https://github.com/miladjoodi/fullstack_crud
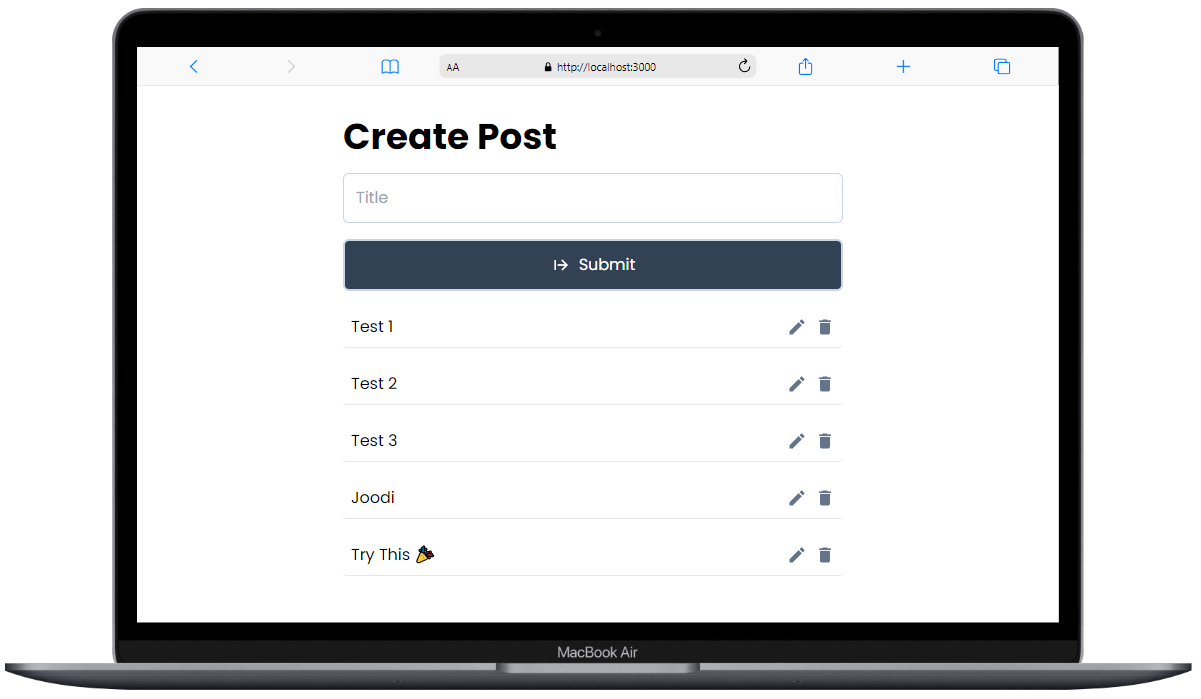
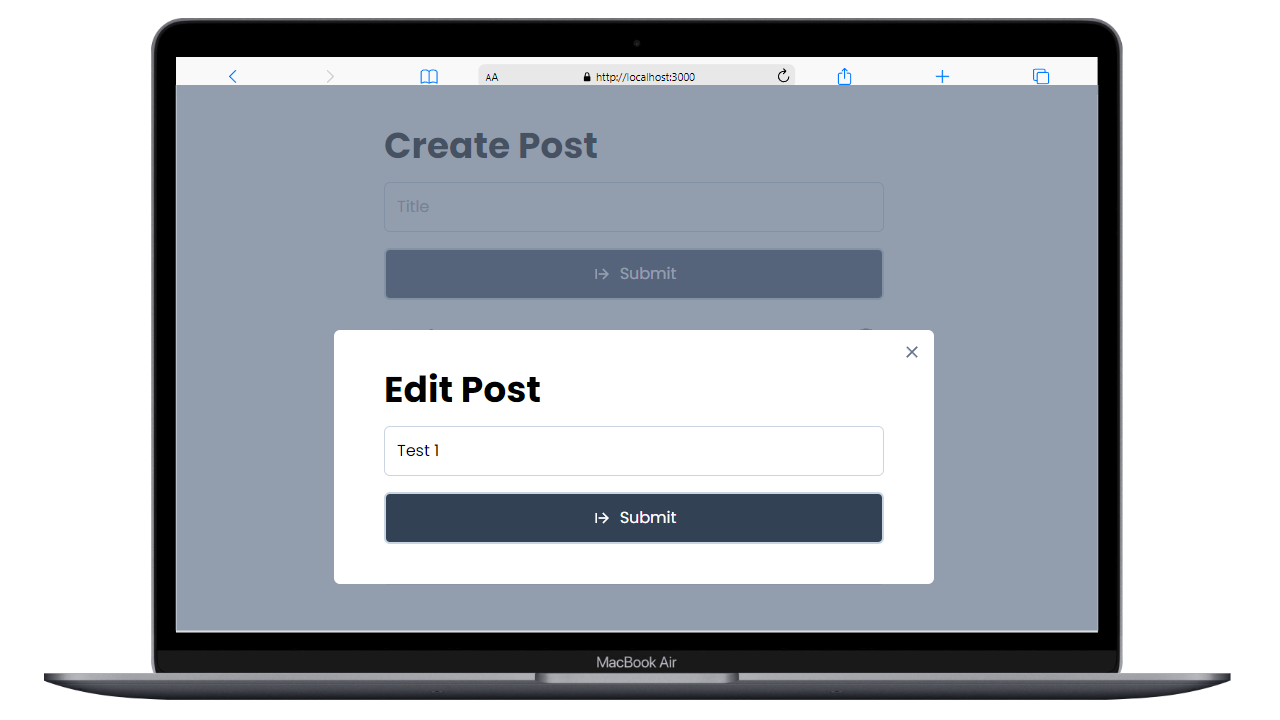
Developed a Fullstack CRUD application using Next.js with Server Actions, React.js, TypeScript, Tailwind CSS, and PostgreSQL hosted on Neon. This project showcases the seamless integration of modern technologies to create a robust and user-friendly application. 🤩💎
https://github.com/miladjoodi/fullstack_crud
clsx fullstack fullstack-nextjs neon neondb nextjs postgressql prisma prisma-client prisma-orm react-icons server-actions tailwind tailwind-merge tailwindcss typescript typescript-react
Last synced: 9 months ago
JSON representation
Developed a Fullstack CRUD application using Next.js with Server Actions, React.js, TypeScript, Tailwind CSS, and PostgreSQL hosted on Neon. This project showcases the seamless integration of modern technologies to create a robust and user-friendly application. 🤩💎
- Host: GitHub
- URL: https://github.com/miladjoodi/fullstack_crud
- Owner: MiladJoodi
- License: mit
- Created: 2024-06-25T11:44:07.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-06-28T22:15:02.000Z (over 1 year ago)
- Last Synced: 2025-03-29T08:03:48.636Z (10 months ago)
- Topics: clsx, fullstack, fullstack-nextjs, neon, neondb, nextjs, postgressql, prisma, prisma-client, prisma-orm, react-icons, server-actions, tailwind, tailwind-merge, tailwindcss, typescript, typescript-react
- Language: TypeScript
- Homepage: https://fullstack-crud-nine.vercel.app
- Size: 259 KB
- Stars: 7
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Fullstack CRUD Application
Fullstack CRUD Application using Typescript, Next.js Server Actions, Prisma , Tailwind CSS, PostgresSQL on Neon, clsx, react-icons, tailwind-merge, React hook form & Zod. 🚀
[Demo](https://fullstack-crud-nine.vercel.app/).\
Thank you sincerely. 🙏


Connect with me: