Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mikeblum/hugo-now
a Hugo port of Jekyll Now
https://github.com/mikeblum/hugo-now
hugo hugo-blog-theme hugo-theme
Last synced: 3 months ago
JSON representation
a Hugo port of Jekyll Now
- Host: GitHub
- URL: https://github.com/mikeblum/hugo-now
- Owner: mikeblum
- License: mit
- Created: 2017-07-02T23:22:27.000Z (over 7 years ago)
- Default Branch: main
- Last Pushed: 2023-09-10T18:50:40.000Z (over 1 year ago)
- Last Synced: 2024-10-29T23:04:41.400Z (3 months ago)
- Topics: hugo, hugo-blog-theme, hugo-theme
- Language: CSS
- Homepage:
- Size: 4.07 MB
- Stars: 23
- Watchers: 5
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Hugo Now

A Hugo port of [Jekyll Now](https://github.com/barryclark/jekyll-now). The Hugo implementation is inspired by [Hemingway](https://github.com/tanksuzuki/hemingway).
## Screenshots
### Home Page

---
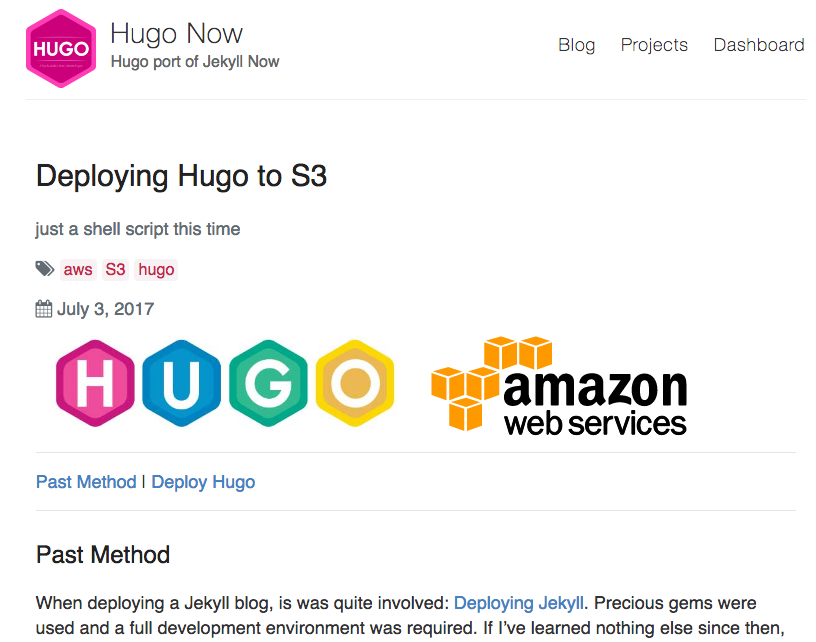
### Posts

---
### Projects

---
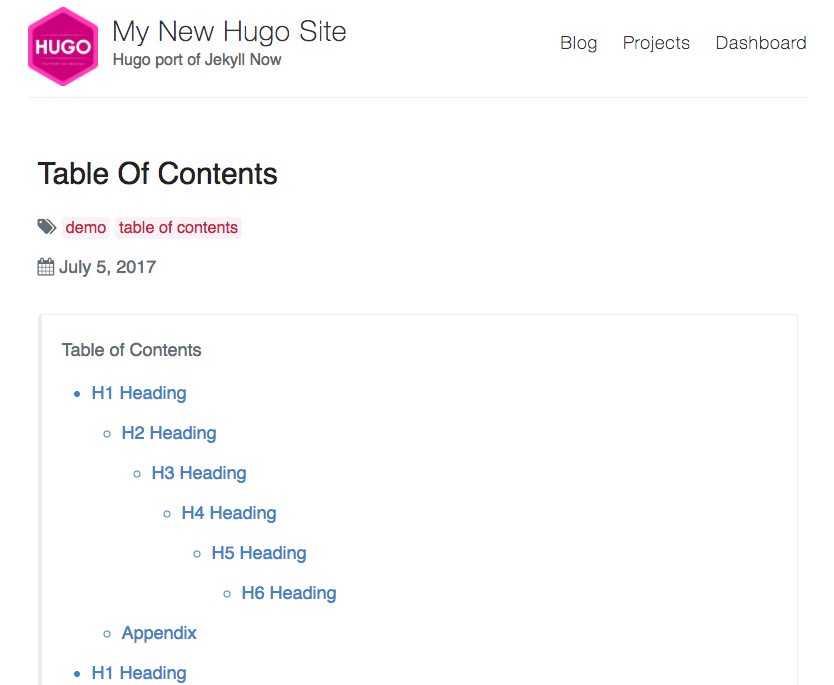
### Table of Contents

---
## Features

Bootstrap V4
Update from Bootstrap 3 to 4

Font Awesome
Latest Font Awesome icons

Progressive Enhancement
Disabling Javascript should retain the same experience.

Powerful Styling
Using the power of SASS to power our build pipeline. All major dependencies have .scss support.

Modern Build Pipeline
Without Jekyll's Asset pipeline, a Hugo theme needs a build system. I opted for gulp.js
Emoji :sunglasses:
Support for emojis found here: Emoji Cheatsheet
Available for:
- :white_check_mark: tags
- :white_check_mark: titles
- :white_check_mark: posts / .Content

Syntax Highlighting
Rather then using a JS library like hightlight.js I opt for server-side rendering with Pygments to keep in line with progressive enhamcements. Here is Hugo's opinion on the matter:
The advantage of server side is that it doesn’t depend on a JavaScript library and consequently works very well when read from an RSS feed.
I would argue site usability / robustness far out weighs build times.

Google Analytics
Configure Google Analytics with `GoogleAnalytics`
Table of Contents
Headings are resolved into a styleable Table of Contents
Enabled via `toc` in your front matter:
```
toc: true
```
* true = show table of contents
* false = hide table of contents
---
## Install
### Hugo Module - Preferred
Add Hugo Now as a Module:
```
# pygments
PygmentsCodeFences = true
PygmentsStyle = "pygments"
[module]
[[module.imports]]
path = "github.com/mikeblum/hugo-now"
```
Update to the latest version:
```
hugo mod get -u github.com/mikeblum/hugo-now
```
### Git Submodule
Add Hugo Now as a submodule:
`git submodule add [email protected]:mikeblum/hugo-now.git themes/hugo-now`
Your `.gitmodules` should now contain:
```
[submodule "themes/hugo-now"]
path = themes/hugo-now
url = [email protected]:mikeblum/hugo-now.git
```
> Remember to commit your .gitmodules
## Configure
`config.toml`
```toml
baseurl = "http://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
# use latest
[module]
[[module.imports]]
path = "github.com/mikeblum/hugo-now"
# or use local fork at themes/hugo-now
[module]
replacements = "github.com/mikeblum/hugo-now -> ../.."
[[module.imports]]
path = "github.com/mikeblum/hugo-now"
# analytics
# deprecated
GoogleAnalytics = "UA-XXXXXX"
UmamiAnalytics = "XXXX-XXXX-XXXX"
[taxonomies]
category = "categories"
tag = "tags"
[params]
description = "Hugo port of Jekyll Now"
author = "Hugo Now"
keywords = ["hugo-now", "hugo"]
avatar = "/images/hugo.png"
displayauthor = false
# pygments
PygmentsUseClasses = true
PygmentsCodeFences = true
# pagination
paginate = 10
paginatePath = "page"
```
## Content
* `Use SVG rather than PNG / JPG`
- they style better and take less bandwidth
* `Pygments styles use SASS`
- PygmentsStyle is configured by changing the `sass/style.scss`
- Defaults to `default` Pygments style - see [Pygments Styles](https://help.farbox.com/pygments.html)
## Build
### Hugo
```
hugo server
```
You can go to localhost:1313 and this theme should be visible.
### SASS
Build [SASS](https://sass-lang.com/install) updates by downloading [Dart SASS](https://github.com/sass/dart-sass/releases/tag/1.45.0)
> Development
`sass sass/style.scss static/css/style.css`
> Production
`sass sass/style.scss static/css/style.css --style compressed`
Set the `HUGO_ENV` variable to `production` to use the minified CSS.
## License
Hugo Now is licensed under the [MIT License](LICENSE.md).
## Author
[Michael Blum](https://github.com/mikeblum)
## Credits
is based on [Hemingway](https://github.com/tanksuzuki/hemingway) created by [Asuka Suzuki](https://github.com/tanksuzuki).