https://github.com/mindfiredigital/page-builder
UI Page builder
https://github.com/mindfiredigital/page-builder
Last synced: about 1 month ago
JSON representation
UI Page builder
- Host: GitHub
- URL: https://github.com/mindfiredigital/page-builder
- Owner: mindfiredigital
- License: mit
- Created: 2024-10-29T08:20:23.000Z (7 months ago)
- Default Branch: main
- Last Pushed: 2025-04-10T12:42:50.000Z (about 1 month ago)
- Last Synced: 2025-04-13T02:14:21.259Z (about 1 month ago)
- Language: TypeScript
- Size: 2.57 MB
- Stars: 3
- Watchers: 1
- Forks: 3
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
README
PageBuilder
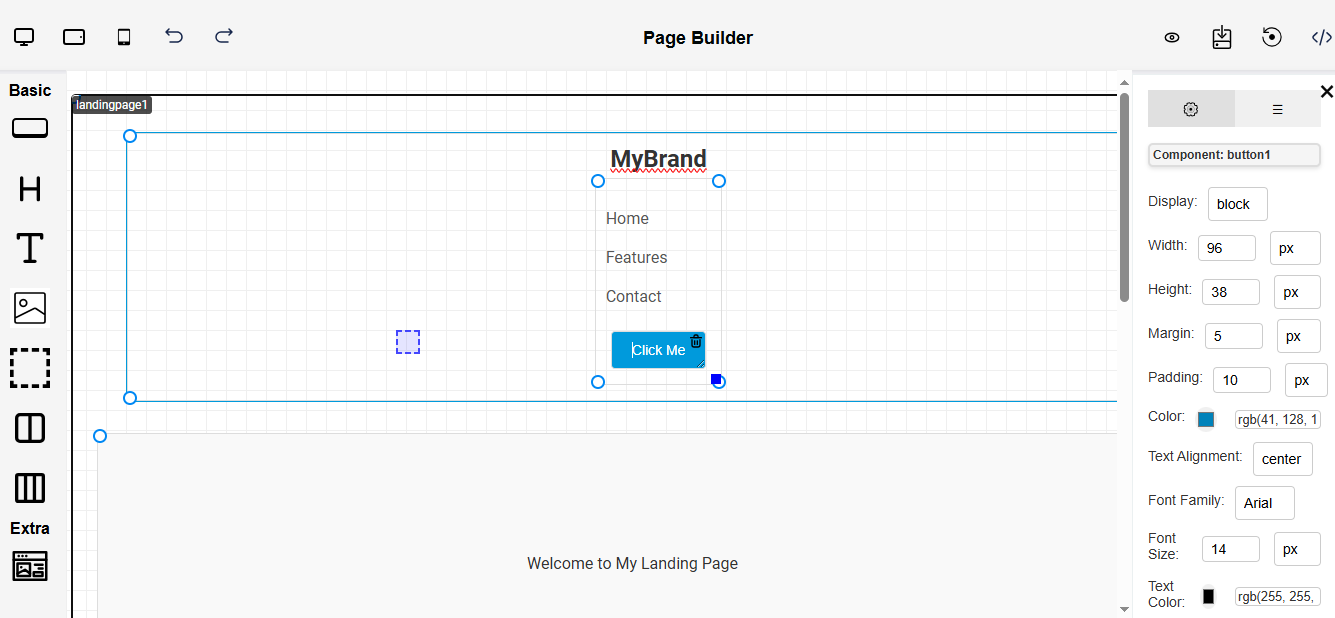
lightweight page builder library designed for creating static web pages with a drag-and-drop interface. This component library generates HTML output and supports customization options. Built with TypeScript and vanilla JavaScript for performance, it includes modular components, responsive previews, and data handling for layout storage and retrieval.
## Live Demo
Click the button below to open the project on StackBlitz.
## Screenshot

## Table of Contents
- [Features](#features)
- [Installation](#installation)
- [Getting Started with npm](#getting-started-with-npm)
- [Usage via CDN](#usage-via-cdn)
- [CDN Usage Example](#cdn-usage-example)
- [Contributing](#contributing)
- [License](#license)
## Features
- **Component Structure**: Drag-and-drop components (text, images, buttons, headers, containers, etc.) to create a layout.
- **Responsive Preview**: Preview page layouts in different device modes (Desktop, Tablet, Mobile).
- **Configuration Sidebar**: Customize component properties like text, color, padding, and margin via a configuration sidebar.
- **Data Storage**: Save layout configurations in JSON format for easy retrieval and editing.
- **Layers**: Enabling users to manage component hierarchy visually.
- **Output HTML**: Export the final HTML layout for use in static web pages or other applications.
## Installation
To install the `@mindfiredigital/page-builder` npm package in your project, use the following command:
```bash
npm install @mindfiredigital/page-builder
```
## Getting Started with npm
- **Initialization**: Initialize the PageBuilder in your project.
```javascript
Page Builder
Component: None
```
## Usage via CDN
You can include @mindfiredigital/page-builder in your HTML file using the provided CDN link. This allows you to quickly test or use the library without installing it via npm.
```javascript
```
## CDN Usage Example
- **Initialization**: Initialize the PageBuilder in your project.
```javascript
Page Builder
Component: None
```
## Contributing
We welcome contributions from the community. If you'd like to contribute to the `Pagebuilder` npm package, please follow our [Contributing Guidelines](CONTRIBUTING.md).
## License
Copyright (c) Mindfire Digital llp. All rights reserved.
Licensed under the MIT license.


