https://github.com/mike-lischke/vscode-antlr4
ANTLR4 language support for Visual Studio Code
https://github.com/mike-lischke/vscode-antlr4
antlr antlr4 atn-graph callgraph grammar grammar-debugging parse-trees parsing railroad-diagrams
Last synced: 7 months ago
JSON representation
ANTLR4 language support for Visual Studio Code
- Host: GitHub
- URL: https://github.com/mike-lischke/vscode-antlr4
- Owner: mike-lischke
- License: mit
- Created: 2016-09-07T13:49:30.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2024-04-13T17:56:58.000Z (over 1 year ago)
- Last Synced: 2024-04-14T08:07:07.751Z (over 1 year ago)
- Topics: antlr, antlr4, atn-graph, callgraph, grammar, grammar-debugging, parse-trees, parsing, railroad-diagrams
- Language: TypeScript
- Homepage: http://www.soft-gems.net
- Size: 22.9 MB
- Stars: 403
- Watchers: 17
- Forks: 56
- Open Issues: 26
-
Metadata Files:
- Readme: readme.md
- License: License.txt
Awesome Lists containing this project
- awesome-starred - mike-lischke/vscode-antlr4 - ANTLR4 language support for Visual Studio Code (parsing)
README
[](https://github.com/mike-lischke/vscode-antlr4/actions/workflows/nodejs.yml) [](https://marketplace.visualstudio.com/items?itemName=mike-lischke.vscode-antlr4) [](https://marketplace.visualstudio.com/items?itemName=mike-lischke.vscode-antlr4)
#  VS Code Extension for ANTLR4 Grammars
VS Code Extension for ANTLR4 Grammars
**The** extension for ANTLR4 support in Visual Studio Code.
## What's New
Externalized the formatter into an own Node.js package for broader use.
## How To Contribute
If you want to create your own version of this extension or plan to contribute to its development then follow the steps outlined in the [contribute.md](./doc/contribute.md) document.
## Features

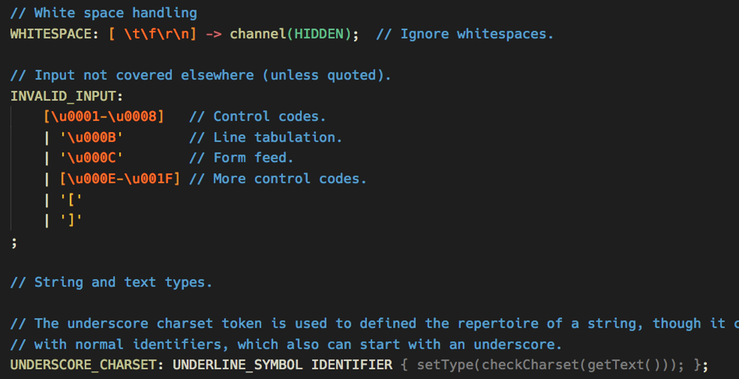
### Syntax Coloring
* Syntax coloring for ANTLR grammars (.g and .g4 files)
>
* Comes with an own beautiful color theme, which not only includes all the [recommended groups](http://manual.macromates.com/en/language_grammars), but also some special rules for grammar elements that you won't find in other themes (e.g. alt labels and options). They are, immodestly, named `Complete Dark` and `Complete Light`.
### Code Completion + Symbol Information
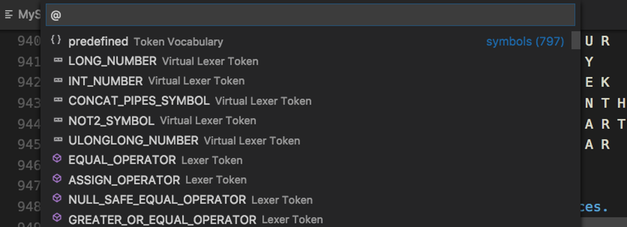
* Code suggestions for all rule + token names, channels, modes etc. (including built-in ones).
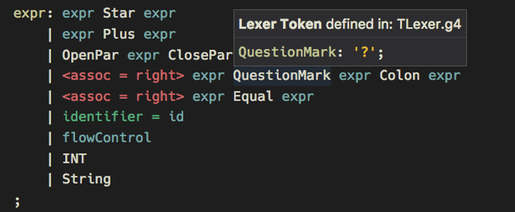
* Symbol type + location are shown on mouse hover. Navigate to any symbol with Ctrl/Cmd + Click. This works even for nested grammars (token vocabulary + imports).
>
* Symbol list for quick navigation (via Shift + Ctrl/Cmd + O).
>
### Grammar Validations
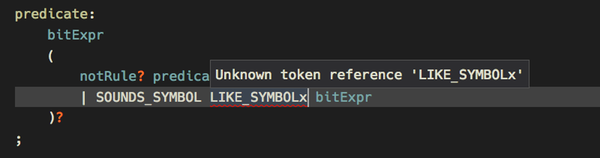
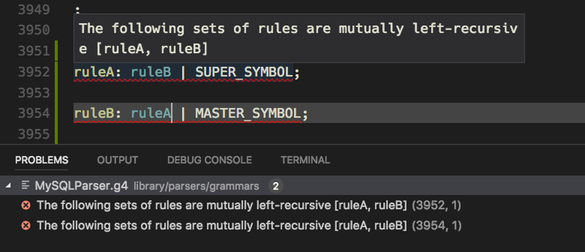
* In the background syntax checking takes place, while typing. Also some semantic checks are done, e.g. for duplicate or unknown symbols.
>
* When parser generation is enabled (at least for internal use) ANTLR4 itself is used to check for errors and warnings. These are then reported instead of the internally found problems and give you so the full validation power of ANTLR4.
>
### More Information
There are a number of documentation files for specific topics:
* [Extension Settings](doc/extension-settings.md)
* [Parser generation](doc/parser-generation.md)
* [Grammar Debugging](doc/grammar-debugging.md)
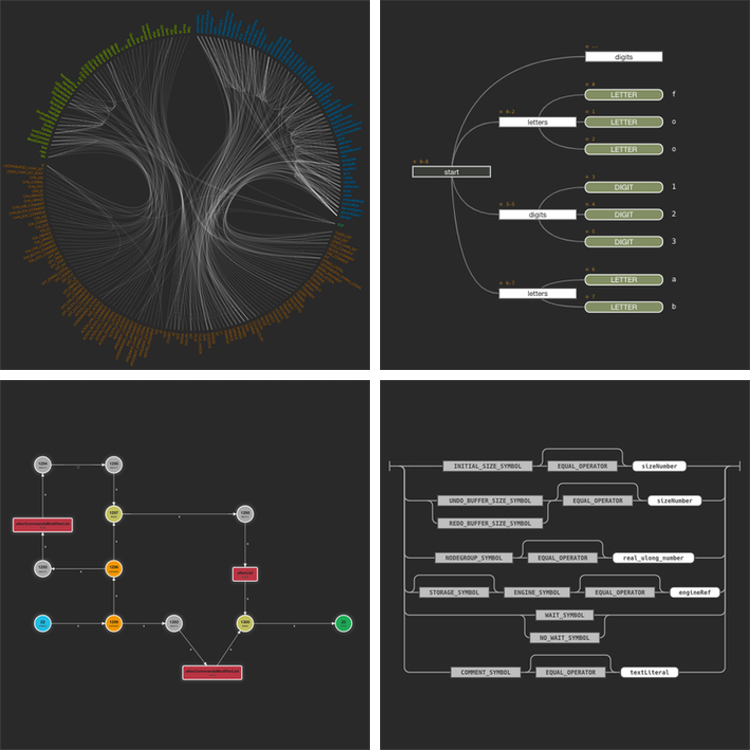
* [Graphical Visualizations](doc/graphical-visualizations.md)
* [Grammar Formatting](doc/formatting.md)
* [Sentence Generation](doc/sentence-generation.md)
### Miscellaneous
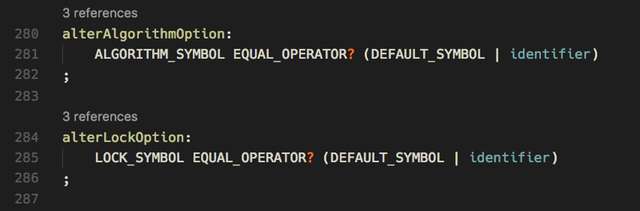
* There is an option to switch on rule reference counts via Code Lens. This feature is switchable independent of the vscode Code Lens setting.
>
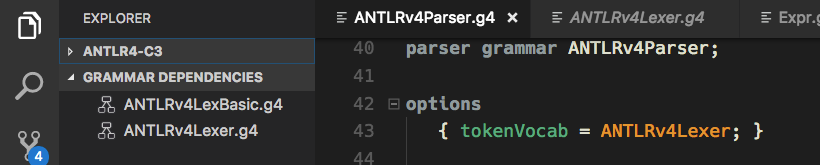
* For each grammar its dependencies are shown in a sidebar view (i.e. token vocabulary and imports).
>
## Known Issues
See the [Git issue tracker](https://github.com/mike-lischke/vscode-antlr4/issues).
## What's planned next?
Bug fixing and what feels appealing to hack on.
## Release Notes
See [release-notes](./release-notes.md).
## Other Notes
The dependencies view icons have been taken from the vscode tree view example.