https://github.com/michael-c7/glasses-store
A glasses store. Built with react and styled components. The api used to get the products built with serverless functions. NOTE: Due to how the airtables authentication has changed the live site does not currently work. I'll fix it ASAP.
https://github.com/michael-c7/glasses-store
airtable-api react serverless-functions styled-components
Last synced: about 1 month ago
JSON representation
A glasses store. Built with react and styled components. The api used to get the products built with serverless functions. NOTE: Due to how the airtables authentication has changed the live site does not currently work. I'll fix it ASAP.
- Host: GitHub
- URL: https://github.com/michael-c7/glasses-store
- Owner: Michael-c7
- Created: 2022-10-06T23:22:47.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-07-12T15:12:18.000Z (over 1 year ago)
- Last Synced: 2024-11-11T00:42:54.045Z (3 months ago)
- Topics: airtable-api, react, serverless-functions, styled-components
- Language: JavaScript
- Homepage: https://glasses-store.netlify.app
- Size: 38.1 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# RETINA Visit Here


Clarity and Style Unveiled: Find Your Perfect Frames at our Glasses Emporium!
## How It's Made:
**Tech used:** React, Styled Components
## Optimizations:
I would have added skeleton loaders for a better UX experience, I would also have added authnetication login / logout system, a wishlist feature, a review feature, a purchase history page and more optimization techniques like lazy loading.
## Lessons Learned:
I learned how to build a mutil-page website that connect to an API and how to create a system of complex filtering and sorting.
## Pages in Depth:
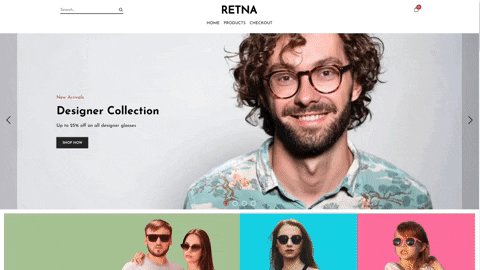
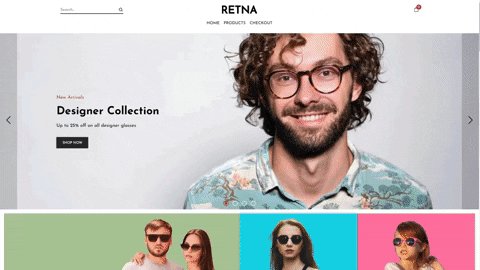
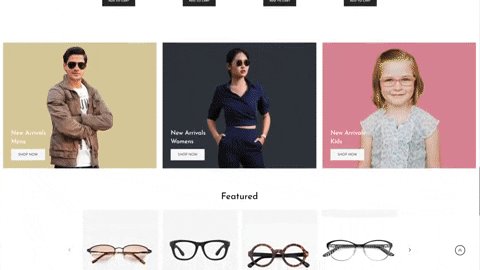
### Home page
https://user-images.githubusercontent.com/58267348/212478892-0fb2abfe-92aa-452b-a56f-1ce824c1c808.mp4
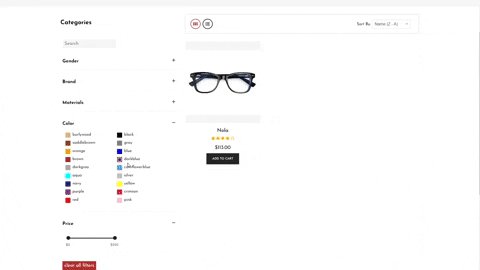
### Products page
https://user-images.githubusercontent.com/58267348/212478154-d6b7f0f3-0cfb-43bd-9bf7-2fffcd36bbcf.mp4
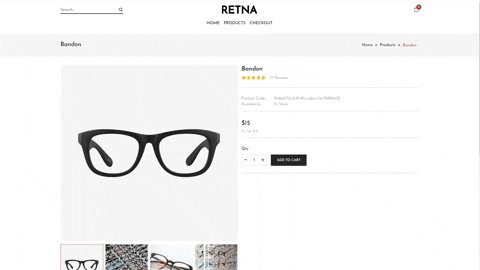
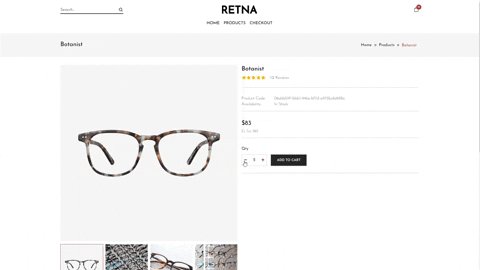
### Single product page
https://user-images.githubusercontent.com/58267348/212478261-22107eea-321c-40fe-aeee-5bc79d7367dd.mp4
### Searchbar
https://user-images.githubusercontent.com/58267348/212478899-ef086f57-d1a1-43c9-8828-d4192762561e.mp4
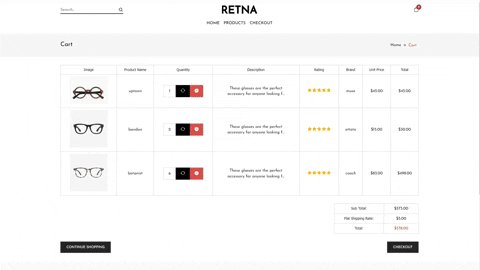
### Cart page
https://user-images.githubusercontent.com/58267348/212478284-2c516fc5-3ff3-4347-8177-90b78d74f536.mp4
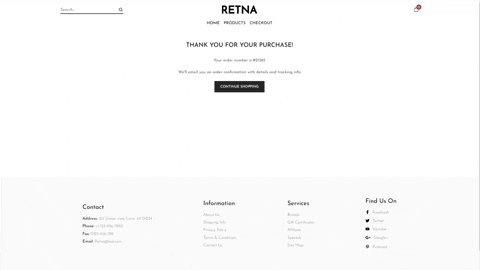
### Checkout page
https://user-images.githubusercontent.com/58267348/212478316-4f550bc1-74aa-48b6-bfe1-32bba8a848e5.mp4
## Serverless Function that gets the data:
Glasses serverless function