https://github.com/microzz/select-plugin
💎一个三级联动小插件
https://github.com/microzz/select-plugin
es6 javascript js npm plugin select
Last synced: 2 months ago
JSON representation
💎一个三级联动小插件
- Host: GitHub
- URL: https://github.com/microzz/select-plugin
- Owner: microzz
- Created: 2017-03-08T15:11:45.000Z (over 8 years ago)
- Default Branch: 1.0.10
- Last Pushed: 2017-03-12T10:10:47.000Z (over 8 years ago)
- Last Synced: 2025-05-03T14:22:57.926Z (2 months ago)
- Topics: es6, javascript, js, npm, plugin, select
- Language: JavaScript
- Homepage: https://microzz.github.io/select-plugin/
- Size: 2.78 MB
- Stars: 50
- Watchers: 5
- Forks: 16
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# select-plugin
## 介绍
一个三级联动的生成器插件,默认生成中国地区🇨🇳的三级联动数据,也可以自定义数据。
## 安装
输入 `npm install select-plugin` .
最好先初始化一下package.json文件,输入 `npm init -y`,然后再执行安装`npm install select-plugin`
## 使用
### **默认数据**
引入js文件。
在html文件中插入``,
然后
`new Select()`
默认就可以生成中国地区的三级联动数据啦😄
### **自定义数据**
如果你**只使用**自定义的数据,建议只引入不包含地区数据的js文件,
即``,
这样文件大小可以减少很多,毕竟大中国地区数据太庞大了😇但是务必传递传递相关参数!
`new Select('.container', data, id, text);`
**参数依次是插入父容器位置(默认是body,参数是CSS3选择器的形式,如'#id' , ' .className'),数据,在DOM元素的id,显示的文本**
### 示例
```html
三级联动生成器插件
// 不传任何参数,默认生成中国地区三级联动
new Select();
// 自定义数据
var data = {
One: ['a1', 'a2', 'a3'],
Two: [
['a11', 'a12', 'a13'],
['a21', 'a22'],
['a31', 'a32']
],
Three: [
[['a111', 'a112'], ['a121', 'a122'], ['a131', 'a132']],
[['a211', 'a212'], ['a221', 'a222']],
[['a311'], ['a312']]
]
};
var id = ['one', 'two', 'three'];
var text = ['选项1', '选项2', '选项3'];
// 参数依次是插入父容器位置,数据,DOM的id,显示的文本
new Select('.container', data, id, text);
```
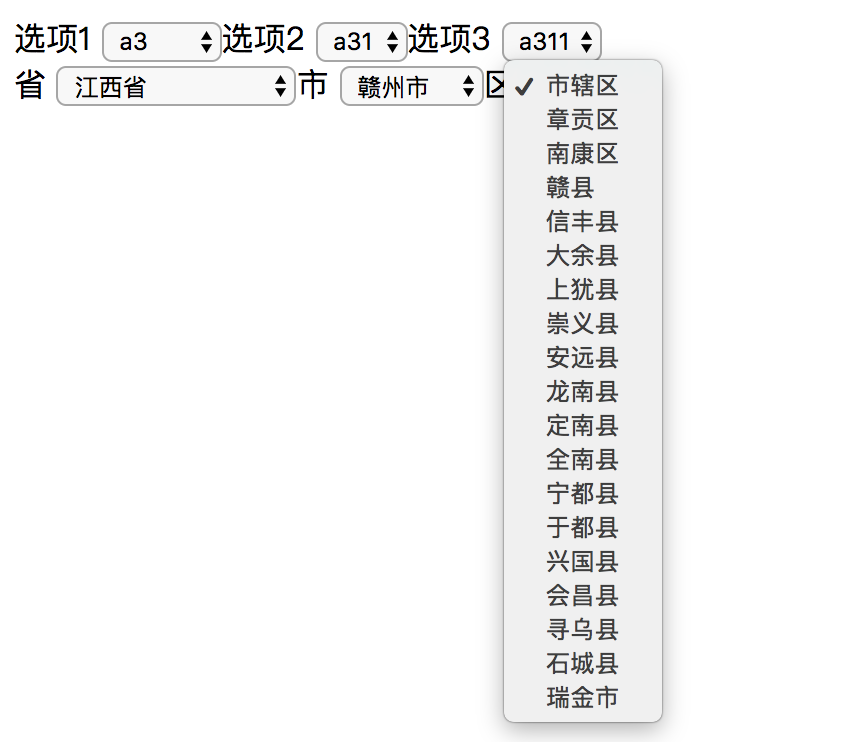
### 效果预览

### 在线预览
[在线预览地址1](https://microzz.github.io/select-plugin/)
[在线预览地址2](http://microzz.cn/select-plugin/)
### About
GitHub: https://github.com/microzz
个人网站:[https://microzz.com/](https://microzz.com/)