https://github.com/mikemajesty/Chocobo-Date-Range-Picker
🗓️ Component - The Date Range Picker easier to use in AngularJS.
https://github.com/mikemajesty/Chocobo-Date-Range-Picker
angular calendar chocobo-range date daterange daterangepicker daterangepickerinangular dual dualcalendar picker range range-picker rangedate tooltip
Last synced: 8 months ago
JSON representation
🗓️ Component - The Date Range Picker easier to use in AngularJS.
- Host: GitHub
- URL: https://github.com/mikemajesty/Chocobo-Date-Range-Picker
- Owner: mikemajesty
- License: mit
- Created: 2016-11-06T21:18:52.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2019-01-30T16:30:43.000Z (almost 7 years ago)
- Last Synced: 2025-04-24T02:12:02.678Z (8 months ago)
- Topics: angular, calendar, chocobo-range, date, daterange, daterangepicker, daterangepickerinangular, dual, dualcalendar, picker, range, range-picker, rangedate, tooltip
- Language: JavaScript
- Homepage: https://chocobo-date-range-picker.herokuapp.com/
- Size: 176 KB
- Stars: 23
- Watchers: 1
- Forks: 7
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Chocobo Date Range Picker - The Date Range Picker easier to use in angular
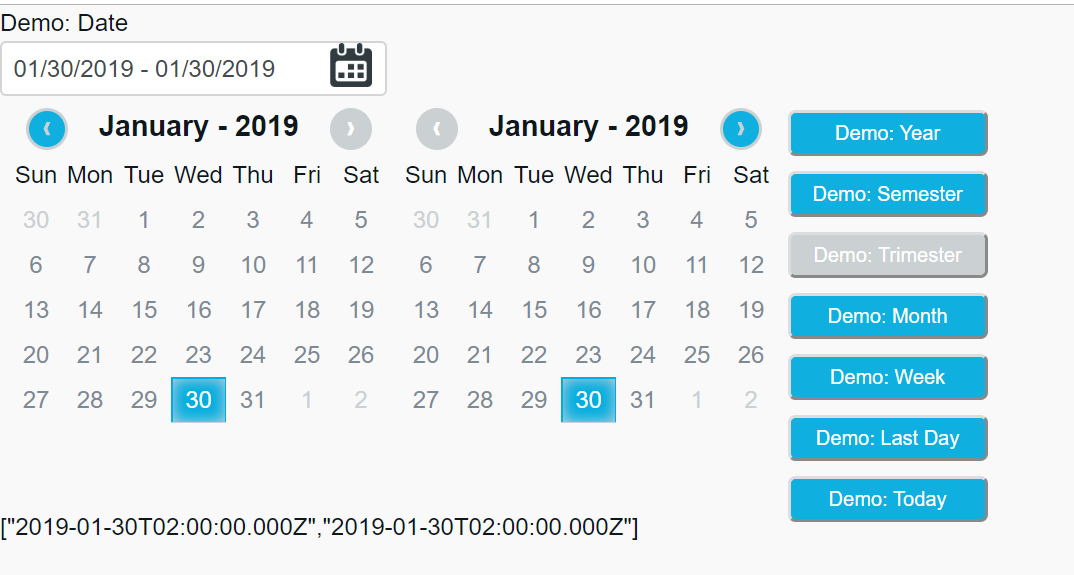
[](https://postimg.cc/MnG9scqF)
## Try it yourself.
[click here](https://chocobo-date-range-picker.herokuapp.com/)
# How to install
```shell
bower install chocoborangepicker
```
# How to use
##### Import to your project the chocobo-range-picker.min.js and chocobo-range-picker.min.css files in bower_components folder
```html
```
Then refer to your module
```javascript
angular.module('yourModule', ['chocoboRangePicker']);
```
##### In your controller use the code below
```javascript
// Here is your property that you want to be populated with date range.
$scope.demo = { searchDate: null };
$scope.options = {
txtDateInit: 'Demo: Date',
buttons: {
btnYear: { txt: 'Demo: Year', tooltip: "Choose Year" },
btnSemester: { txt: 'Demo: Semester', tooltip: "Choose Semester" },
btnTrimester: { txt: 'Demo: Trimester', tooltip: "Choose Trimester" },
btnMonth: { txt: 'Demo: Month', tooltip: "Choose Month" },
btnWeek: { txt: 'Demo: Week', tooltip: "Choose Week" },
btnToday: { txt: 'Demo: Today', tooltip: "Choose Today" },
btnLastDay: { txt: 'Demo: Last Day', tooltip: "Choose Last Day" }
},
inputConfig: {
showIcon: true,
iconPath: "http://www.racedepartment.com/images/rd_calext/calendar.png"
} ,
minDate: new Date(2017, 1, 3),
maxDate: new Date(2017, 3, 12)
};
```
### $scope.options
* **txtDateInit**(optional): Label of input text that will show the date interval. If you remove this property it will not shown.;
* **buttons**(required): Where you will configure a buttons properties.;
* **buttons: {btnYear}**(optional): Where you will configure a each button properties. If you do not use this property the related button will not be displayed;
* **buttons: {btnYear.txt}**(optional): Text that will apear in button;
* **buttons: {btnYear.tooltip}**(optional): Tooltip that will appear when user mouseover on button.;
* **inputConfig**(optional): Without this property the default icon will be displayed;
* **inputConfig: {showIcon}**(required): This property indicate if you want show icon. If the property is false, the icon will not be displayed;
* **inputConfig: {iconPath}**(optional): This property indicate if you want show icon. This property indicate the path to his own icon;
* **minDate**(optional): Indicates the minimun possible date for a user to select;
* **maxDate**(optional): Indicates the maximum possible date for a user to select.
##### In your page use
```html
```
### chocobo-Range-Picker
* **bindRange**(required)
* *true*: All date in the range will be assigned to the model;
* *false*: The first and last date will be assigned to the model.
* **blockWeekDay**(optional)\*: Property that represent a weekday to be blocked (`0-6`), where:
* "Sunday": 0;
* "Monday": 1;
* "Tuesday": 2;
* "Wednesday": 3;
* "Thursday": 4;
* "Friday": 5;
* "Saturday": 6.
#### Attention these locales have been tested.
* **Spain**: `es-ES`
* **Brazil**: `pt-BR`
* **United States**: `en-US`
* **Great Britain**: `en-GB`
* **Germany**: `de-DE`
#### Used versions
* **Angular**
* version: `1.2.32`
***
### License
It is available under the MIT license.
[License](https://opensource.org/licenses/mit-license.php)
### Collaborators
* [mikemajesty](https://github.com/mikemajesty) -
**Mike Lima** <mikee_2008@hotmail.com>
* [celso-wo](https://github.com/celso-wo) -
**Celso Wo** <celsowo@gmail.com> Special thank you.
* [jeanvitor06](https://github.com/jeanvitor06) -
**Jean Vitor** <jeanvitor06@gmail.com>
* [danieloprado](https://github.com/danieloprado) -
**Daniel Prado** <danielprado.ad@gmail.com>
* [GabrielJacquier](https://github.com/GabrielJacquier) -
**Gabriel Jacquier** <gabrieljacquierme@gmail.com>
* [Mateus-Oli](https://github.com/Mateus-Oli) -
**Mateus Oli** <mateus.oli.car@gmail.com>