https://github.com/mitogh/react-native-image-placeholder
Load images incrementally to provide a better UX
https://github.com/mitogh/react-native-image-placeholder
image javascript progressive progressive-rendering react react-native
Last synced: 17 days ago
JSON representation
Load images incrementally to provide a better UX
- Host: GitHub
- URL: https://github.com/mitogh/react-native-image-placeholder
- Owner: mitogh
- Created: 2017-04-17T04:31:57.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2025-07-30T18:06:54.000Z (3 months ago)
- Last Synced: 2025-08-21T12:12:54.180Z (2 months ago)
- Topics: image, javascript, progressive, progressive-rendering, react, react-native
- Language: JavaScript
- Size: 24.9 MB
- Stars: 31
- Watchers: 2
- Forks: 10
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React Native Image Placeholder
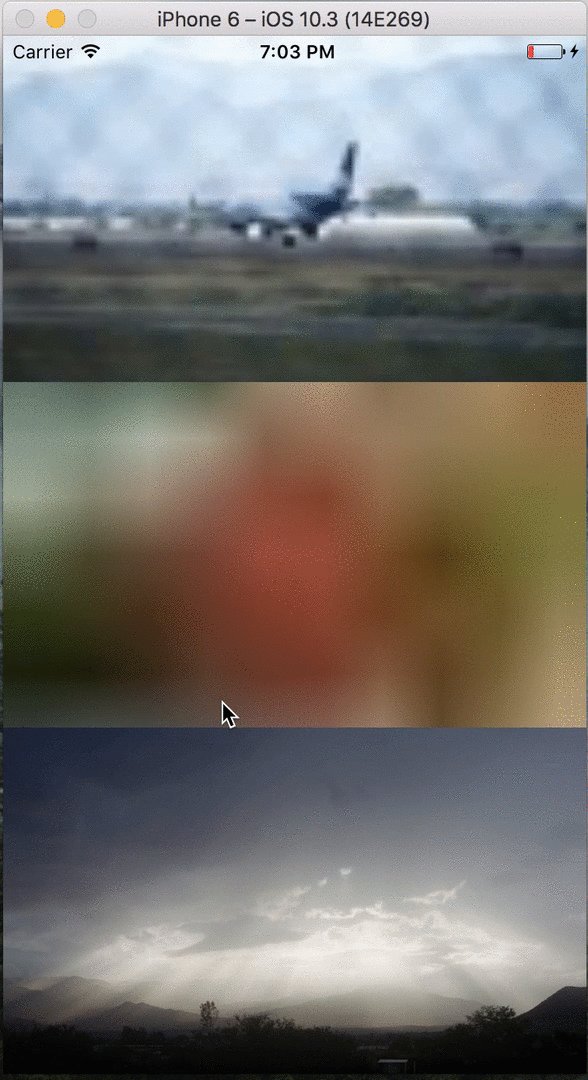
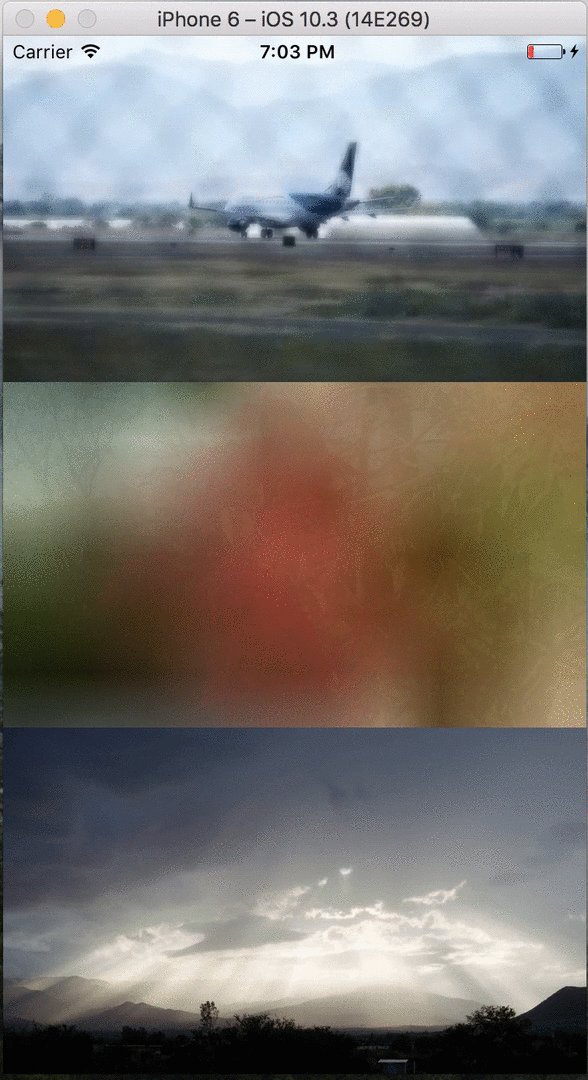
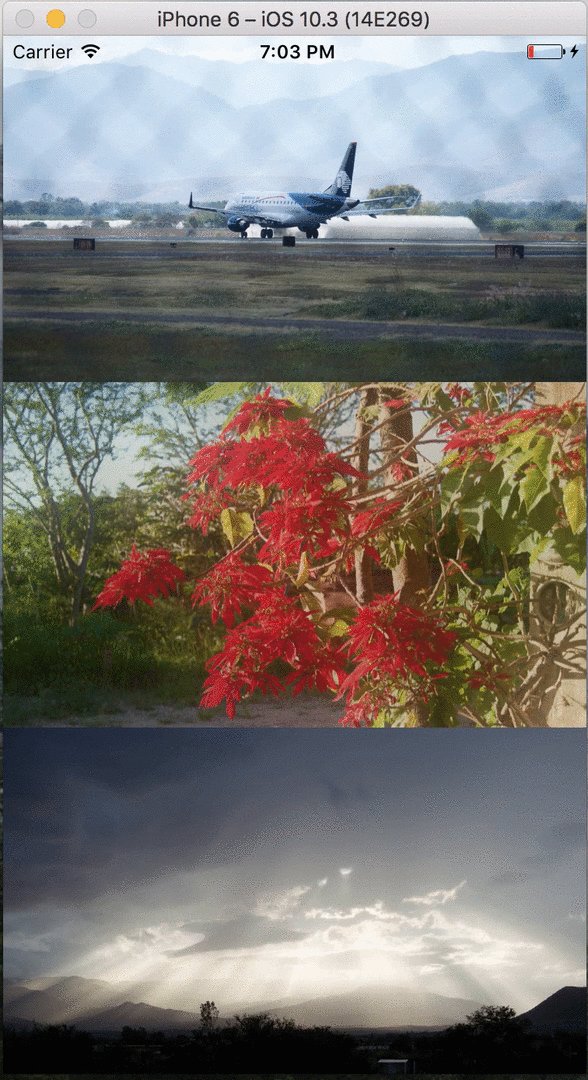
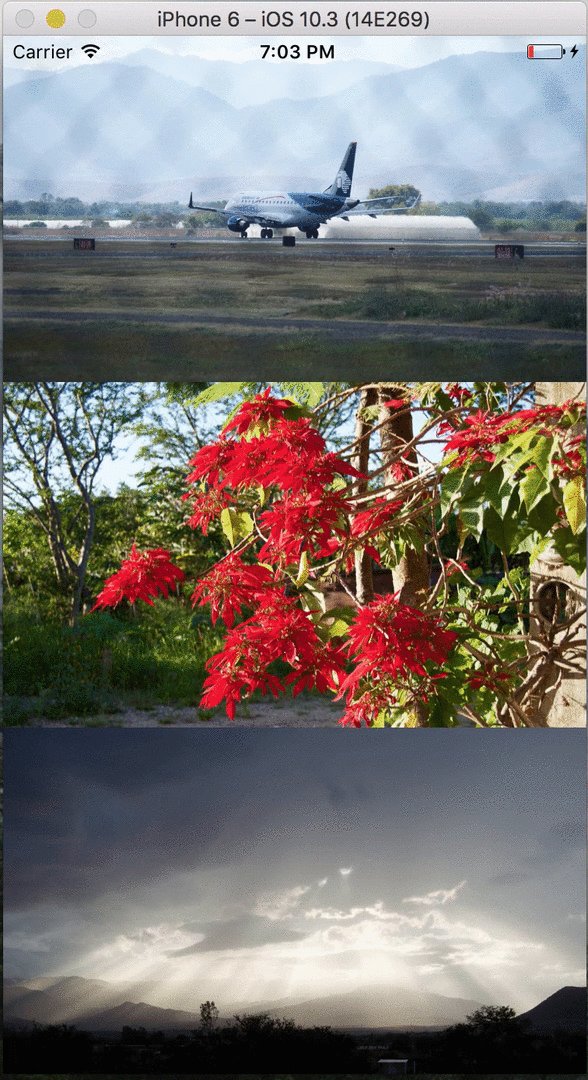
> Load images incrementally to provide a better User Experience.
If you want to download larger images but provide with a nice transition while the users are waiting
for the image you can provide with a smaller version of the image (as [you can see on the
examples](#examples)).
This is inspired on how [medium](https://medium.com) loads the articles and the `iron-image` component
from the [polymer](https://www.webcomponents.org/element/PolymerElements/iron-image) library works
by providing the option to present the larger image and give to the user a hint of the presence of
an image, specially on slower connections.
It basically fetchs an image an tracks the progress of the image once is ready it shows the user the
requeested image but during the period of loading the user can show a spinner or at least a hint of
the image in a smaller version.
# Examples
## Multiple Images.

## Single Image.

# Installation
```bash
npm install --save react-native-image-with-placeholder
```
# Getting started
Import the file as specified on the [installation steps](#installation). Then import the Component where you have
plans to use it, for example:
```js
import ImagePlaceholder from 'react-native-image-with-placeholder'
```
And inside of the `render` method of your component add the component with the properties you
require.
## Basic usage
```js
);
```
## Multiple images with different transition speed
```js
render() {
return (
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
flexWrap: 'wrap',
},
item: {
flex: 1,
}
});
```
# API
Props | Type | Optional | Default | Description
------------------|---------------|---------------|-------------|------------
src | String | false | null | The url of the main image to be fetched.
placeholder | String | true | null | The smaller image present before the main image is ready if is not present it will show an [`ActivityIndicator`](https://facebook.github.io/react-native/docs/activityindicator.html) component instead.
style | View.propTypes.style | true | [Container Style](https://github.com/mitogh/react-native-image-placeholder/blob/master/ImagePlaceholder.js#L90-L93) | Style applied to the image container
imageStyle | Object | true | null | The styles appliead to the main image.
placeholderStyle | Object | true | null | The styles applied to the placeholder image.
placeholderContainerStyle | Object | true | null | The styles applied to the container `View` of the placeholder image.
duration | Integer | true | 750 | Time in miliseconds used to transition to the original image once is ready.
showActivityIndicator | Boolean | true | true | If `true` an [`ActivityIndicator`](https://facebook.github.io/react-native/docs/activityindicator.html) should be displayed while the placeholder image is being fetch or if is not present.
activityIndicatorProps | Object | true | null | Options to pass to the [`ActivityIndicator`](https://facebook.github.io/react-native/docs/activityindicator.html) component such as `size`, `color` or `style`.
[`ActivityIndicator`](https://facebook.github.io/react-native/docs/activityindicator.html) | Component | true | null | If present it will render this instead of the [`ActivityIndicator`](https://facebook.github.io/react-native/docs/activityindicator.html) component and `activityIndicatorProps` is no longer used and valid.