https://github.com/mikatuo/vscode-defold-buddy
Productivity tools for Defold to make your life easier and coding experience nicer
https://github.com/mikatuo/vscode-defold-buddy
hacktoberfest
Last synced: 5 months ago
JSON representation
Productivity tools for Defold to make your life easier and coding experience nicer
- Host: GitHub
- URL: https://github.com/mikatuo/vscode-defold-buddy
- Owner: mikatuo
- License: mit
- Created: 2023-01-25T23:10:31.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-11-25T04:33:41.000Z (7 months ago)
- Last Synced: 2025-02-06T13:54:58.233Z (5 months ago)
- Topics: hacktoberfest
- Language: TypeScript
- Homepage:
- Size: 476 KB
- Stars: 18
- Watchers: 2
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-defold - Defold Buddy
README

# Defold Buddy
Productivity tools for Defold to make your life easier and coding experience nicer.
You will have less reasons to alt-tab between VS Code and Defold Editor because you can run your game, hot reload changed files, fetch libraries from VS Code.
## Features
- [x] Lua code completion for Defold API and dependencies
- [x] Teal code completion for Defold API
- [x] Code completion for Defold URLs
- [x] Asset Portal
- [x] Build (run) your game
- [x] Fetch libraries
- [x] Hot reloading
- [x] Open Defold Editor
- [x] Create a complex Game Object file from Explorer context menu
- [x] Generate manifest (reduce game bundle size) - also available in Defold Editor
## Code completion for Defold API and dependencies

Demo (Defold API)...
1. Open a Defold project
2. You should see a prompt to initialize the extension
or
1. Press `Ctrl+Shift+P` (or `Cmd+Shift+P`) or go to `View` > `Command Palette`.
2. Select `Defold Buddy: Initialize`


Demo (project dependencies)...

## Code completion for Defold URLs
Demo...
Note: read about the [addressing](https://defold.com/manuals/addressing/) if you are not familiar with the concept

Known issues
For now the suggestions are not refreshed automatically when you make any changes to your .go and .collection files. For now you need to re-index them manually by running a command.
1. Open a `.script` file, you should see suggestions after typing a `"`, or pushing `Ctrl+Enter` with cursor next to a `"`.
2. Run "Defold Buddy: Index game files for autocompletion" when you need to refresh the autocompletion
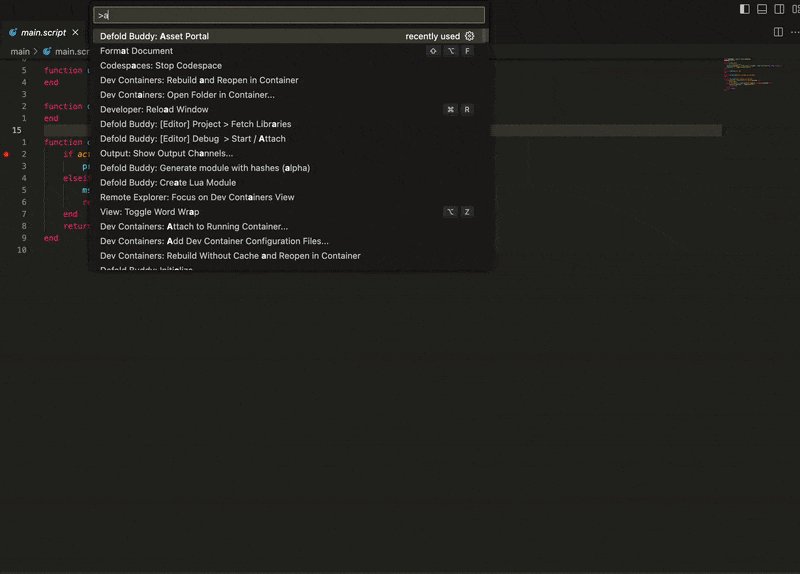
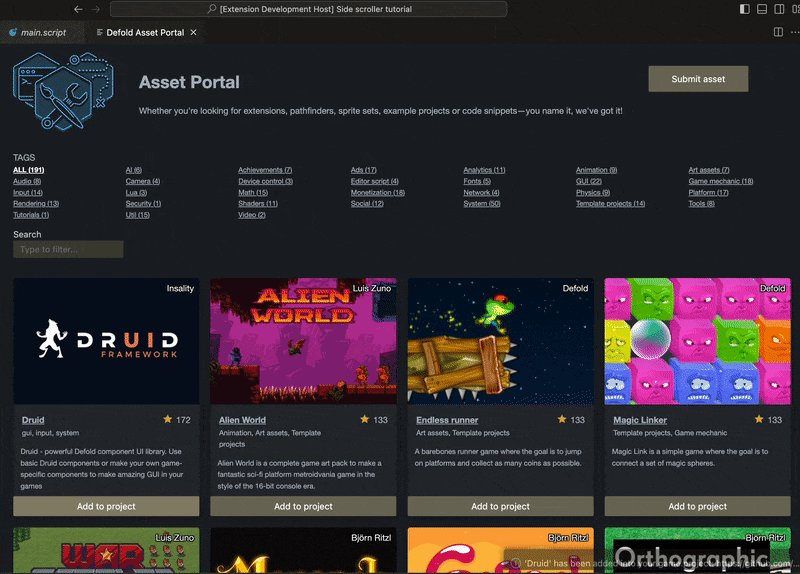
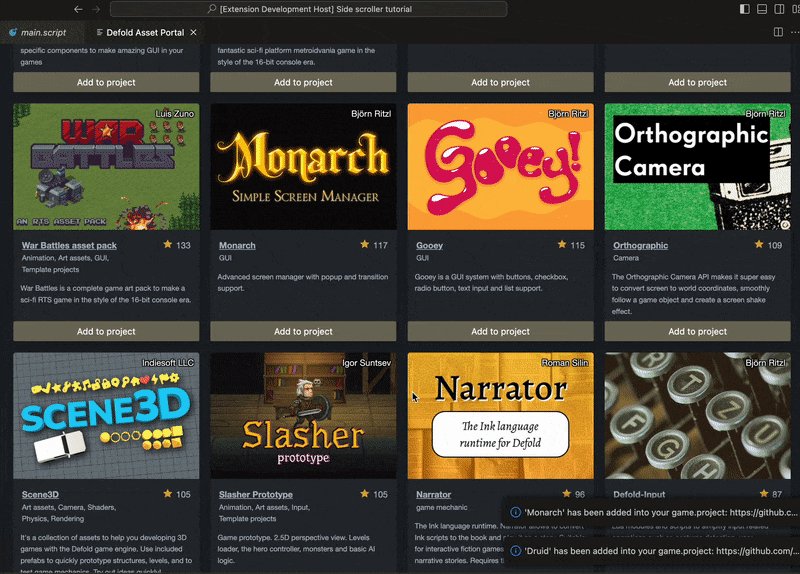
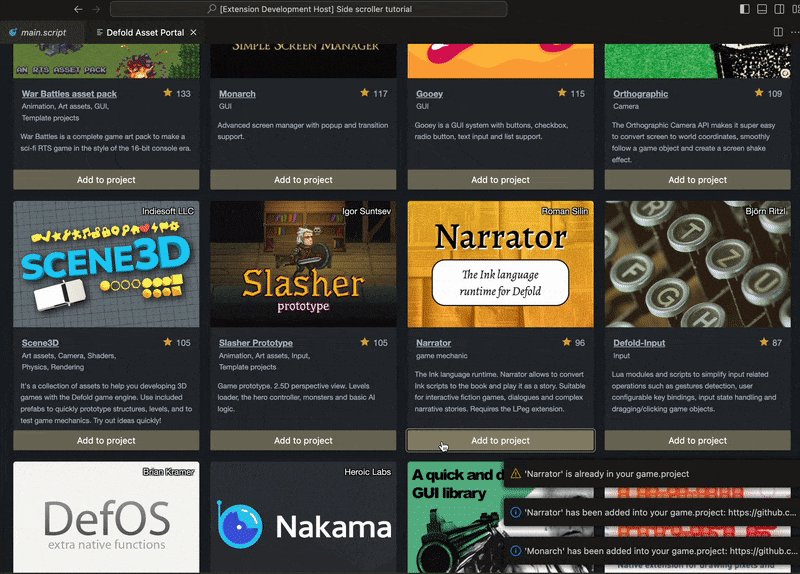
## Asset Portal
Demo...
1. Press `Ctrl+Shift+P` (or `Cmd+Shift+P`) or go to `View` > `Command Palette`.
2. Select `Defold Buddy: Asset Portal`

## Build (run) your game
Demo...
Note: requires Defold editor running in the background
Note: you can [set a hotkey](https://code.visualstudio.com/docs/getstarted/keybindings) for this command as well as for any other command

## Hot reloading
After `.script`, `.gui_script` or `.lua` files are saved they are automatically hot-reloaded if the game is running.
Demo...
Note: read about [hot reloading](https://defold.com/manuals/hot-reload/) in Defold
1. Open Defold editor
2. Run your game via the editor
3. Modify a .script file and save it, the modified file should be hot-reloaded
https://user-images.githubusercontent.com/7230306/222926994-3aa97bc2-74c4-48f7-a183-176b024d2a41.mp4
## Create a complex Game Object file from Explorer context menu
Create a Game Object file (.go) with components (sprite, script) and a factory file (`.factory`) for that Game Object with less clicks
Demo...

## Generate manifest (reduce game bundle size)
Demo...
You can generate the app manifest from Defold editor:

Or from VSCode:

### Feedback
If you would like to collaborate, contribute or request a feature feel free to do it at [Github](https://github.com/mikatuo/vscode-defold-buddy)
#### Credit
Manifest generation code was copy pasted from [Defold App Manifest generator](https://github.com/britzl/manifestation) by [britzl](https://github.com/britzl).
#### Resources
Annotations used in this extensions are generated with [Defold Lua Annotations](https://github.com/mikatuo/defold-lsp-annotations).