https://github.com/miguelcastillo/brackets-ternific
Javascript hinting and refactoring powered by Tern
https://github.com/miguelcastillo/brackets-ternific
Last synced: 4 months ago
JSON representation
Javascript hinting and refactoring powered by Tern
- Host: GitHub
- URL: https://github.com/miguelcastillo/brackets-ternific
- Owner: MiguelCastillo
- License: other
- Created: 2013-03-13T18:30:08.000Z (about 12 years ago)
- Default Branch: master
- Last Pushed: 2023-03-18T13:24:38.000Z (about 2 years ago)
- Last Synced: 2024-04-16T01:01:09.899Z (about 1 year ago)
- Language: JavaScript
- Homepage:
- Size: 8.99 MB
- Stars: 79
- Watchers: 9
- Forks: 20
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Brackets-Tern
=============
[Tern](http://ternjs.net/) integration in brackets.
1. Integration with brackets' native hint manager system.
2. By default this extension runs tern in a worker thread (a web worker).
3. You can also run a Tern server yourself. Soon to come, ability to fire up a tern server from the UI.
4. Per folder/project .tern-project. Ternific will traverse the directory structure looking for the first available .tern-project file. If no .tern-project is found, then a default .tern-project is loaded.
5. Live reload of .tern-project. So, saving changes will automatically take effect without reloading Brackets. [Only for integrated tern and not for servers yet].
6. Support for Meteor plugin! Thanks to Slava for https://github.com/Slava/tern-meteor.
7. ** Refactoring! To activate refactoring, place the editor's cursor on a variable/property and press `ctrl + r`.
8. Refactoring is supported across multiple files. EXPERIMENTAL
9. Set the sorting order of your hints!
FAQ
=============
1. Where is the default .tern-project?
Default .tern-project can be found in tern/.tern-project in ternific installation directory.
2. How do I add node or meteor support?
Node and meteor are loaded as plugins. You need to add the correspoding entries to the plugins section in .tern-project. You can use https://github.com/MiguelCastillo/Brackets-Ternific/blob/master/.tern-project as a template or just use the default .tern-project in tern's directory.
3. Why isn't the default .tern-project file not live reloading.
Live reload is only supported for project specific .tern-project.
4. Is there a way to enable logging for debug details?
Yes, you need to bring up Chrome Developer Tools and from the console, type `ternificLogger.enableAll()`. And to disable it, use `ternificLogger.disableAll()`.
5. ES6 (ES2015) support?
Yes! You will need to specify `es_modules` in your .tern-project to take advantage of the new module syntax. Take a look in [this sample file](https://github.com/MiguelCastillo/Brackets-Ternific/blob/master/.tern-project) in the plugins definition.
.tern-project
=============
`.tern-project` is the configuration file that ternific picks up to configure tern. This file can exist in any directory, and ternific will navigate up the directory hierarchy (up to the project), and use the first it finds.
You can specify all you standard [tern](http://ternjs.net/doc/manual.html#configuration) settings. Additionally, you can specify directory *path* for `libs` and `plugins` to load custom definitions and plugins. There are also a few template strings you can use to help you define paths relative to the your current project, ternific, or tern itself.
```
{
"libs": [
"{ternific}/libs/tern/defs/reserved",
"{ternific}/libs/tern/defs/lodash",
"browser",
"jquery"
],
"plugins": {
"{project}/custom-plugin": {}
}
}
```
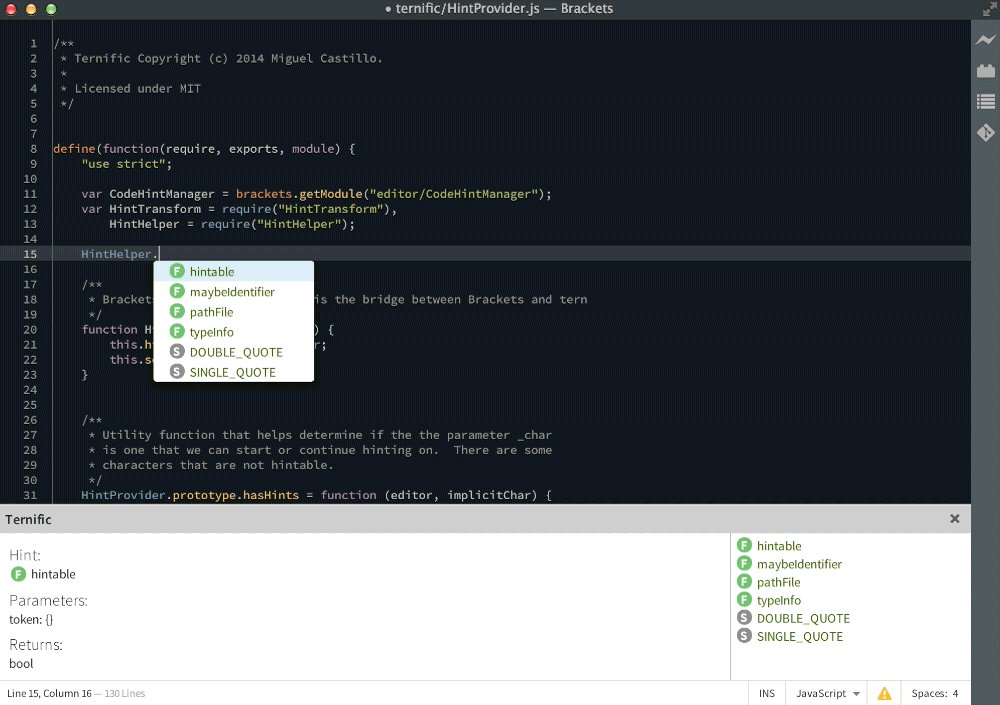
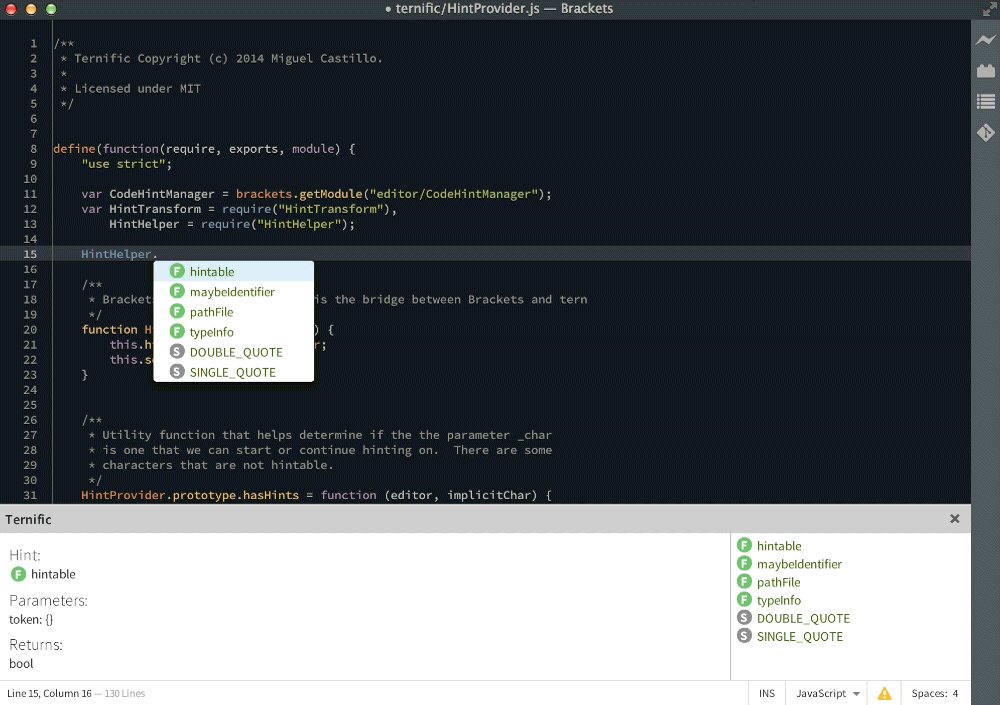
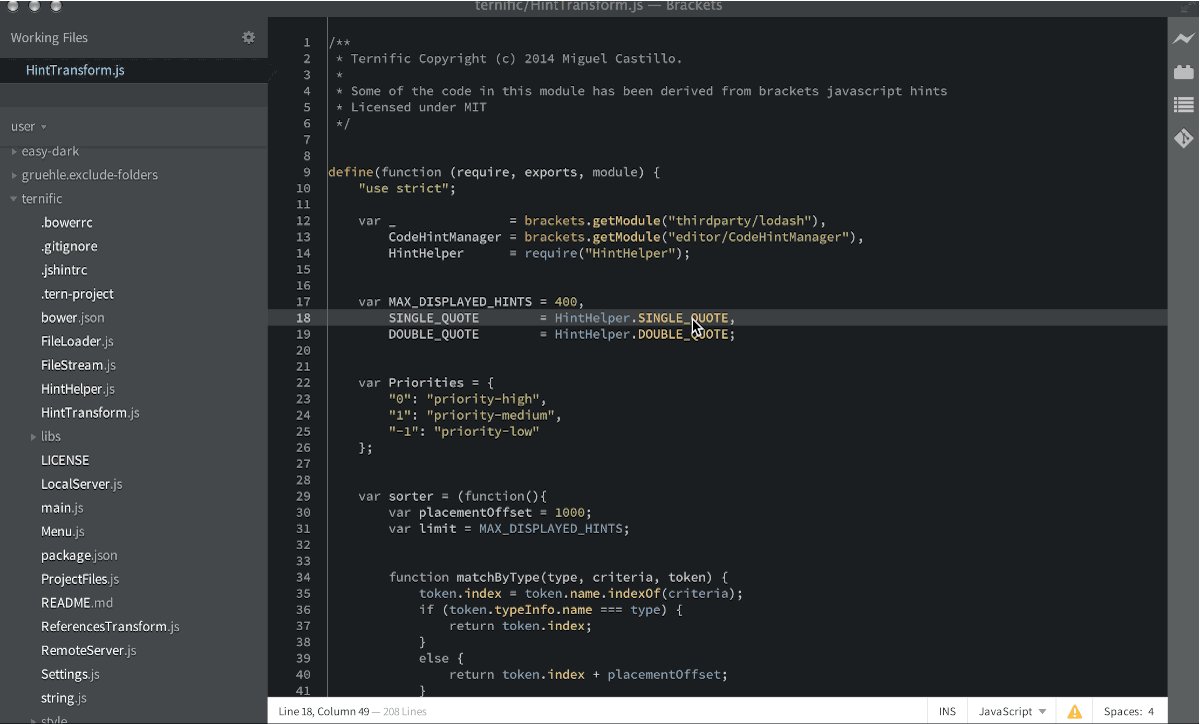
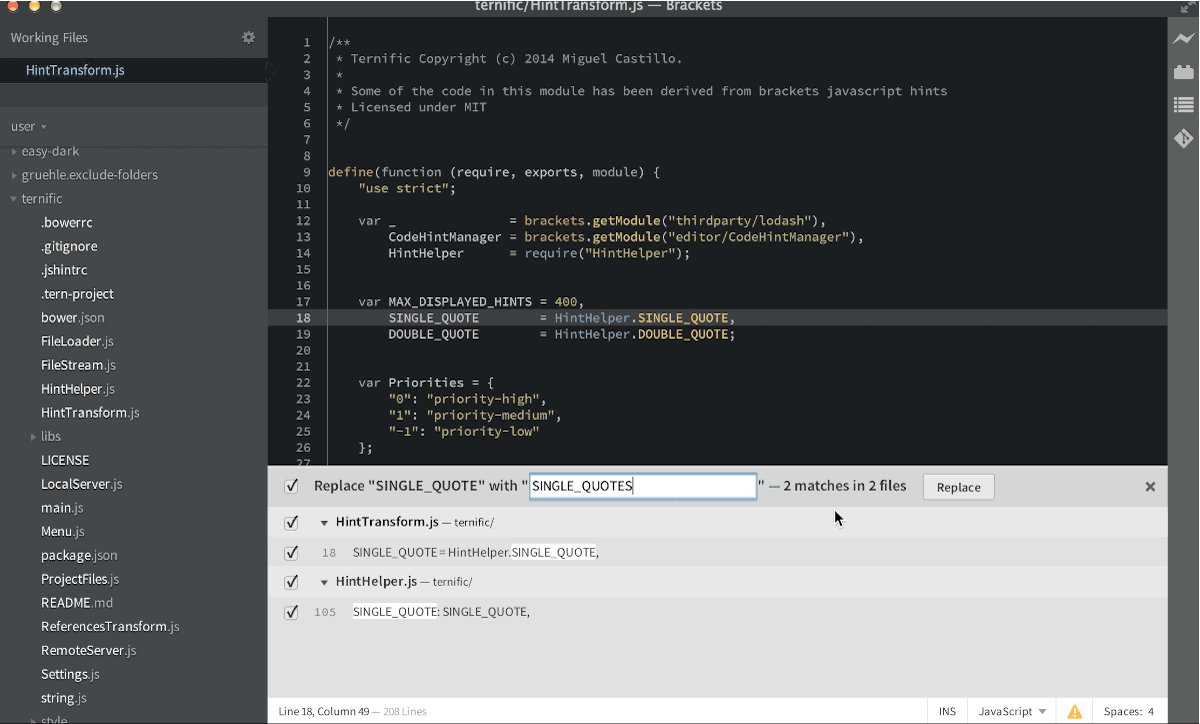
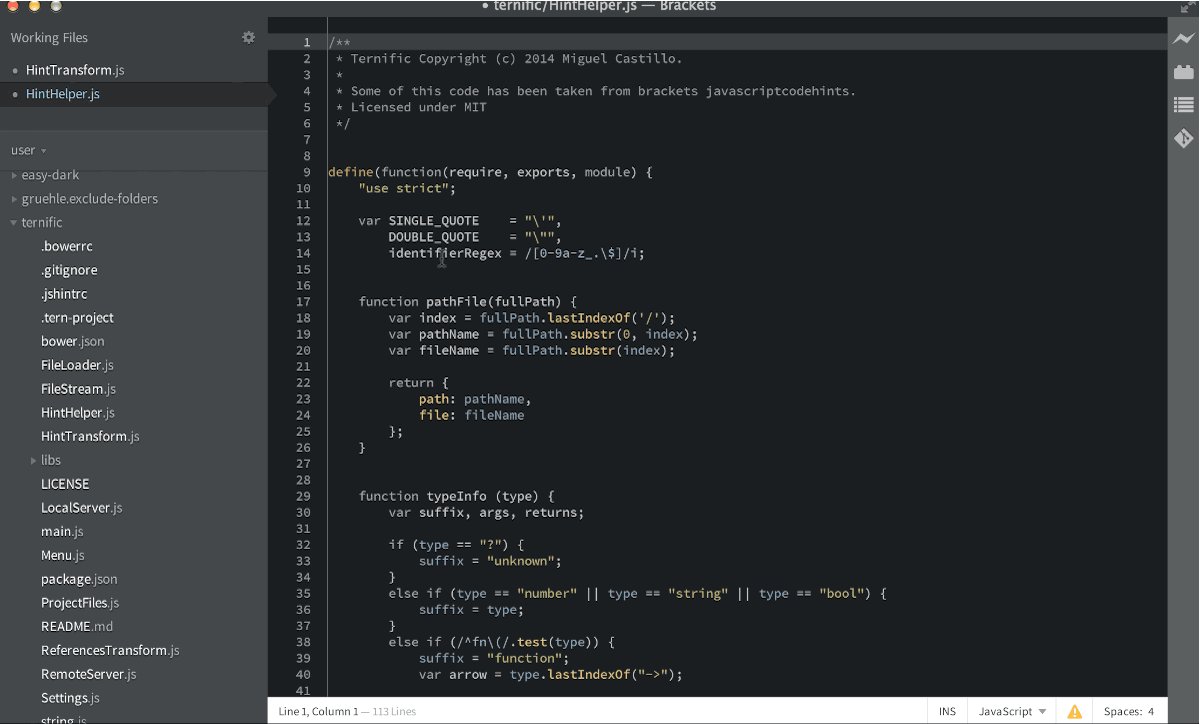
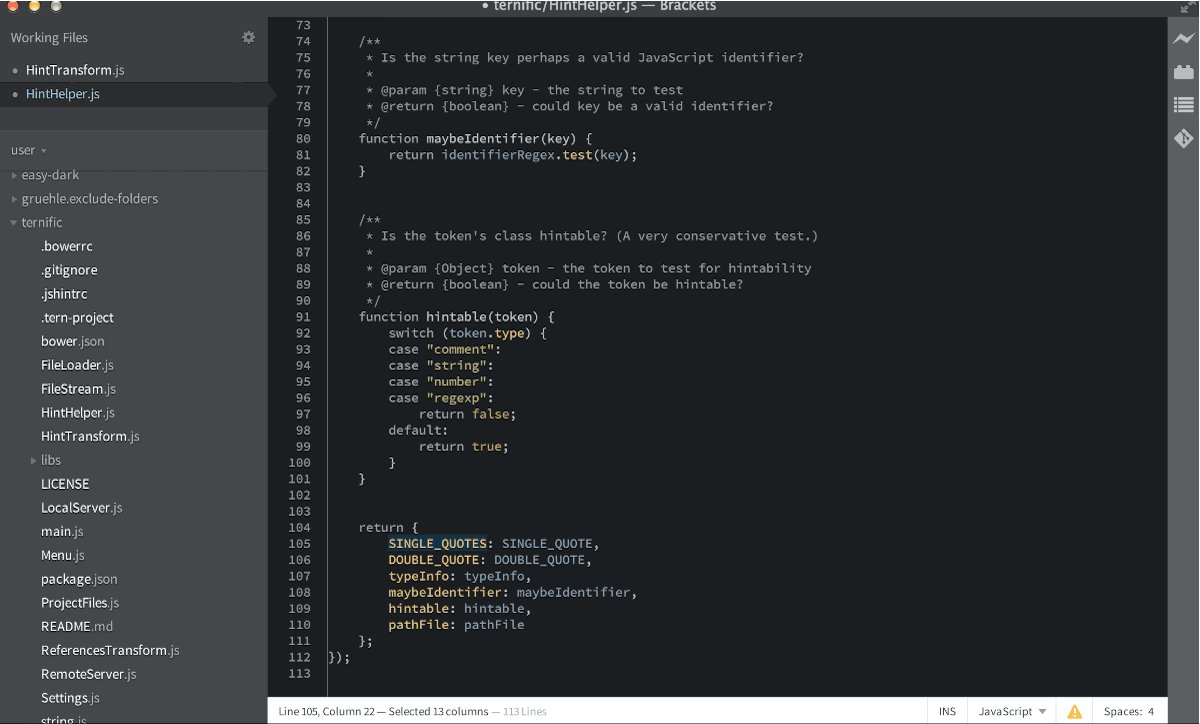
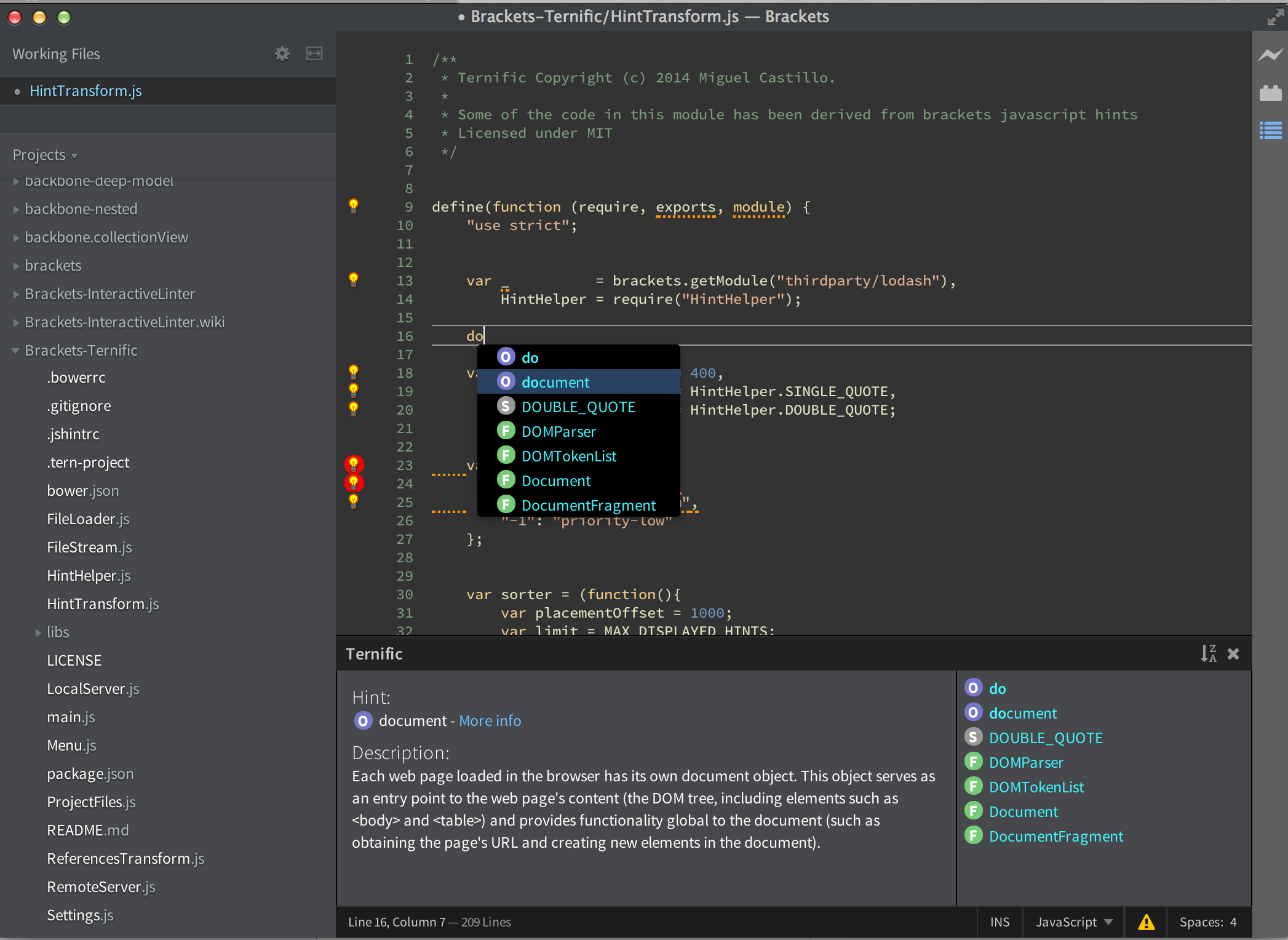
Screenshots
=============
Ternific hints panel

Ternific refactoring

Ternific Dark Theme

Credit
=============
1. Brackets' javascript hinting has been used and code has been lifted and integrated into this extension.
2. Code has been taken from tern demo.js in order to make tern integration possible.
License
=============
Licensed under MIT