https://github.com/miladjoodi/mortgages_hamed
A Full Stack web application suitable for Mortgage use. In this project, an admin dashboard has also been developed, allowing you to publish new content. Authentication in this project is implemented using Clerk. 🤩
https://github.com/miladjoodi/mortgages_hamed
clerk fullstack hookform mongoose mortgage nextjs react-hook-form reactjs server-actions shadcn surveyjs tailwind tailwindcss typescript zod-validation
Last synced: about 1 month ago
JSON representation
A Full Stack web application suitable for Mortgage use. In this project, an admin dashboard has also been developed, allowing you to publish new content. Authentication in this project is implemented using Clerk. 🤩
- Host: GitHub
- URL: https://github.com/miladjoodi/mortgages_hamed
- Owner: MiladJoodi
- License: mit
- Created: 2024-09-10T14:06:52.000Z (8 months ago)
- Default Branch: main
- Last Pushed: 2024-10-21T21:02:18.000Z (7 months ago)
- Last Synced: 2025-03-28T07:03:22.095Z (about 2 months ago)
- Topics: clerk, fullstack, hookform, mongoose, mortgage, nextjs, react-hook-form, reactjs, server-actions, shadcn, surveyjs, tailwind, tailwindcss, typescript, zod-validation
- Language: TypeScript
- Homepage: https://mortgages-hamed.vercel.app
- Size: 2.33 MB
- Stars: 9
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
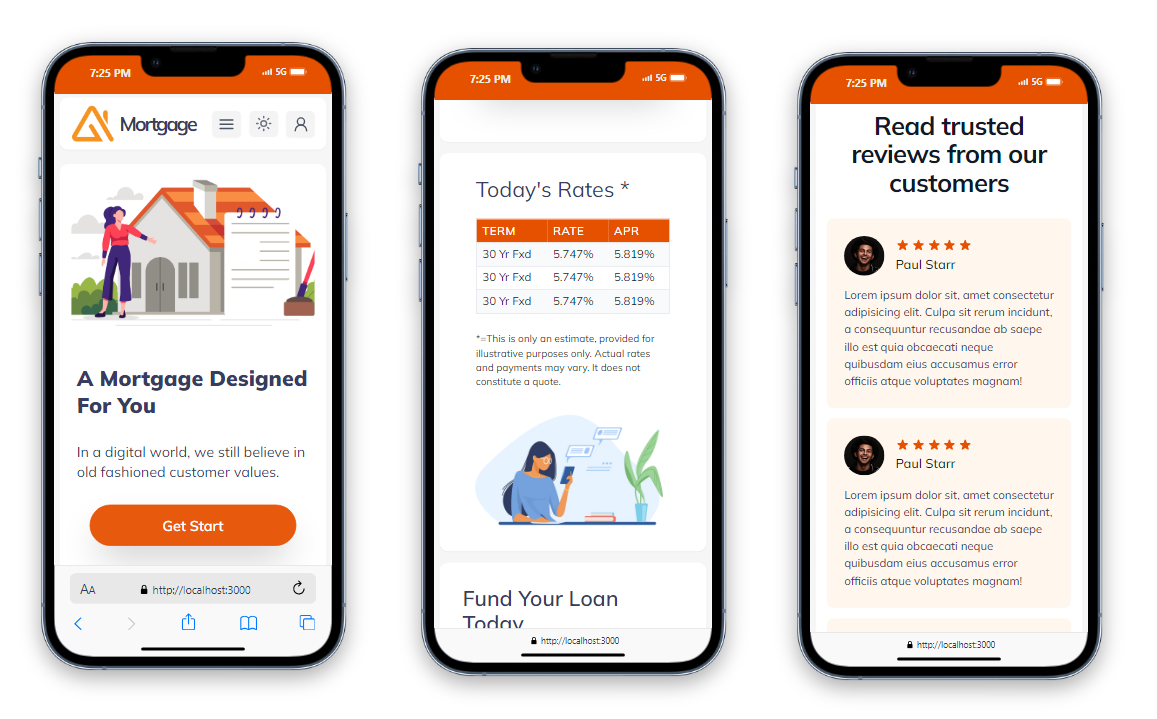
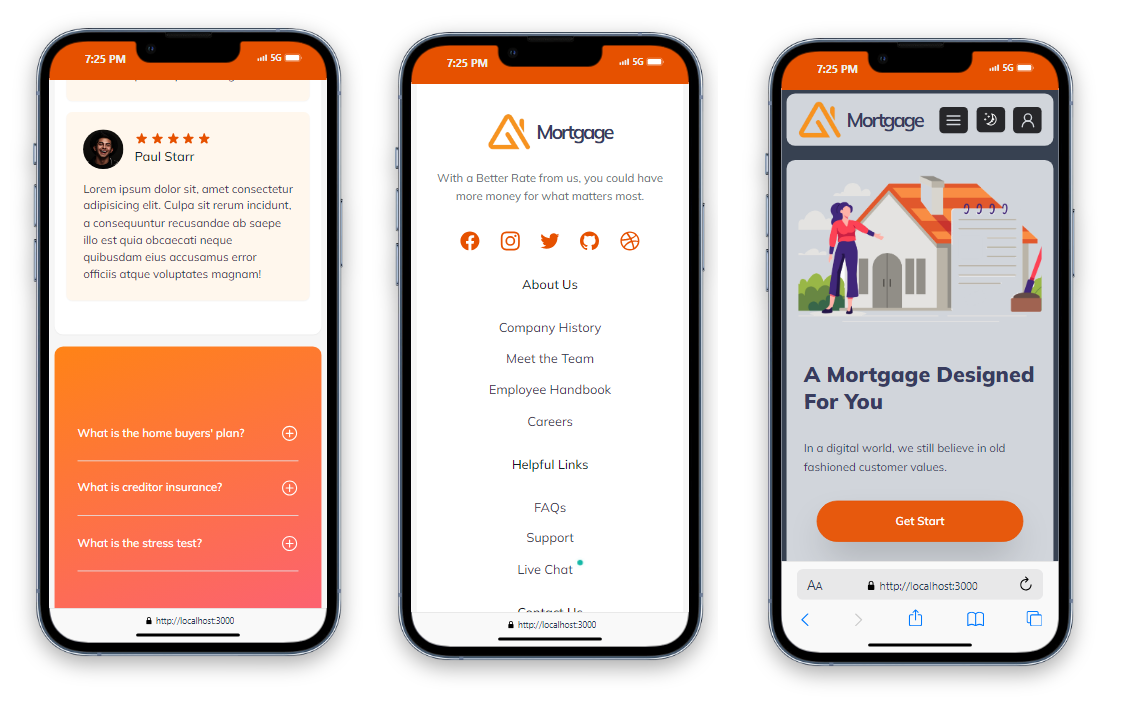
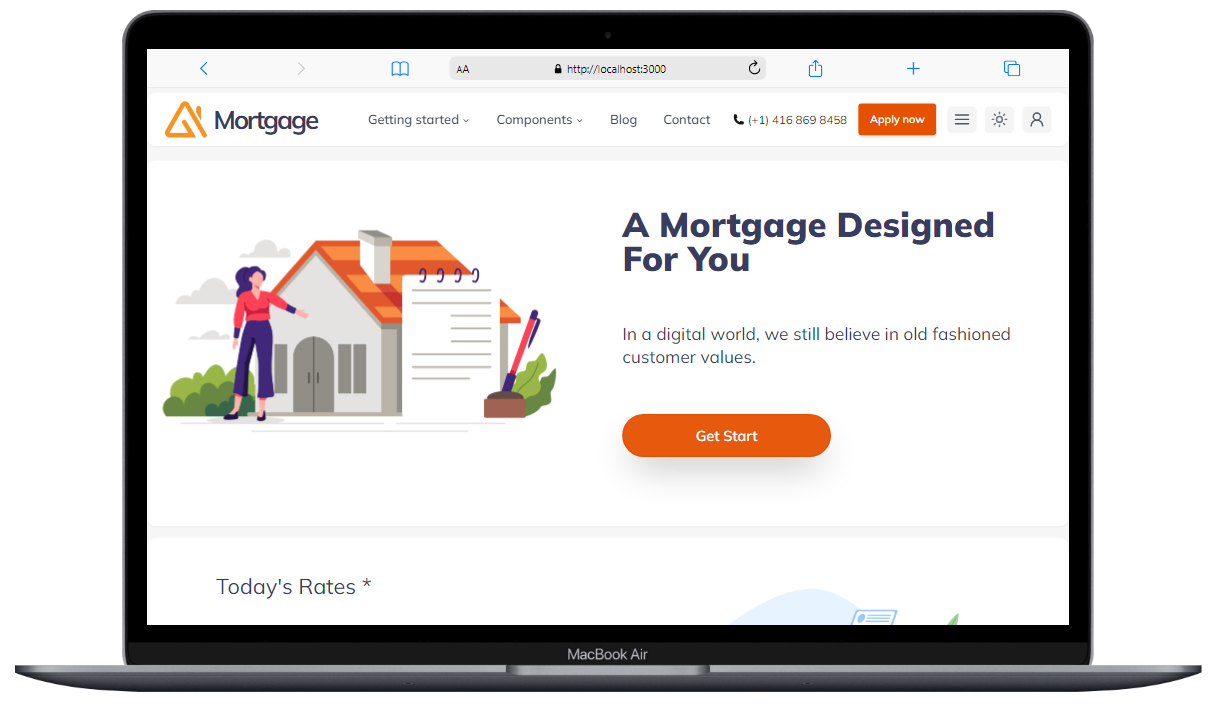
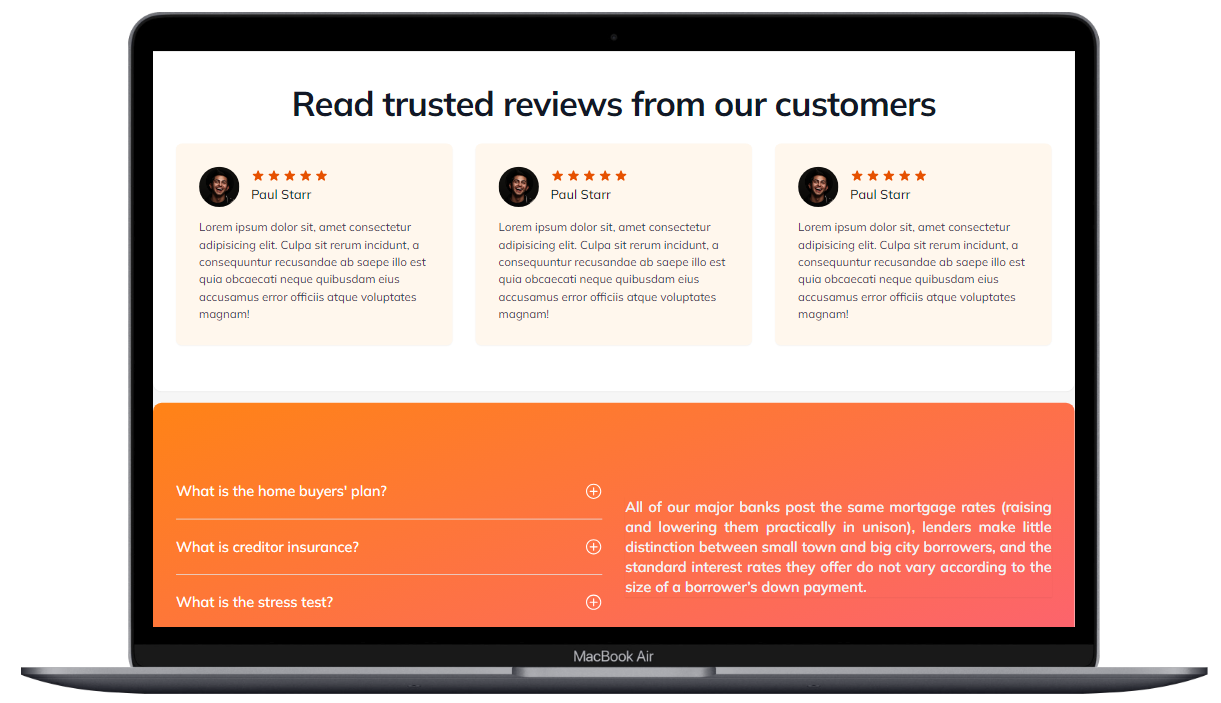
# Full Stack Mortgage Website
A FullStack web application suitable for Mortgage use.
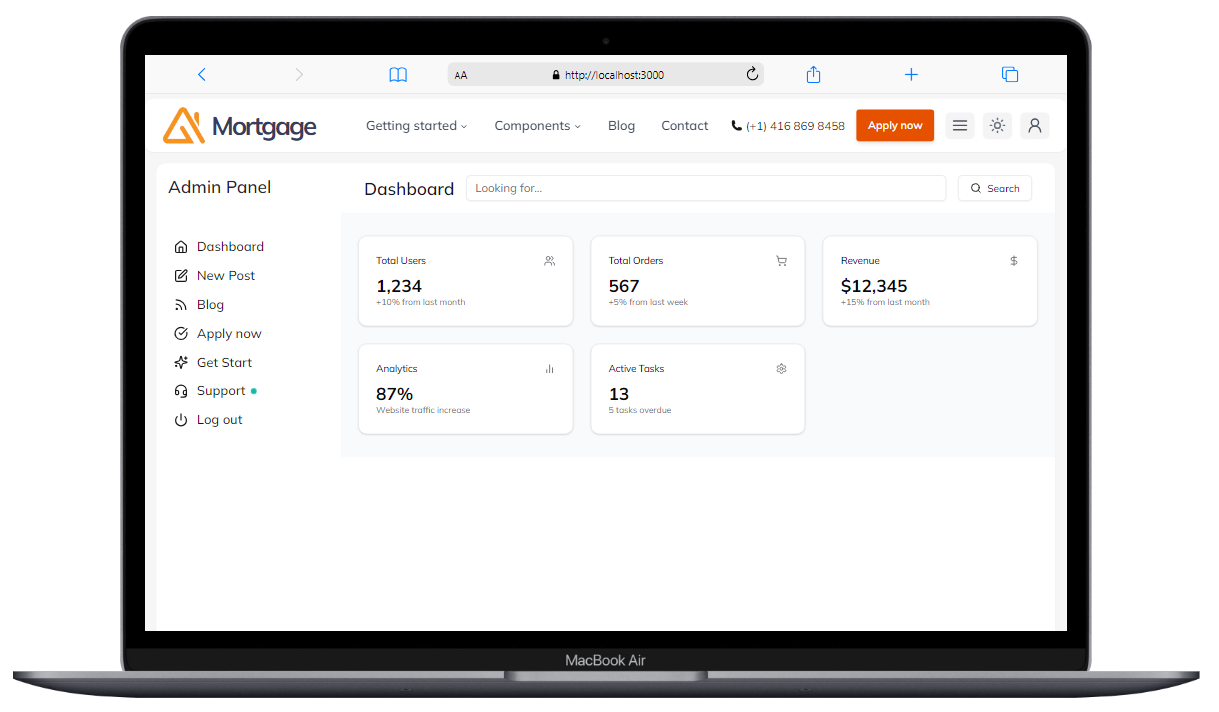
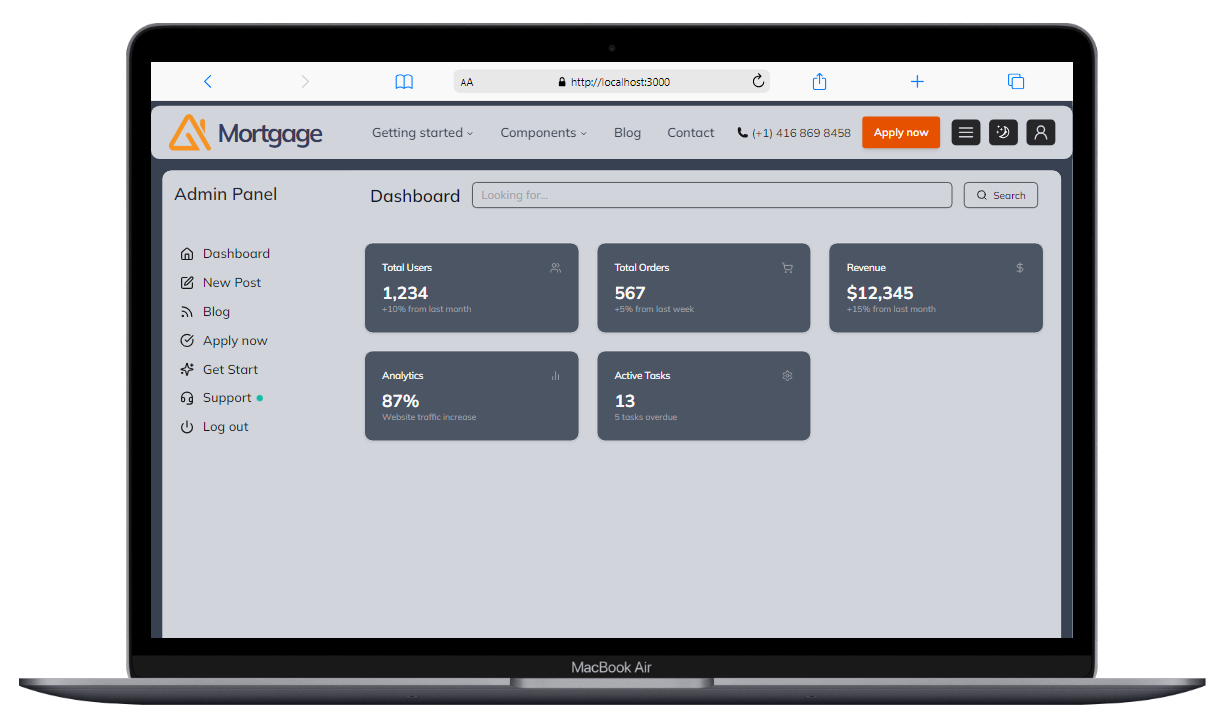
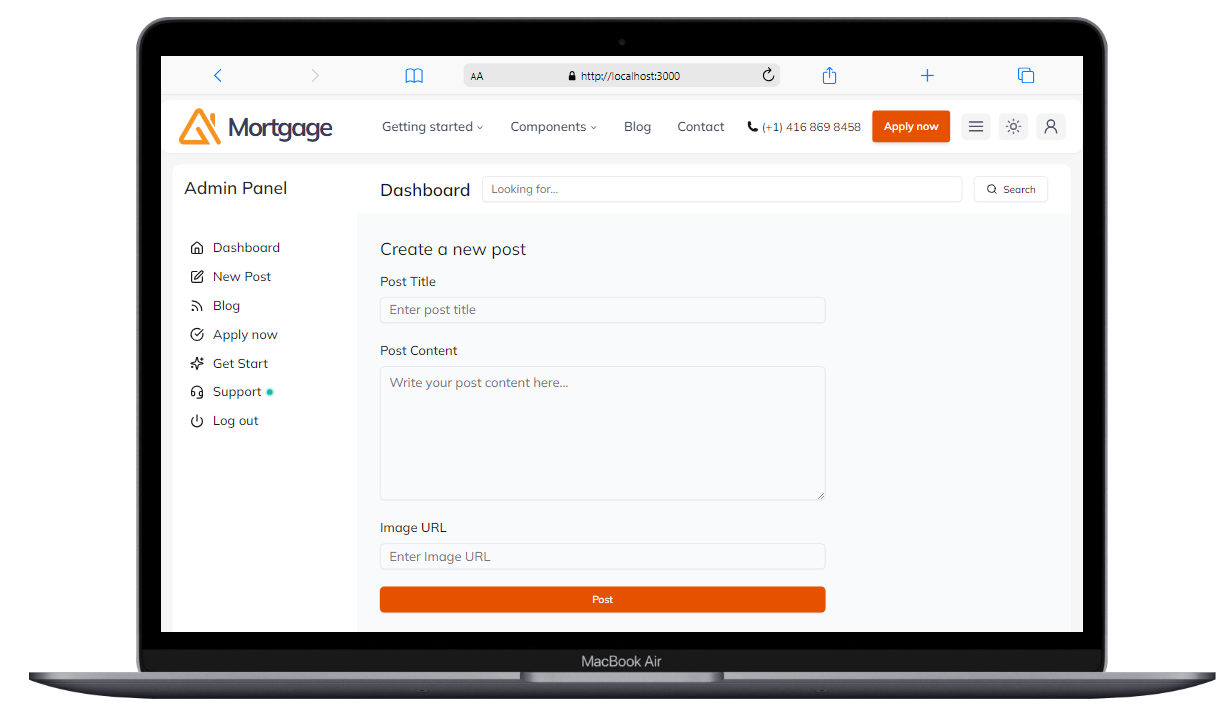
In this project, an admin dashboard has also been developed, meaning you can publish new content.
Authentication in this project is handled using Clerk.
For communication with the MongoDB server, I used the mongoose library.
Additionally, the posts you publish are available at the /blog address, where the information is updated using revalidationPath after your post is registered.
I used Shadcn components.
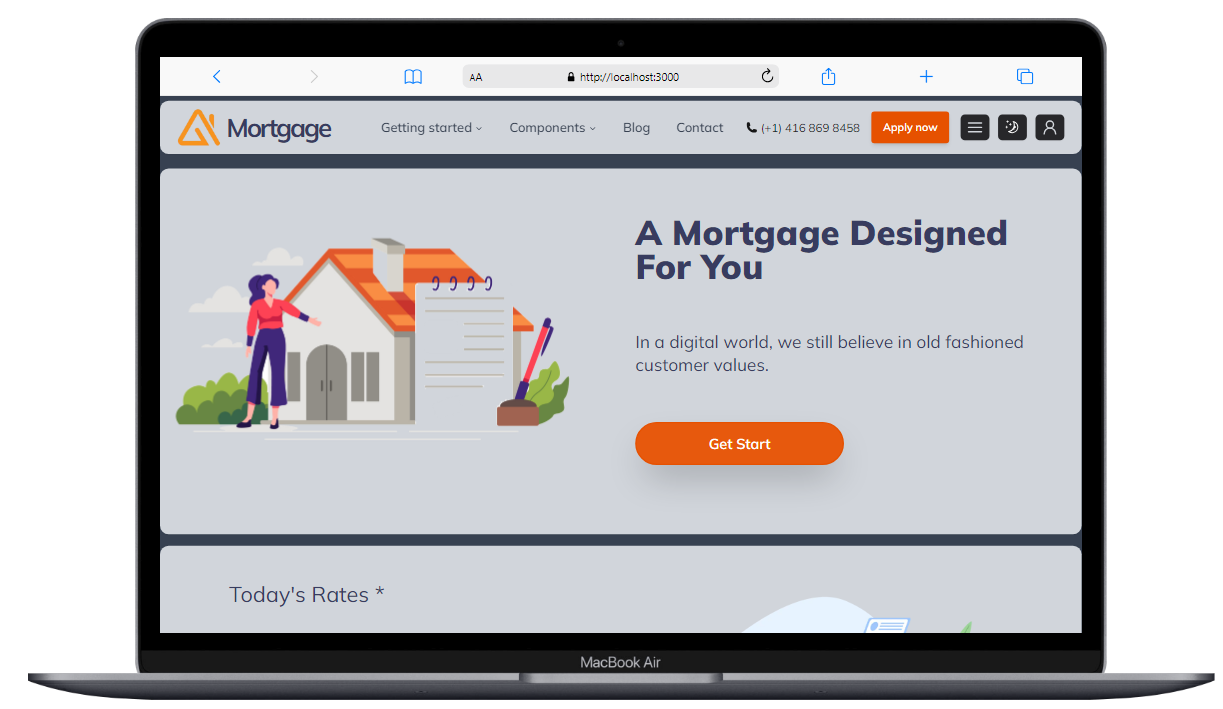
Dark/Light mode has been developed in this project.
On the /apply page, there is a multi-step form developed using Surveyjs.io. This was my first time using Surveyjs in this project, and it was amazing! I highly recommend you try it 🤗.
It's easy to use. If you need guidance, feel free to check out my post on LinkedIn:
https://www.linkedin.com/feed/update/urn:li:activity:7240008028232572929/
Thank you for your attention.
This project is available at the following address:
[**Demo** ✔️](https://mortgages-hamed.vercel.app/).\
Thank you sincerely. 🙏
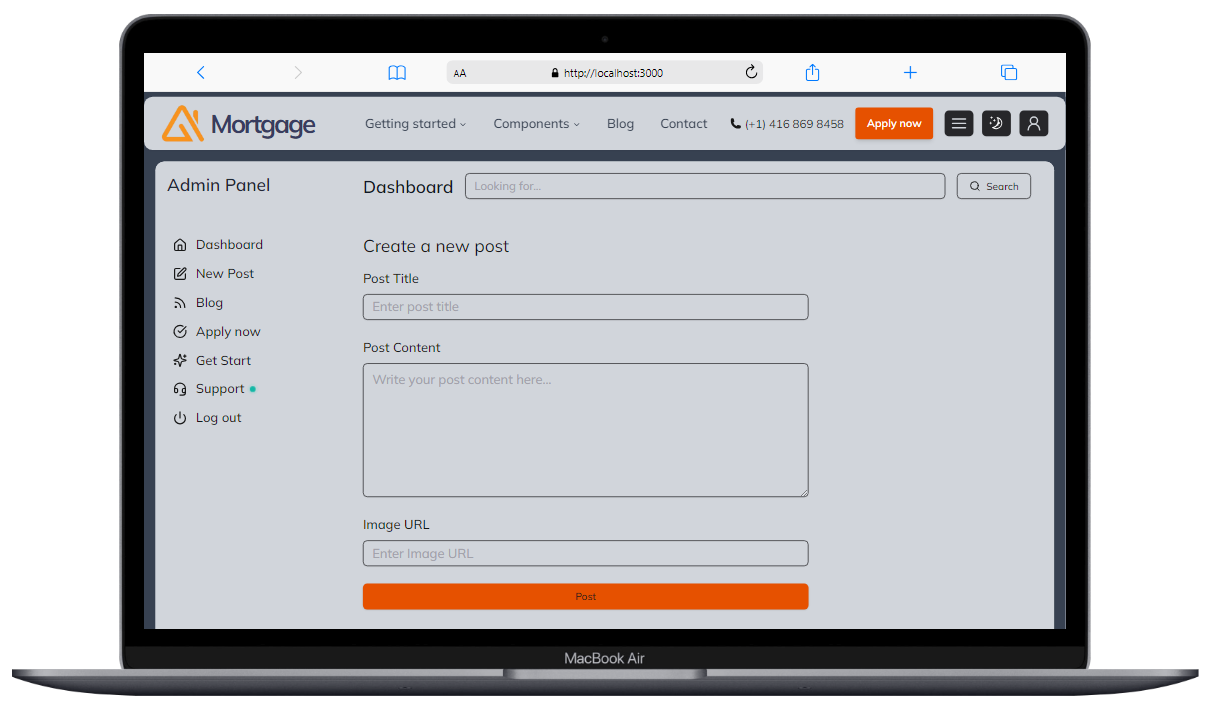
On this admin dashboard page, I've developed two forms—one that submits data using Mongoose and another using Prisma. The form data is validated with React Hook Form and Zod.
https://mortgages-hamed.vercel.app/admin
On this page, the information is fetched and displayed using Prisma.
https://mortgages-hamed.vercel.app/blogprisma
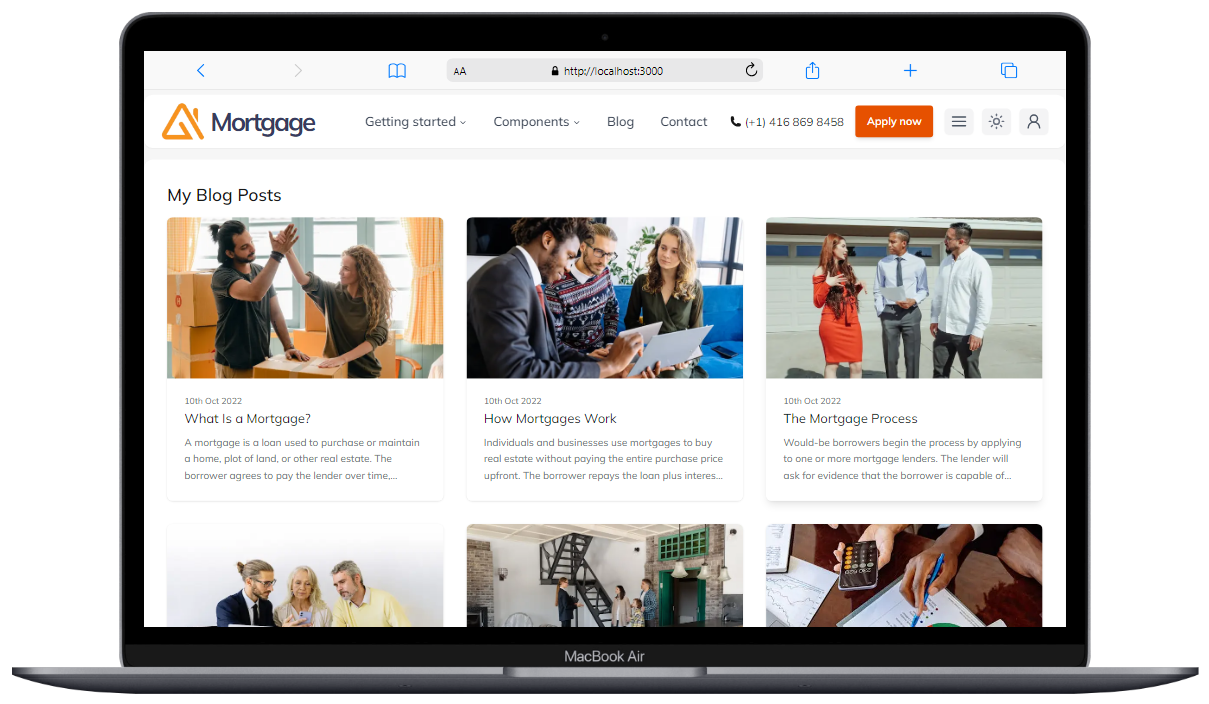
On this page, the information is fetched and displayed using Mongoose.
https://mortgages-hamed.vercel.app/blog
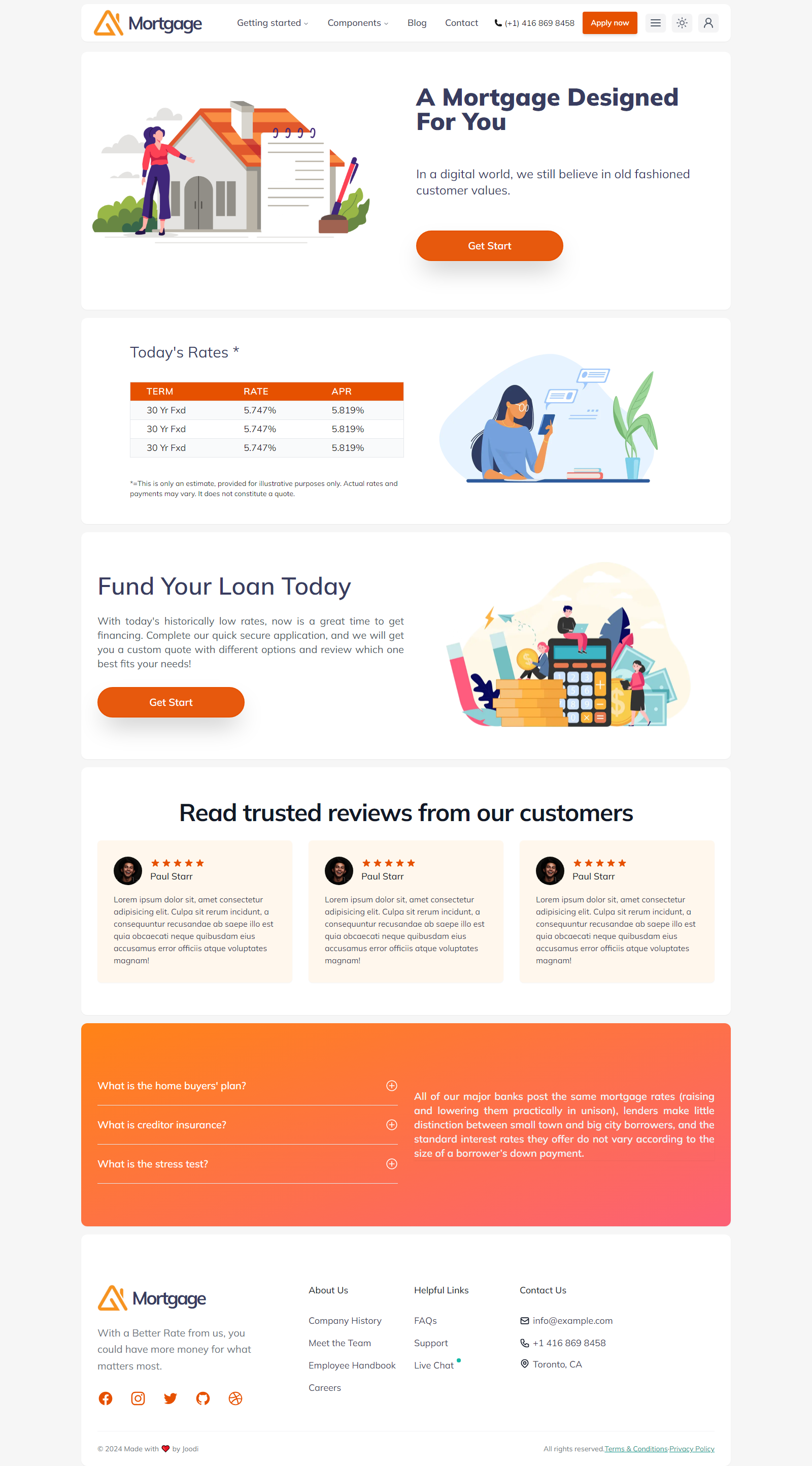
On the homepage, I've added a minimal Calculate EMI feature.
https://mortgages-hamed.vercel.app/
This form is registered in the MongoDB database using Prisma.
https://mortgages-hamed.vercel.app/apply4
This form is registered using Mongoose.
https://mortgages-hamed.vercel.app/apply2
This is an advanced Mortgage Affordability Calculator that can calculate very quickly.
https://mortgages-hamed.vercel.app/affordability
In this Mortgage EMI Calculator, I've tried to compute user inputs in real-time and display the results along with a chart.
https://mortgages-hamed.vercel.app/calculator










Full:

Connect with me: