https://github.com/michaelyuhe/artifacts-for-chatgpt
Instantly preview and deploy artifacts crafted by ChatGPT.
https://github.com/michaelyuhe/artifacts-for-chatgpt
chatgpt chrome-extension zeabur
Last synced: about 1 month ago
JSON representation
Instantly preview and deploy artifacts crafted by ChatGPT.
- Host: GitHub
- URL: https://github.com/michaelyuhe/artifacts-for-chatgpt
- Owner: MichaelYuhe
- License: mit
- Created: 2024-06-25T05:42:48.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-07-04T06:50:13.000Z (over 1 year ago)
- Last Synced: 2025-04-07T11:21:17.777Z (6 months ago)
- Topics: chatgpt, chrome-extension, zeabur
- Language: TypeScript
- Homepage: https://artifacts4chatgpt.zeabur.app
- Size: 3.3 MB
- Stars: 122
- Watchers: 2
- Forks: 13
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
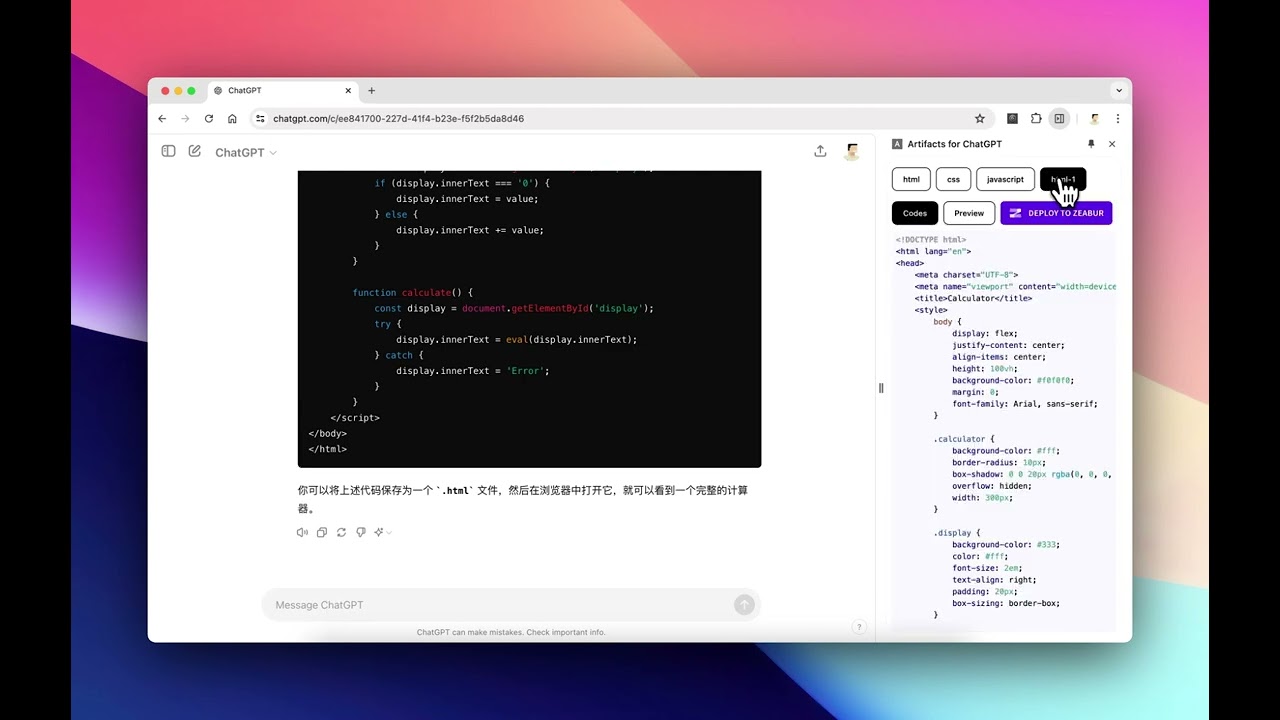
# Artifacts for ChatGPT
Instantly preview and deploy artifacts crafted by ChatGPT.
[](https://youtu.be/DbcAerEBaQQ)
Get the extension in Chrome web store: https://chromewebstore.google.com/detail/artifacts-for-chatgpt/mmedfkcijabkebmohholddkhmilonida
## How it works
- Bootstrapped from [Chrome Extension Starter](https://github.com/MichaelYuhe/chrome-extension-starter)
- Inspired by [Claude Artifacts](https://www.anthropic.com/news/claude-3-5-sonnet).
- Get artifacts from ChatGPT through DOM monitoring.
- Preview the artifacts in the extension sidepanel(HTML only for now).
- Deploy the HTML file to [Zeabur](https://zeabur.com) with a random domain.
## Roadmap
[ ] Support React and other web frameworks.
[ ] Allow deploy with custom domains.
[x] Publish to Chrome Web Store
[ ] Support for other browsers
## Sponsor
> This extension is free forever, if you love this extension, you can buy me a coffee here :D