Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/miladjoodi/coursera_news_app
In this project, I utilized Next.js, Tailwind CSS, MongoDB & Mongoose, and Clerk for authentication. For a comprehensive demonstration and further information, please refer to the description. ✔️
https://github.com/miladjoodi/coursera_news_app
clerk clerk-auth mongodb mongoose nextjs tailwindcss
Last synced: about 1 month ago
JSON representation
In this project, I utilized Next.js, Tailwind CSS, MongoDB & Mongoose, and Clerk for authentication. For a comprehensive demonstration and further information, please refer to the description. ✔️
- Host: GitHub
- URL: https://github.com/miladjoodi/coursera_news_app
- Owner: MiladJoodi
- License: mit
- Created: 2024-03-26T16:17:05.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2024-05-11T16:51:46.000Z (9 months ago)
- Last Synced: 2024-11-11T02:38:10.070Z (3 months ago)
- Topics: clerk, clerk-auth, mongodb, mongoose, nextjs, tailwindcss
- Language: JavaScript
- Homepage: https://uni-news-app.vercel.app
- Size: 1.44 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Mini University details app!
In this project, I utilized Next.js, Tailwind CSS, MongoDB & Mongoose, and Clerk for authentication. For a comprehensive demonstration and further information, please refer to the description. 👌
\
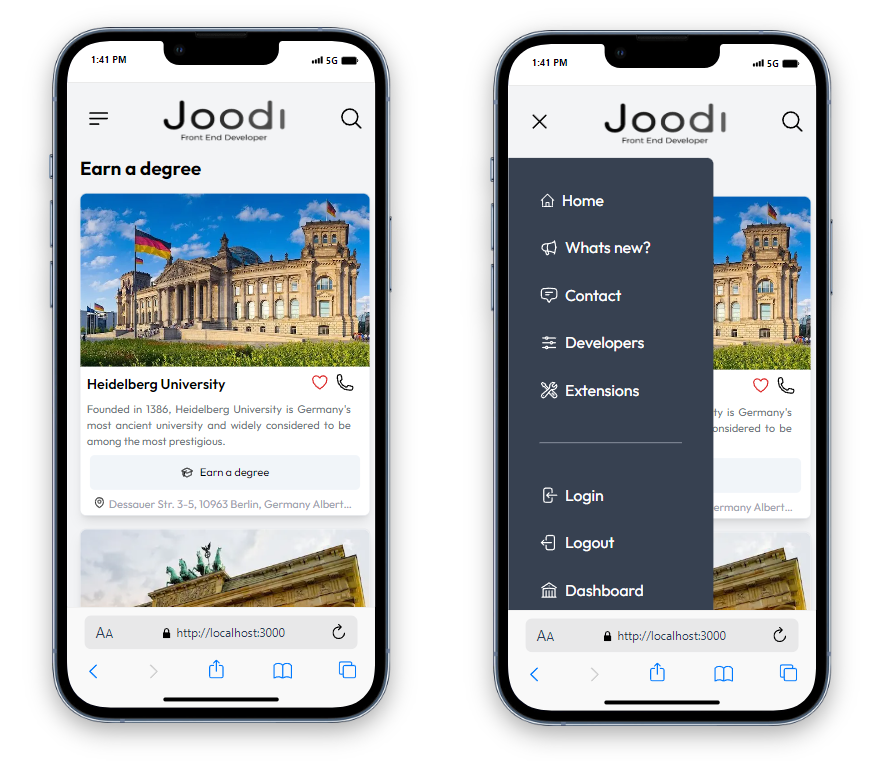
This project features a fully responsive navigation bar and an innovative mobile menu.
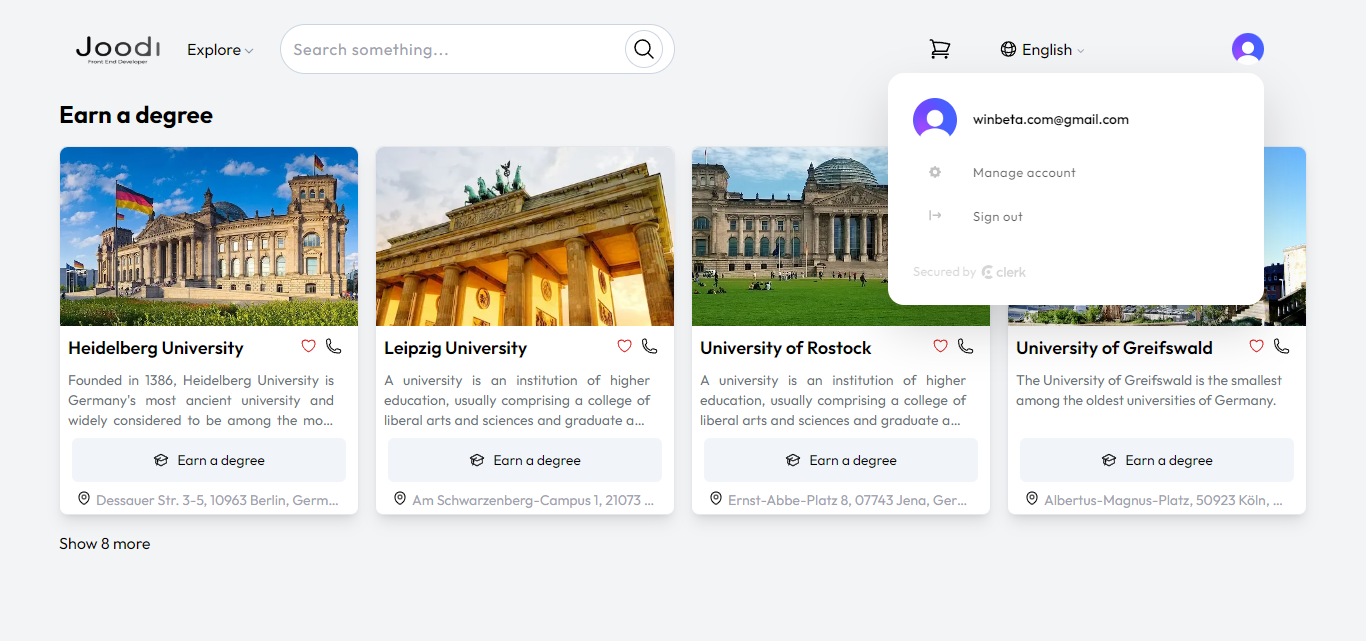
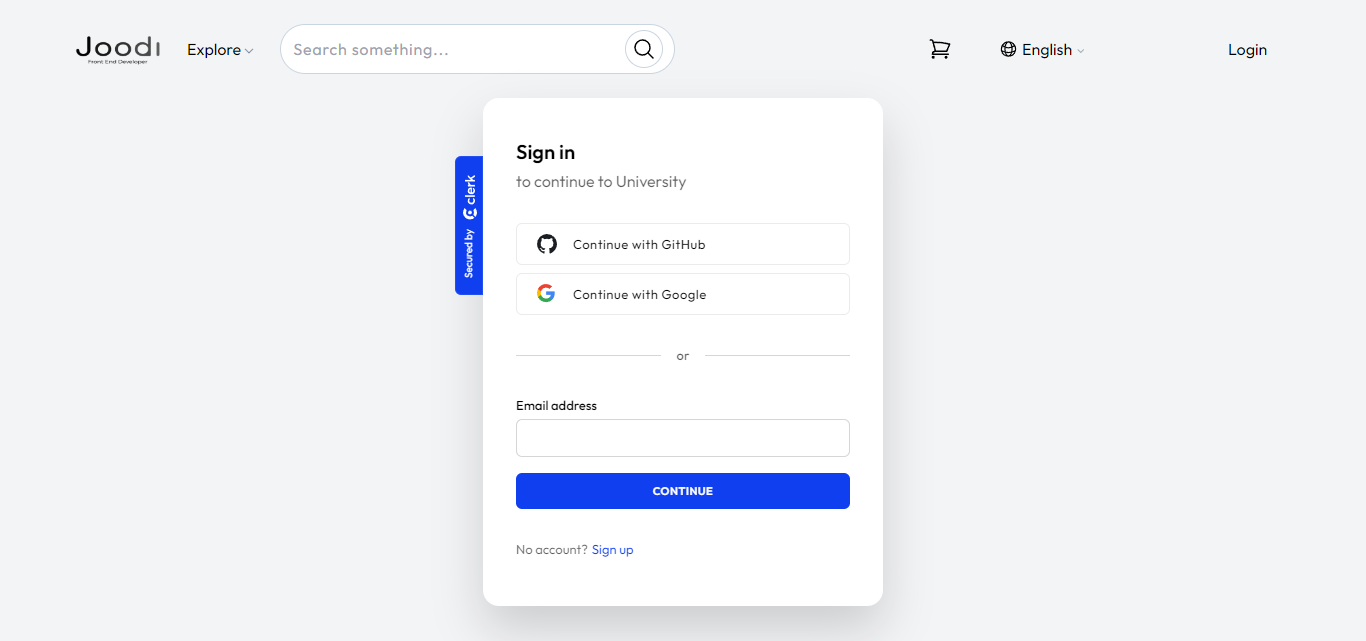
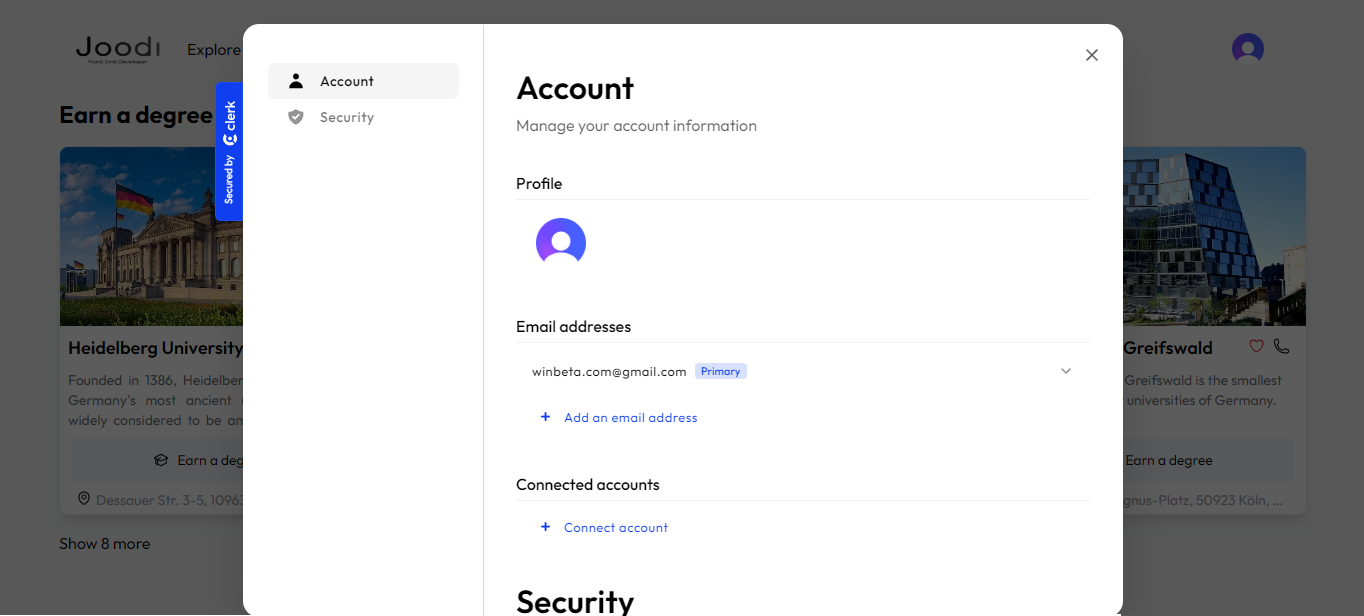
The color scheme chosen is calming. For user authentication, Clerk was utilized, enabling the implementation of the user login functionality in a highly professional manner, which proved to be excellent. 👏
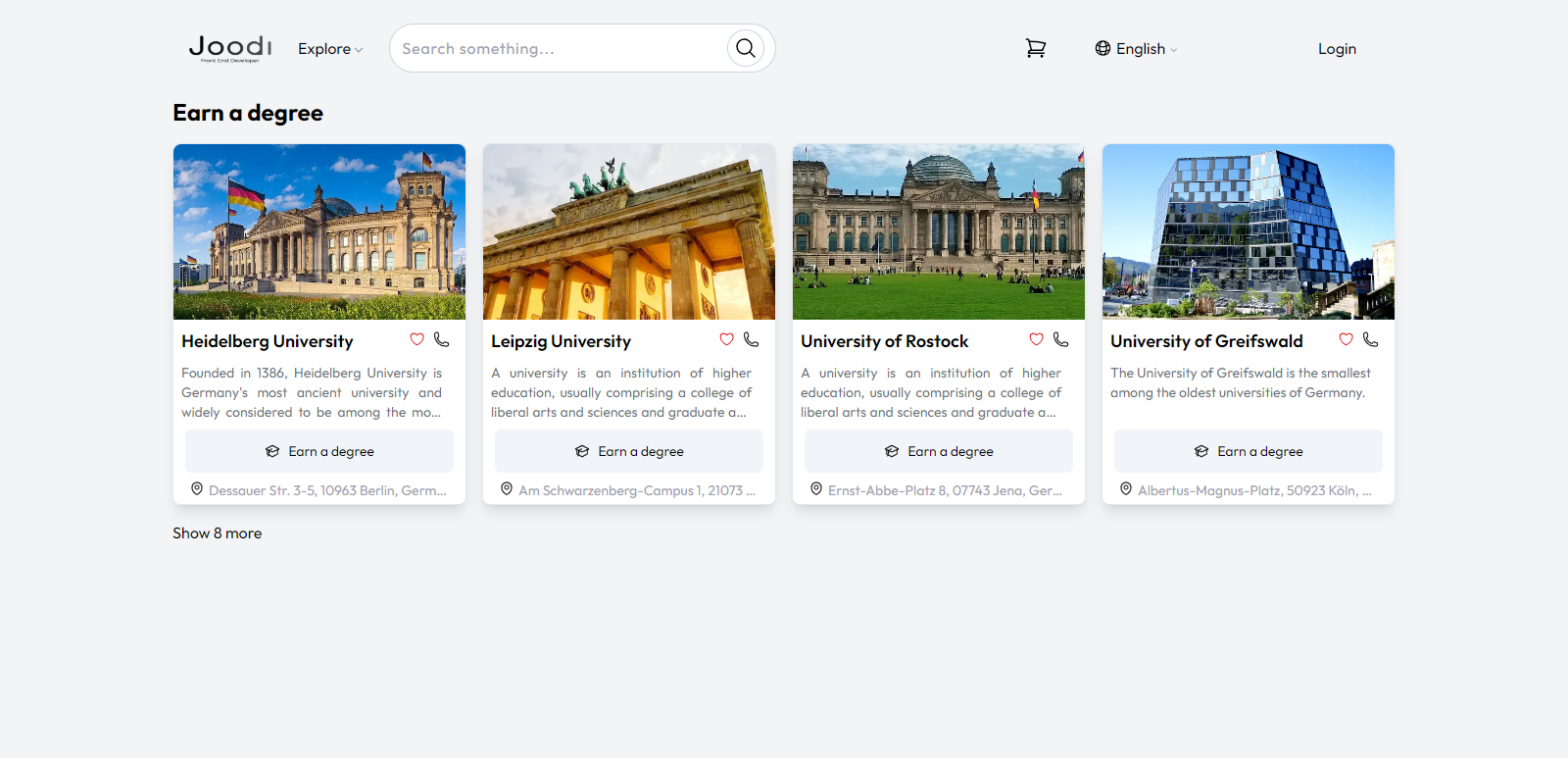
'Api Routes' were incorporated into this project. The primary page's posts are retrieved from a MongoDB database accessed through Mongoose.
Following authentication via email and verification code, or Google and GitHub accounts, users can create new posts on the homepage.💪
Kindly refer to the source for further information. Please note that the demo version is not yet fully developed. Your attention to this matter is greatly appreciated. 🙏






Add Article:


Connect with me:
