https://github.com/micmro/performance-bookmarklet
Performance-Bookmarklet helps to analyze the current page through the Resource Timing API, Navigation Timing API and User-Timing - requests by type, domain, load times, marks and more. Sort of a light live WebPageTest.
https://github.com/micmro/performance-bookmarklet
analyzer bookmarklet browser-extension navigation-timing performance performance-metrics requests resource-timing user-timing waterfall webperf
Last synced: 7 months ago
JSON representation
Performance-Bookmarklet helps to analyze the current page through the Resource Timing API, Navigation Timing API and User-Timing - requests by type, domain, load times, marks and more. Sort of a light live WebPageTest.
- Host: GitHub
- URL: https://github.com/micmro/performance-bookmarklet
- Owner: micmro
- License: mit
- Created: 2014-10-06T00:57:17.000Z (about 11 years ago)
- Default Branch: master
- Last Pushed: 2023-03-03T11:28:45.000Z (over 2 years ago)
- Last Synced: 2025-04-02T05:57:44.382Z (8 months ago)
- Topics: analyzer, bookmarklet, browser-extension, navigation-timing, performance, performance-metrics, requests, resource-timing, user-timing, waterfall, webperf
- Language: JavaScript
- Homepage:
- Size: 4.28 MB
- Stars: 1,147
- Watchers: 48
- Forks: 86
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- jimsghstars - micmro/performance-bookmarklet - Performance-Bookmarklet helps to analyze the current page through the Resource Timing API, Navigation Timing API and User-Timing - requests by type, domain, load times, marks and more. Sort of a light (JavaScript)
- awesome-github-star - performance-bookmarklet - Bookmarklet helps to analyze the current page through the Resource Timing API, Navigation Timing API and User-Timing - requests by type, domain, load times, marks and more. Sort of a light live WebPageTest. | micmro | 1118 | (JavaScript)
- awesome-wpo - Performance-Bookmarklet - Analyze the current page through the Resource Timing API, Navigation Timing API and User-Timing - Sort of a light live WebPageTest. As [Chrome Extension](https://chrome.google.com/webstore/detail/performance-analyser/djgfmlohefpomchfabngccpbaflcahjf?hl=en) and [Firefox Add-on](https://addons.mozilla.org/en-us/firefox/addon/performance-analyser/?src=cb-dl-created) under the name Performance-Analyser. (Bookmarklets / Meetups)
- fucking-awesome-wpo - Performance-Bookmarklet - Analyze the current page through the Resource Timing API, Navigation Timing API and User-Timing - Sort of a light live WebPageTest. As 🌎 [Chrome Extension](chrome.google.com/webstore/detail/performance-analyser/djgfmlohefpomchfabngccpbaflcahjf?hl=en) and 🌎 [Firefox Add-on](addons.mozilla.org/en-us/firefox/addon/performance-analyser/?src=cb-dl-created) under the name Performance-Analyser. (Bookmarklets / Meetups)
README
Performance-Bookmarklet
=======================
Bookmarklet, [Chrome Extension](https://chrome.google.com/webstore/detail/performance-analyser/djgfmlohefpomchfabngccpbaflcahjf) and [Firefox add-on](https://addons.mozilla.org/en-US/firefox/addon/performance-analyser/) to analyze the current page through the [Resource Timing API](http://www.w3.org/TR/resource-timing), [Navigation Timing API](http://www.w3.org/TR/navigation-timing) and [User-Timing](http://www.w3.org/TR/user-timing/) - requests by type, domain, load times, marks and more - sort of a light live WebPageTest.
Just add this into the URL section of a new bookmark:
```
javascript:(function(){var el=document.createElement('script');el.type='text/javascript';el.src='https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js';el.onerror=function(){alert("Looks like the Content Security Policy directive is blocking the use of bookmarklets\n\nYou can copy and paste the content of:\n\n\"https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js\"\n\ninto your console instead\n\n(link is in console already)");console.log("https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js");};document.getElementsByTagName('body')[0].appendChild(el);})();
```
You can use the Performance-Bookmarklet (renamed as Performance-Analyser since it's not a Bookmarklet) as [Chrome Extension](https://chrome.google.com/webstore/detail/performance-analyser/djgfmlohefpomchfabngccpbaflcahjf) or [Firefox add-on](https://addons.mozilla.org/en-US/firefox/addon/performance-analyser/).
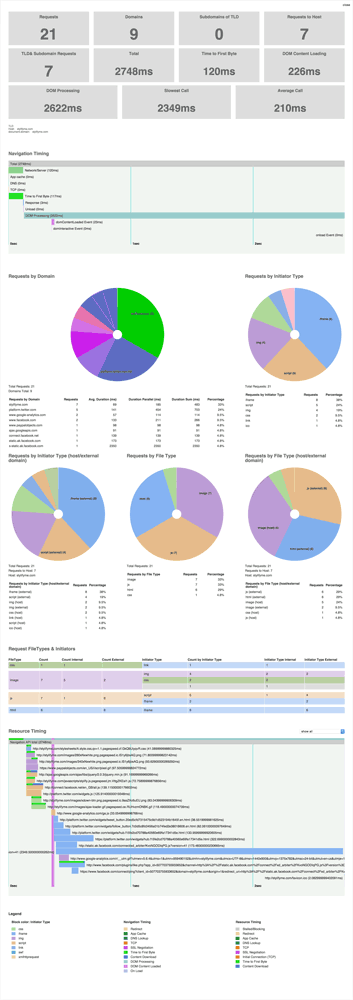
Bookmarklet Output in Detail
----------------------------
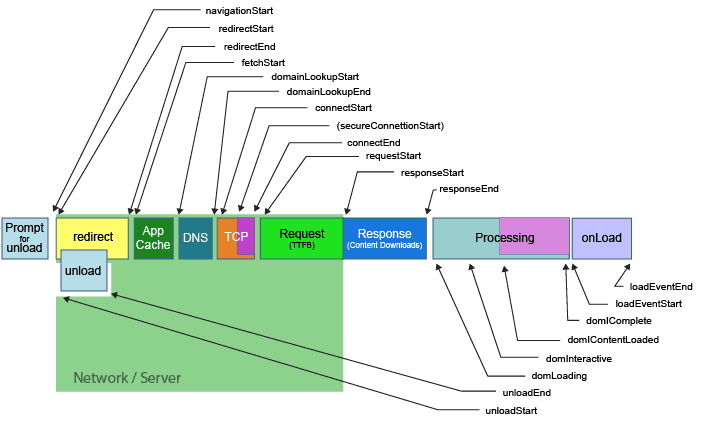
### Navigation Timing Waterfall

- It also displays markers and measures if you're setting marks with the [User Timing API](http://www.w3.org/TR/user-timing) (`performance.mark` and `performance.measure`)
- Hover over the bars to see a tooltip with the exact Milliseconds/duration
### Domain/Resource analysis

- Requests by domain:
- How many requests are added by 3rd parties - green wedges represent the current TLD and subdomains
- Avg. Duration: the mean of all request of this domain
- Duration Parallel: actual time a domain spends on the wire - de-duping parallel request duration
- Duration Sum: simple sum of the duration of all requests of this domain
- Percentage: the percentage of all requests coming from this domain
- Requests by Initiator Type
- Requests by Type - what content type is accountable for the majority of requests
- Internal / extenal comparison charts
*external is currently everything except the current host - exluding sub domains*
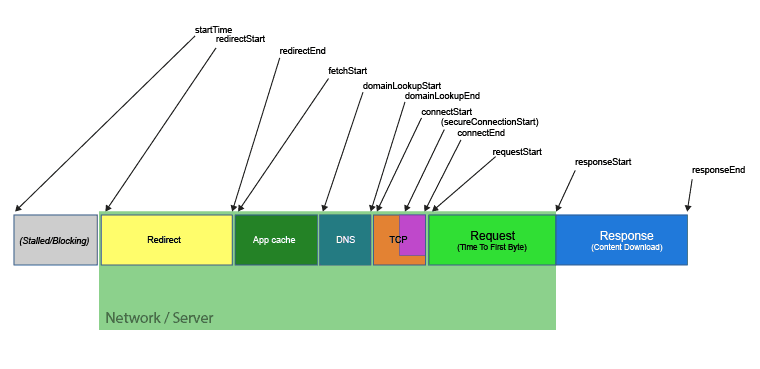
### Resource Timing Waterfall with Markers

- The small bars inside the resource bar represent the different stages of the request (redirect, domainLookup, connect, secureConnect, requestToResponseStart, response), but are mostly unavailable for cross-domain requests.
- The resource bar colours indicates the initiatorType
- You can filter the waterfall chart by domain
Console Output
--------------
The bookmarklet also outputs various console tables ([where supported](https://developer.mozilla.org/en-US/docs/Web/API/Console/table)) to analyze the data in detail.

Various page metrics can be persisted between page refreshes and later displayed in the console, when ticking the `Persist Data?` checkbox.
How to use this snippet
-----------------------
You can use it as bookmarklet. Mozilla has a [step by step description](https://support.mozilla.org/en-US/kb/bookmarklets-perform-common-web-page-tasks#w_how-do-i-install-a-bookmarklet) on how to add a bookmarklet.
```
javascript:(function(){var el=document.createElement('script');el.type='text/javascript';el.src='https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js';el.onerror=function(){alert("Looks like the Content Security Policy directive is blocking the use of bookmarklets\n\nYou can copy and paste the content of:\n\n\"https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js\"\n\ninto your console instead\n\n(link is in console already)");console.log("https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js");};document.getElementsByTagName('body')[0].appendChild(el);})();
```
Or alternatifly just copy and paste the content of [performanceBookmarklet.js](https://raw.githubusercontent.com/micmro/performance-bookmarklet/master/dist/performanceBookmarklet.js) to your browser console.
**You need to fall back to the browser extension or the copy and paste version for sites that block external scripts in their Content Security Policy directives.**
Browser Extensions
------------------
performance-bookmarklet can also be used as [Chrome Extension](https://chrome.google.com/webstore/detail/performance-analyser/djgfmlohefpomchfabngccpbaflcahjf) and [Firefox add-on](https://addons.mozilla.org/en-US/firefox/addon/performance-analyser/). It uses the same code, but has some usability advantages, e.g. you don't need to worry about the Content Security Policy directives.
Read more
-----------
- [Introduction to Resource Timing API](http://googledevelopers.blogspot.ca/2013/12/measuring-network-performance-with.html)
- [Resource Timing API Browser Support](http://caniuse.com/#feat=resource-timing)
- [HTML5 Rocks: Measuring Page Load Speed with Navigation Timing](http://www.html5rocks.com/en/tutorials/webperformance/basics)