https://github.com/mlogclub/bbs-go
基于Golang的开源社区系统。简洁对话,高效互动,社区新体验!
https://github.com/mlogclub/bbs-go
bbs community forum gorm iris nuxt
Last synced: 7 months ago
JSON representation
基于Golang的开源社区系统。简洁对话,高效互动,社区新体验!
- Host: GitHub
- URL: https://github.com/mlogclub/bbs-go
- Owner: mlogclub
- License: gpl-3.0
- Created: 2019-06-24T03:10:55.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-04-24T02:52:07.000Z (8 months ago)
- Last Synced: 2025-04-27T03:01:53.908Z (8 months ago)
- Topics: bbs, community, forum, gorm, iris, nuxt
- Language: Go
- Homepage: https://bbs-go.com
- Size: 33.6 MB
- Stars: 3,169
- Watchers: 64
- Forks: 643
- Open Issues: 50
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- go-awesome - bbs-go - 开源社区 (成品项目 / 组织)
- go-awesome - bbs-go - open source community (Finished Items / To Organize)
- awesome-x - bbs-go
- awesome-list - bbs-go - 基于Golang的开源社区系统。 (Web Development / C++/C Toolkit)
- awesome-hacking-lists - mlogclub/bbs-go - 基于Golang的开源社区系统。简洁对话,高效互动,社区新体验! (Go)
README
> 感谢您的支持与鼓励!如果您喜欢这个开源项目,不妨给它点个⭐️⭐️⭐️,您的星星是我们前进的动力 🙏🙏🙏
## 项目地址
- 演示站:[https://bbs.bbs-go.com](https://bbs.bbs-go.com)
- 文档地址:[https://bbs-go.com](https://bbs-go.com)
- 问题反馈: [https://mlog.club/topics/node/3](https://mlog.club/topics/node/3)
- Github: [https://github.com/mlogclub/bbs-go](https://github.com/mlogclub/bbs-go)
- Gitee: [https://gitee.com/mlogclub/bbs-go](https://gitee.com/mlogclub/bbs-go)
## 联系我
### 用户交流群

### 加我微信

## 付费服务
付费是为了项目能够更好的生存下去,请谅解。项目将一如既往的开源下去~
| 服务 | 价格 | 服务内容 |
| -------- | ----- | ------------------------------------------------ |
| 商用授权 | ¥1628 | 提供bbs-go商业使用授权 |
| 付费咨询 | 面议 | 付费答疑解惑,协助解决问题 |
| 功能定制 | 面议 | 接受各种功能定制,只有你想不到的没有我们做不到的 |
## 介绍
`bbs-go` 是一个基于 Go 语言开发的开源社区论坛系统。它的设计旨在提供轻量、高效的社区讨论平台,支持现代化的 Web 技术栈,并且易于扩展和部署。bbs-go 项目采用模块化架构,能够与其他服务和前端框架无缝集成,适合各种规模的在线社区。
项目的主要特点包括:
- **高性能**:基于 Go 语言的并发特性,能够在高负载下保持良好的性能表现。
- **灵活性**:支持自定义配置、插件扩展,易于适应不同需求。
- **简单易用**:提供简洁的管理后台,方便社区管理员管理论坛内容和用户。
- **支持 MySQL 数据库**:提供对常见数据库的支持,确保数据存储的可靠性和稳定性。
- **响应式设计**:前端使用现代化的技术,能够在移动设备和桌面设备上提供良好的用户体验。
项目主要面向开发者和社区管理者,适合搭建技术讨论、兴趣分享等类型的社区论坛。

## 模块
### server
[](https://github.com/mlogclub/bbs-go/actions/workflows/bbs-go-server.yml)
> 基于`Golang`搭建,提供接口数据支撑。
技术栈
- iris ([https://github.com/kataras/iris](https://github.com/kataras/iris)) Go语言 mvc 框架
- gorm ([http://gorm.io](http://gorm.io)) 最好用的Go语言数据库orm框架
- resty ([https://github.com/go-resty/resty](https://github.com/go-resty/resty)) Go语言好用的 http-client
- cron ([https://github.com/robfig/cron](https://github.com/robfig/cron)) 定时任务框架
- goquery ([https://github.com/PuerkitoBio/goquery](https://github.com/PuerkitoBio/goquery)) html dom 元素解析
### site
[](https://github.com/mlogclub/bbs-go/actions/workflows/bbs-go-site.yml)
> 前端页面渲染服务,基于`nuxt.js`搭建。
技术栈
- vue.js ([https://vuejs.org](https://vuejs.org)) 渐进式 JavaScript 框架
- nuxt.js ([https://nuxtjs.org](https://nuxtjs.org)) 基于Vue的服务端渲染框架,效率高到爆
### admin
[](https://github.com/mlogclub/bbs-go/actions/workflows/bbs-go-admin.yml)
> 管理后台系统,基于`vue.js + element-ui`搭建。
技术栈
- vue.js ([https://vuejs.org](https://vuejs.org)) 渐进式 JavaScript 框架
- element-ui ([https://element.eleme.cn](https://element.eleme.cn)) 饿了么开源的基于 vue.js 的前端库
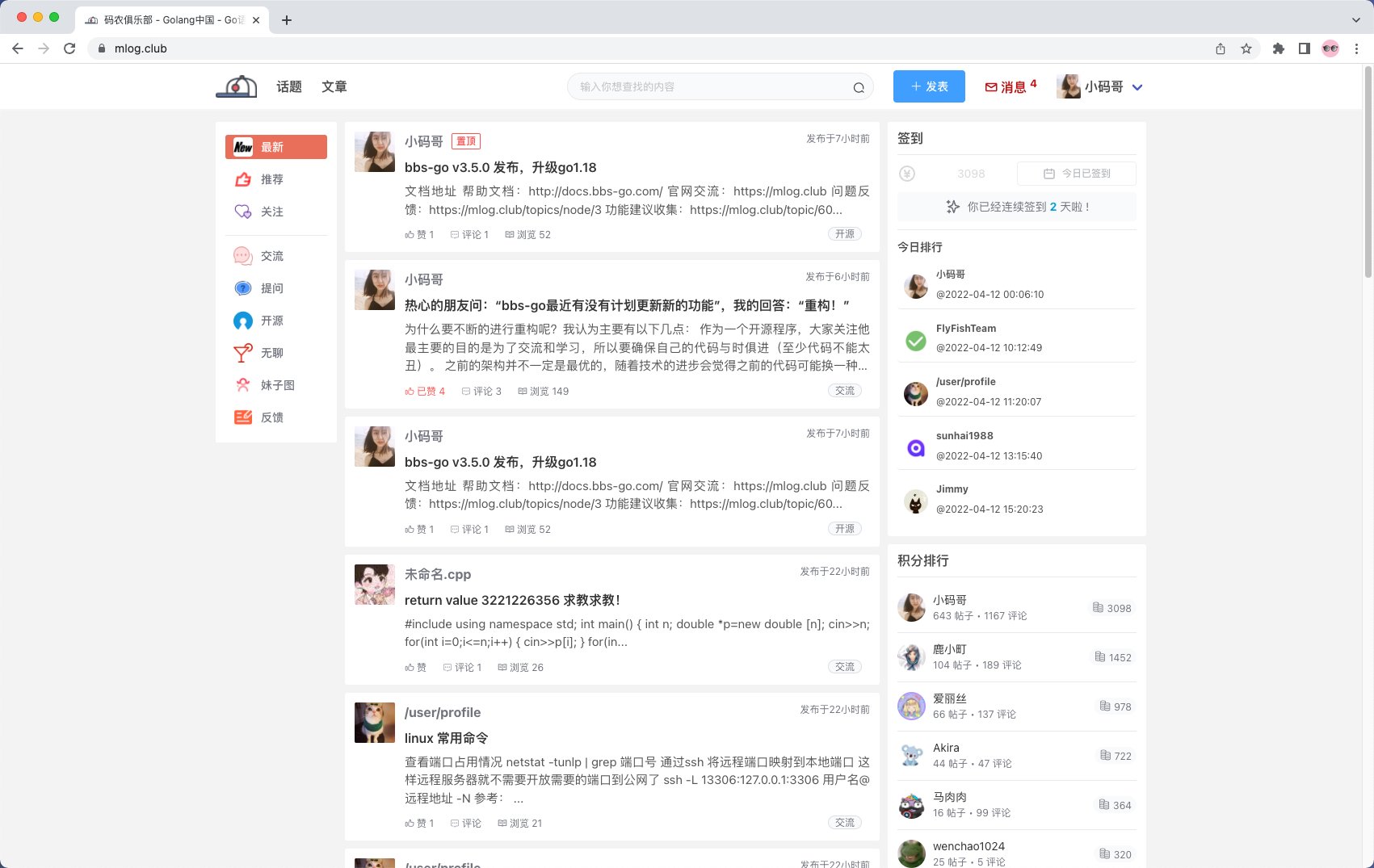
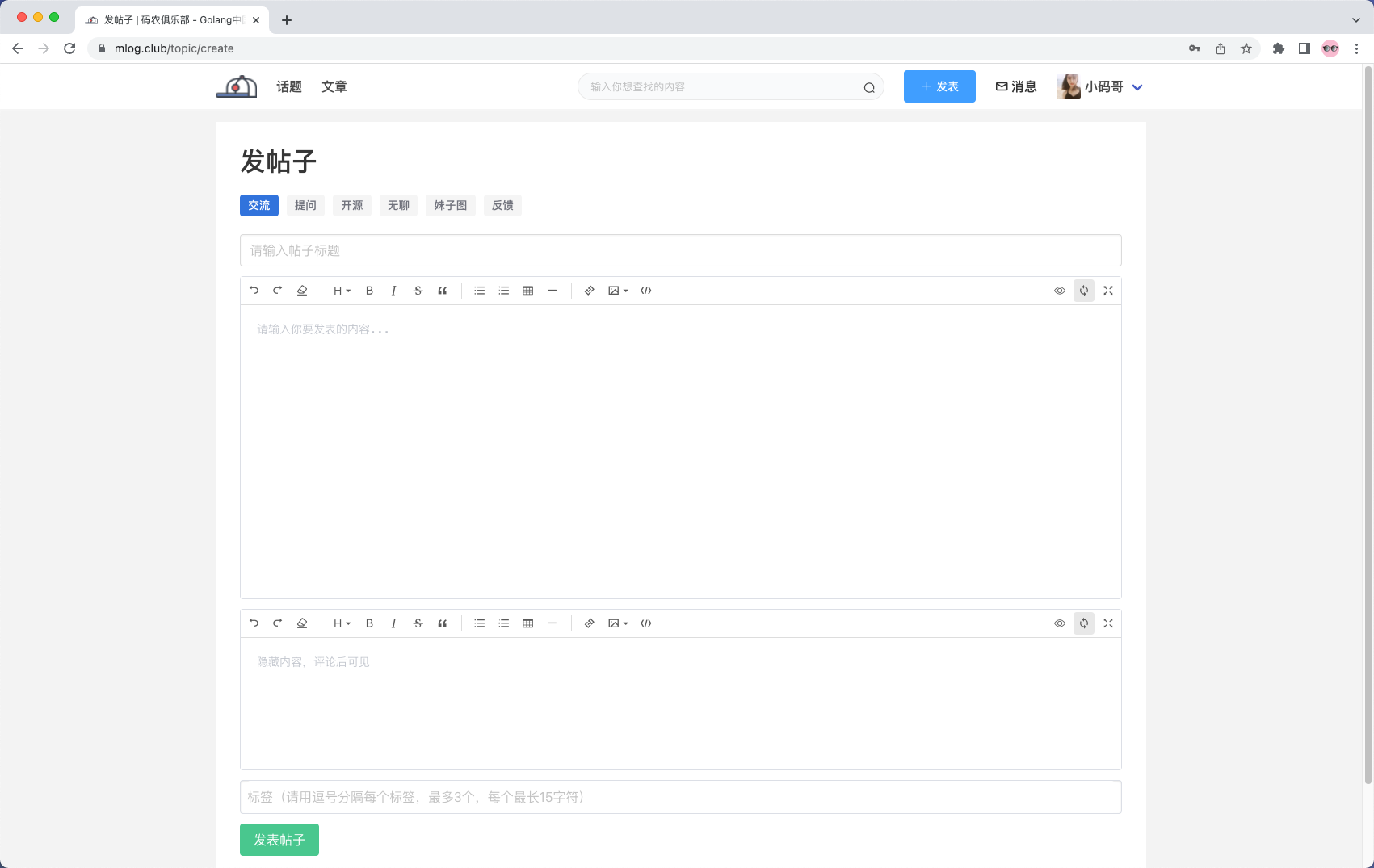
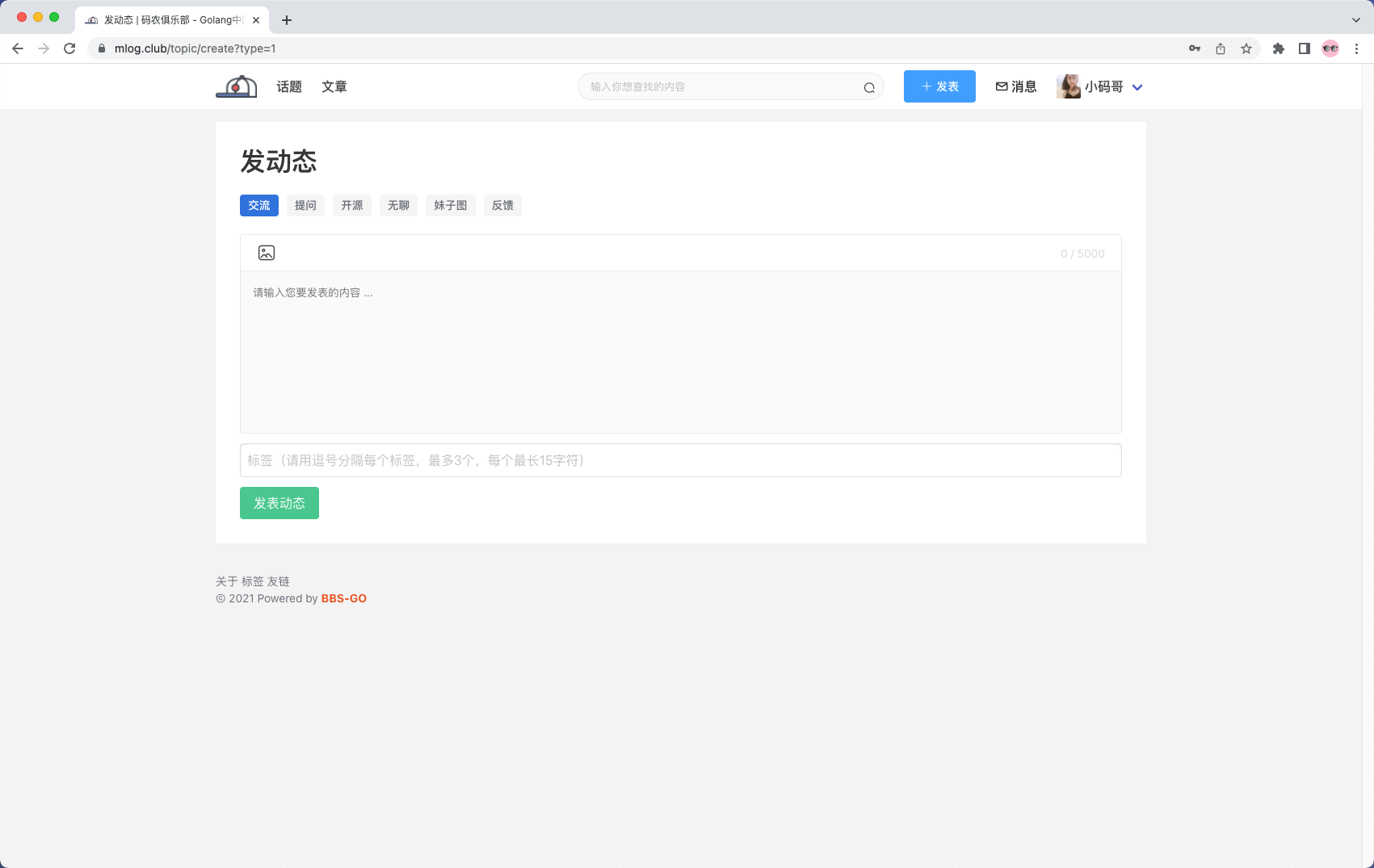
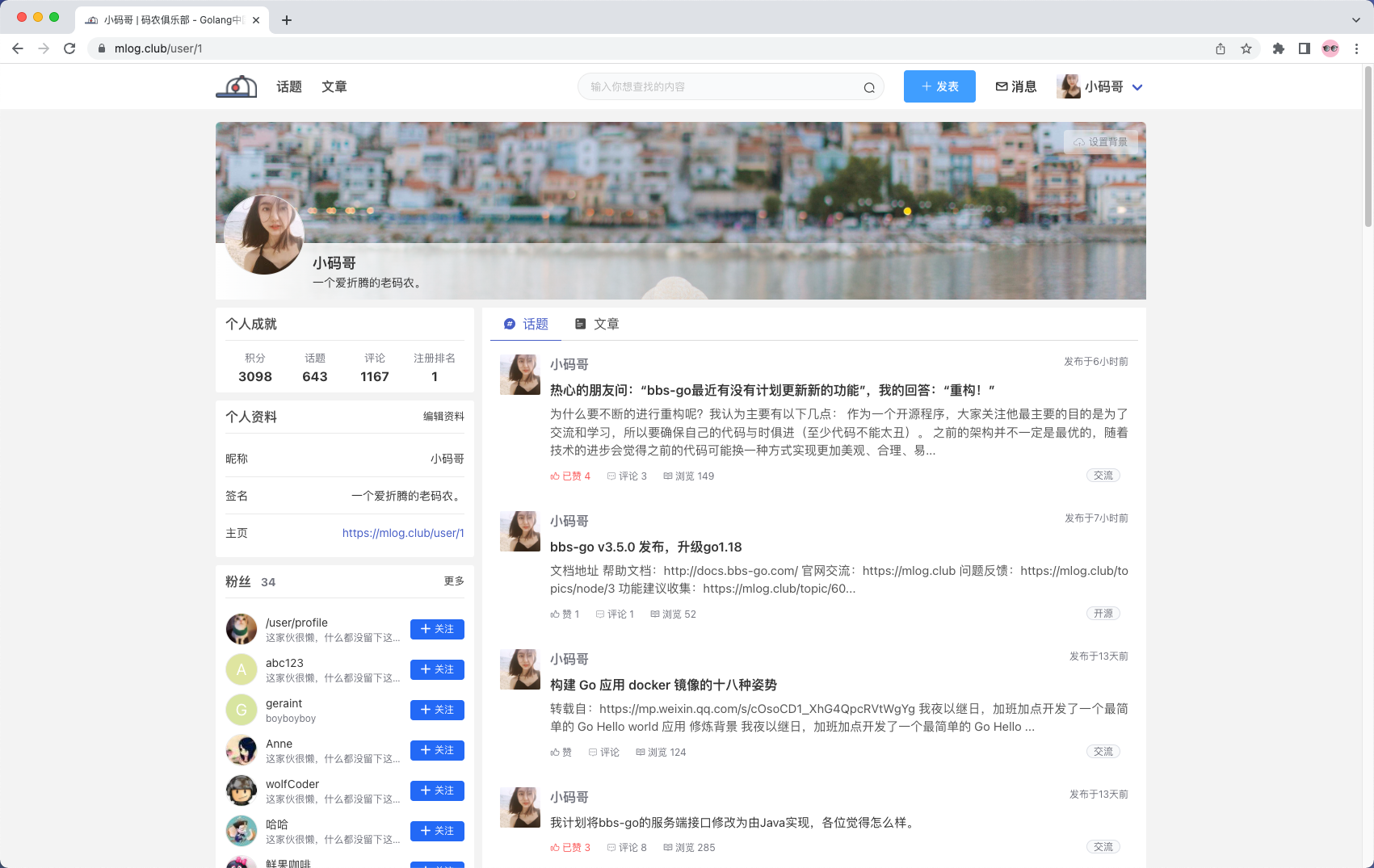
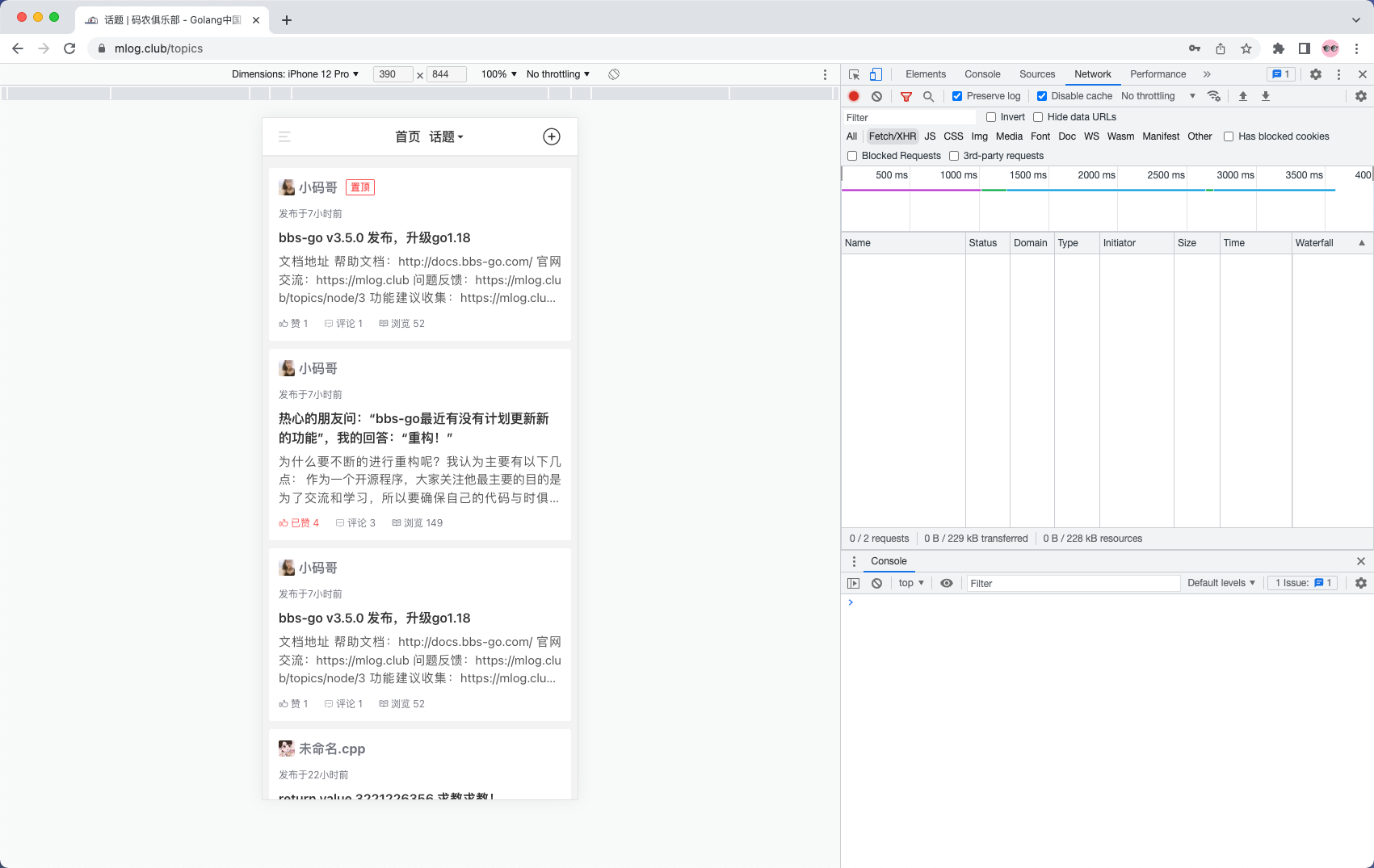
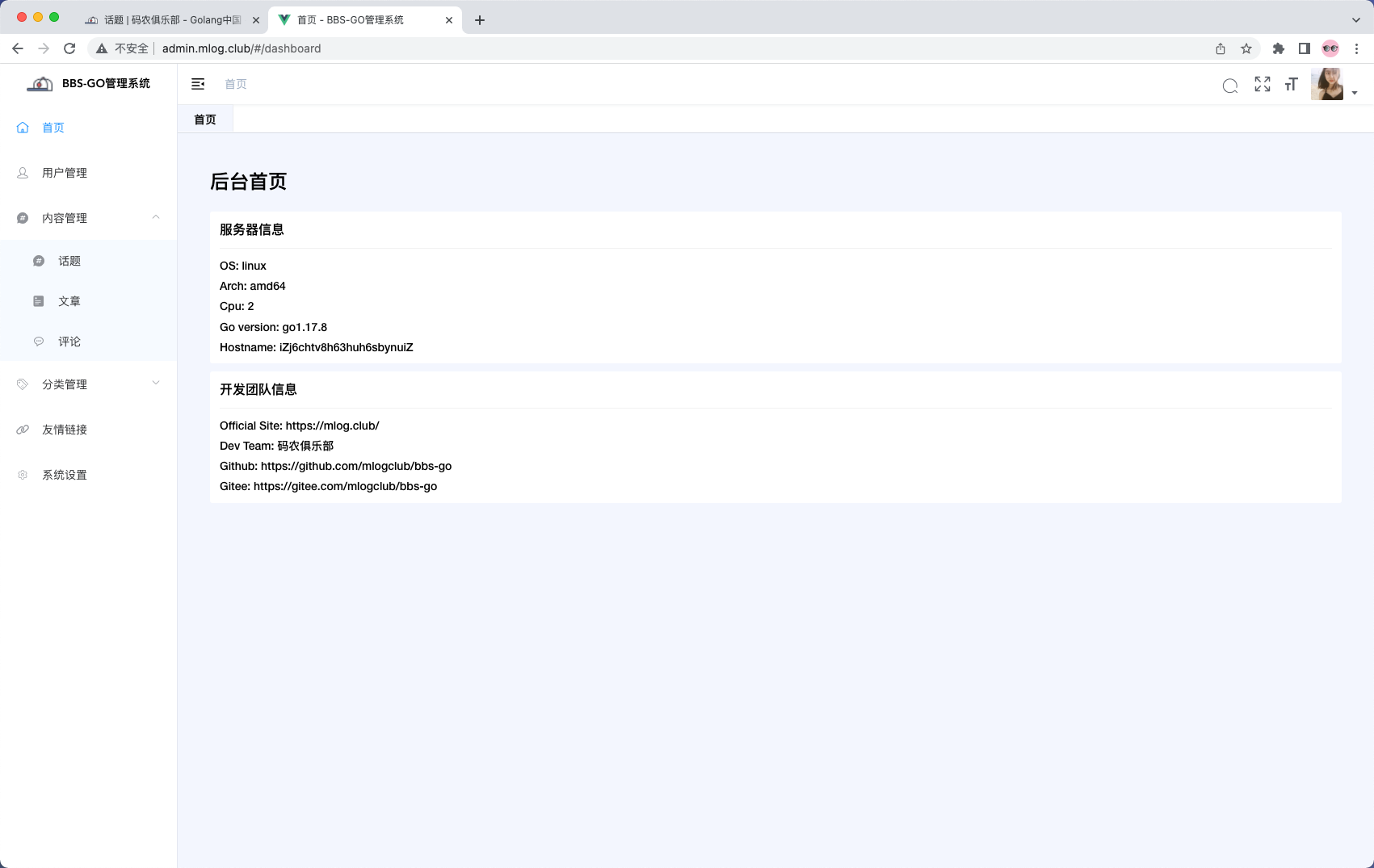
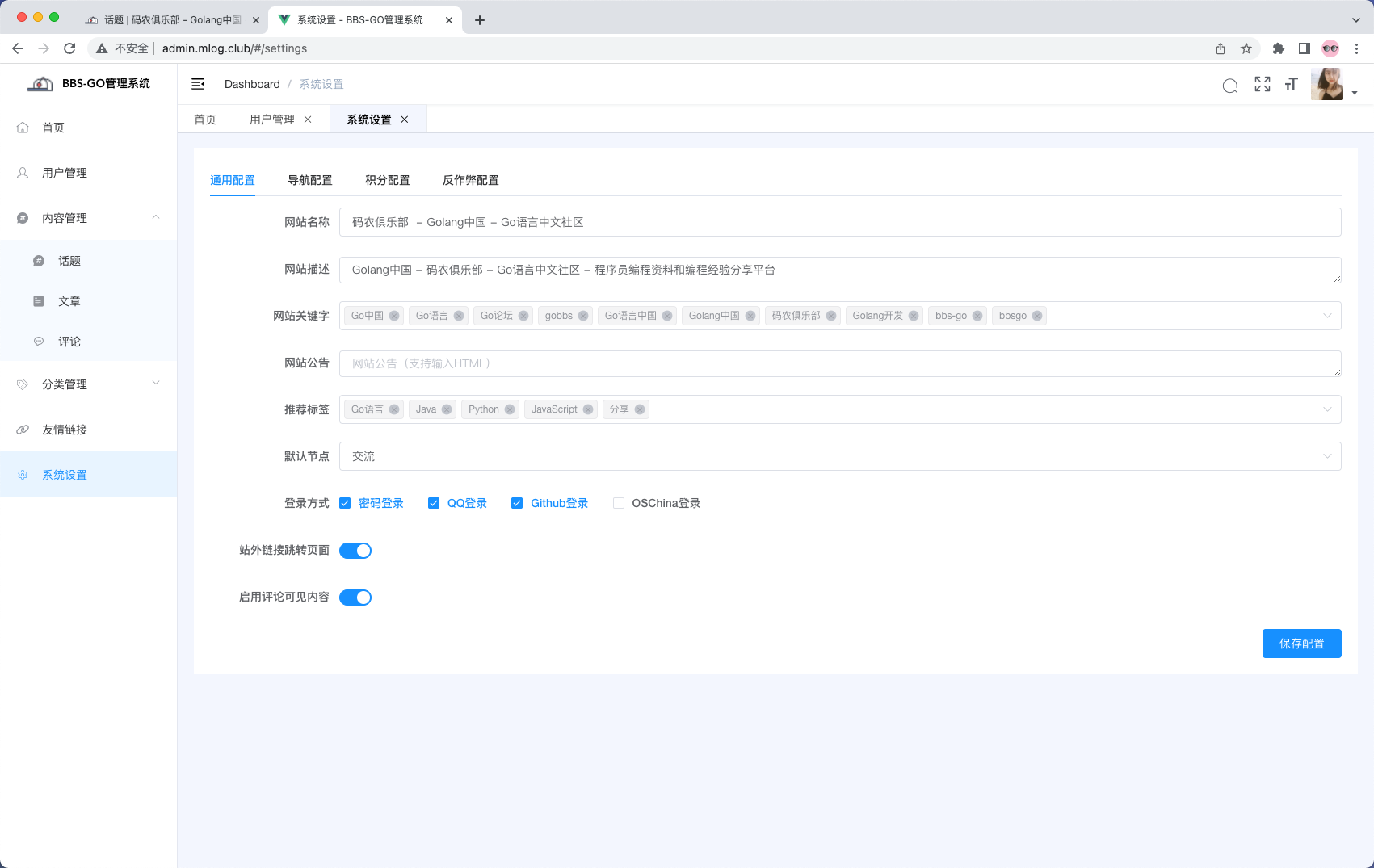
## 功能预览







## Contributors