https://github.com/miquelbeltran/flutter_material_showcase
Material Design components showcase for Flutter apps. Use to check ThemeData with most Material widgets.
https://github.com/miquelbeltran/flutter_material_showcase
flutter flutter-package hacktoberfest
Last synced: 7 days ago
JSON representation
Material Design components showcase for Flutter apps. Use to check ThemeData with most Material widgets.
- Host: GitHub
- URL: https://github.com/miquelbeltran/flutter_material_showcase
- Owner: miquelbeltran
- License: mit
- Created: 2019-10-31T15:25:20.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-03-18T15:51:37.000Z (over 4 years ago)
- Last Synced: 2024-10-19T00:37:05.276Z (9 months ago)
- Topics: flutter, flutter-package, hacktoberfest
- Language: Dart
- Homepage: https://pub.dev/packages/flutter_material_showcase
- Size: 255 KB
- Stars: 22
- Watchers: 2
- Forks: 4
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
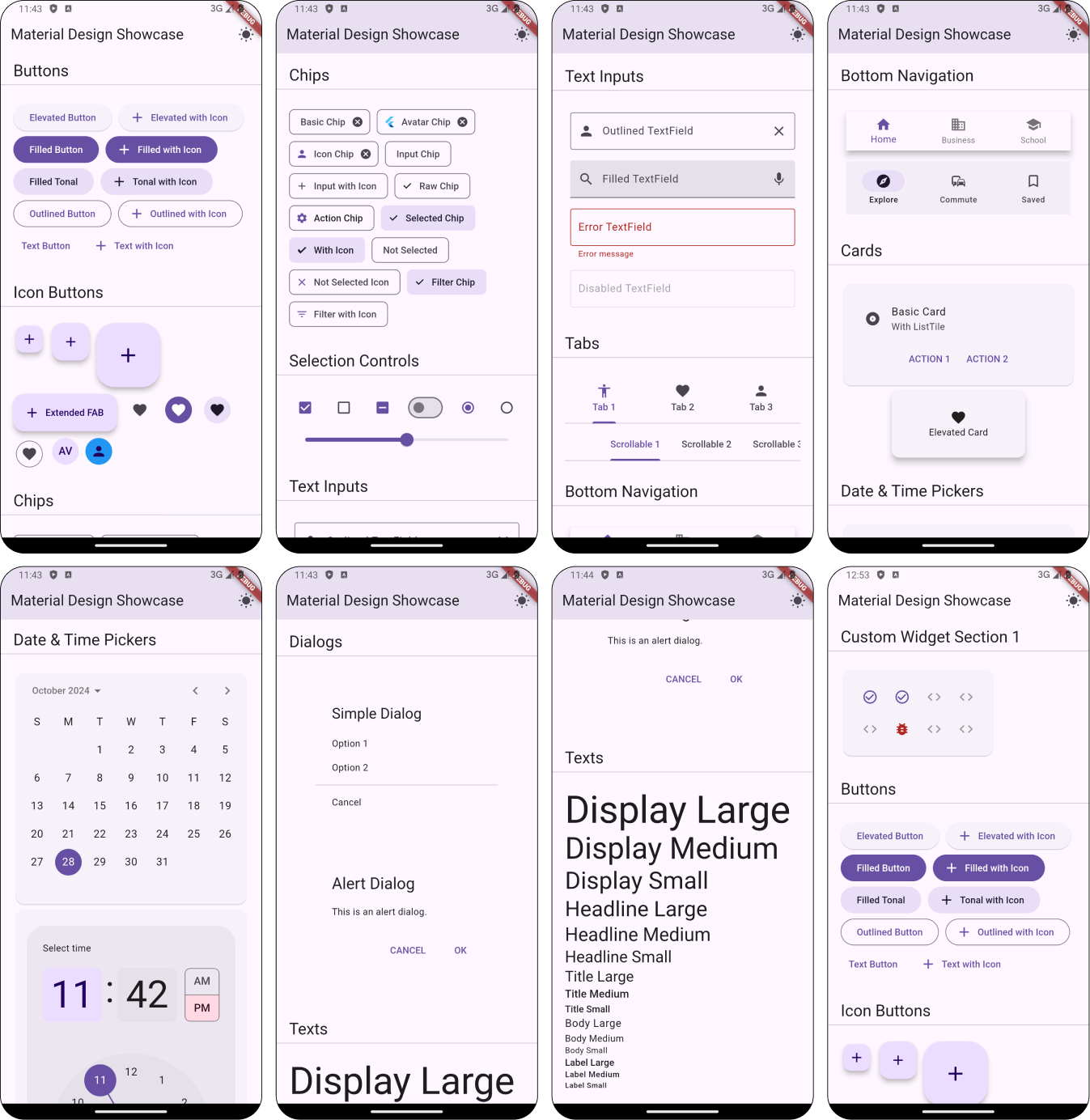
# flutter_material_showcase
Material Design components showcase for Flutter apps.
This project is based on Ataul's [Material Design Components Showcase](https://github.com/ataulm/material-design-components-showcase) Android project, but for Flutter!
You can use this Flutter package to preview your `ThemeData` and see how it looks like with different Material Widgets.

## Usage
Add the `MaterialShowcase` Widget somewhere in your app:
```dart
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: MaterialShowcase(),
),
);
```
You can also add individual component sections to your project for preview like `MaterialShowcaseButtons()` widget. For complete list of available widgets, checkout `lib/components` folder.
If you have custom themed widgets, you can also preview them in the showcase by adding `MaterialShowcaseSection` in `customSections` property:
```dart
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: MaterialShowcase(
customSections: [
// You can add multiple sections here
MaterialShowcaseSection(
title: 'Custom Widget Section 1',
child: CustomWidget(),
),
],
),
),
);
```
Then play with the different parameters in `ThemeData` and see how it looks like.
## Contributing
- Additions to the `MaterialShowcase` Widget are welcome.
- Documentation improvements are welcome.
## License
```
MIT License
Copyright (c) 2024 Miguel Beltran
```
Miguel Beltran - [beltran.work](https://beltran.work)