https://github.com/mkloubert/vscode-easy-coffeescript
Visual Studio Code extension which compiles CoffeeScript files on save.
https://github.com/mkloubert/vscode-easy-coffeescript
autosave coffeescript vscode-extension
Last synced: 19 days ago
JSON representation
Visual Studio Code extension which compiles CoffeeScript files on save.
- Host: GitHub
- URL: https://github.com/mkloubert/vscode-easy-coffeescript
- Owner: mkloubert
- License: lgpl-3.0
- Created: 2018-03-18T01:01:11.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-09-07T23:18:39.000Z (about 7 years ago)
- Last Synced: 2025-02-06T09:13:32.910Z (8 months ago)
- Topics: autosave, coffeescript, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-easy-coffeescript
- Size: 1.22 MB
- Stars: 2
- Watchers: 3
- Forks: 1
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# vscode-easy-coffeescript
[](https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-easy-coffeescript"e=Easy%20Coffeescript) [](https://twitter.com/intent/tweet?source=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-easy-coffeescript&text=Easy%20Coffeescript:%20https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-easy-coffeescript&via=mjkloubert) [](https://plus.google.com/share?url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-easy-coffeescript) [](http://pinterest.com/pin/create/button/?url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-easy-coffeescript&description=Visual%20Studio%20Code%20extension%2C%20which%20receives%20and%20shows%20git%20events%20from%20webhooks.) [](http://www.reddit.com/submit?url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-easy-coffeescript&title=Easy%20Coffeescript) [](http://www.linkedin.com/shareArticle?mini=true&url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-easy-coffeescript&title=Easy%20Coffeescript&summary=Visual%20Studio%20Code%20extension%2C%20which%20receives%20and%20shows%20git%20events%20from%20webhooks.&source=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-easy-coffeescript) [](http://wordpress.com/press-this.php?u=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-easy-coffeescript"e=Easy%20Coffeescript&s=Visual%20Studio%20Code%20extension%2C%20which%20receives%20and%20shows%20git%20events%20from%20webhooks.) [](mailto:?subject=Easy%20Coffeescript&body=Visual%20Studio%20Code%20extension%2C%20which%20receives%20and%20shows%20git%20events%20from%20webhooks.:%20https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmkloubert.vscode-easy-coffeescript)
[](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-easy-coffeescript)
[](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-easy-coffeescript)
[](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-easy-coffeescript#review-details)
[Visual Studio Code](https://code.visualstudio.com) extension, which compiles [CoffeeScript](http://coffeescript.org/) files on save.

## Table of contents
1. [Install](#install-)
2. [How to use](#how-to-use-)
* [Settings](#settings-)
3. [Support and contribute](#support-and-contribute-)
4. [Related projects](#related-projects-)
* [vscode-helpers](#vscode-helpers-)
## Install [[↑](#table-of-contents)]
Launch VS Code Quick Open (`Ctrl + P`), paste the following command, and press enter:
```bash
ext install vscode-easy-coffeescript
```
Or search for things like `vscode-easy-coffeescript` in your editor.
## How to use [[↑](#table-of-contents)]
### Settings [[↑](#how-to-use-)]
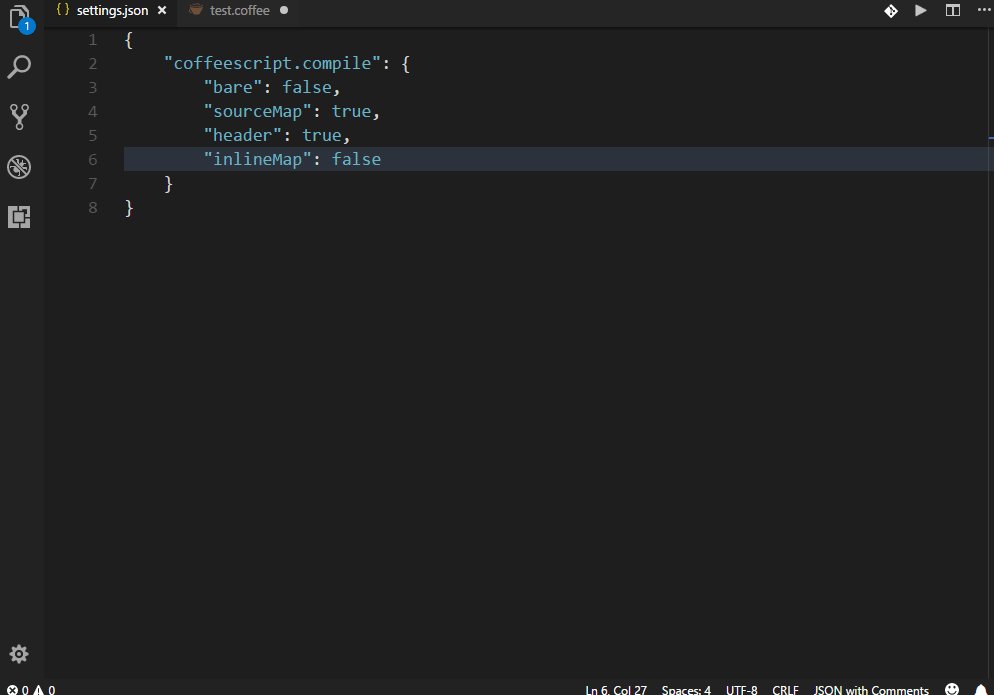
Open (or create) your `settings.json` in your `.vscode` subfolder of your workspace.
Add a `coffeescript.compile` section and one or more "watchers":
```json
{
"coffeescript.compile": {
}
}
```
| Name | Description |
| ---- | --------- |
| `bare` | `(true)` if output without the top-level function safety wrapper. Default: `(false)` |
| `exclude` | One or more [glob patterns](https://github.com/isaacs/minimatch) of files to exclude. |
| `files` | One or more [glob patterns](https://github.com/isaacs/minimatch) of files to include. Default: `**/*.coffee` |
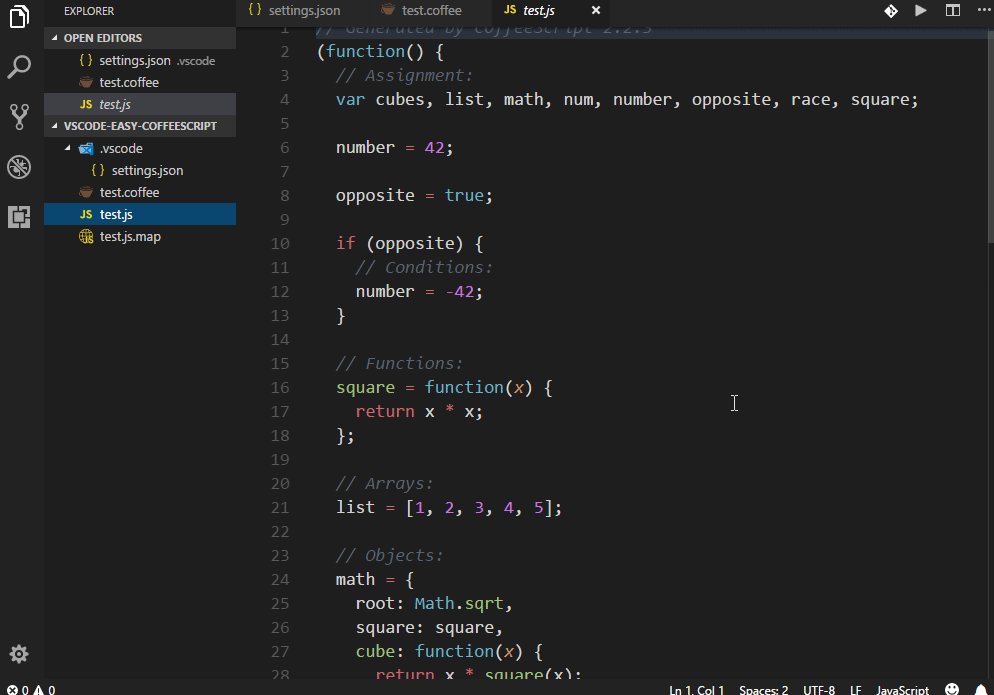
| `header` | `(true)` if output the `Generated by CoffeeScript` header. Default: `(false)` |
| `inlineMap` | `(true)` if output the source map as a base64-encoded string in a comment at the bottom. Default: `(false)` |
| `isActive` | `(true)` if extension is active. Default: `(true)` |
| `options` | Additional [options](http://coffeescript.org/#nodejs-usage) for the compiler. |
| `sourceMap` | `(true)` to generate a source map. Default: `(true)` |
## Support and contribute [[↑](#table-of-contents)]
If you like the extension, you can support the project by sending a [donation via PayPal](https://paypal.me/MarcelKloubert) to [me](https://github.com/mkloubert).
To contribute, you can [open an issue](https://github.com/mkloubert/vscode-easy-coffeescript/issues) and/or fork this repository.
To work with the code:
* clone [this repository](https://github.com/mkloubert/vscode-easy-coffeescript)
* create and change to a new branch, like `git checkout -b my_new_feature`
* run `npm install` from your project folder
* open that project folder in Visual Studio Code
* now you can edit and debug there
* commit your changes to your new branch and sync it with your forked GitHub repo
* make a [pull request](https://github.com/mkloubert/vscode-easy-coffeescript/pulls)
## Related projects [[↑](#table-of-contents)]
### vscode-helpers [[↑](#related-projects-)]
[vscode-helpers](https://github.com/mkloubert/vscode-helpers) is a NPM module, which you can use in your own [VSCode extension](https://code.visualstudio.com/docs/extensions/overview) and contains a lot of helpful classes and functions.