https://github.com/mid9coward/ecommerce-reactjs
An e-commerce application built with ReactJS, Netlify, Stripe and Auth0
https://github.com/mid9coward/ecommerce-reactjs
airtable auth0 reactjs responsive-design stripe
Last synced: 2 months ago
JSON representation
An e-commerce application built with ReactJS, Netlify, Stripe and Auth0
- Host: GitHub
- URL: https://github.com/mid9coward/ecommerce-reactjs
- Owner: mid9coward
- Created: 2025-02-11T15:15:16.000Z (2 months ago)
- Default Branch: main
- Last Pushed: 2025-02-19T04:20:12.000Z (2 months ago)
- Last Synced: 2025-02-19T04:24:28.703Z (2 months ago)
- Topics: airtable, auth0, reactjs, responsive-design, stripe
- Language: JavaScript
- Homepage: https://reverie-ecommerce.netlify.app/
- Size: 2.71 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Reverie Watch Commerce ⌚

The Reverie Watch Commerce project is an e-commerce application built with ReactJS, Netlify, Stripe and Auth0. It allows users to browse and purchase watches from the Reverie Watch store.
The project includes features such as product listing, product details, shopping cart, user authentication with Auth0 and checkout with Stripe payment.
## Demo
You can visit the live site at: https://reverie-ecommerce.netlify.app/
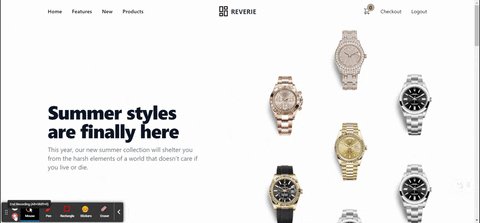
### Home page

### Products page

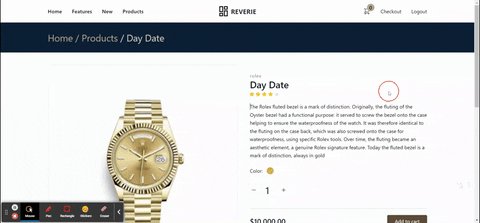
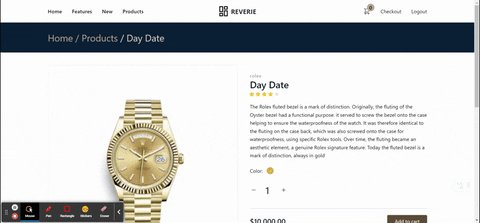
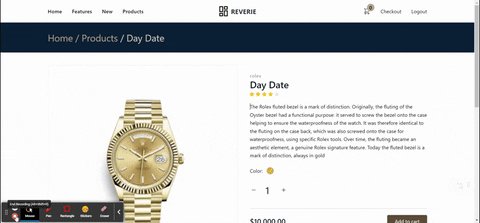
### Single product page

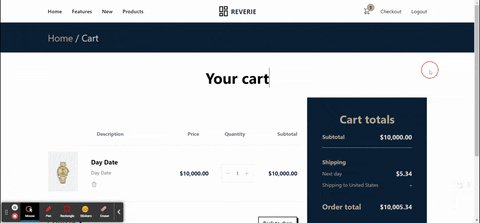
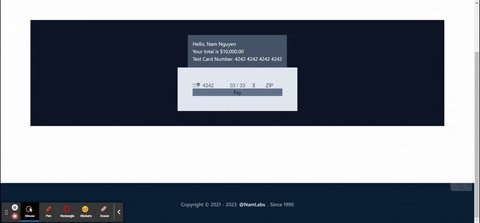
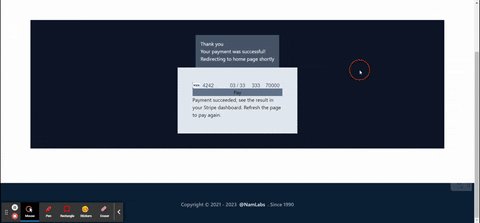
### Cart, Checkout pages

## Features
✨ Modern UI Design\
✨ Fully Responsive\
✨ Browse and search for watches\
✨ View detailed information about each watch\
✨ Add watches to the shopping cart\
✨ Adjust quantities and remove items in the shopping cart\
✨ Complete the checkout process with Stripe payment integration\
✨ User authentication with Auth0
## Technologies used 🛠️
- [React.js](https://reactjs.org/)
- [Netlify](https://www.netlify.com/)
- [Auth0](https://auth0.com/)
- [Stripe](https://stripe.com/en-nl)
- [Airtable](https://airtable.com/)
- [TailwindCSS](https://tailwindcss.com/)
## How To Use 🔧
### 1. Clone this repository
```
$ git clone https://github.com/mid9coward/Ecommerce-Reactjs.git
$ cd Ecommerce-Reactjs
```
### 2. Set up .env
- Create a file named .env.local in the root directory of the project.
- Copy the contents of the .env.example file that is provided in the project and paste it into the .env.local file.
- Replace the placeholder values with your own values for each environment variable. For example, if you need to provide an API key or a database URL, you can get them from the respective services that you are using.
- Save the .env.local file
### 3. Run the app
```
$ npm install && npm run dev
```
The app will run in the development mode.
Open [http://localhost:3000](http://localhost:3000) to view it in your browser.
## Contact
- Twitter - [@HieuVu](https://www.linkedin.com/in/hieupcmusic/)