https://github.com/mizchi/next-editor
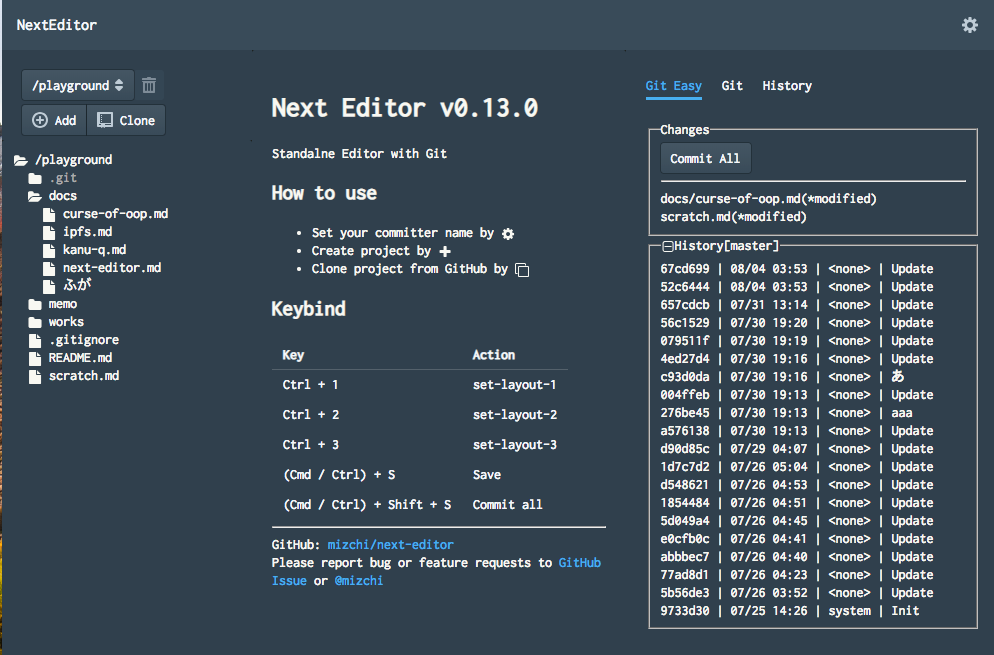
Standalone Git Editor on Browser
https://github.com/mizchi/next-editor
editor git isomorphic-git pwa react service-worker
Last synced: 7 months ago
JSON representation
Standalone Git Editor on Browser
- Host: GitHub
- URL: https://github.com/mizchi/next-editor
- Owner: mizchi
- Created: 2018-06-17T03:05:48.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-08-29T11:37:39.000Z (about 1 year ago)
- Last Synced: 2024-08-29T12:55:18.143Z (about 1 year ago)
- Topics: editor, git, isomorphic-git, pwa, react, service-worker
- Language: TypeScript
- Homepage:
- Size: 3.93 MB
- Stars: 326
- Watchers: 5
- Forks: 26
- Open Issues: 38
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README

[Become a patreon](https://www.patreon.com/mizchi/overview) / [BACKERS](/BACKERS.md)
[](https://circleci.com/gh/mizchi/next-editor)
[](https://coveralls.io/github/mizchi/next-editor?branch=release)
Standalone PWA Editor with Git (for Chromebook)

Play here [nedi.app](https://nedi.app)
**Unstable**: Data may be wiped by update
I am checking only Chrome and Chrome Canary.
## How to develop
- `yarn watch`: start dev server(localhost:8099)
- `yarn test`: run jest and typescript checking
no service-worker in development.
## How to create your own next-editor
### Deploy your own apllication
Register https://www.netlify.com
- `yarn deploy`: deploy to netlify
- (Complete netlify authentication flow)
or
- `yarn build:prod`
- Deploy `public` directory to your host.
### Optional: CORS-PROXY
Register https://now.sh to deploy cors-buster
You need proxy to push GitHub
- `npm i -g now-cli`
- `now wmhilton/cors-buster` (using https://github.com/wmhilton/cors-buster)
- Set your default proxy on [src/ui/reducers/config.ts](src/ui/reducers/config.ts): `corsProxy: ""`
### Optional: Custom entry
```
mkdir src-custom
touch src-custom/index.js
SRC="src-custom" yarn build:prod
```
```js
// src-custom/index.js
import { setupInitialRepository } from "../src/domain/git/commands/setupInitialRepository"
import { run } from "../src/init"
// Write your own bootstrap
async function main() {
try {
await setupInitialRepository("/playground")
} catch (e) {
// Skip
console.error("init error", e)
}
run()
}
main()
```
This feature is for private custom build to release [next-editor.app](next-editor.app).
## How to contribute
- Fork this repository on GitHub
- Write your code to modify
- Write test under `__tests__/*.ts`
- Pass `yarn test`
- Create Pull-Request to this repository
See what @mizchi plan on [TODO.md](TODO.md)
PR is welcome!
---
## LICENSE
MIT