https://github.com/mikaleb/gems-theme
💎 An easy-on-the-eye theme mixed between Nord, Plastic and Community Palenight
https://github.com/mikaleb/gems-theme
markdown theme visual-studio-code vscode vscode-extension vue vuejs
Last synced: 7 months ago
JSON representation
💎 An easy-on-the-eye theme mixed between Nord, Plastic and Community Palenight
- Host: GitHub
- URL: https://github.com/mikaleb/gems-theme
- Owner: Mikaleb
- License: gpl-3.0
- Created: 2022-06-23T08:13:10.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-08-27T09:17:23.000Z (over 3 years ago)
- Last Synced: 2025-03-17T15:56:25.484Z (10 months ago)
- Topics: markdown, theme, visual-studio-code, vscode, vscode-extension, vue, vuejs
- Language: TypeScript
- Homepage: https://gems.mikaleb.com
- Size: 3.38 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.MD
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Gems theme 
[Gems Theme](https://marketplace.visualstudio.com/items?itemName=Mikaleb.gems-theme) is a VSCode theme that is based on [Material Theme](https://github.com/material-theme/vsc-material-theme) with theming inspiration from [Nord](https://www.nordtheme.com/) and [Plastic Theme](https://plastictheme.com/) designed to be easy on the eye and easy to use.
[](https://vscode.dev/theme/mikaleb.gems-theme/Gems)
[](https://marketplace.visualstudio.com/items?itemName=Mikaleb.gems-theme)

[](https://github.com/Mikaleb/Gems-Theme/blob/main/LICENSE.md)
[](CODE_OF_CONDUCT.md)
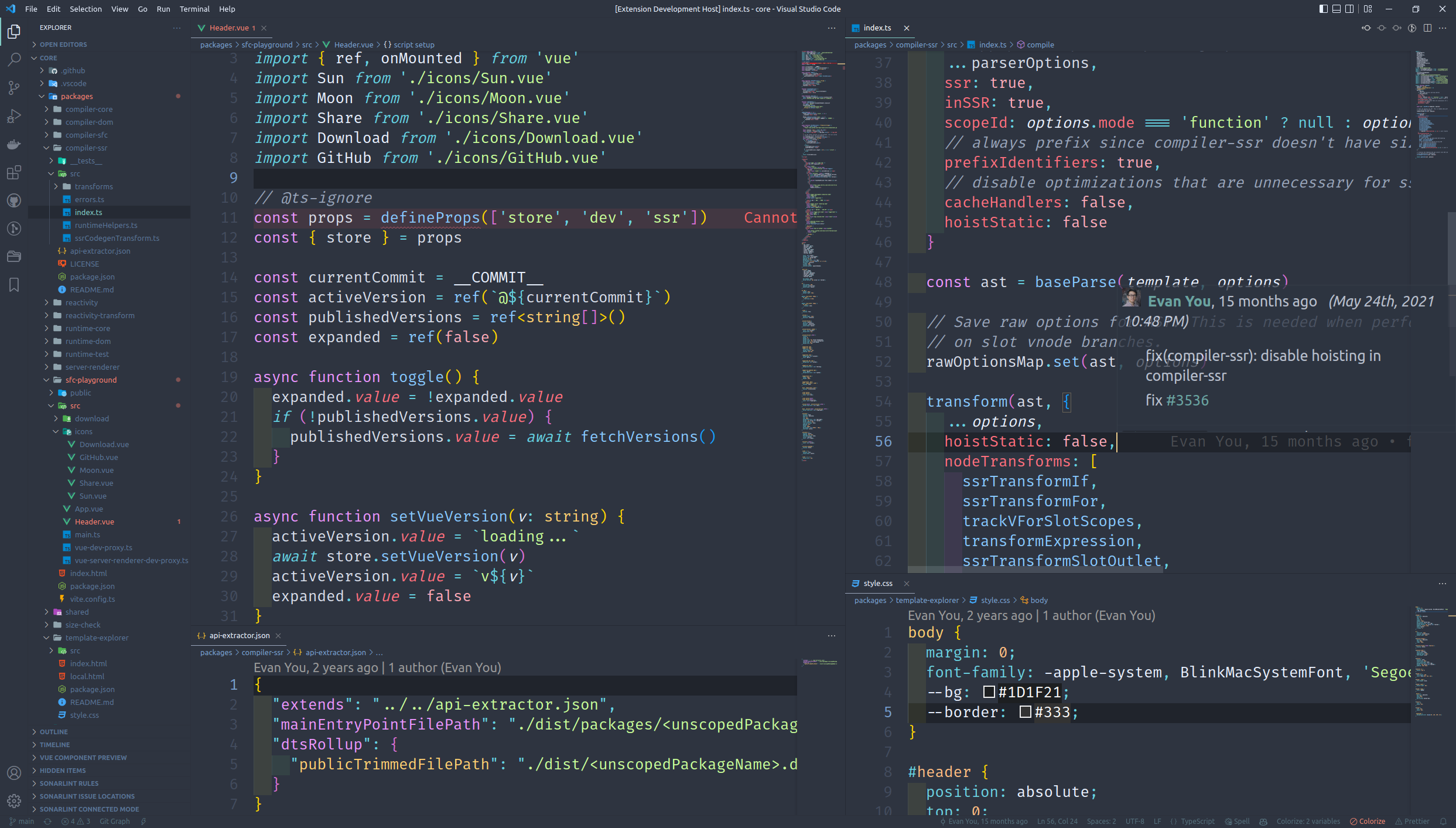
## Screenshot

## Installation
0. With _Quick Open_ : `ext install Mikaleb.gems-theme `
1. Or : Open **Extensions** sidebar panel in VS Code ( `View → Extensions` )
2. Search for `Gems Theme` - find the one by **Mikaleb**
3. Click **Install** to install it
4. Code > Preferences > Color Theme > **Gems**
5. Recommended font : _Fira Code_
## Contribution
Gems-Theme is an open source project and we are very happy to accept community contributions. Please refer to Contributing to [Gems-Theme page](https://github.com/Mikaleb/Gems-Theme/blob/main/CONTRIBUTING.md) for more details.
If you run into a bug or miss a feature, please [open an issue](https://github.com/Mikaleb/Gems-Theme/issues) in this repository.
### Launch project locally
```bash
yarn
yarn build
```
By pressing F5 in VSCode you should be able to have a new window with the theme. If not, create the file `.vscode/launch.json` with this :
```json
{
"version": "0.2.0",
"configurations": [
{
"name": "Extension",
"type": "extensionHost",
"request": "launch",
"runtimeExecutable": "${execPath}",
"args": ["--extensionDevelopmentPath=${workspaceFolder}"]
},
{
"name": "Extension Tests",
"type": "extensionHost",
"request": "launch",
"runtimeExecutable": "${execPath}",
"args": [
"--extensionDevelopmentPath=${workspaceFolder}",
"--extensionTestsPath=${workspaceFolder}/test"
]
}
]
}
```
## Color scheme
- white: #ffffff,
- black: #000000,
- red: #FF707E,
- orange: #FFBE82,
- yellow: #FFD072,
- green: #C9FF9A,
- cyan: #66D3E2,
- blue: #88C9FF,
- paleblue: #6BD2E0,
- purple: #EC97FF,
- brown: #F5B791,
- pink: #FFACBA,
- violet: #FFA3F3,
- lightgray: #d8dee9,
## Licensing
See the [LICENSE](https://github.com/Mikaleb/Gems-Theme/blob/main/LICENSE.md) file for licensing information as it pertains to
files in this repository.