Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/microsoft/vscode-hexeditor
VS Code Hex Editor
https://github.com/microsoft/vscode-hexeditor
Last synced: 5 days ago
JSON representation
VS Code Hex Editor
- Host: GitHub
- URL: https://github.com/microsoft/vscode-hexeditor
- Owner: microsoft
- License: mit
- Created: 2020-05-11T22:44:34.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2024-12-09T21:46:37.000Z (2 months ago)
- Last Synced: 2025-02-08T00:06:51.456Z (12 days ago)
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=ms-vscode.hexeditor
- Size: 12.2 MB
- Stars: 540
- Watchers: 20
- Forks: 96
- Open Issues: 55
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
README
A custom editor extension for Visual Studio Code which provides a hex editor for viewing and manipulating files in their raw hexadecimal representation.
## Features
- Opening files as hex
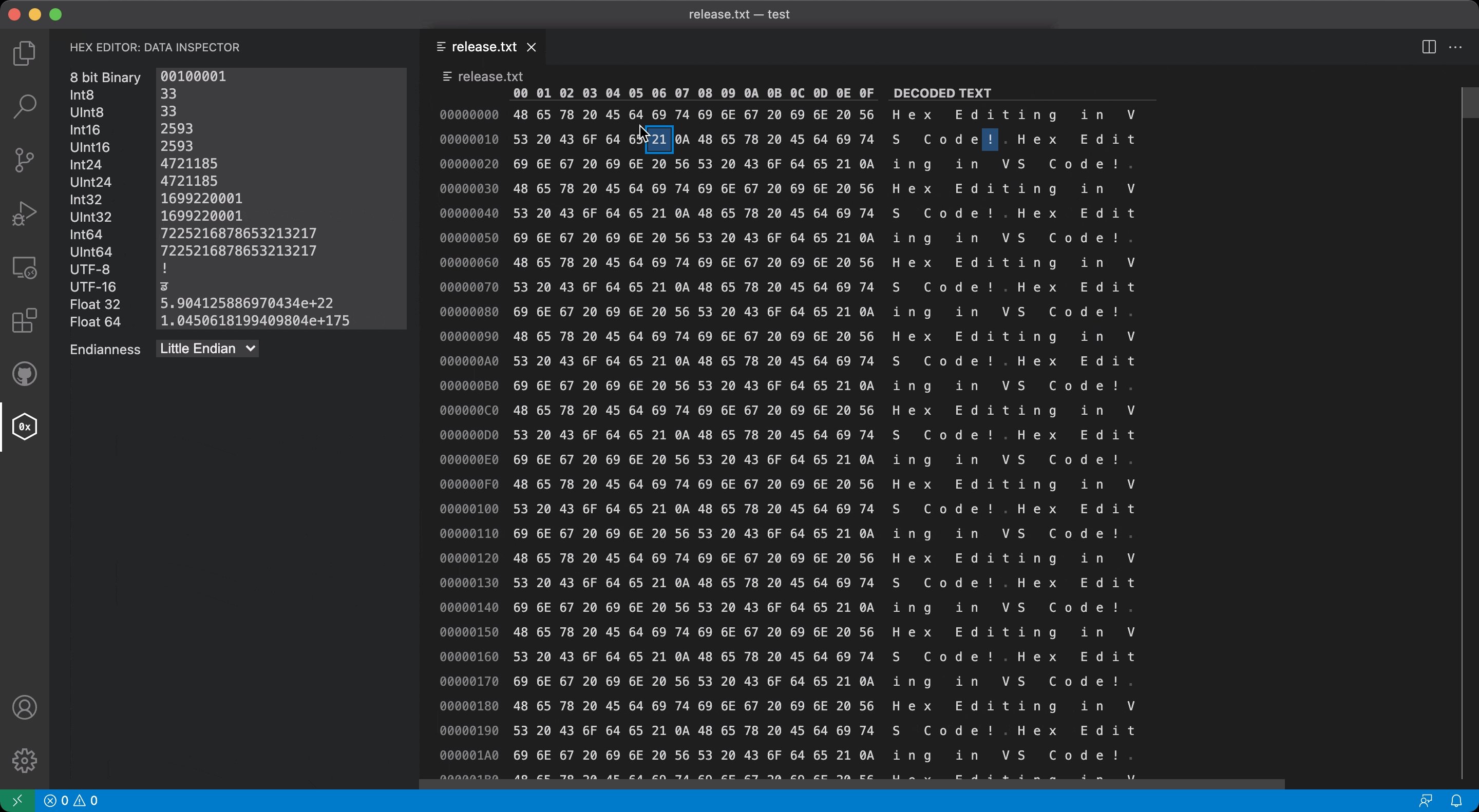
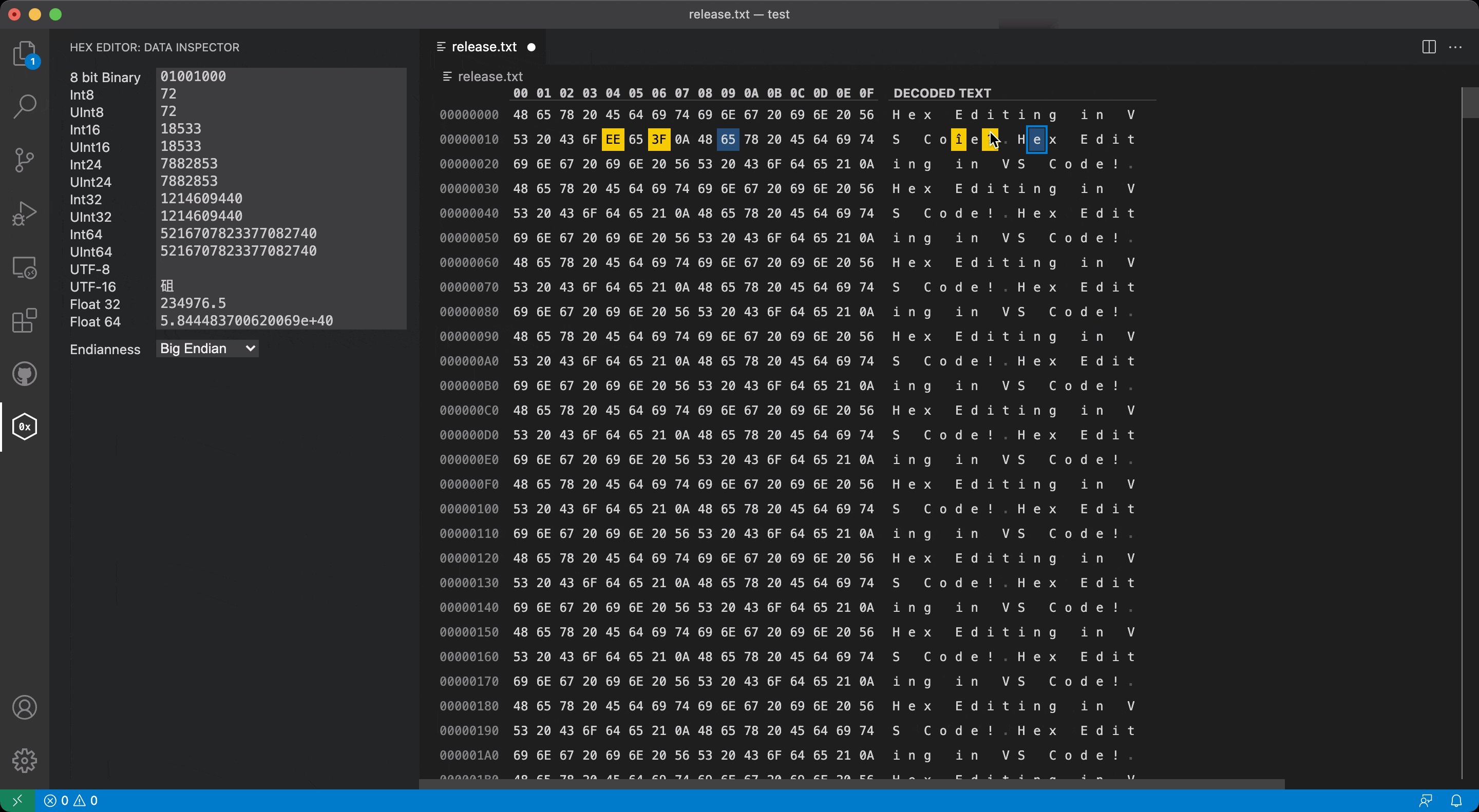
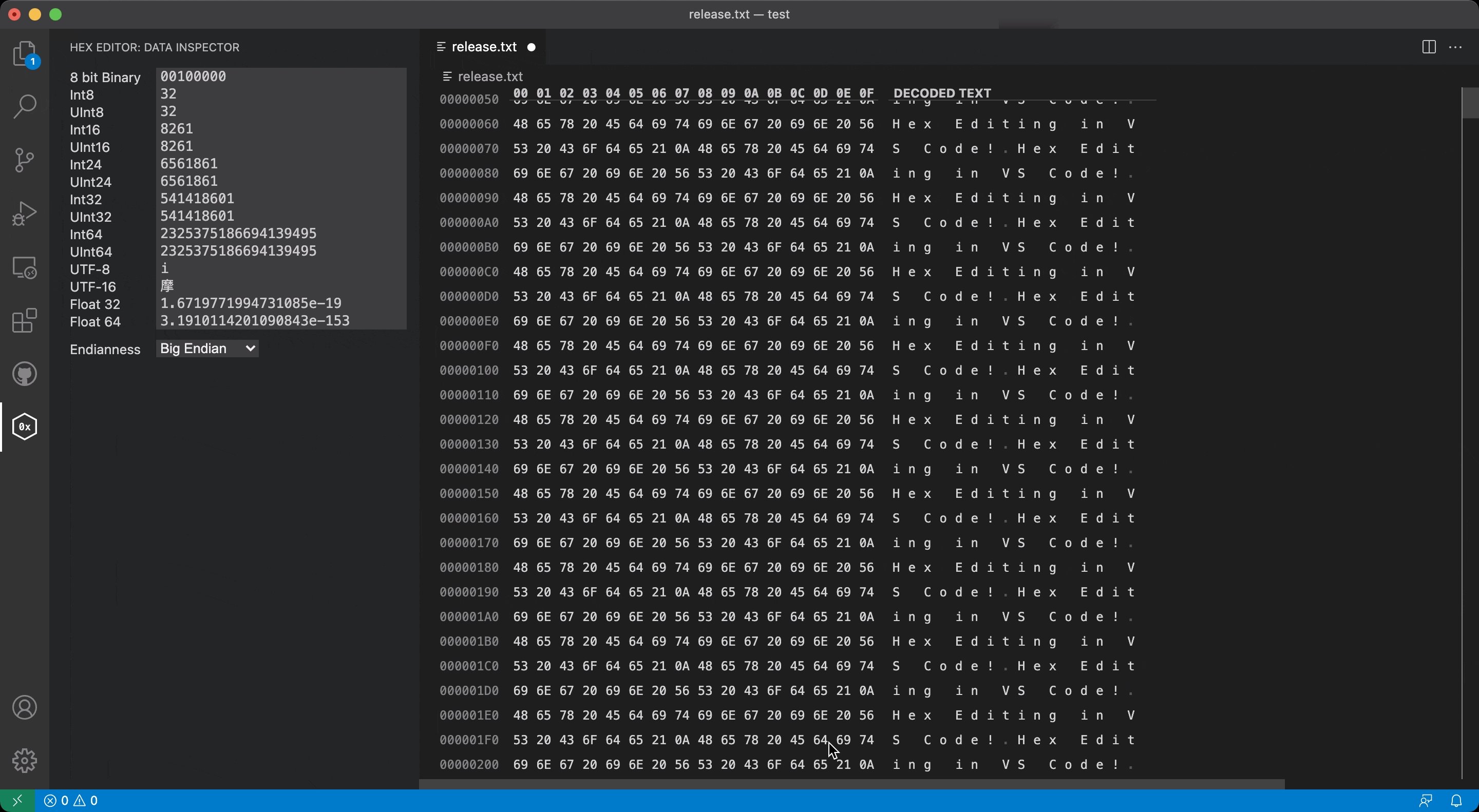
- A data inspector for viewing the hex values as various different data types
- Editing with undo, redo, copy, and paste support
- Find and replace

## How to Use
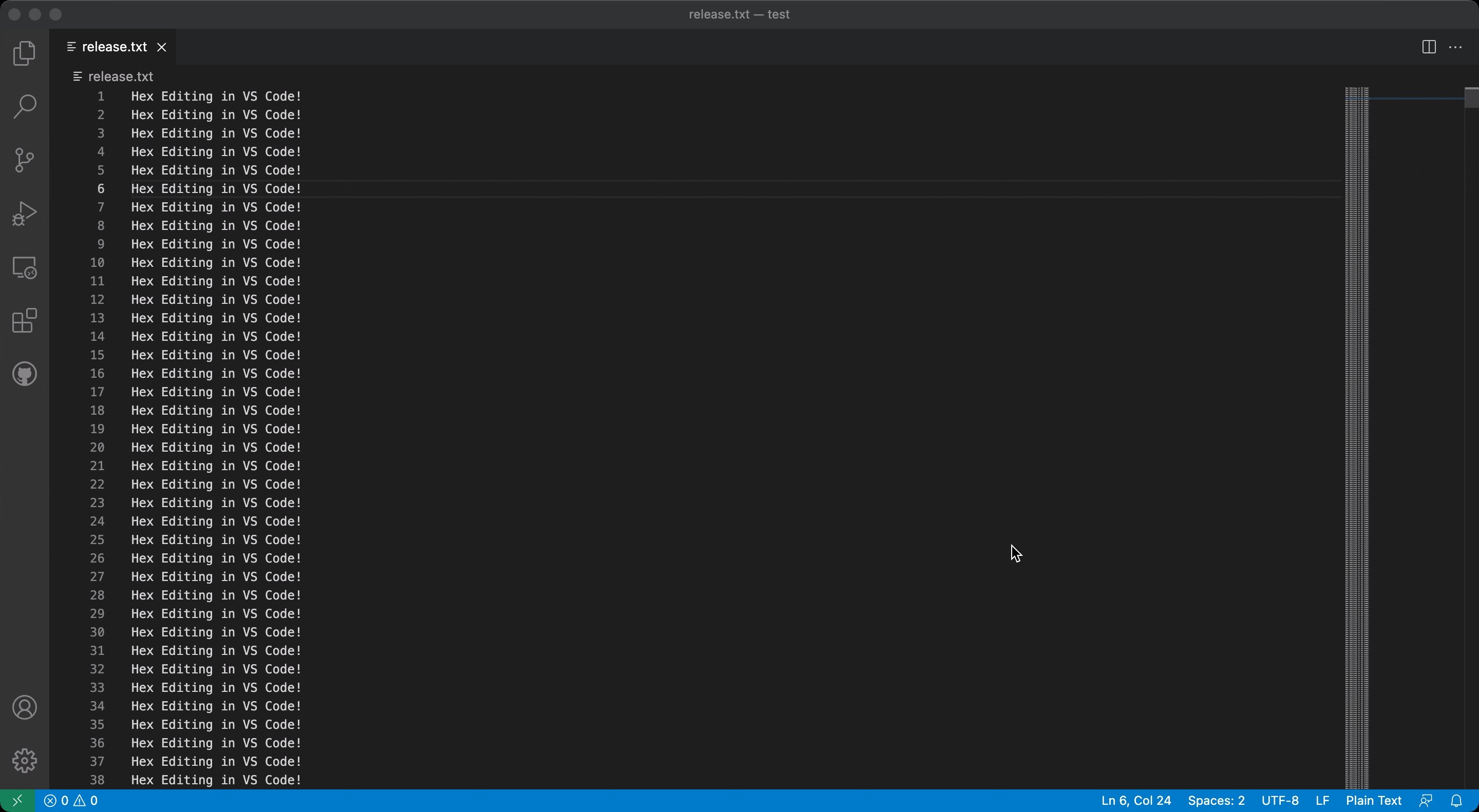
There are three ways to open a file in the hex editor:
1. Right click a file -> Open With -> Hex Editor
2. Trigger the command palette (F1) -> Open File using Hex Editor
3. Trigger the command palette (F1) -> Reopen With -> Hex Editor
The hex editor can be set as the default editor for certain file types by using the `workbench.editorAssociations` setting. For example, this would associate all files with extensions `.hex` and `.ini` to use the hex editor by default:
```json
"workbench.editorAssociations": {
"*.hex": "hexEditor.hexedit",
"*.ini": "hexEditor.hexedit"
},
```
## Configuring the Data Inspector
By default, the data inspector is shown just to the right of the data grid (or decoded text if enabled), but it can be configured (via the `hexeditor.inspectorType` setting) to instead show up while hovering over a data cell.
Another option is to give the data inspector a dedicated activity bar entry on the left (by setting `hexeditor.inspectorType` to `sidebar`) that appears when the hex editor is opened, causing the explorer or whatever sidebar you had opened to be hidden. If preferred, the hex editor view can be dragged into another view by dragging the ⬡ icon onto one of the other views. This can be used in combination with the `hexeditor.dataInspector.autoReveal` setting to avoid revealing the sidebar containing the data inspector altogether.
## Known Issues
To track existing issues or report a new one, please visit the GitHub Issues page at https://github.com/microsoft/vscode-hexeditor/issues