https://github.com/microsoft/connected-workbooks
Microsoft backed, Excel advanced xlsx workbook generation JavaScript library
https://github.com/microsoft/connected-workbooks
excel excel-export office office365 powerquery xlsx xlsx-export
Last synced: 5 months ago
JSON representation
Microsoft backed, Excel advanced xlsx workbook generation JavaScript library
- Host: GitHub
- URL: https://github.com/microsoft/connected-workbooks
- Owner: microsoft
- License: mit
- Created: 2021-01-06T12:49:59.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2024-04-04T10:21:35.000Z (over 1 year ago)
- Last Synced: 2024-04-08T00:51:23.833Z (over 1 year ago)
- Topics: excel, excel-export, office, office365, powerquery, xlsx, xlsx-export
- Language: TypeScript
- Homepage:
- Size: 876 KB
- Stars: 43
- Watchers: 5
- Forks: 7
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
- Support: SUPPORT.md
Awesome Lists containing this project
- jimsghstars - microsoft/connected-workbooks - Microsoft backed, Excel advanced xlsx workbook generation JavaScript library (TypeScript)
README
# Open In Excel
[](https://github.com/microsoft/connected-workbooks/blob/master/LICENSE)
A pure JS library, Microsoft backed, that provides xlsx workbook generation capabilities, allowing for:
1. Fundemental **"Export to Excel"** capabilities for tabular data (landing in a table in Excel).
2. Advanced capabilities of **"Export a Power Query connected workbook"**:
- Can refresh your data on open and/or on demand.
- Allows for initial data population.
- Supports more advanced scenarios where you provide branded/custom workbooks, and load your data into PivotTables or PivotCharts.
Open in Excel allows you to avoid "data dumps" in CSV form, providing a richer experience with Tables and/or connected Queries for when your business application supports it.
[Learn about Power Query here](https://powerquery.microsoft.com/en-us/)
## Where is this library used? here are some examples:
| |
|  |
|  |
|  |
|
|--------------------------------- |------------------- |-------------- |---------------- |
| **Azure Data Explorer** | **Log Analytics** | **Datamart** | **Viva Sales** |
## How do I use it? here are some examples:
### 1. Export a table directly from an Html page:
```typescript
import workbookManager from '@microsoft/connected-workbooks';
const blob = await workbookManager.generateTableWorkbookFromHtml(document.querySelector('table') as HTMLTableElement);
workbookManager.openInExcelWeb(blob, "MyTable.xlsx", true /*allowTyping*/);
```
### 2. Export a table from raw data:
```typescript
import workbookManager from '@microsoft/connected-workbooks';
const grid = {
config: { promoteHeaders:true, adjustColumnNames:true },
data: [
["Product", "Price", "InStock", "Category", "Date"],
["Widget A", 19.99, true, "Electronics", "10/26/2024"],
["Gizmo B", 9.99, true, "Accessories", "10/26/2024"],
["Bubala", 14.99, false, "Accessories", "10/22/2023"],
["Thingamajig C", 50, false, "Tools", "5/12/2023"],
["Doohickey D", 50.01, true, "Home", "8/12/2023"]
]
};
const blob = await workbookManager.generateTableWorkbookFromGrid(grid);
workbookManager.openInExcelWeb(blob, "MyTable.xlsx", true /*allowTyping*/);
```

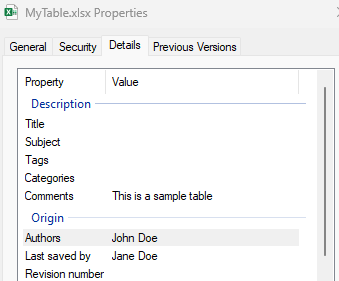
### 3. Control Document Properties:
```typescript
const blob = await workbookManager.generateTableWorkbookFromHtml(
document.querySelector('table') as HTMLTableElement, {
docProps: {
createdBy: 'John Doe',
lastModifiedBy: 'Jane Doe',
description: 'This is a sample table'
}
}
);
workbookManager.downloadWorkbook(blob, "MyTable.xlsx");
```

### 4. Export a Power Query connected workbook:
```typescript
import workbookManager from '@microsoft/connected-workbooks';
const blob = await workbookManager.generateSingleQueryWorkbook({
queryMashup: 'let \
Source = {1..10} \
in \
Source',
refreshOnOpen: true
});
workbookManager.downloadWorkbook(blob, "MyConnectedWorkbook.xlsx");
```

(after refreshing on open)
### Advanced Usage - bring your own template:
You can use the library with your own workbook as a template!
```typescript
const blob = await workbookManager.generateSingleQueryWorkbook(
{ queryMashup: query, refreshOnOpen: true },
undefined /* optional Grid */,
templateFile);
workbookManager.downloadWorkbook(blob, "MyBrandedWorkbook.xlsx");
```

Template requirements:
Have a single query named **Query1** loaded to a **Query Table**, **Pivot Table**, or a **Pivot Chart**.
⭐ Recommendation - have your product template baked and tested in your own product code, instead of your user providing it.
⭐ For user templates - a common way to get the template workbook with React via user interaction:
```typescript
const [templateFile, setTemplateFile] = useState(null);
...
{
if (e?.target?.files?.item(0) == null) return;
setTemplateFile(e!.target!.files!.item(0));
}}/>
```
### API
The library exposes a workbookManager, which generates a workbook via several APIs:
#### 1. Generate a Power Query connected workbook
```typescript
async function `generateSingleQueryWorkbook`: `Promise`
```
|Parameter | Type | Required | Description |
|--- |--- |--- |--- |
|query | [QueryInfo](#queryinfo) | __required__ | Power Query mashup |
| grid | [Grid](#grid) | optional | Initial grid data |
| fileConfigs | [FileConfigs](#fileconfigs) | optional | Custom file configurations |
#### 2. Generate a table workbook from a Html page
```typescript
async function `generateTableWorkbookFromHtml`: `Promise`
```
|Parameter | Type | Required | Description |
|--- |--- |--- |--- |
| htmlTable | HTMLTableElement | __required__ | Initial data loaded to workbook |
| fileConfigs | [FileConfigs](#fileconfigs) | optional | Custom file configurations |
#### 3. Generate a table workbook with raw data
```typescript
async function `generateTableWorkbookFromGrid`: `Promise`
```
|Parameter | Type | Required | Description |
|--- |--- |--- |--- |
| grid | [Grid](#grid) | __required__ | Initial data loaded to workbook |
| fileConfigs | [FileConfigs](#fileconfigs) | optional | Custom file configurations |
#### 3. Open the created workbook in excel for the web
```typescript
async function `openInExcelWeb`: `Promise`
```
⭐ This API is supported only for an HTTPS domain.
|Parameter | Type | Required | Description |
|--- |--- |--- |--- |
| blob | [Blob](https://developer.mozilla.org/docs/Web/API/Blob) | __required__ | Initial data loaded to workbook |
| filename | string | optional | Custom the opened file name |
| allowTyping | boolean | optional | allow user editing (typing) |
### Types
#### QueryInfo
|Parameter | Type | Required | Description |
|---|---|---|---|
| queryMashup | string | __required__ | Mashup string
| refreshOnOpen | boolean | __required__ | Should workbook data refresh upon open
| queryName | string | optional | Query name, defaults to "Query1"
#### Grid
|Parameter | Type | Required | Description |
|---|---|---|---|
| data | (string \| number \| boolean)[][] | __required__ | Grid data
| config | GridConfig | optional | customizations to Grid handling (see GridConfig)
#### GridConfig
|Parameter | Type | Required | Description |
|---|---|---|---|
| promoteHeaders | boolean | optional | Should first row of gridData be used as the header, defaults to false - generating "Column1", "Column2"...
| adjustColumnNames | boolean | optional | Should column names be adjusted to be valid Excel names (Fix duplicates for example), defaults to true
#### FileConfigs
|Parameter | Type | Required | Description |
|---|---|---|---|
| templateFile | File | optional | Custom Excel workbook |
| docProps | [DocProps](#docprops) | optional | Custom workbook properties |
| hostName | string | optional | specify the host creator name |
#### DocProps
|Parameter | Type | Required
|---|---|---|
| title | string | optional
| subject | string | optional
| keywords | string | optional
| createdBy | string | optional
| description | string | optional
| lastModifiedBy | string | optional
| category | string | optional
| revision | number | optional
## Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a
Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us
the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide
a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions
provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/).
For more information see the [Code of Conduct FAQ](https://opensource.microsoft.com/codeofconduct/faq/) or
contact [opencode@microsoft.com](mailto:opencode@microsoft.com) with any additional questions or comments.
## Trademarks
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft
trademarks or logos is subject to and must follow
[Microsoft's Trademark & Brand Guidelines](https://www.microsoft.com/en-us/legal/intellectualproperty/trademarks/usage/general).
Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship.
Any use of third-party trademarks or logos are subject to those third-party's policies.