----|
| name | [input] String | Yes | The units of the picker, supported values: `'week'`, `'day'`, `'hour'`, `'minute'`, `'second'` and `'millisecond'` |
| label | [input] String | No | The label of the picker, default: name capitalized |
| min | [input] number | No | The Minimum value can be set, default: 0 |
| max | [input] number | No | The Maximum value can be set, default: (check the code) |
| step | [input] number | No | The step value, default: 1 |
| inputDisabled | [input] Boolean | No | Defines if the input input should be disabled / editable by the user. default: `true` |
| OnChange | (output) Number | No | The onChange event of the component. Emits the value of the picker every time the user has clicked the - or + button. |
## License
MIT © [Mohammad Nuairat](mailto:mhn.zarini@gmail.com)