https://github.com/mizchi/tsx-source-jump
Jump from the HTML element to the source code of the generator
https://github.com/mizchi/tsx-source-jump
react typescript vite vscode
Last synced: 2 months ago
JSON representation
Jump from the HTML element to the source code of the generator
- Host: GitHub
- URL: https://github.com/mizchi/tsx-source-jump
- Owner: mizchi
- Created: 2021-12-26T16:52:57.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2021-12-26T17:13:25.000Z (over 3 years ago)
- Last Synced: 2024-11-07T01:40:02.079Z (8 months ago)
- Topics: react, typescript, vite, vscode
- Language: TypeScript
- Homepage:
- Size: 66.4 KB
- Stars: 47
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# tsx-source-jump
Jump from the HTML element to the source code of the generator.

## How it works
- Vite plugin to embed source location
- Overlay ui
- Open `vscode://file/...` to jump
## How to use
### Install
```bash
yarn add tsx-source-jump -D
```
### Vite
```ts
// vite.config.ts
import react from "@vitejs/plugin-react";
import { defineConfig } from "vite";
import { tsxSourceJump } from "tsx-source-jump/vite";
export default defineConfig({
plugins: [
// DO NOT INCLUDE IN PRODUCTION
...(process.env.NODE_ENV !== "production"
? [
tsxSourceJump({
// your projectRoot
projectRoot: __dirname + "/",
// rewriting element target
target: [/^[a-z]+$/],
}),
]
: []),
react(),
],
});
```
(Current `tsx-source-jump` rewrites `.tsx` to `.tsx` to work with any ts compiler (tsc, esbuild, swc). It may causes performance problem)
### Mount Overlay
```tsx
// entrypoint
import React from "react";
import ReactDOM from "react-dom";
import { App } from "./App";
import { SourceJumpOverlayPortal } from "tsx-source-jump/runtime";
ReactDOM.render(
,
document.getElementById("root")
);
```
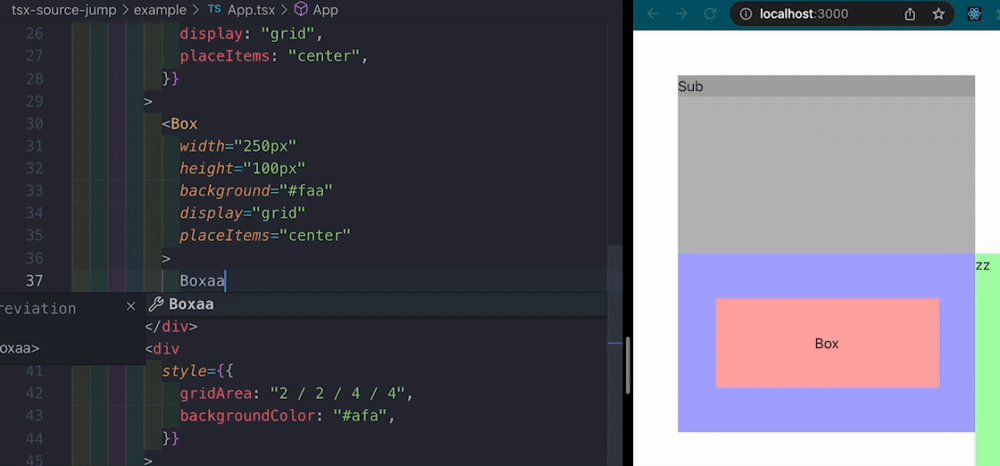
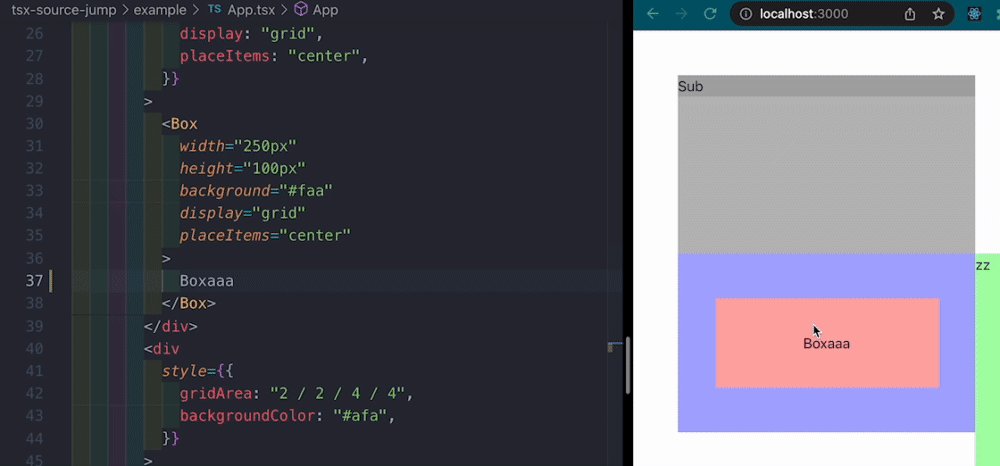
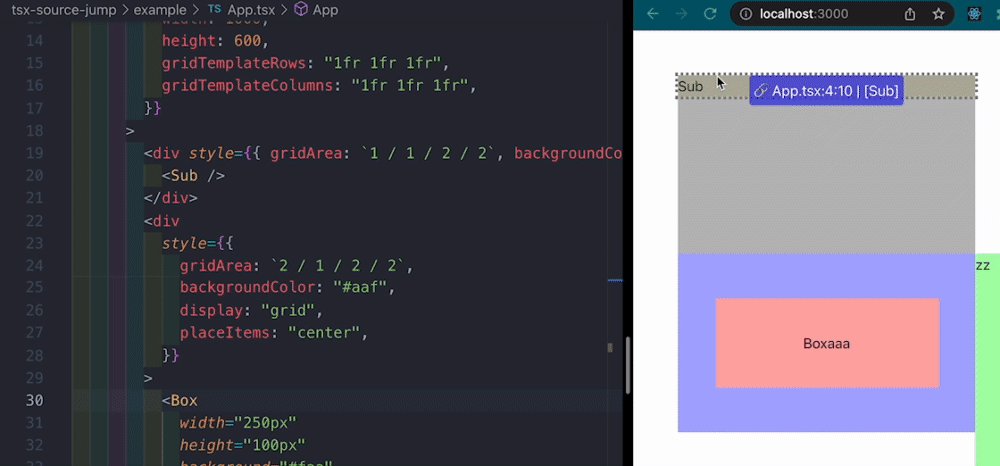
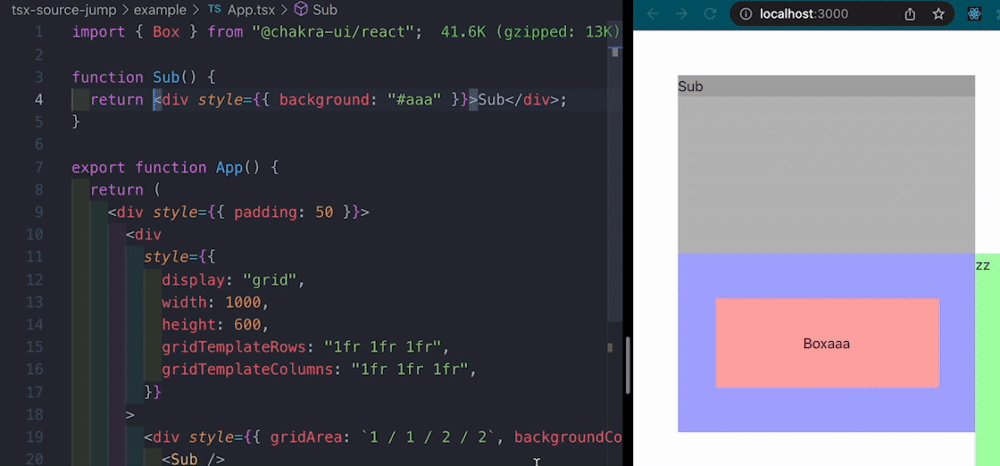
### Jump!
- Enter your vite app (`http://localhost:3000`)
- Press `Shift` and move cursor to element you want to open
- Click element path
### with primitive dom wrapper like charkra-ui / react-native-elements ...
`tsx-source-jump` adds `data-sj-path="..."` for `target` options.
```ts
// vite.config.ts
tsxSourceJump({
projectRoot: __dirname + "/",
target: [
// default target: div, main, span...
/^[a-z]+$/,
// Additional targets for chakra-ui
/^(Box|Flex|Center|Container|Grid|SimpleGrid|Stack|Wrap|Button|Link|Icon|Image)$/,
],
});
```
Targeted elements should pass `data-sj-*` to raw elements.
## How it works internal
`tsx-source-jump/vite`'s typescript transformer adds `data-sj-*` as props.
```tsx
// from
xxx
// to
xxx
```
In browser, `SourceJumpOverlayPortal` component catches `mouseover` events and overlay ui.
## TODO
- [ ] Support other framework
- [ ] Support swc, babel
- [ ] Lightweight runtime (preact)
- [ ] Inline Code Editor
## LICENSE
MIT