https://github.com/mikeckennedy/jinja_partials
Simple reuse of partial HTML page templates in the Jinja template language for Python web frameworks. #pypackage
https://github.com/mikeckennedy/jinja_partials
flask html jinja2 python template-engine
Last synced: 8 months ago
JSON representation
Simple reuse of partial HTML page templates in the Jinja template language for Python web frameworks. #pypackage
- Host: GitHub
- URL: https://github.com/mikeckennedy/jinja_partials
- Owner: mikeckennedy
- License: mit
- Created: 2021-07-26T18:25:00.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-04-12T17:27:52.000Z (over 1 year ago)
- Last Synced: 2024-10-10T19:08:47.061Z (about 1 year ago)
- Topics: flask, html, jinja2, python, template-engine
- Language: Python
- Homepage:
- Size: 2.81 MB
- Stars: 200
- Watchers: 3
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-python-htmx - Jinja Partials - Flask-a9bbcc?style=flat&logo=flask&logoColor=black" alt="Flask"></a> <a href="https://palletsprojects.com/p/jinja/" target="_blank"><img src="https://img.shields.io/badge/-Jinja2-a9bbcc?style=flat&logo=jinja&logoColor=black" alt="Jinja2"></a><br/> (Third Party Packages 📦 <a name = "tools"></a> / Helper Libraries)
README
# Jinja Partials
Simple reuse of partial HTML page templates in the Jinja template language for Python web frameworks.
(There is also a [Pyramid/Chameleon version here](https://github.com/mikeckennedy/chameleon_partials).)
## Overview
When building real-world web apps with Flask + Jinja2, it's easy to end up with repeated HTML fragments.
Just like organizing code for reuse, it would be ideal to reuse smaller sections of HTML template code.
That's what this library is all about.
## Example
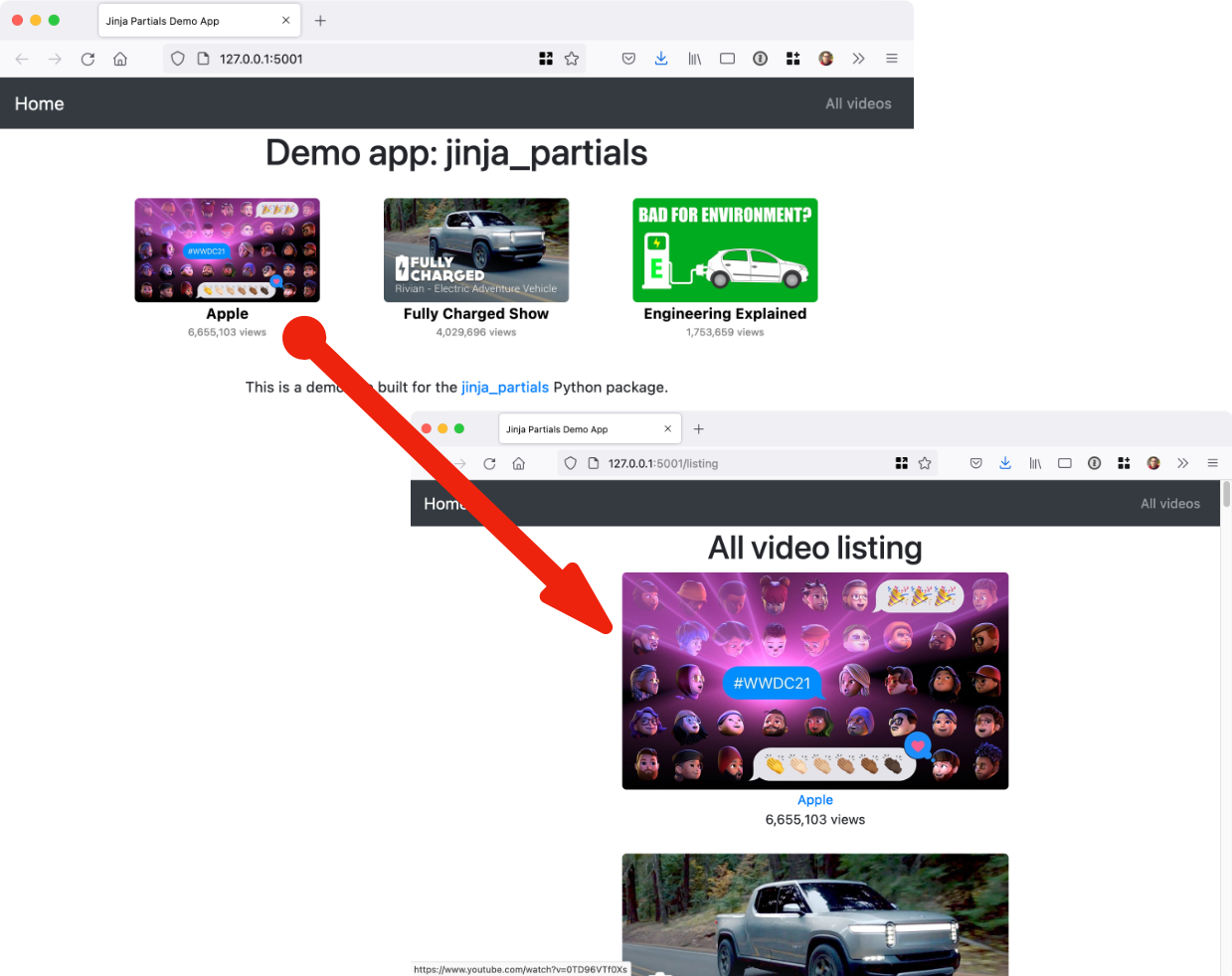
This project comes with a sample flask application (see the `example` folder). This app displays videos
that can be played on YouTube. The image, subtitle of author and view count are reused throughout the
app. Here's a visual:

Check out the [**demo / example application**](https://github.com/mikeckennedy/jinja_partials/tree/main/example)
to see it in action.
## Installation
It's just `pip install jinja-partials` and you're all set with this pure Python package.
## Usage
Using the library is incredible easy. The first step is to register the partial method with Jinja and Flask.
Do this once at app startup:
```python
import flask
import jinja_partials
app = flask.Flask(__name__)
jinja_partials.register_extensions(app)
# ...
```
You can also use this library in your FastAPI (or Starlette) project!
```python
from fastapi.templating import Jinja2Templates
# or `from starlette.templating import Jinja2Templates`
import jinja_partials
templates = Jinja2Templates("tests/test_templates")
jinja_partials.register_starlette_extensions(templates)
# ...
```
Or directly using a jijna environment!
```python
import jinja_partials
from jinja2 import Environment, FileSystemLoader
environment = Environment(loader=FileSystemLoader("tests/test_templates"))
jinja_partials.register_environment(environment)
# ...
```
Next, you define your main HTML (Jinja2) templates as usual. Then
define your partial templates. I recommend locating and naming them accordingly:
```
├── templates
│ ├── home
│ │ ├── index.html
│ │ └── listing.html
│ └── shared
│ ├── _layout.html
│ └── partials
│ ├── video_image.html
│ └── video_square.html
```
Notice the `partials` subfolder in the `templates/shared` folder.
The templates are just HTML fragments. Here is a stand-alone one for the YouTube thumbnail from
the example app:
```html

```
Notice that an object called `video` and list of classes are passed in as the model.
Templates can also be nested. Here is the whole single video fragment with the image as well as other info
linking out to YouTube:
```html
{{ render_partial('shared/partials/video_image.html', video=video) }}
{{ video.author }}
{{ "{:,}".format(video.views) }} views
```
Now you see the `render_partial()` method. It takes the subpath into the templates folder and
any model data passed in as keyword arguments.
We can finally generate the list of video blocks as follows:
```html
{% for v in videos %}
{{ render_partial('shared/partials/video_square.html', video=v) }}
{% endfor %}
```
This time, we reframe each item in the list from the outer template (called `v`) as the `video` model
in the inner HTML section.
## Why not just use `include` or `macro` from Jinja?
The short answer is they are nearly the same, but both fall short in different ways.
For a more detailed response, see the discussion on [**issue #1**](https://github.com/mikeckennedy/jinja_partials/issues/1)