https://github.com/mkloubert/vscode-deploy-reloaded
Recoded version of Visual Studio Code extension 'vs-deploy', which provides commands to deploy files to one or more destinations.
https://github.com/mkloubert/vscode-deploy-reloaded
aws azure bower coffeescript compare-files compilers deployment dropbox ftp less nodejs npm pug sftp slack smtp sql uglifyjs vscode-extension yarn
Last synced: 3 months ago
JSON representation
Recoded version of Visual Studio Code extension 'vs-deploy', which provides commands to deploy files to one or more destinations.
- Host: GitHub
- URL: https://github.com/mkloubert/vscode-deploy-reloaded
- Owner: mkloubert
- License: lgpl-3.0
- Archived: true
- Created: 2017-11-29T20:32:38.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2021-08-30T22:53:58.000Z (over 4 years ago)
- Last Synced: 2024-10-01T06:34:59.882Z (about 1 year ago)
- Topics: aws, azure, bower, coffeescript, compare-files, compilers, deployment, dropbox, ftp, less, nodejs, npm, pug, sftp, slack, smtp, sql, uglifyjs, vscode-extension, yarn
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-deploy-reloaded
- Size: 19.9 MB
- Stars: 163
- Watchers: 15
- Forks: 39
- Open Issues: 99
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome - vscode-deploy-reloaded - Recoded version of Visual Studio Code extension 'vs-deploy', which provides commands to deploy files to one or more destinations. (TypeScript)
README
# vscode-deploy-reloaded
[](https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-deploy-reloaded"e=vscode-deploy-reloaded) [](https://twitter.com/intent/tweet?source=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-deploy-reloaded&text=vscode-deploy-reloaded:%20https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-deploy-reloaded&via=mjkloubert) [](https://plus.google.com/share?url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-deploy-reloaded) [](https://pinterest.com/pin/create/button/?url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-deploy-reloaded&media=https://raw.githubusercontent.com/mkloubert/vscode-deploy-reloaded/master/img/demo1.gif&description=Recoded%20version%20of%20Visual%20Studio%20Code%20extension%20%27vs-deploy%27%2C%20which%20provides%20commands%20to%20deploy%20files%20to%20one%20or%20more%20destinations.) [](https://www.reddit.com/submit?url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-deploy-reloaded&title=vscode-deploy-reloaded) [](https://www.linkedin.com/shareArticle?mini=true&url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-deploy-reloaded&title=vscode-deploy-reloaded&summary=Recoded%20version%20of%20Visual%20Studio%20Code%20extension%20%27vs-deploy%27%2C%20which%20provides%20commands%20to%20deploy%20files%20to%20one%20or%20more%20destinations.&source=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-deploy-reloaded) [](https://wordpress.com/press-this.php?u=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-deploy-reloaded"e=vscode-deploy-reloaded&s=Recoded%20version%20of%20Visual%20Studio%20Code%20extension%20%27vs-deploy%27%2C%20which%20provides%20commands%20to%20deploy%20files%20to%20one%20or%20more%20destinations.&i=https://raw.githubusercontent.com/mkloubert/vscode-deploy-reloaded/master/img/demo1.gif) [](mailto:?subject=vscode-deploy-reloaded&body=Recoded%20version%20of%20Visual%20Studio%20Code%20extension%20'vs-deploy'%2C%20which%20provides%20commands%20to%20deploy%20files%20to%20one%20or%20more%20destinations.:%20https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-deploy-reloaded)
[](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-deploy-reloaded)
[](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-deploy-reloaded)
[](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-deploy-reloaded#review-details)
Recoded version of [Visual Studio Code](https://code.visualstudio.com) extension [vs-deploy](https://github.com/mkloubert/vs-deploy), which provides commands to deploy files to one or more destinations.
The extension supports the following destinations:
| Type |
| ---- |
| [Amazon AWS S3 buckets](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_s3bucket) |
| [Apps or shell/batch scripts](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_app) |
| [Azure blob storages](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_azureblob) |
| [Compiler](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_compiler) |
| [DropBox](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_dropbox) |
| [External Node.js based scripts](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_script) |
| [FTP(S)](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_ftp) |
| [Local or shared network folders inside a LAN](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_local) |
| [Mail (SMTP)](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_mail) |
| [SFTP](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_sftp) |
| [Slack](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_slack) |
| [ZIP files](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_zip) |
## Table of contents
1. [Demos](#demos-)
* [Deploying to SFTP](#deploying-to-sftp-)
* [Deploy git commit](#deploy-git-commit-)
* [Sync when open](#sync-when-open-)
* [Auto remove on remote](#auto-remove-on-remote-)
* [Download files](#download-files-)
* [Check before deploy](#check-before-deploy-)
* [Compare files](#compare-files-)
* [List remote files](#list-remote-files-)
* [Tools](#tools-)
* [Quick code execution](#quick-code-execution-)
* [Send files to other editors](#send-files-to-other-editors-)
* [NPM helpers](#npm-helpers-)
2. [Preview](#preview-)
3. [Install](#install-)
4. [How to use](#how-to-use-)
* [Settings](#settings-)
* [Packages](#packages-)
* [Targets](#targets-)
* [How to execute](#how-to-execute-)
5. [Install offline](#install-offline-)
6. [Support and contribute](#support-and-contribute-)
* [Contributors](#contributors-)
7. [Related projects](#related-projects-)
* [node-enumerable](#node-enumerable-)
* [node-simple-socket](#node-simple-socket-)
* [vscode-helpers](#vscode-helpers-)
## Demos [[↑](#table-of-contents)]
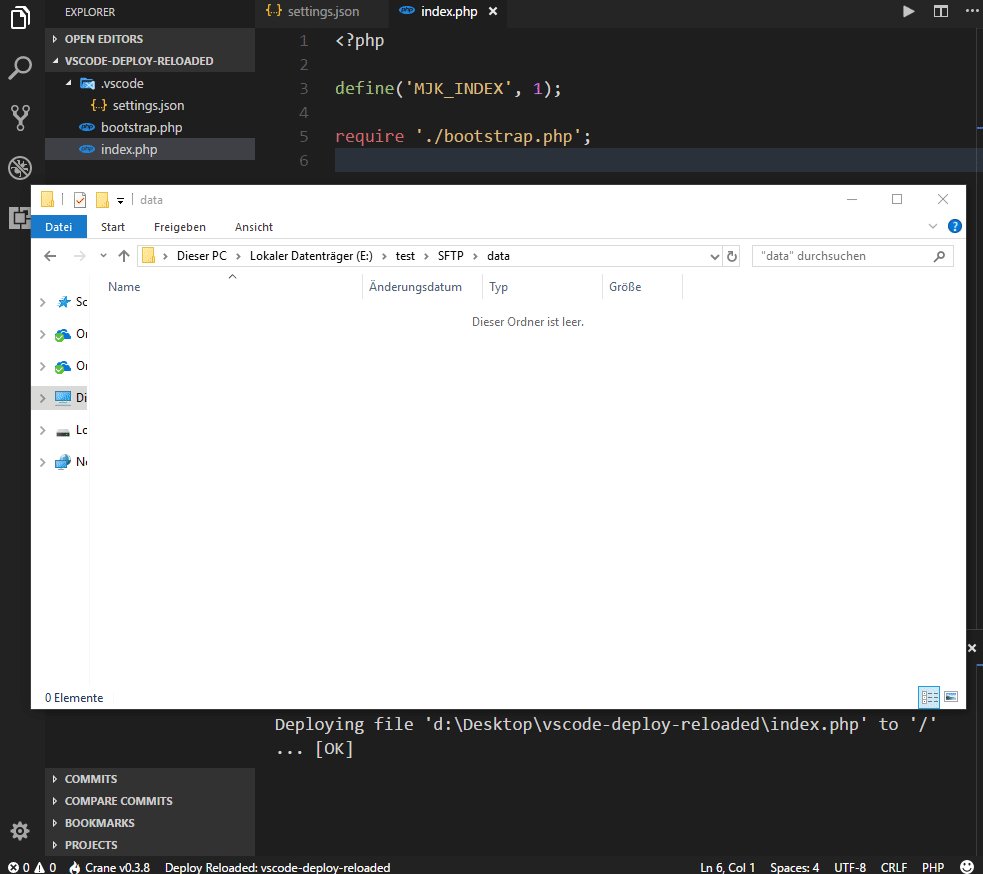
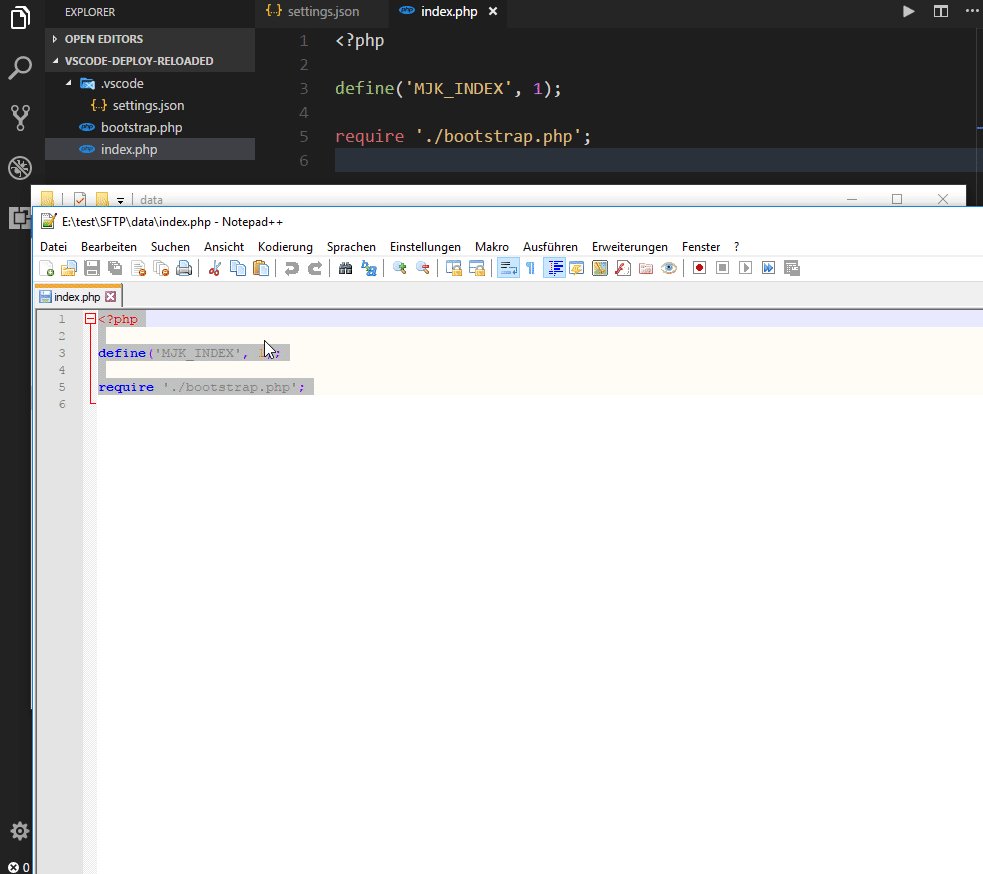
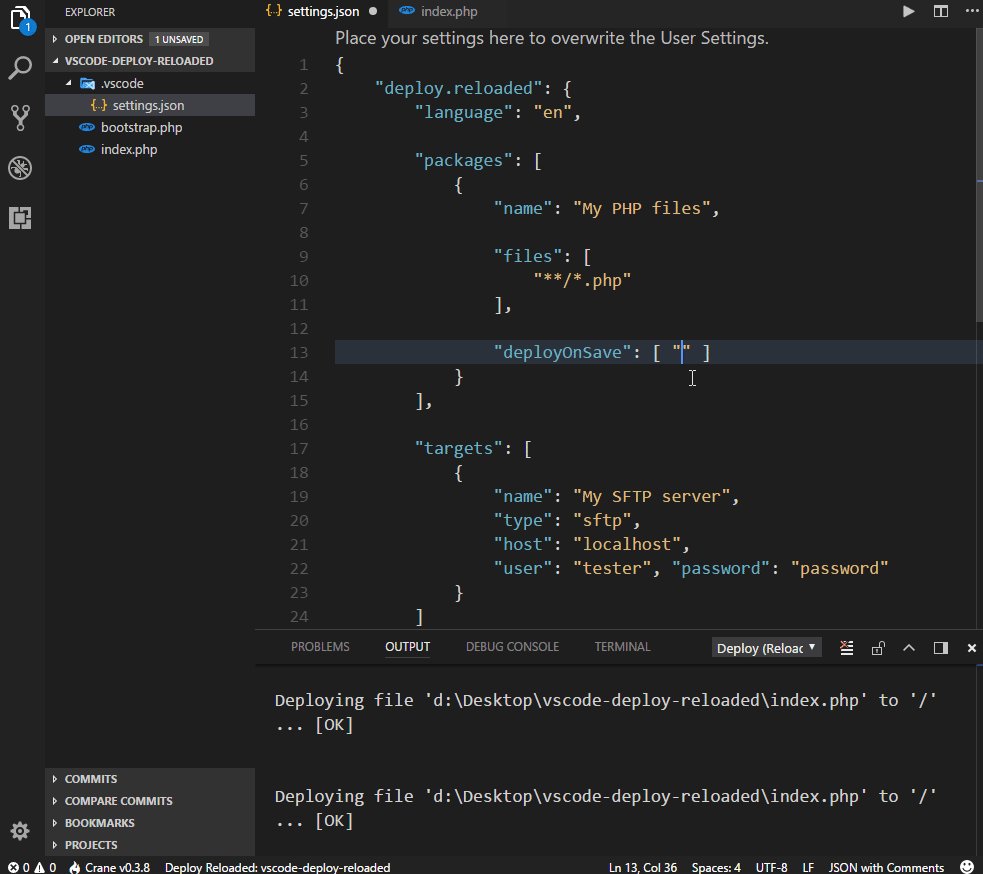
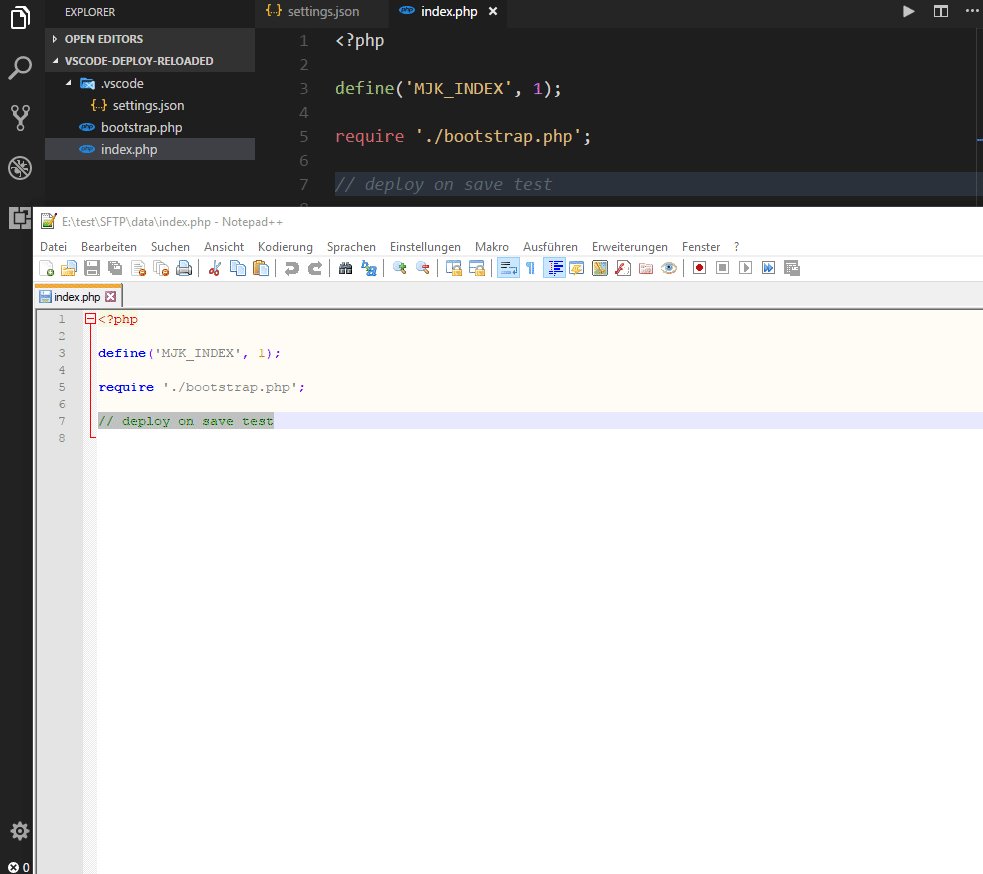
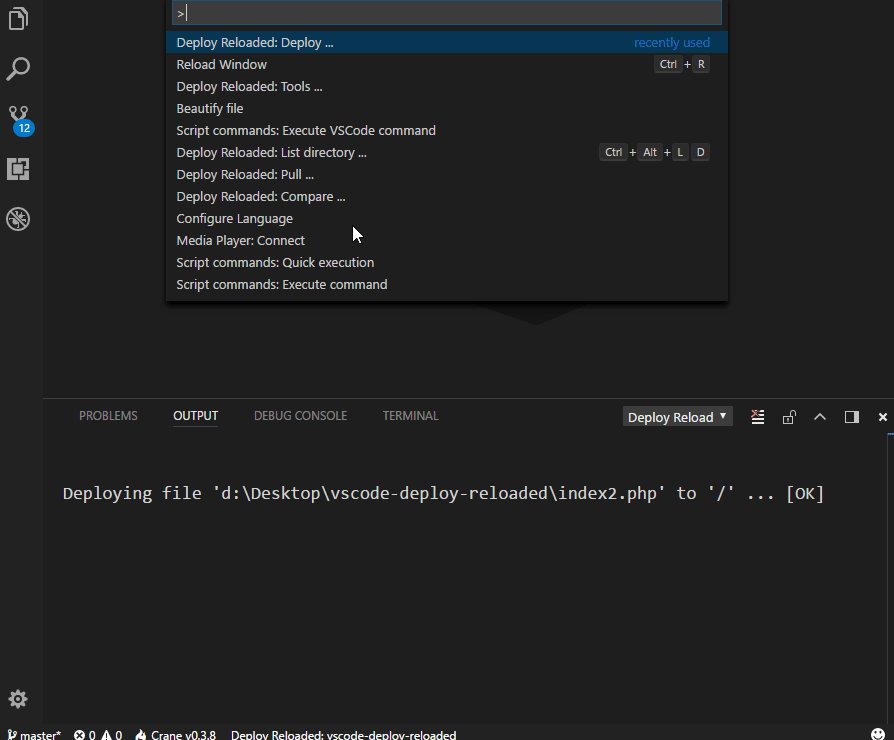
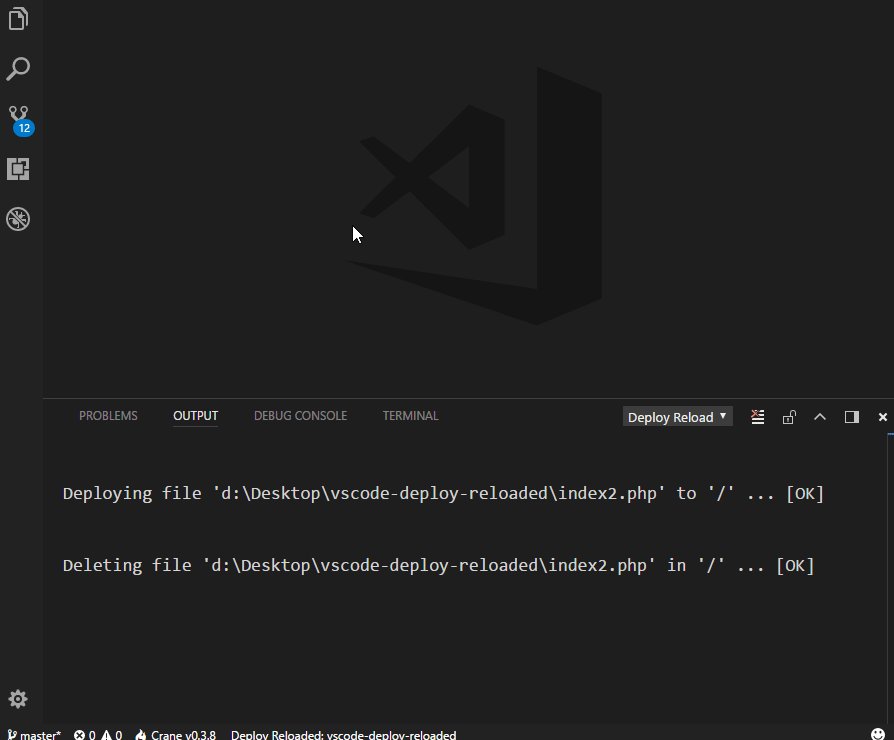
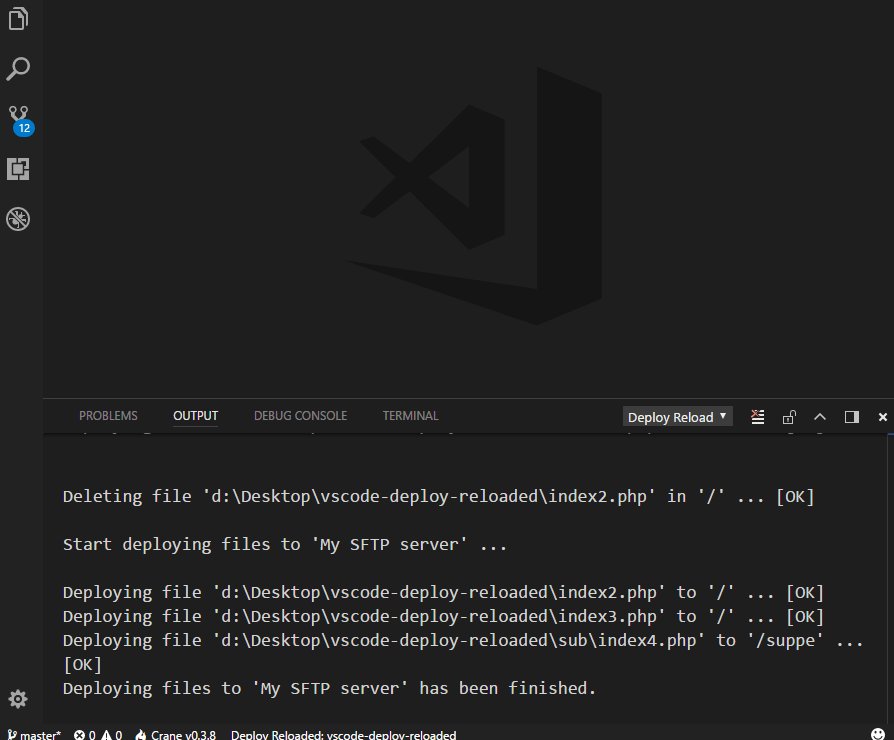
### Deploying to SFTP [[↑](#demos-)]

### Deploy git commit [[↑](#demos-)]

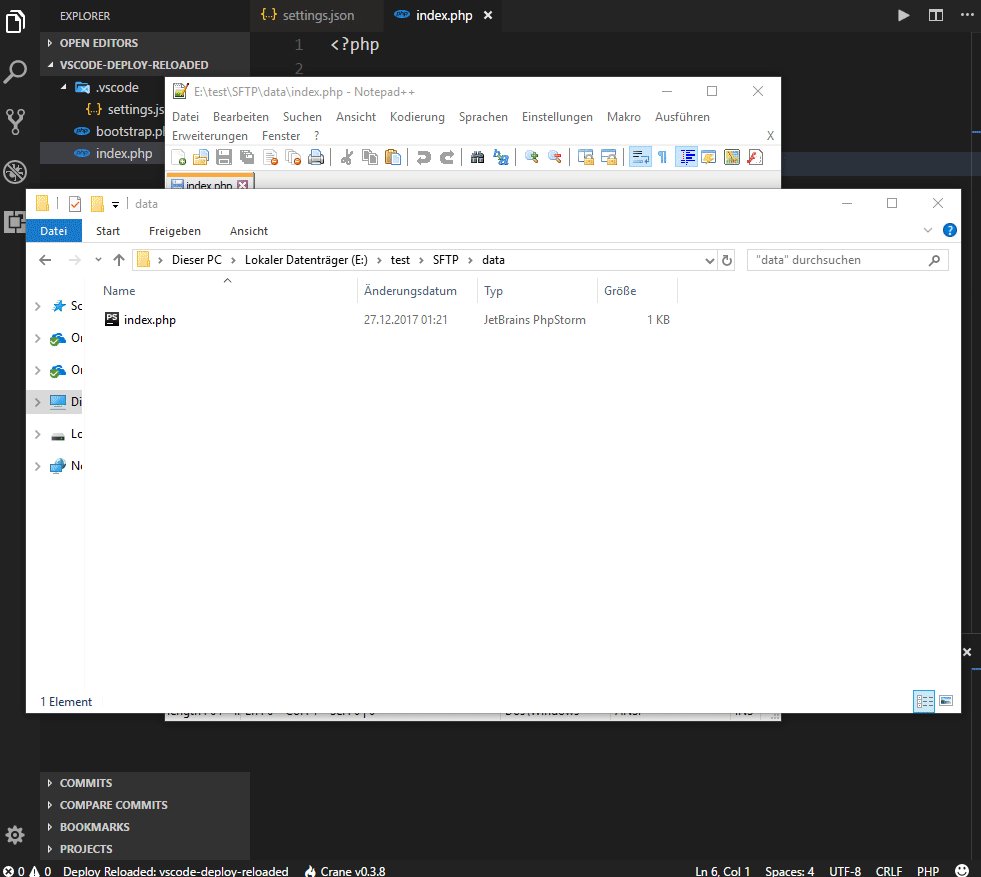
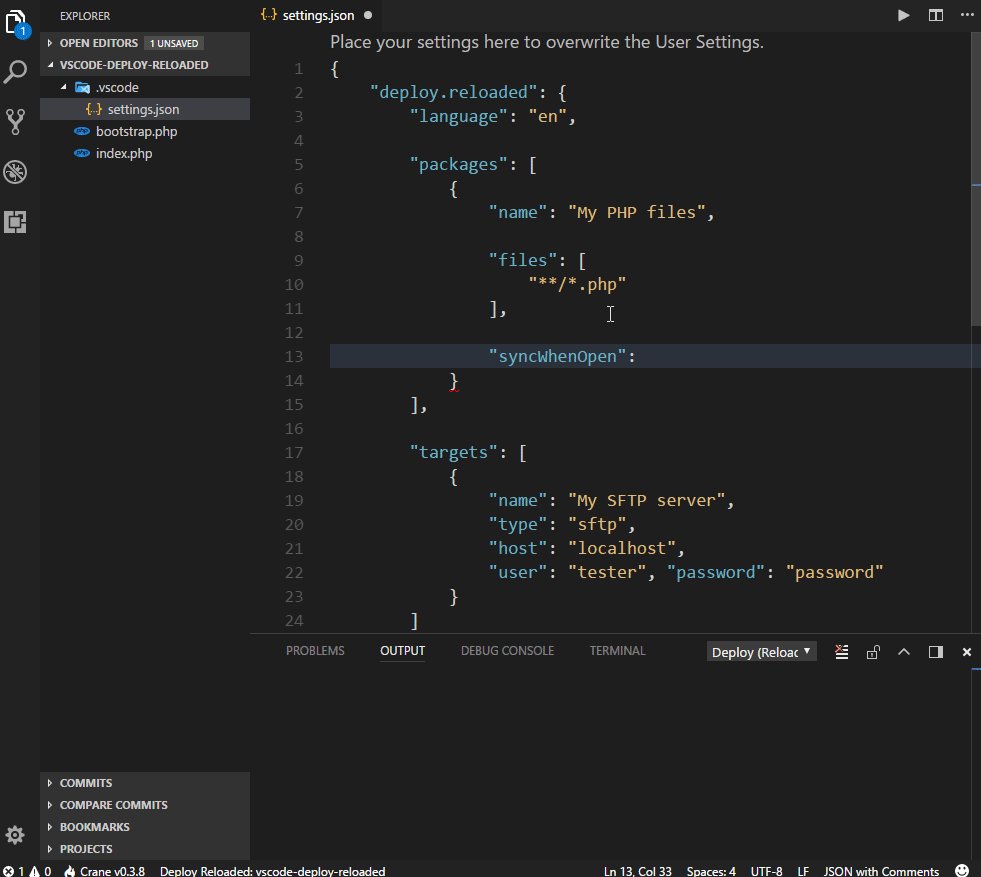
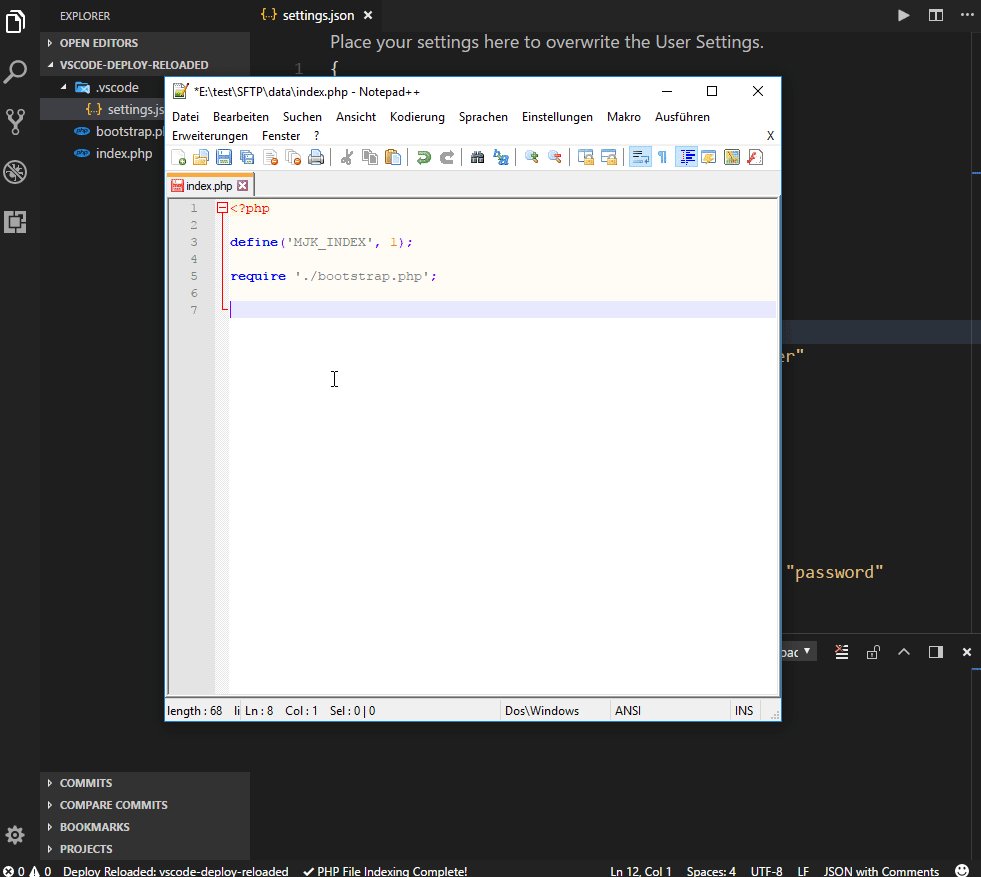
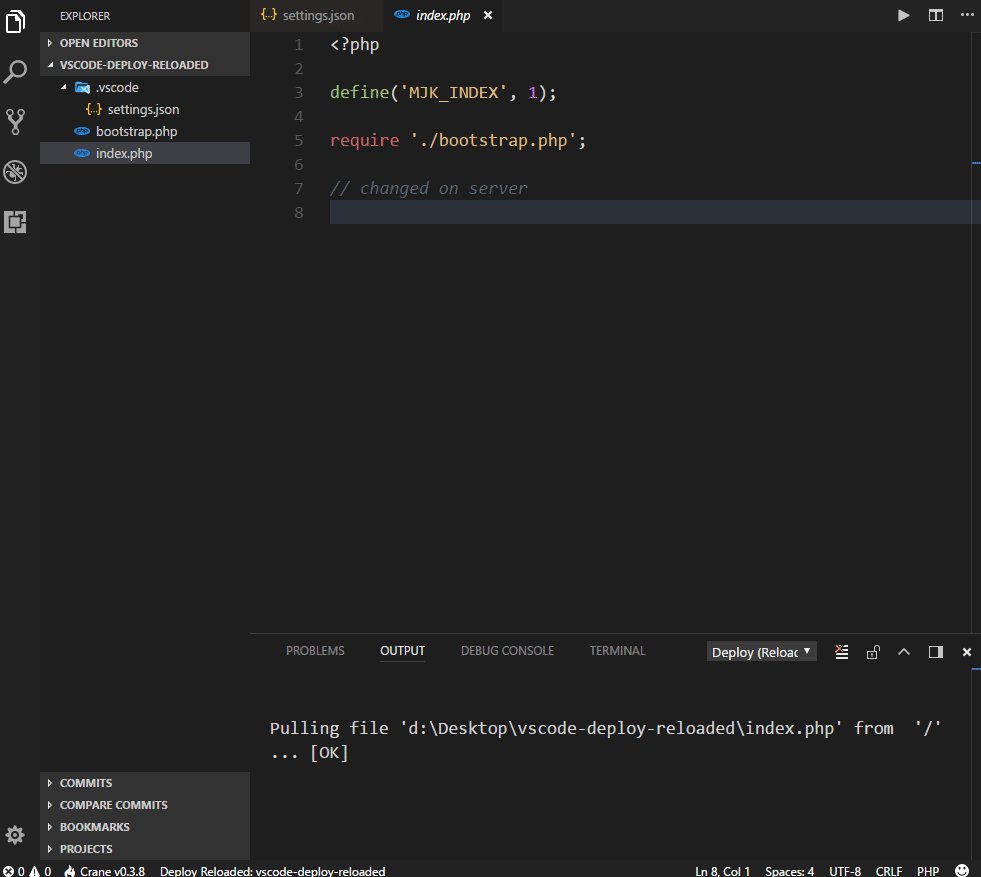
### Sync when open [[↑](#demos-)]

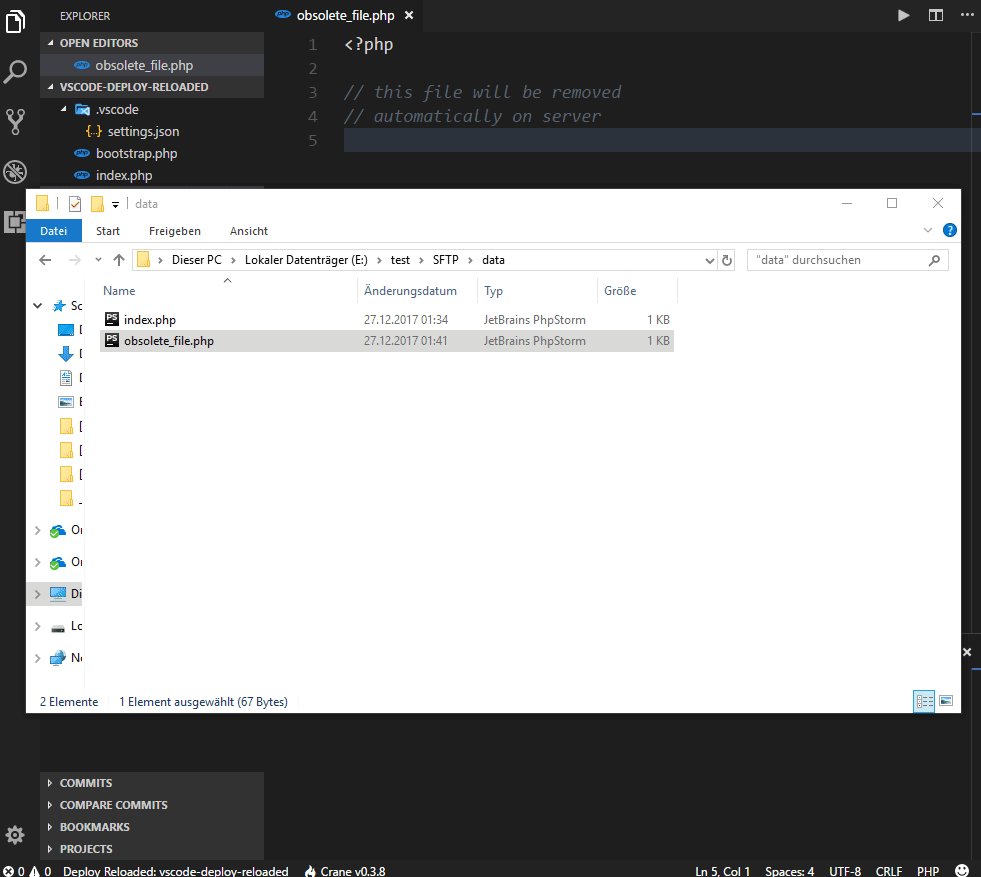
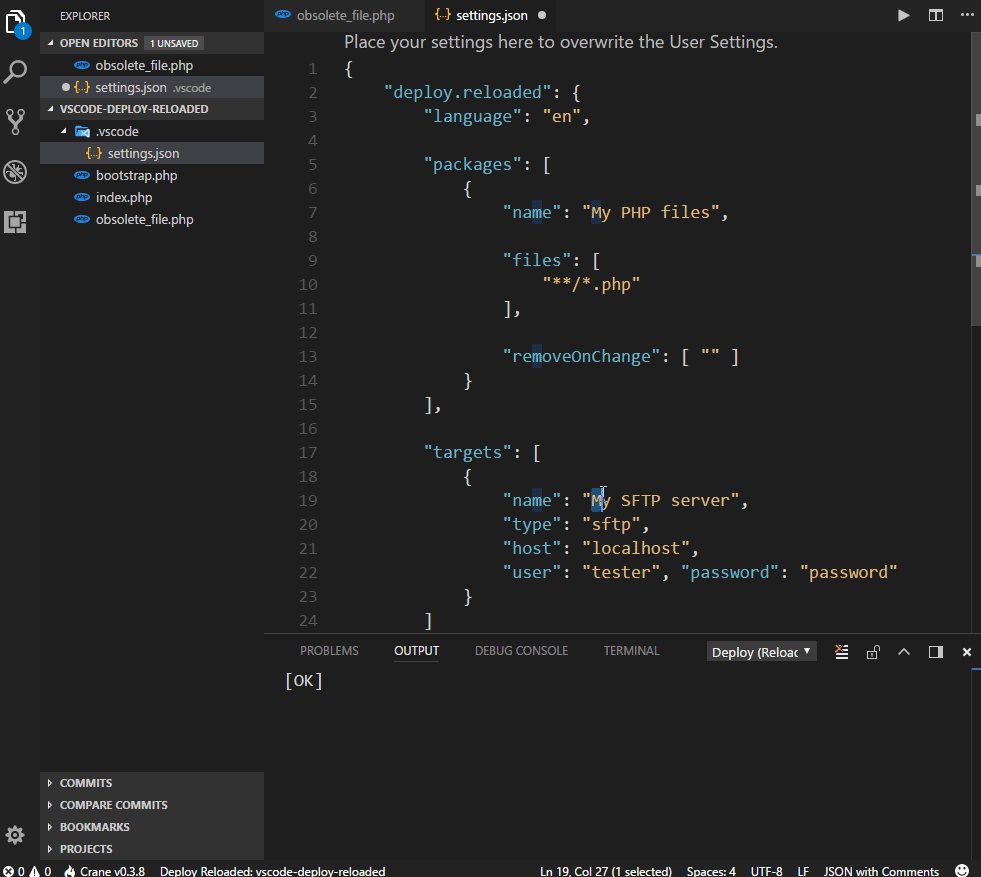
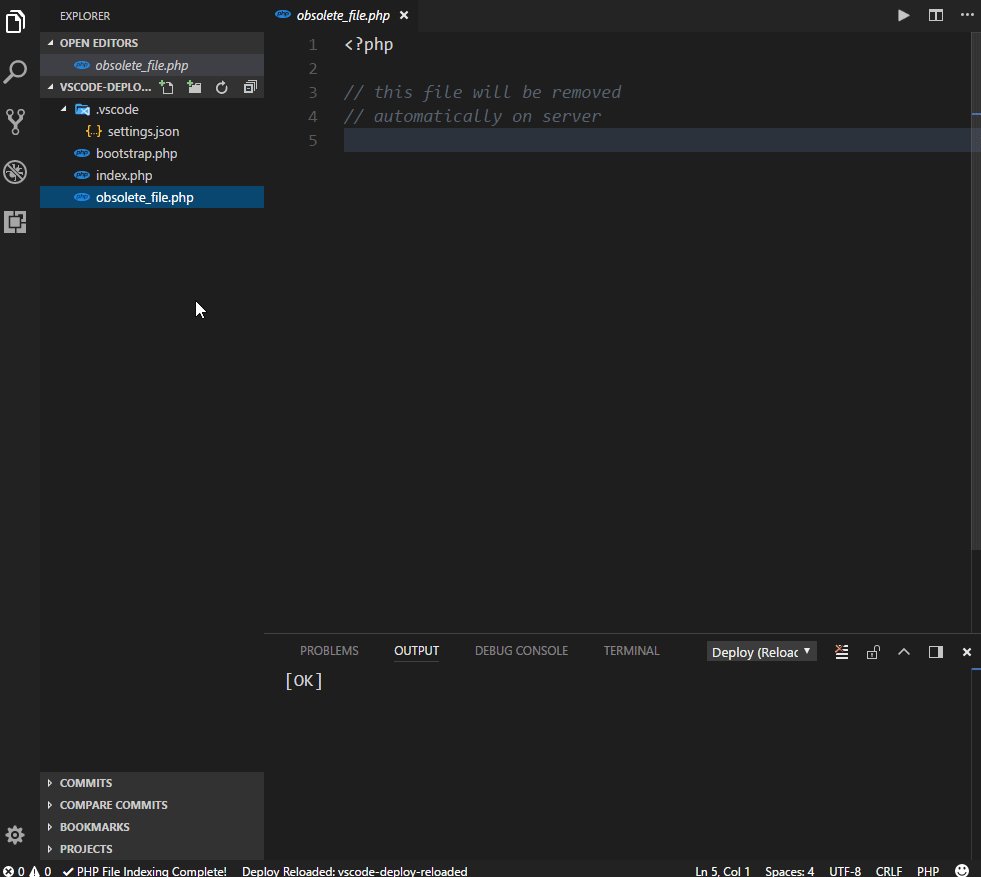
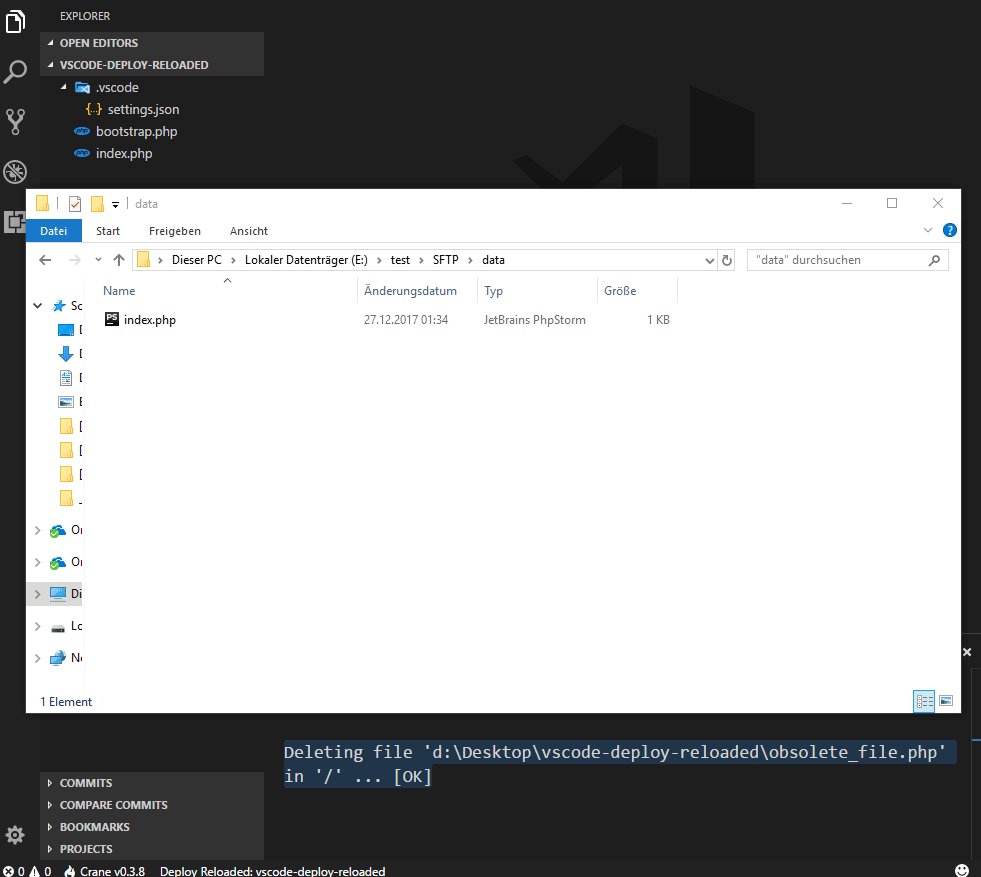
### Auto remove on remote [[↑](#demos-)]

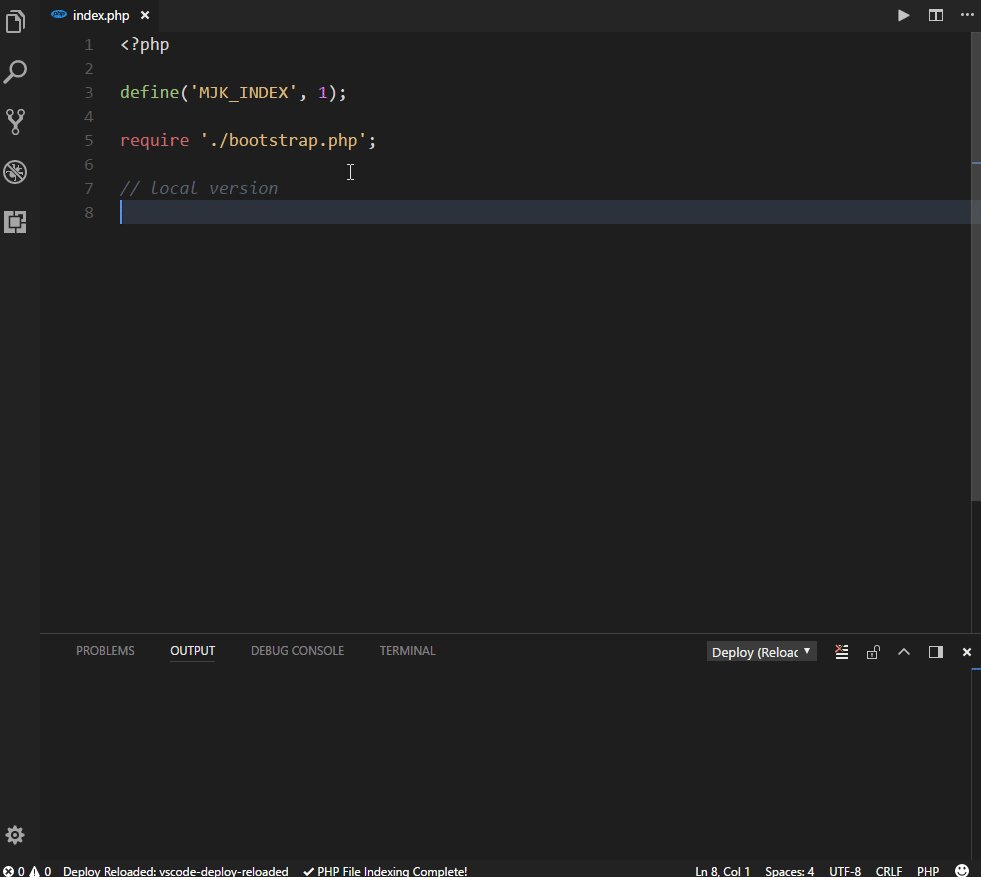
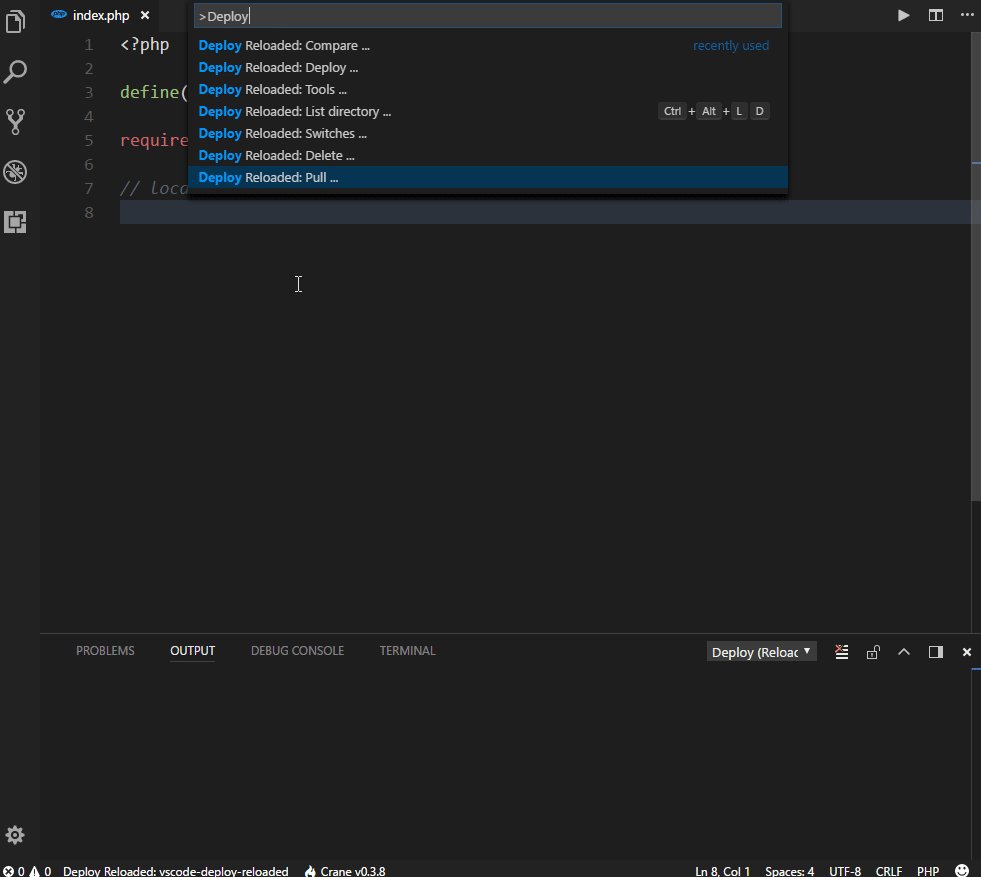
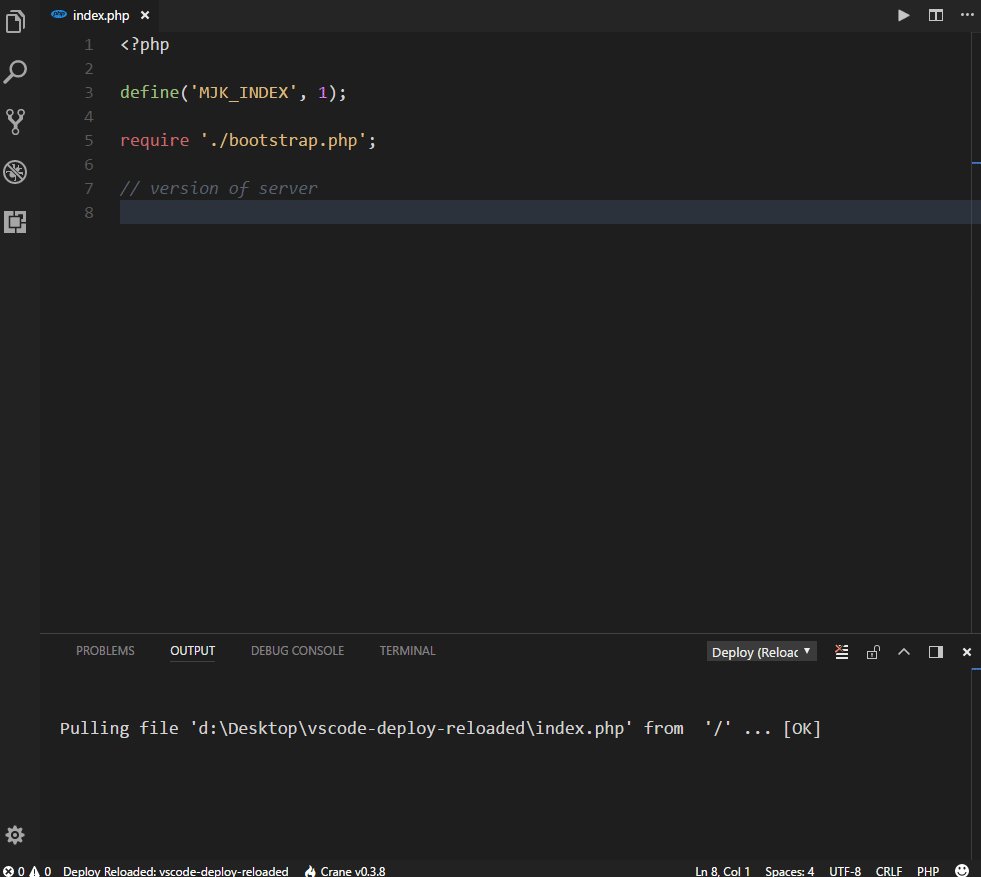
### Download files [[↑](#demos-)]

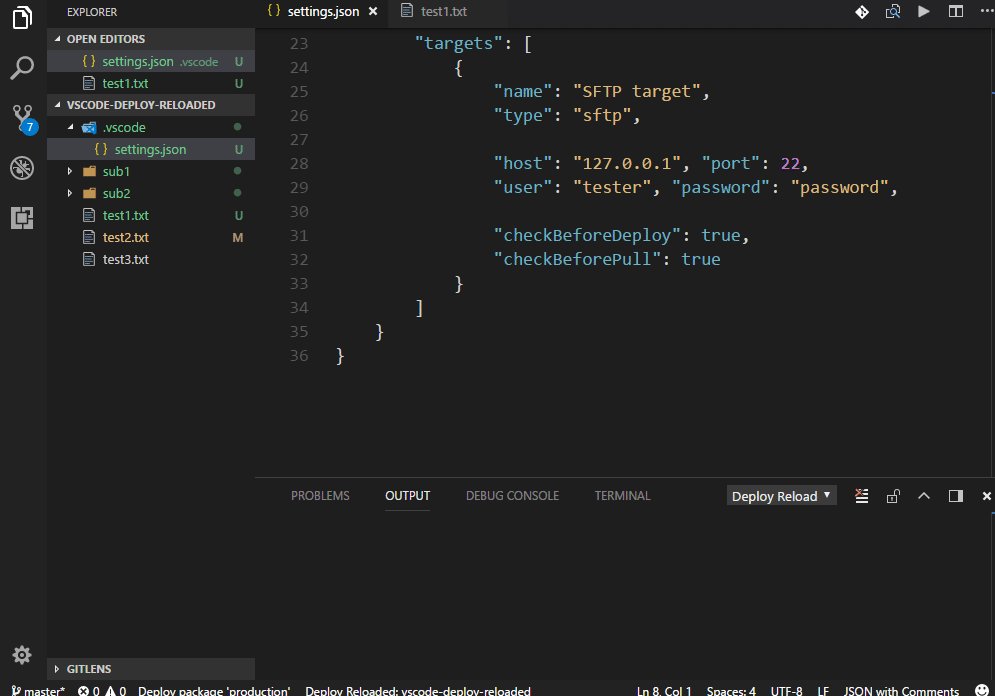
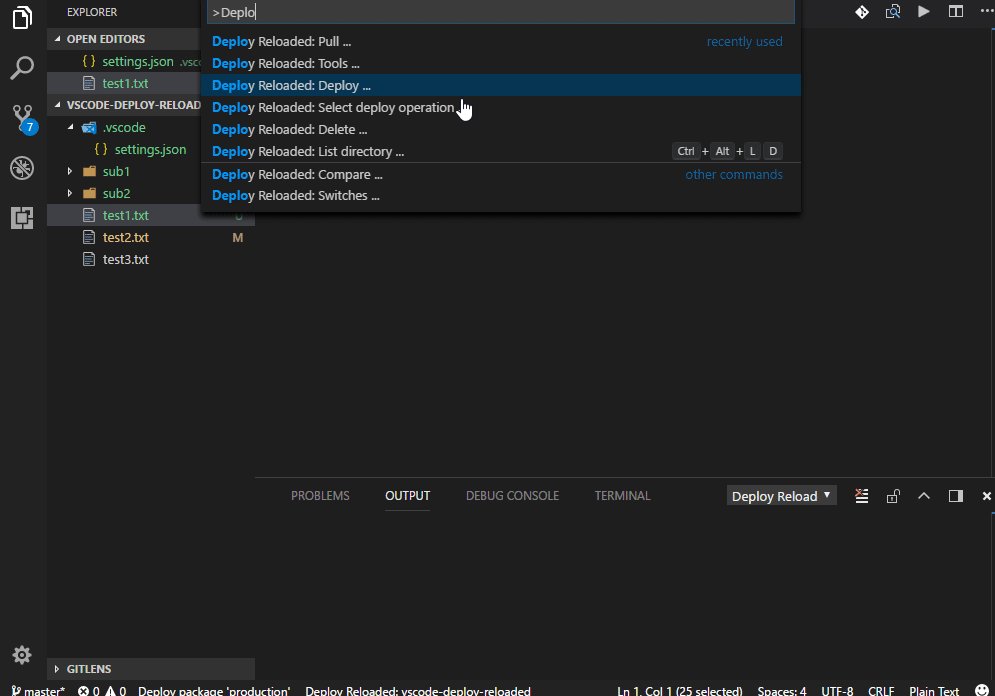
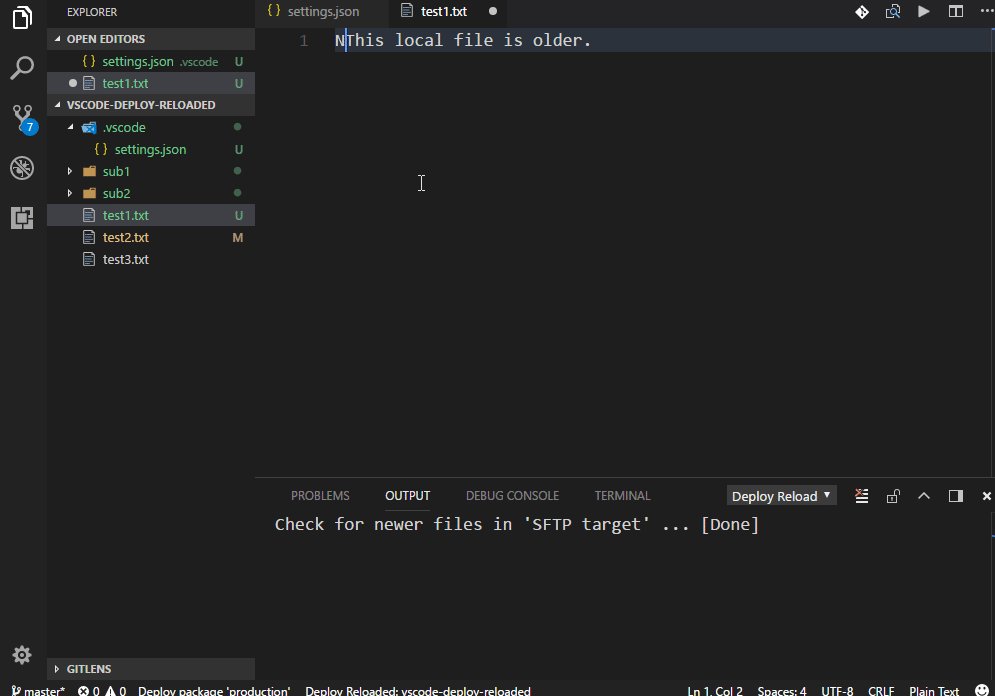
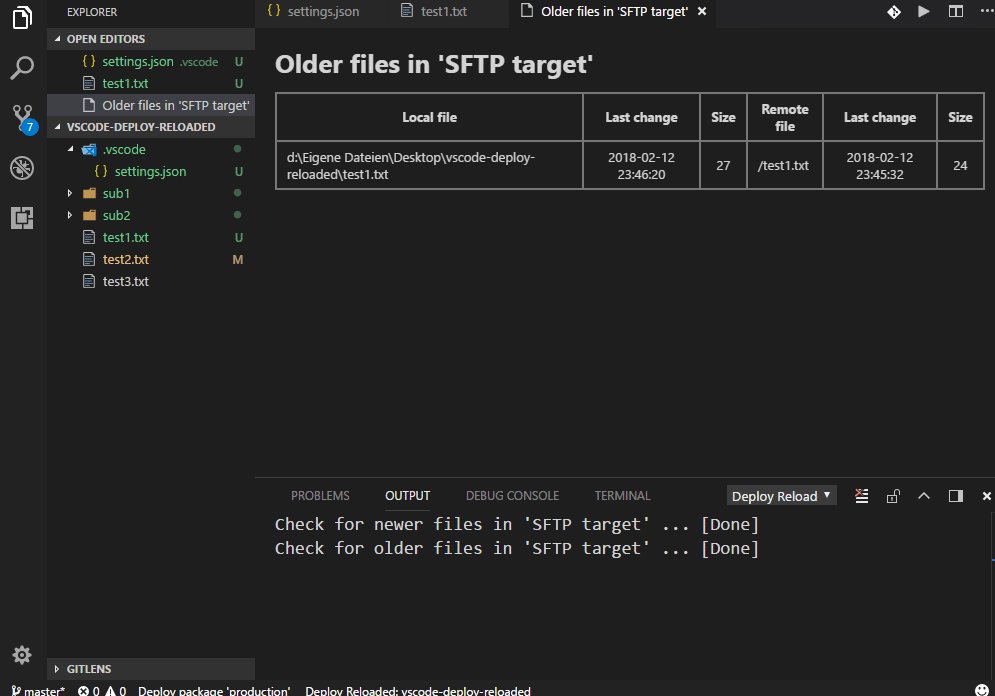
### Check before deploy [[↑](#demos-)]

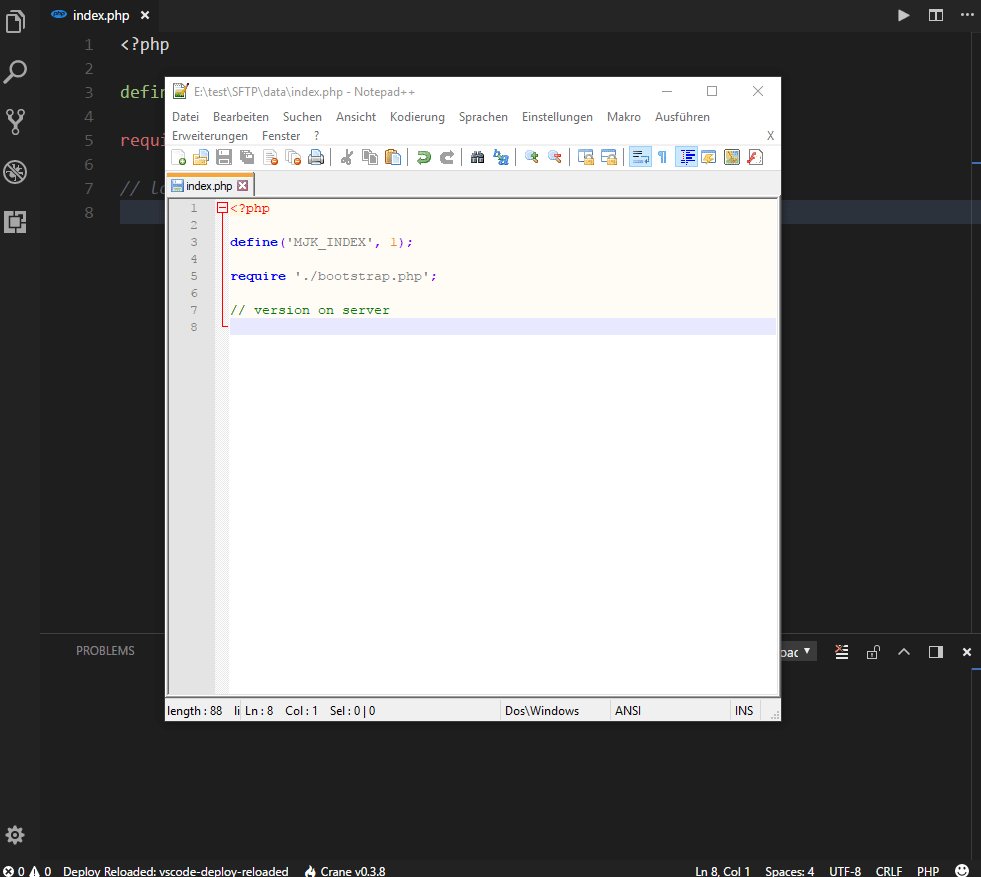
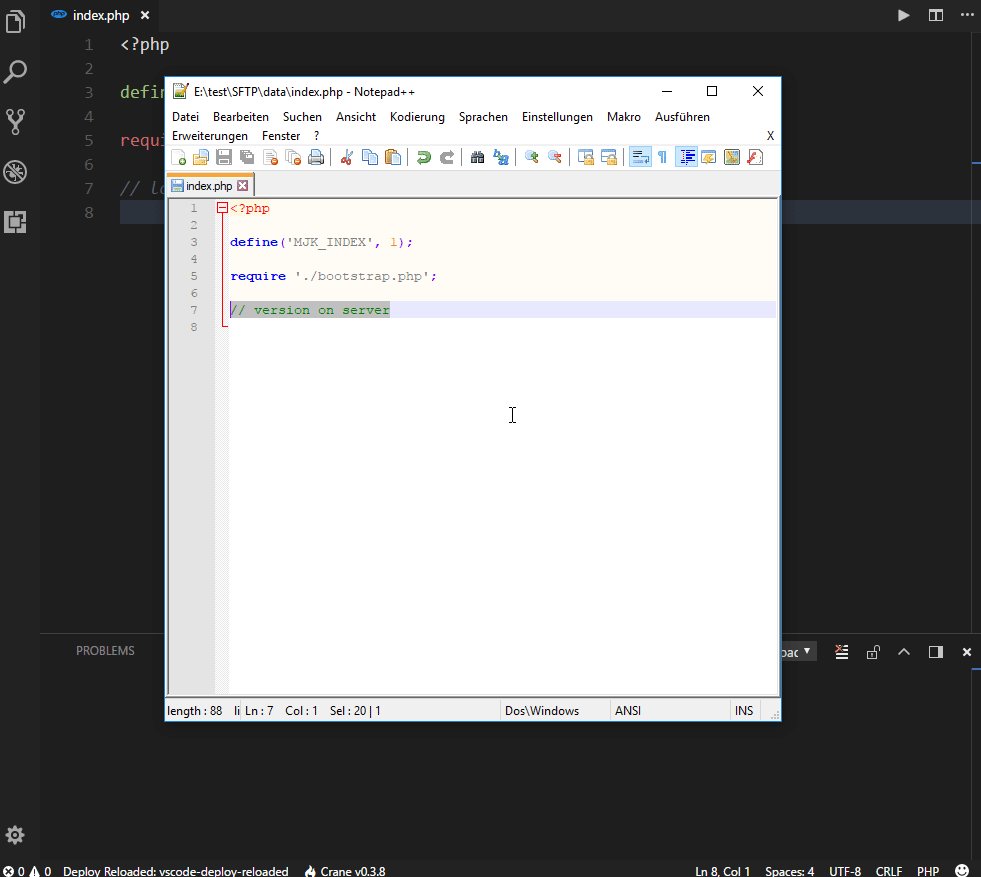
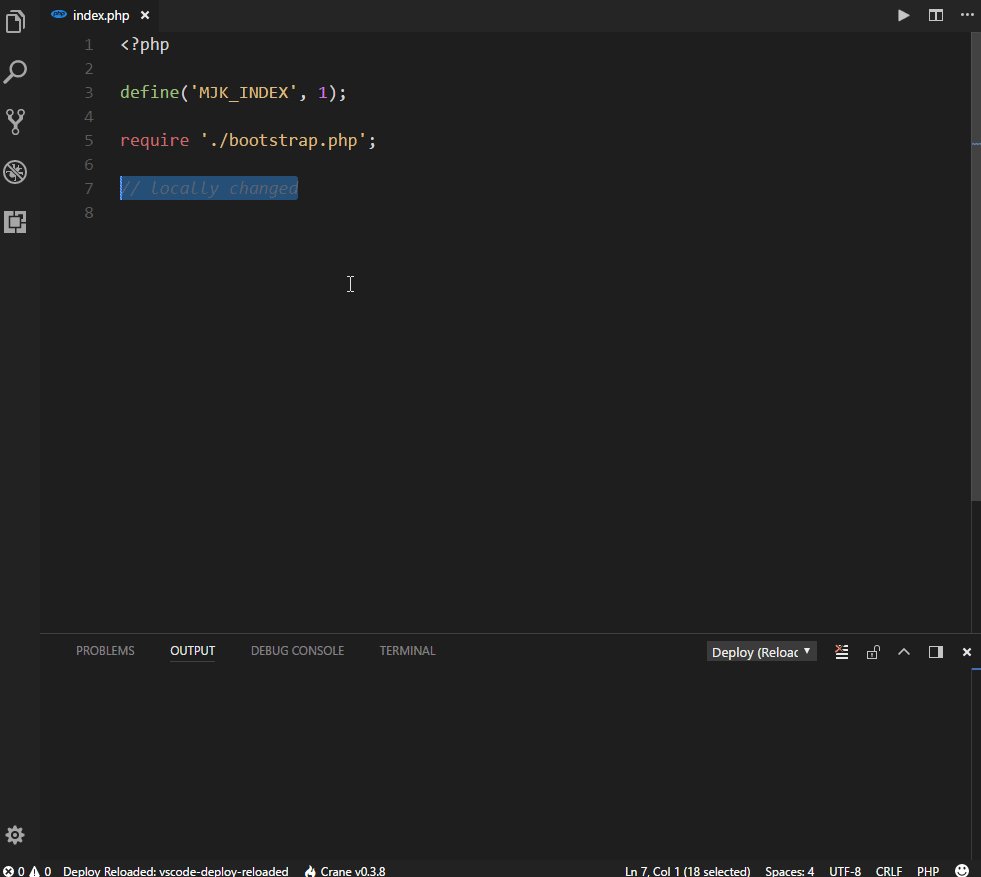
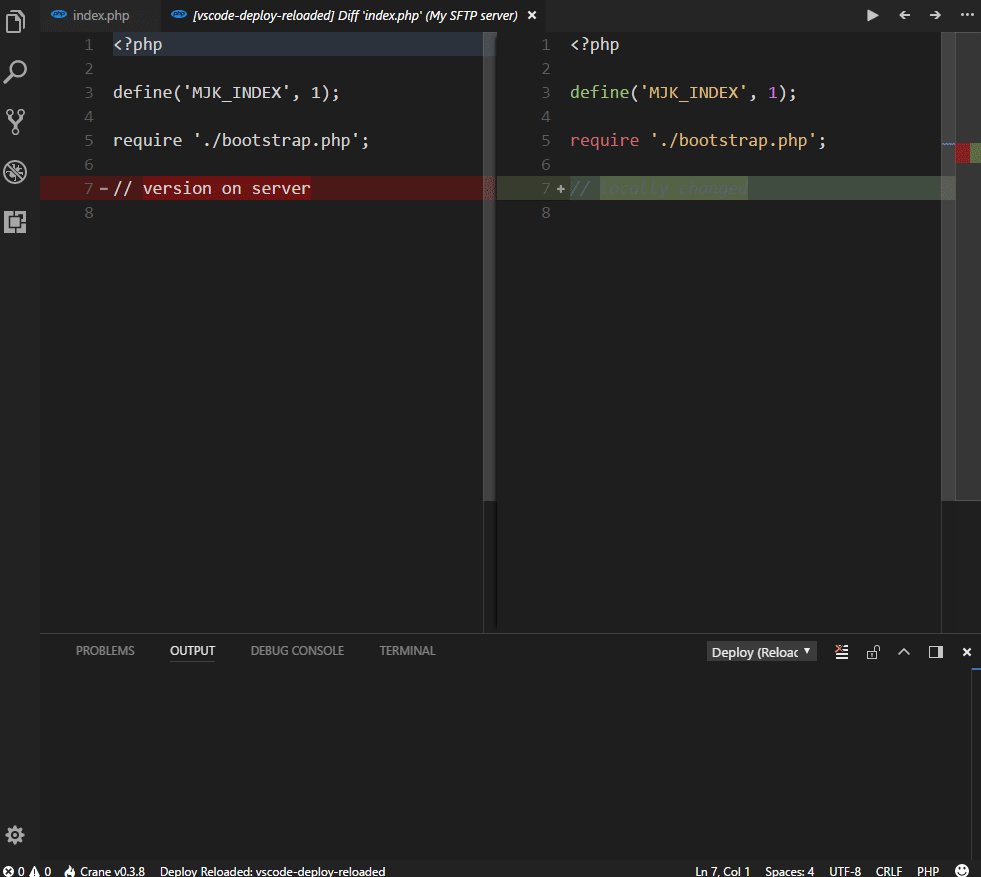
### Compare files [[↑](#demos-)]

### List remote files [[↑](#demos-)]

### Tools [[↑](#demos-)]
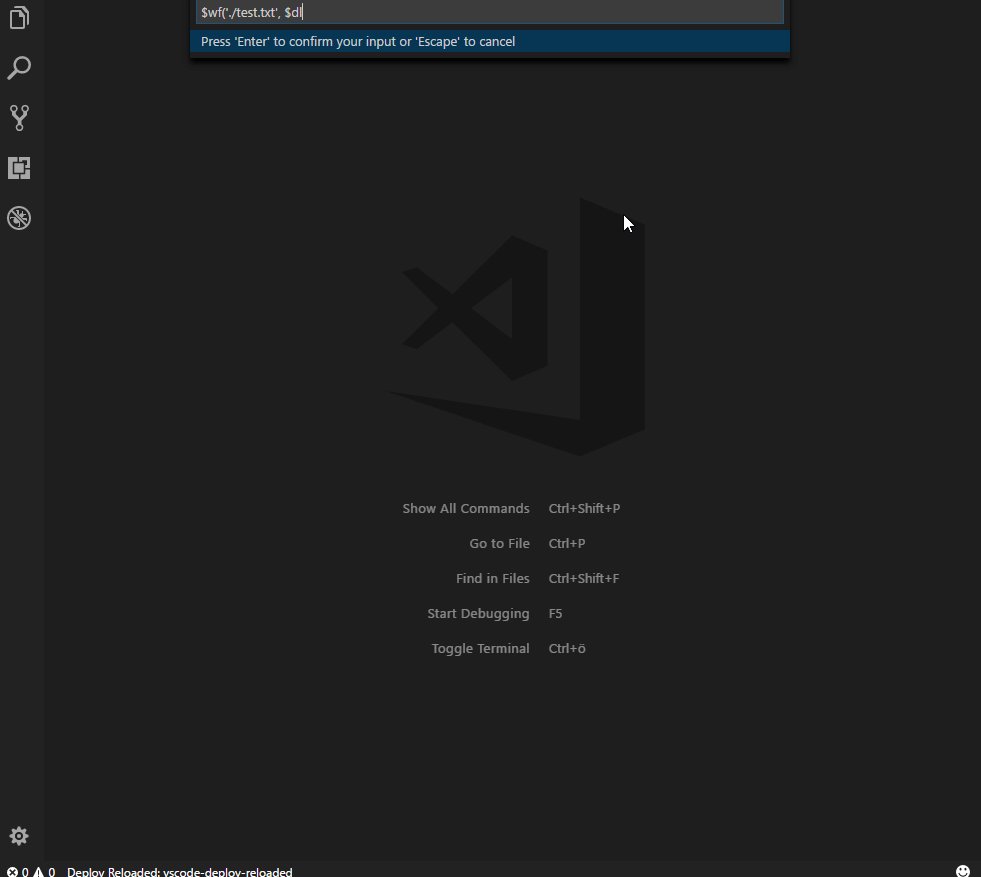
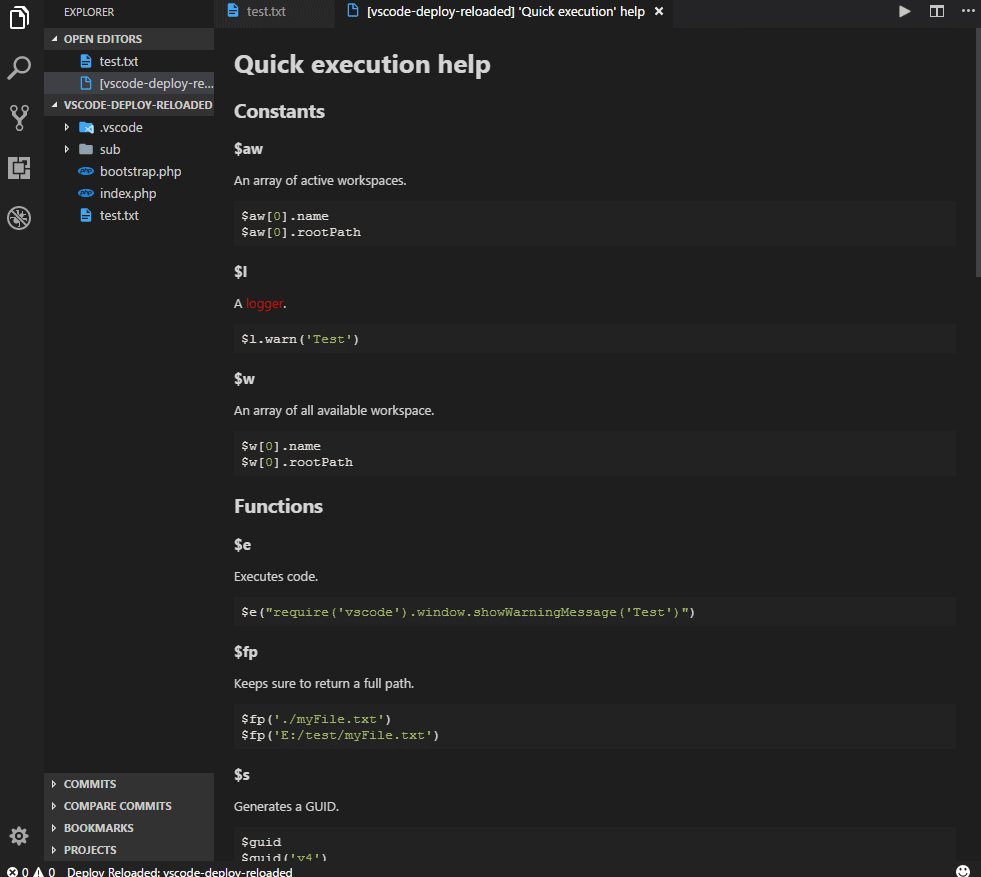
#### Quick code execution [[↑](#tools-)]

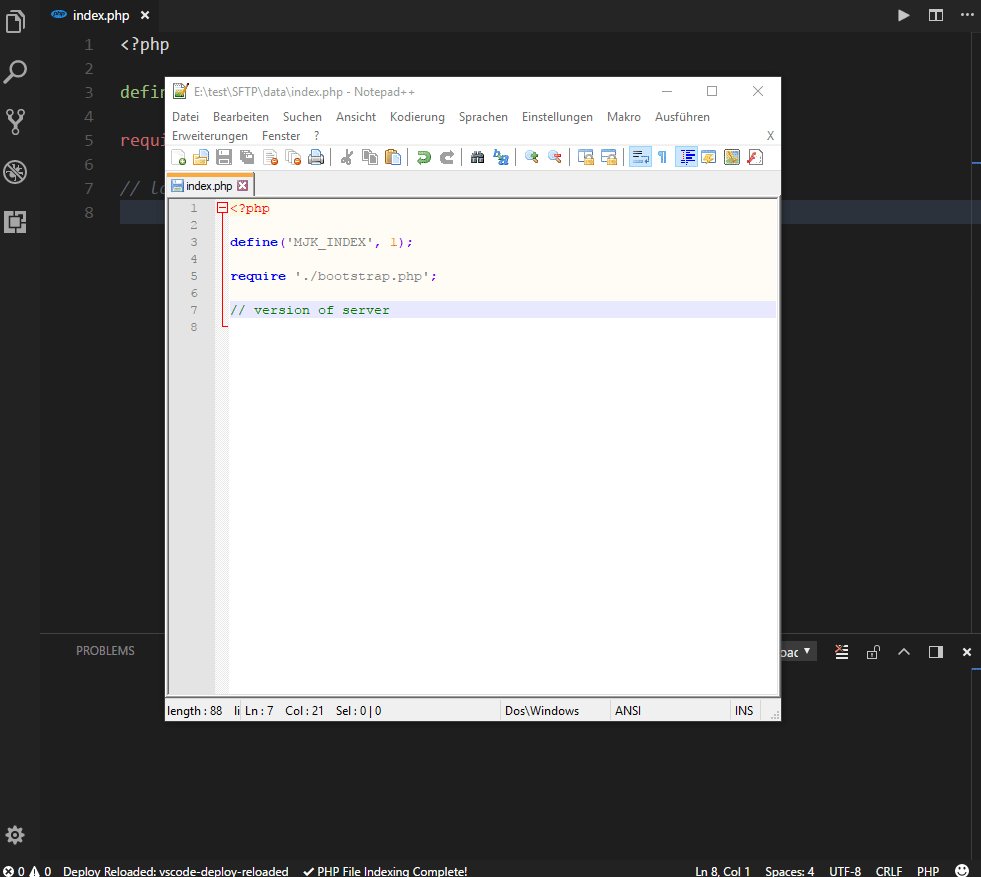
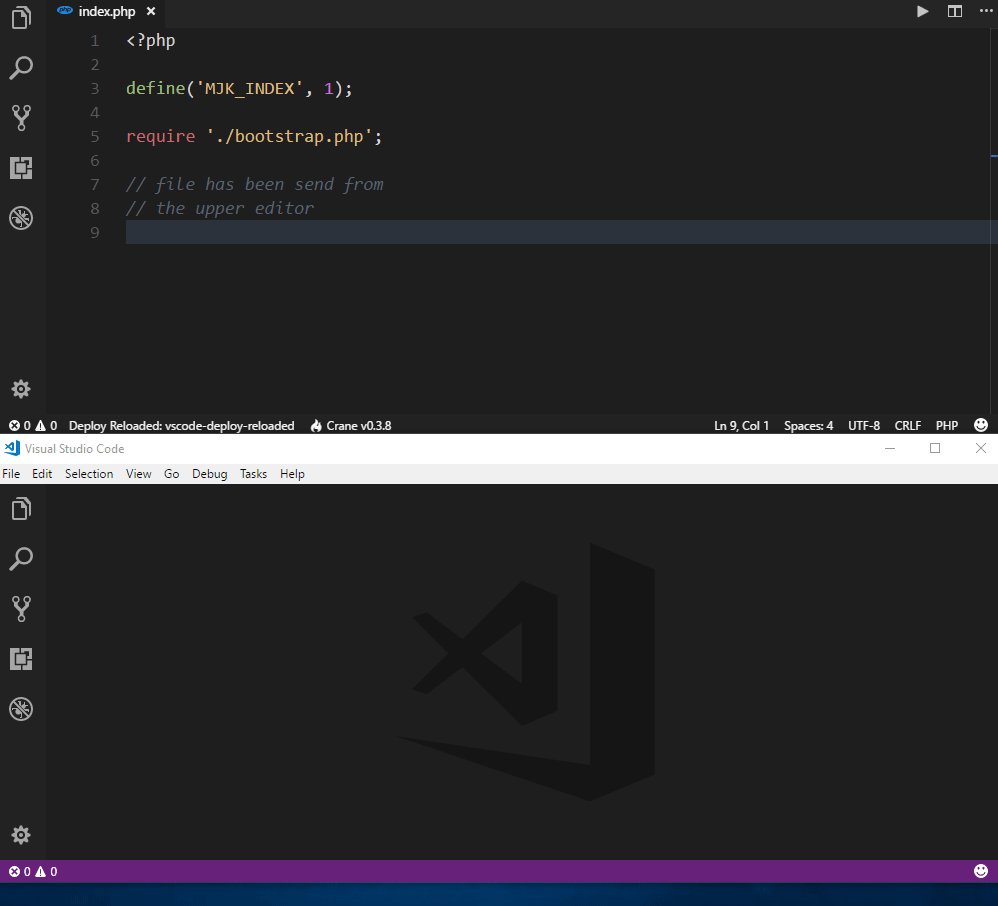
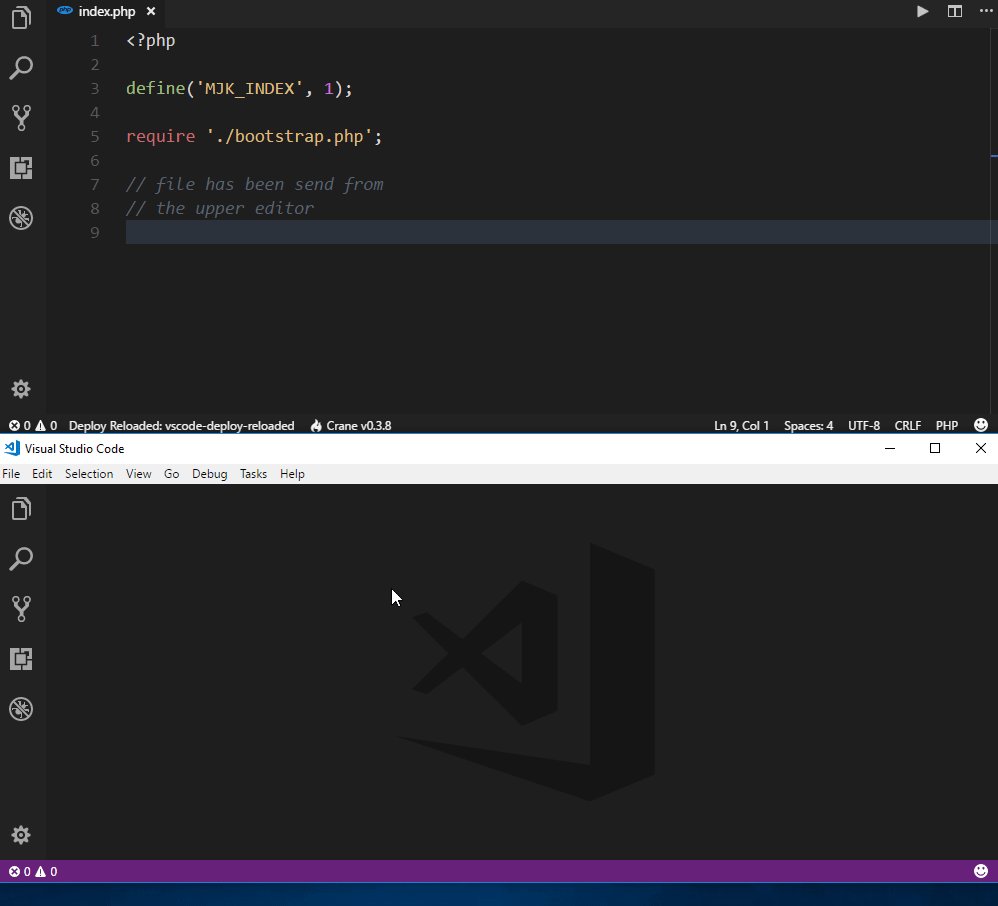
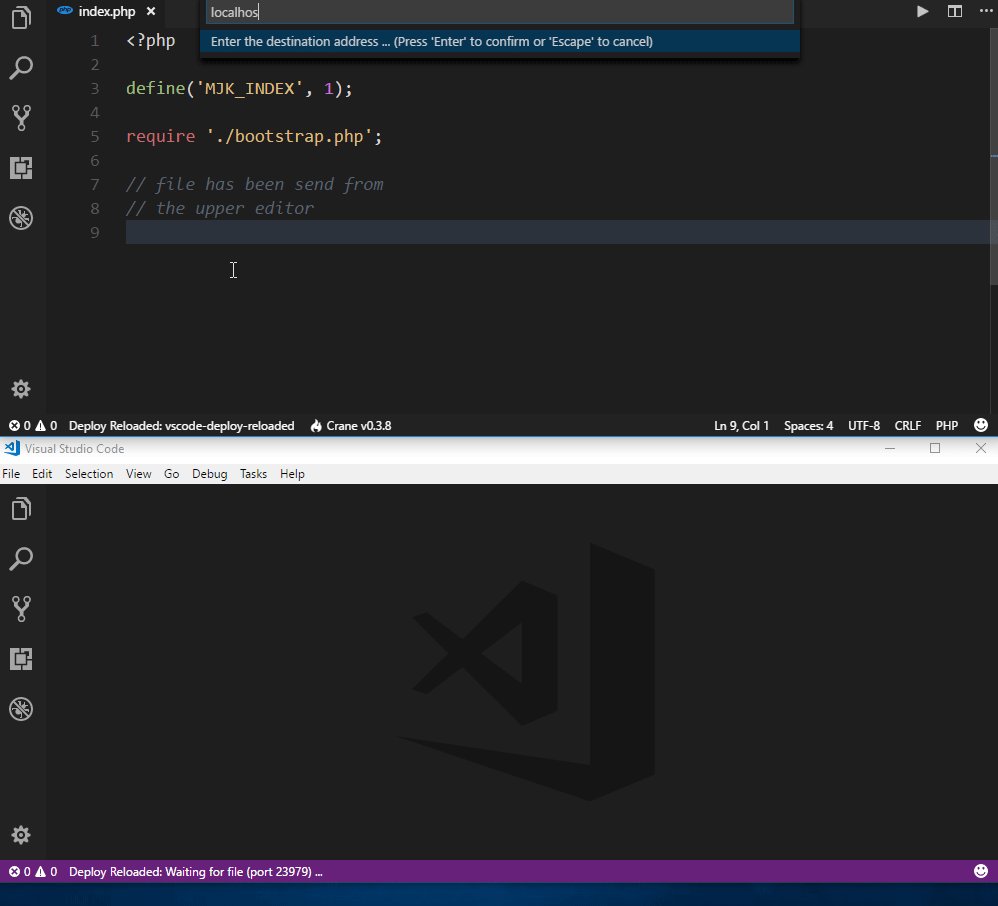
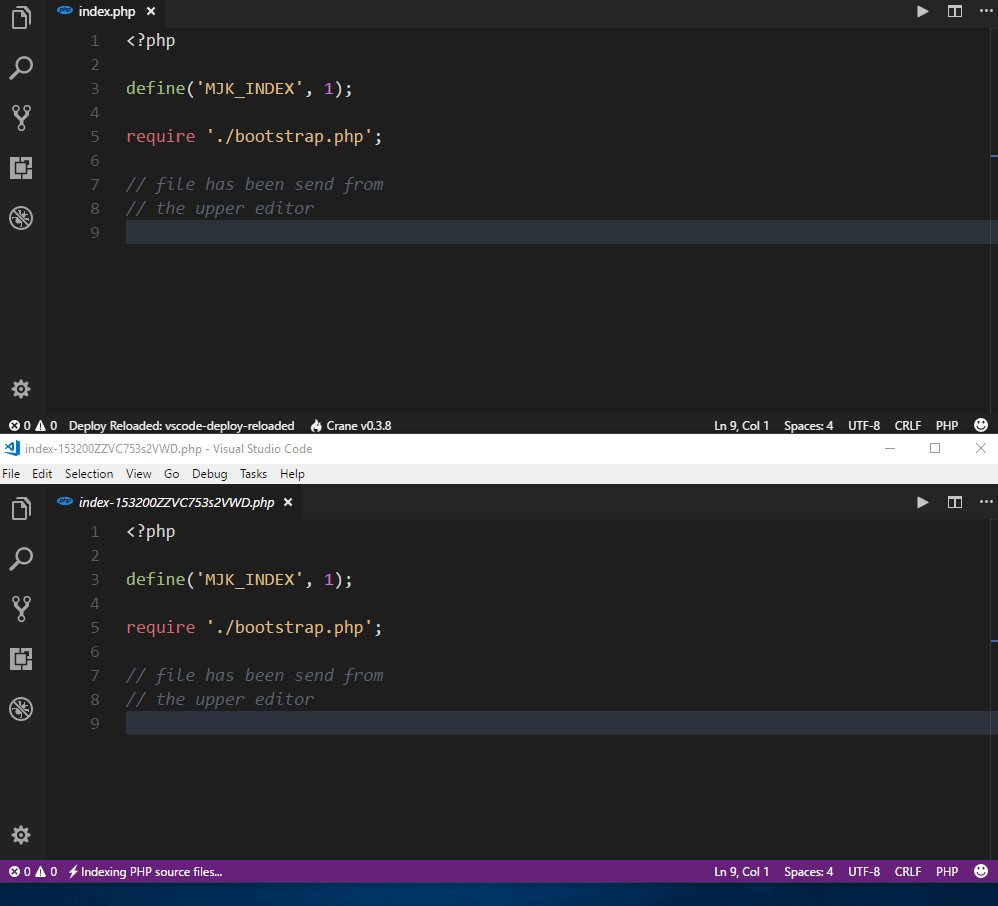
#### Send files to other editors [[↑](#tools-)]
The following demo shows, how you can send a file to another VS Code instance over a secure and encrypted TCP connection:

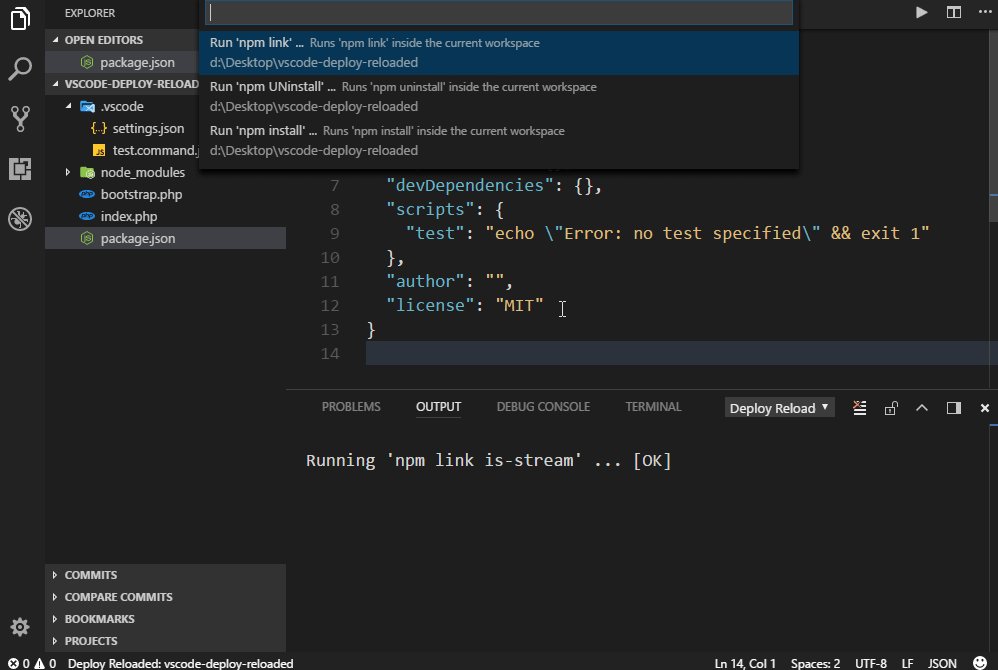
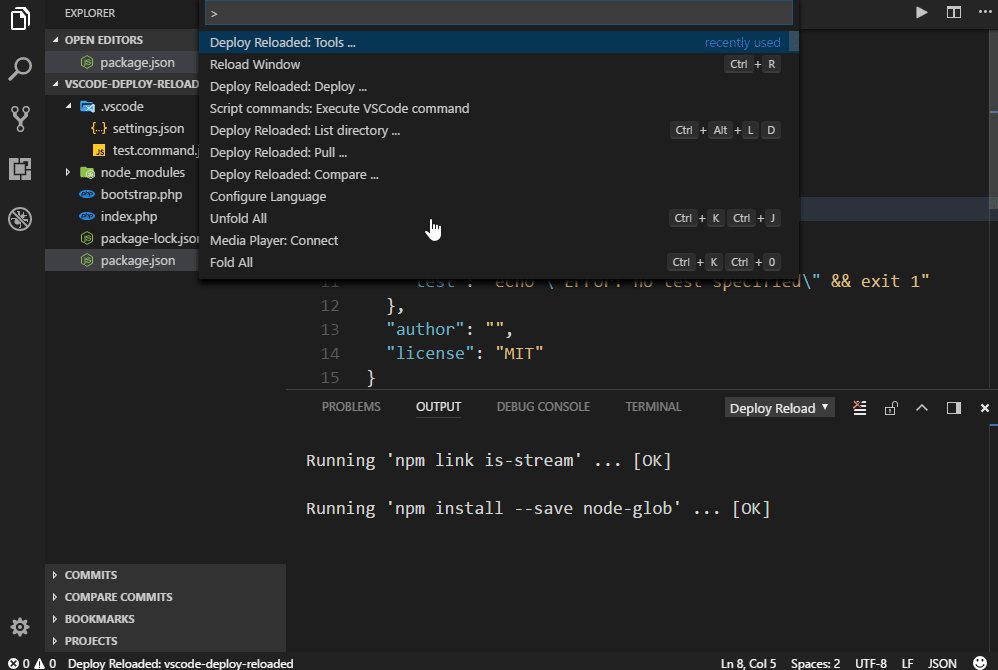
#### NPM helpers [[↑](#tools-)]
Provides some helpers for handling [npm](https://www.npmjs.com/package/npm):

## Preview [[↑](#table-of-contents)]
Keep in mind, that this is a preview extension, which is in a good beta state.
The goal is to create a refactored version of [vs-deploy](https://github.com/mkloubert/vs-deploy), with a clean API and lots of more helpful tools and features, like [multi workspace support](https://code.visualstudio.com/docs/editor/multi-root-workspaces).
If you are already using [vs-deploy](https://github.com/mkloubert/vs-deploy), it is recommended to [disable the old extension](https://code.visualstudio.com/docs/editor/extension-gallery#_disable-an-extension), before you use `vscode-deploy-reloaded`.
## Install [[↑](#table-of-contents)]
Launch VS Code Quick Open (`Ctrl + P`), paste the following command, and press enter:
```bash
ext install vscode-deploy-reloaded
```
Or search for things like `vscode-deploy-reloaded` in your editor.

## How to use [[↑](#table-of-contents)]
Detailed information can be found at the [wiki](https://github.com/mkloubert/vscode-deploy-reloaded/wiki).
Otherwise...
### Settings [[↑](#how-to-use-)]
Open (or create) your `settings.json` in your `.vscode` subfolder of your workspace.
Add a `deploy.reloaded` section:
```json
{
"deploy.reloaded": {
}
}
```
#### Packages [[↑](#settings-)]
A package is a description of files of your workspace that should be deployed.
Add the subsection `packages` and add one or more entry:
```json
{
"deploy.reloaded": {
"packages": [
{
"name": "Version 2.3.4",
"description": "Package version 2.3.4",
"files": [
"**/*.php",
"/*.json"
],
"exclude": [
"tests/**"
]
}
]
}
}
```
Have a look at the [wiki](https://github.com/mkloubert/vscode-deploy-reloaded/wiki#packages-), to get more information about packages.
#### Targets [[↑](#settings-)]
A target describes where a file or package should be transfered to.
Add the subsection `targets` and add one or more entry:
```json
{
"deploy.reloaded": {
"targets": [
{
"type": "sftp",
"name": "My SFTP folder",
"description": "A SFTP folder",
"dir": "/my_package_files",
"host": "localhost", "port": 22,
"user": "tester", "password": "password",
"mappings": {
"/dir/of/files/that/should/be/mapped/**/*": "dir/on/target"
}
},
{
"type": "ftp",
"name": "My FTP folder",
"description": "A FTP folder",
"dir": "/my_package_files",
"host": "localhost", "port": 21,
"user": "anonymous", "password": "",
"deployed": [
{
"type": "sql",
"engine": "mysql",
"queries": [
"TRUNCATE TABLE `debug`",
"TRUNCATE TABLE `logs`"
]
},
{
"target": "https://github.com/mkloubert"
}
]
},
{
"type": "local",
"name": "My local folder",
"description": "A local folder",
"dir": "E:/test/my_package_files"
},
{
"type": "local",
"name": "My network folder",
"description": "A SMB shared network folder",
"dir": "\\\\MyServer\\my_package_files"
},
{
"type": "zip",
"name": "My ZIP file",
"description": "Create a ZIP file in a target directory",
"target": "E:/test"
},
{
"type": "mail",
"name": "My mail server",
"description": "An email deployer",
"host": "smtp.example.com", "port": 465,
"secure": true, "requireTLS": true,
"user": "mkloubert@example.com", "password": "P@assword123!",
"from": "mkloubert@example.com",
"to": "tm@example.com, ys@example.com"
},
{
"type": "script",
"name": "My script",
"description": "A deploy script",
"script": "E:/test/deploy.js",
"options": {
"TM": 5979,
"MK": "23979"
}
},
{
"type": "batch",
"name": "My Batch",
"description": "A batch operation",
"targets": ["My mail server", "My ZIP file"]
},
{
"type": "azureblob",
"name": "My Azure blob storage",
"description": "An container in an Azure blob storage",
"container": "my-container",
"account": "my-storage-account",
"accessKey": ""
},
{
"type": "s3bucket",
"name": "My Amazon Bucket",
"description": "An Amazon AWS S3 bucket",
"bucket": "my-bucket"
},
{
"type": "dropbox",
"name": "My DropBox folder",
"description": "Deploy to my DropBox folder",
"token": ""
}
]
}
}
```
Have a look at the [wiki](https://github.com/mkloubert/vscode-deploy-reloaded/wiki#targets-), to get more information about targets.
### How to execute [[↑](#how-to-use-)]
Press `F1` and enter one of the following commands:
| Name | Description |
| ---- | --------- |
| `Deploy Reloaded: API ...` | Handles [API hosts](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/apis). |
| `Deploy Reloaded: Compare ...` | Opens a set of commands, to compare local and remote files. |
| `Deploy Reloaded: Delete ...` | Commands for deleting files. |
| `Deploy Reloaded: Deploy ...` | List of commands for deploying files. |
| `Deploy Reloaded: List directory ...` | Lists a (remote) directory. |
| `Deploy Reloaded: Log files ...` | Opens a log file of that extension. |
| `Deploy Reloaded: Proxies ...` | Handles [TCP proxies](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/proxies). |
| `Deploy Reloaded: Pull ...` | Pull or download files from remote. |
| `Deploy Reloaded: Select deploy operation ...` | Lets the user select an operation for the active document. |
| `Deploy Reloaded: Show notification(s) ...` | (Re-)Shows one or more notifications from the extension's author(s). |
| `Deploy Reloaded: Switches ...` | Handle [switch targets](https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_switch). |
| `Deploy Reloaded: Tools ...` | A set of helpful tools. |
You can also use the following, predefined, shortcuts:
| Command | Shortcut (`CTRL` is `CMD` on Mac) | Description |
| ------- | --------------------------------- | ----------- |
| `extension.deploy.reloaded.deleteFile` | `CTRL + ALT + D, F` | Deletes the current file on remote. |
| `extension.deploy.reloaded.deletePackage` | `CTRL + ALT + D, W` | Deletes files of a package on remote. |
| `extension.deploy.reloaded.deployFile` | `CTRL + ALT + F` | Deploys the current file. |
| `extension.deploy.reloaded.deployWorkspace` | `CTRL + ALT + W` | Deploys files of a package. |
| `extension.deploy.reloaded.listDirectory` | `CTRL + ALT + L, D` | Lists a directory on remote. |
| `extension.deploy.reloaded.pullFile` | `CTRL + ALT + P, F` | Pulls / downloads the current file. |
| `extension.deploy.reloaded.pullWorkspace` | `CTRL + ALT + P, W` | Pulls / downloads files of a package from remote. |
| `extension.deploy.reloaded.quickExecution` | `CTRL + SHIFT + Q` | Quick JavaScript code execution. |
| `extension.deploy.reloaded.receiveFile` | `CTRL + ALT + S, R` | Waits for a file from a remote editor. |
| `extension.deploy.reloaded.receiveFile.closeServer` | `CTRL + ALT + S, C` | Cancels the receiving of a file from a remote editor. |
| `extension.deploy.reloaded.sendFile` | `CTRL + ALT + S, S` | Sends the current file to a remote editor. |
## Install offline [[↑](#table-of-contents)]
If you have problems with a newer version of that extension (or have no connection to the Visual Studio Marketplace server), you can try to install a `.vsix` file from [release section](https://github.com/mkloubert/vscode-deploy-reloaded/releases) (s. `Assets`):
* open the extension sidebar (`CTRL + SHIFT + X`)
* click on the ellipsis in the right upper corner (`More`)
* choose `Install from VSIX...`
## Support and contribute [[↑](#table-of-contents)]
If you like the extension, you can support the project by sending a [donation via PayPal](https://paypal.me/MarcelKloubert) to [me](https://github.com/mkloubert).
To contribute, you can [open an issue](https://github.com/mkloubert/vscode-deploy-reloaded/issues) and/or fork this repository.
To work with the code:
* clone [this repository](https://github.com/mkloubert/vscode-deploy-reloaded)
* create and change to a new branch, like `git checkout -b my_new_feature`
* run `npm install` from your project folder
* open that project folder in Visual Studio Code
* now you can edit and debug there
* commit your changes to your new branch and sync it with your forked GitHub repo
* make a [pull request](https://github.com/mkloubert/vscode-deploy-reloaded/pulls)
If you like to create a translation, for example, you can take a look at [this directory](https://github.com/mkloubert/vscode-deploy-reloaded/tree/master/src/lang).
The API documentation can be found [here](https://mkloubert.github.io/vscode-deploy-reloaded/).
### Contributors [[↑](#support-and-contribute-)]
* [Robert Ehlers](https://github.com/rehlers)
* [denis-gorin](https://github.com/denis-gorin)
* [Jan Hajek](https://github.com/hajekj)
* [Simon Hopwood](https://github.com/DrummerSi)
* [Pelly](https://github.com/solid-pixel)
* [Federico Salani](https://github.com/488kuroi)
* [Yuping Zuo](https://github.com/zypA13510)
## Related projects [[↑](#table-of-contents)]
### node-enumerable [[↑](#related-projects-)]
[node-enumerable](https://github.com/mkloubert/node-enumerable) is a [LINQ](https://en.wikipedia.org/wiki/Language_Integrated_Query) implementation for JavaScript, which runs in [Node.js](https://nodejs.org/) and browsers.
### node-simple-socket [[↑](#related-projects-)]
[node-simple-socket](https://github.com/mkloubert/node-simple-socket) is a simple socket class, which supports automatic [RSA](https://en.wikipedia.org/wiki/RSA_(cryptosystem)) encryption and compression for two connected endpoints and runs in [Node.js](https://nodejs.org/).
### vscode-helpers [[↑](#related-projects-)]
[vscode-helpers](https://github.com/mkloubert/vscode-helpers) is a NPM module, which you can use in your own [VSCode extension](https://code.visualstudio.com/docs/extensions/overview) and contains a lot of helpful classes and functions.