Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/miyaoka/grid-generator
CSS Grid Layout generator
https://github.com/miyaoka/grid-generator
Last synced: 6 days ago
JSON representation
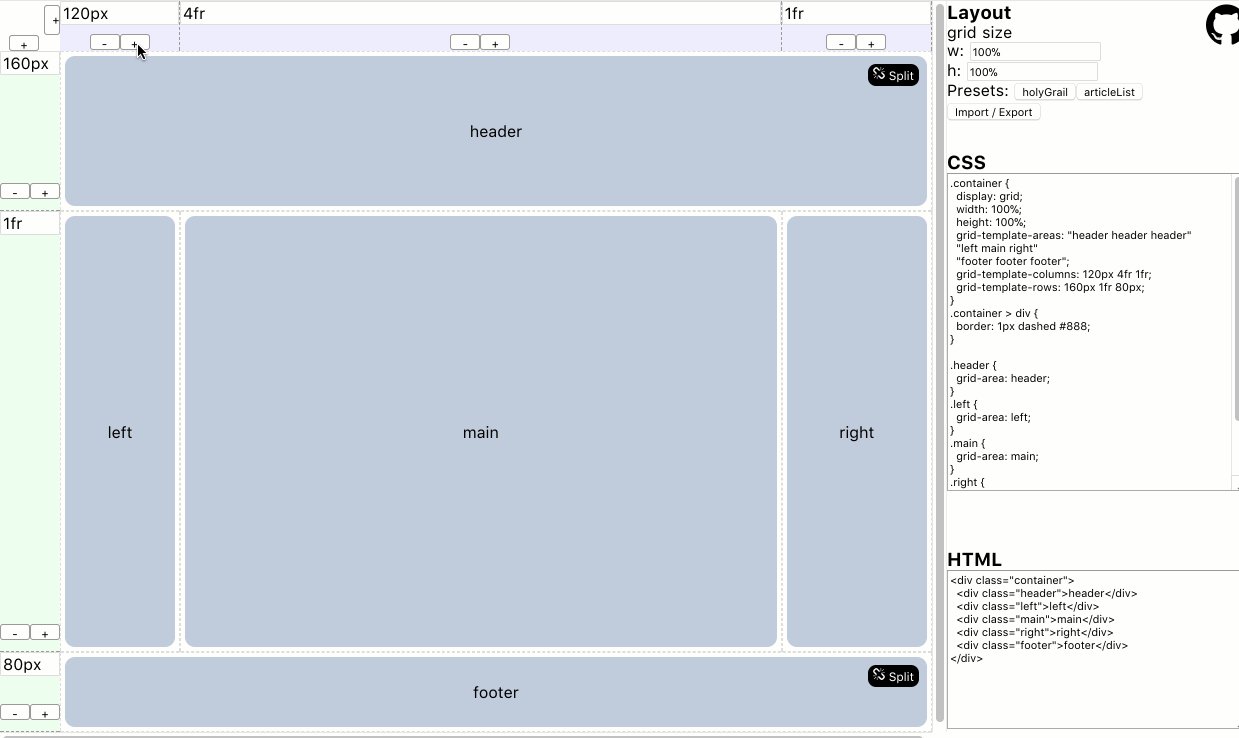
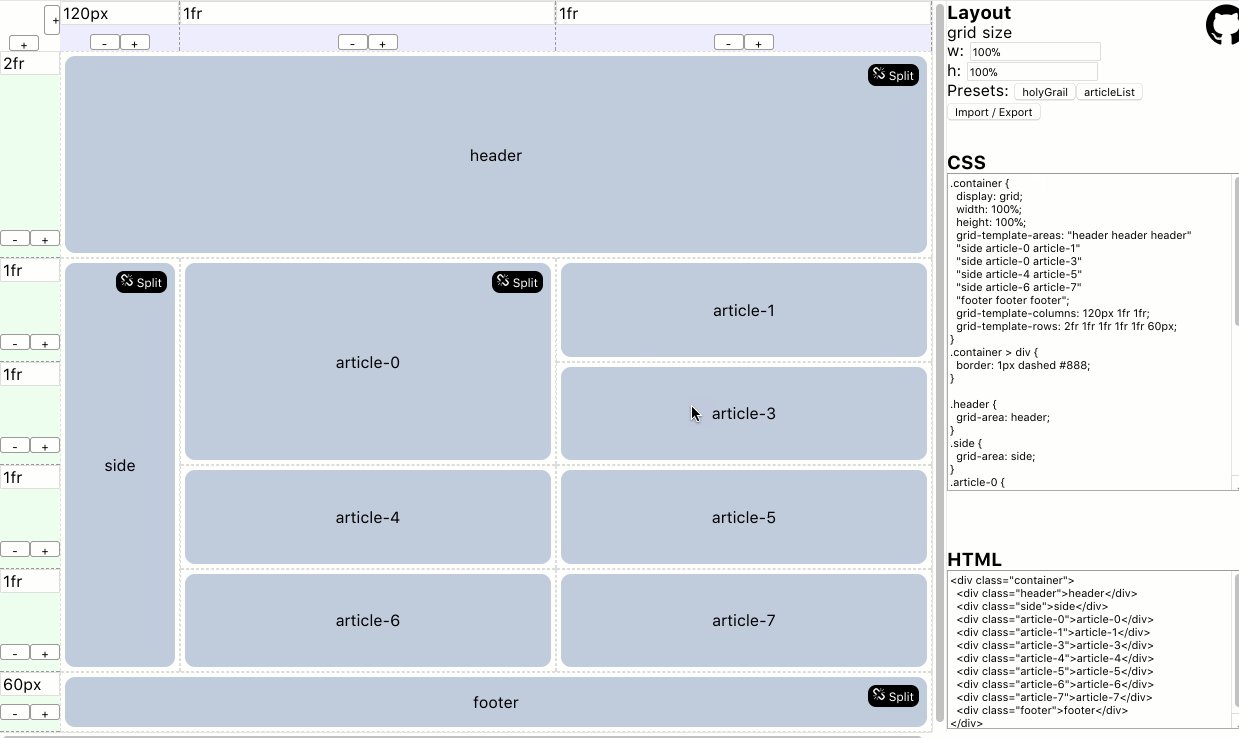
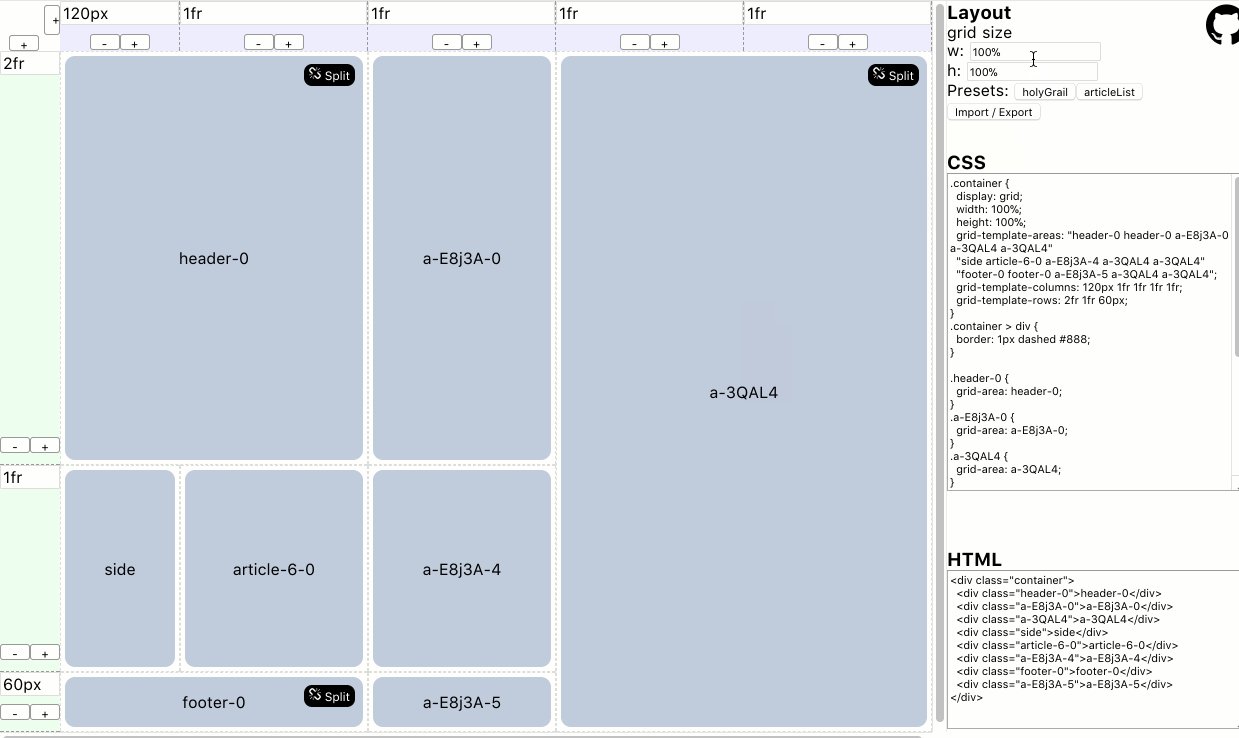
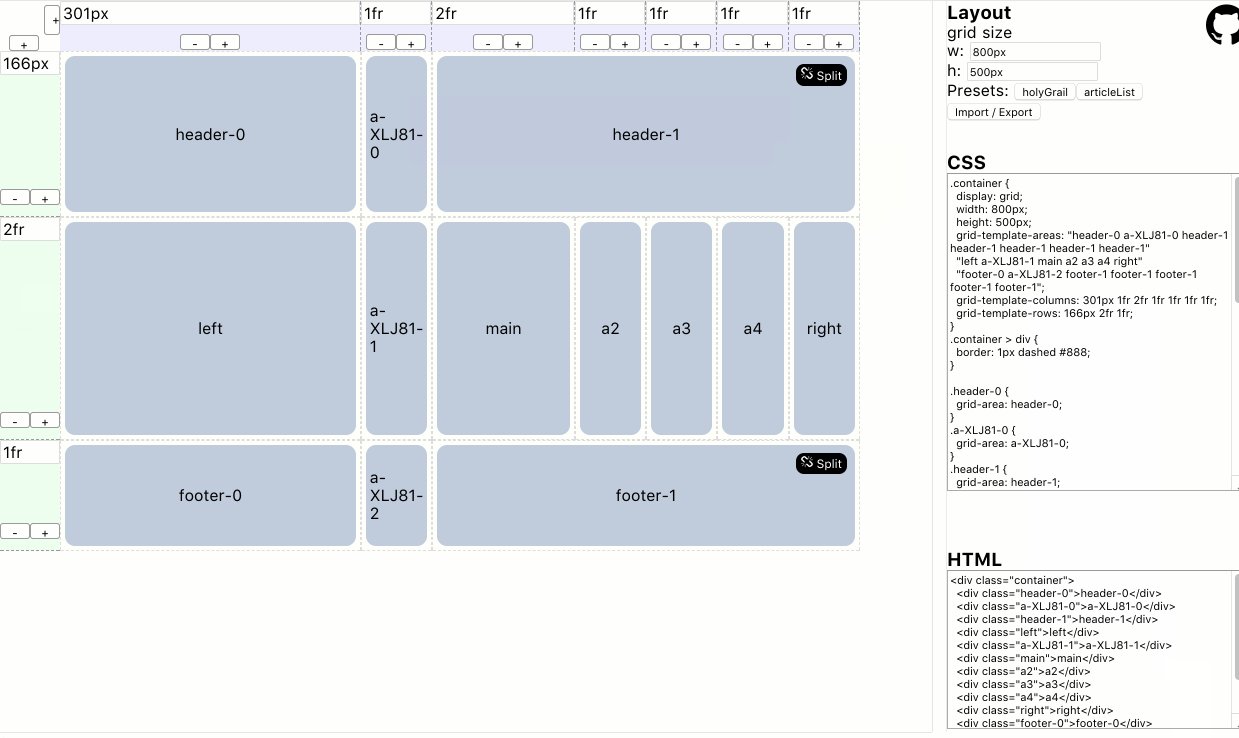
CSS Grid Layout generator
- Host: GitHub
- URL: https://github.com/miyaoka/grid-generator
- Owner: miyaoka
- License: mit
- Created: 2018-01-03T08:37:44.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-12-15T08:41:59.000Z (11 months ago)
- Last Synced: 2023-12-15T09:48:39.696Z (11 months ago)
- Language: Vue
- Homepage: https://vue-grid-generator.netlify.com/
- Size: 129 KB
- Stars: 73
- Watchers: 3
- Forks: 16
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# grid-generator
CSS Grid Layout generator inspired by https://github.com/mizchi-sandbox/grid-generator

demo: https://vue-grid-generator.netlify.com/
## Build Setup
``` bash
# install dependencies
$ npm install # Or yarn install
# serve with hot reload at localhost:3000
$ npm run dev
# build for production and launch server
$ npm run build
$ npm start
# generate static project
$ npm run generate
```
For detailed explanation on how things work, checkout the [Nuxt.js docs](https://github.com/nuxt/nuxt.js).