https://github.com/mmallikarjun2312/routing_practice
https://routing2312.ccbp.tech/
https://github.com/mmallikarjun2312/routing_practice
Last synced: 4 months ago
JSON representation
https://routing2312.ccbp.tech/
- Host: GitHub
- URL: https://github.com/mmallikarjun2312/routing_practice
- Owner: MMALLIKARJUN2312
- Created: 2024-07-22T17:46:41.000Z (12 months ago)
- Default Branch: master
- Last Pushed: 2024-07-22T17:52:32.000Z (12 months ago)
- Last Synced: 2025-01-16T13:48:41.188Z (6 months ago)
- Language: JavaScript
- Homepage: https://routing2312.ccbp.tech/
- Size: 180 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
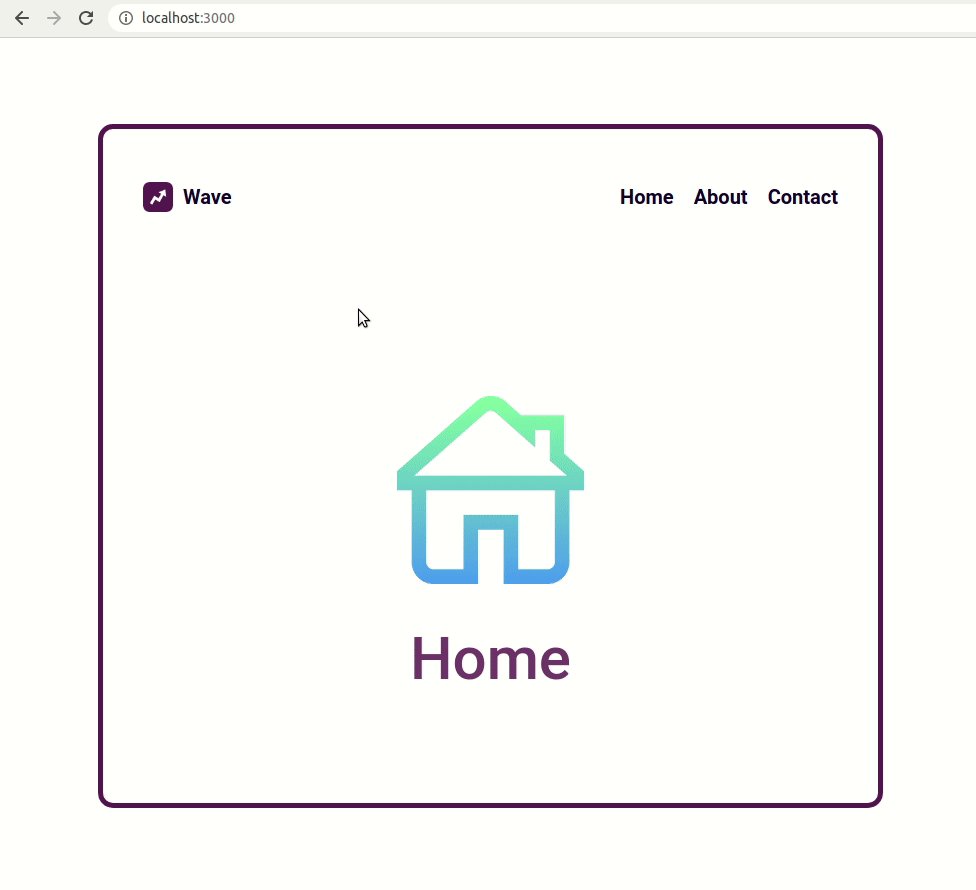
In this project, let's build a **Routing Practice** app by applying the concepts we have learned till now.
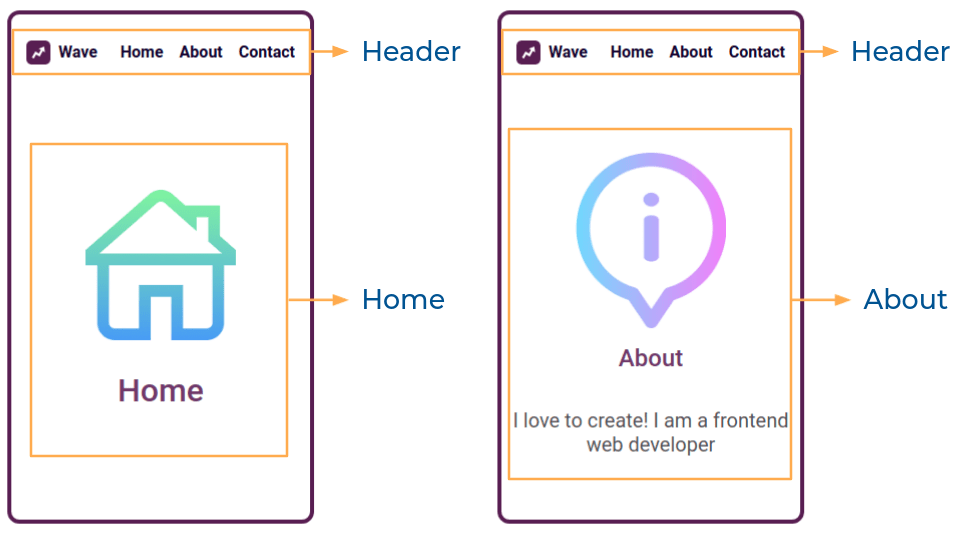
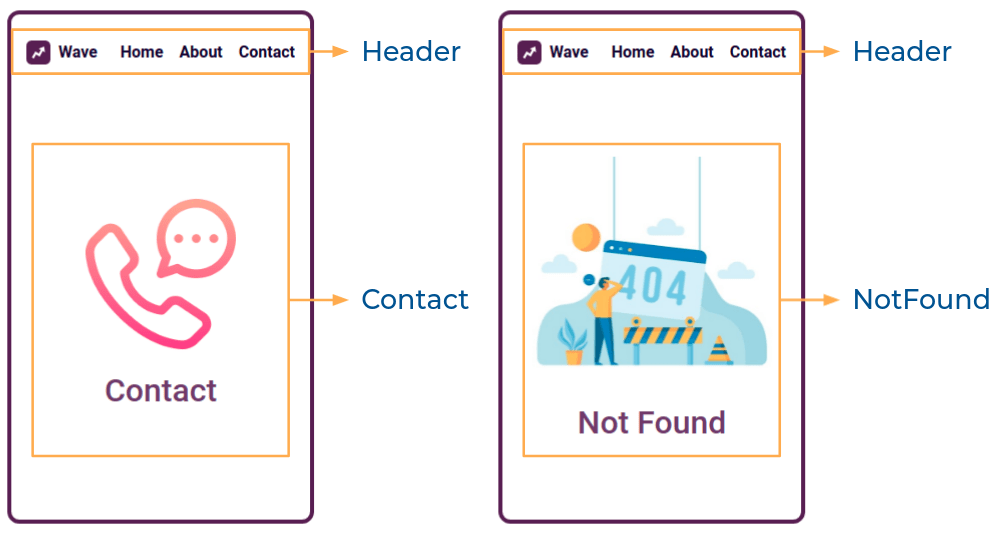
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px), Medium (Size >= 768px)](https://assets.ccbp.in/frontend/content/react-js/routing-practice-sm-output.png)
- [Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/routing-practice-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
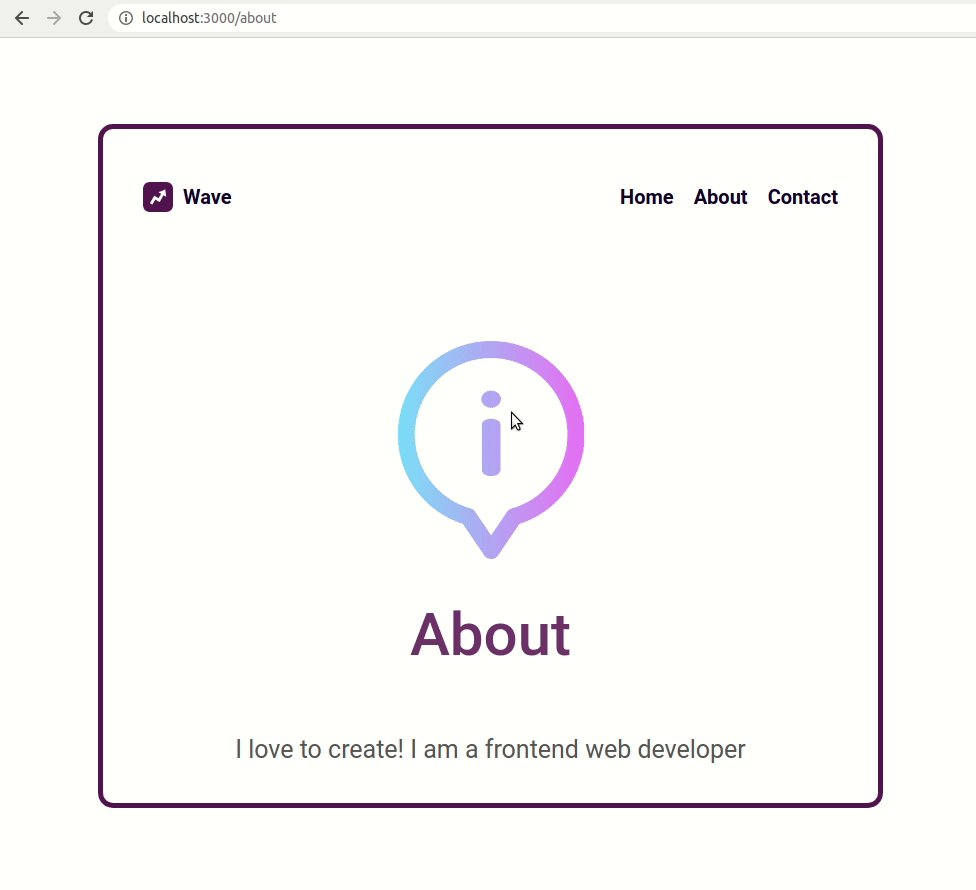
- When the **About** link in the header is clicked, then the page should navigate to the `AboutRoute`
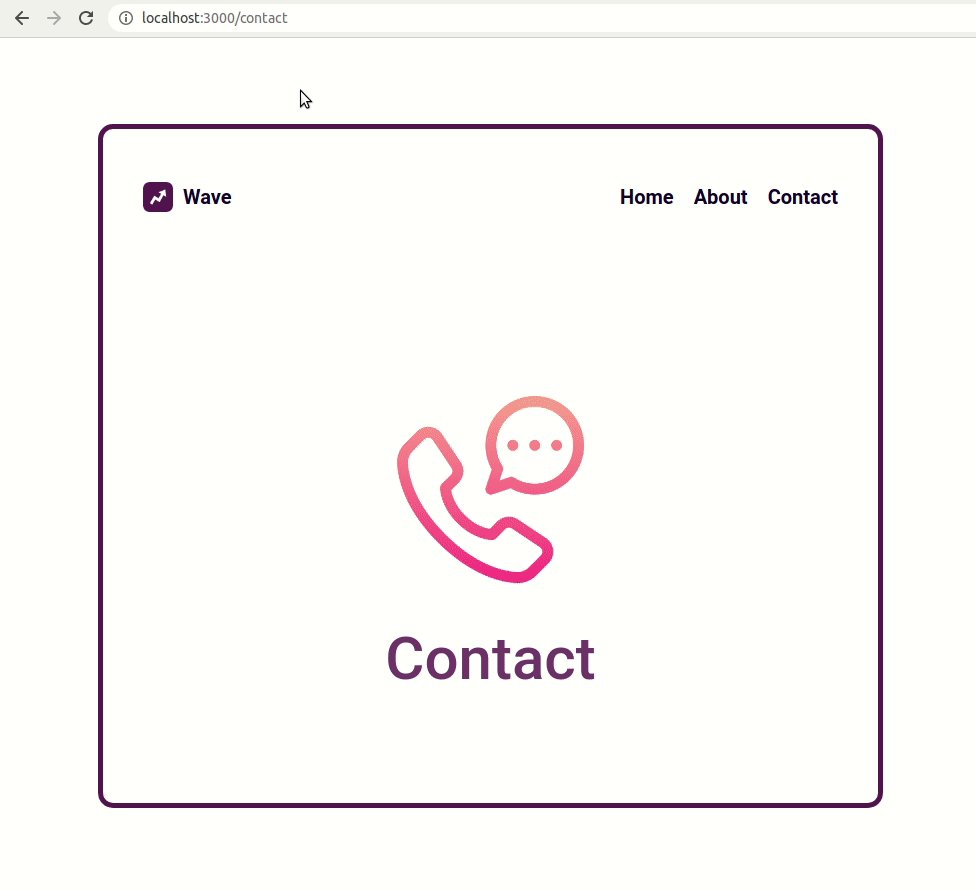
- When the **Contact** link in the header is clicked, then the page should navigate to the `ContactRoute`
- When the **Home** link in the header is clicked, then the page should navigate back to the `HomeRoute`
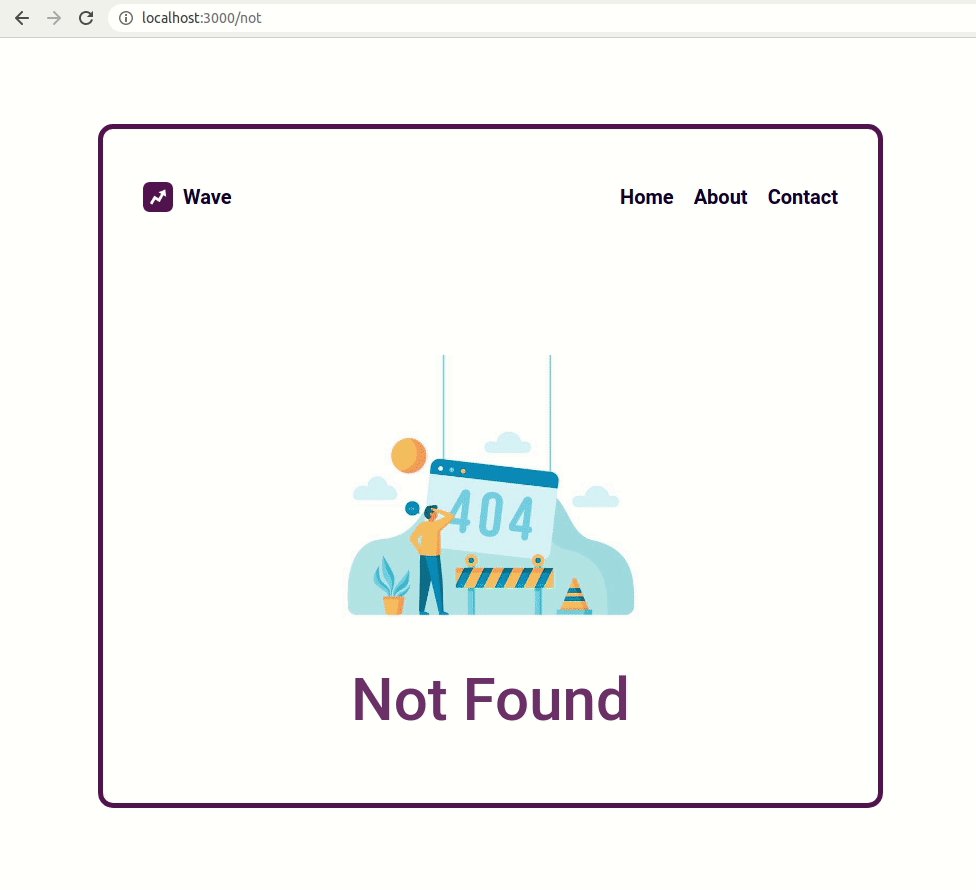
- When an undefined path is provided in the URL, then the page should navigate to the `NotFoundRoute`
Components Structure


Implementation Files
Use these files to complete the implementation:
- `src/components/App.js`
- `src/components/App.css`
- `src/components/Header/index.js`
- `src/components/Header/index.css`
- `src/components/Home/index.js`
- `src/components/Home/index.css`
- `src/components/About/index.js`
- `src/components/About/index.css`
- `src/components/Contact/index.js`
- `src/components/Contact/index.css`
- `src/components/NotFound/index.js`
- `src/components/NotFound/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- `HomeRoute` should consist of "/" in the URL path
- `AboutRoute` should consist of "/about" in the URL path
- `ContactRoute` should consist of "/contact" in the URL path
- No need to use the `BrowserRouter` in `App.js` as we have already included in `index.js` file
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/wave-logo-img.png](https://assets.ccbp.in/frontend/react-js/wave-logo-img.png) alt should be **wave**
- [https://assets.ccbp.in/frontend/react-js/home-blog-img.png](https://assets.ccbp.in/frontend/react-js/home-blog-img.png) alt should be **home**
- [https://assets.ccbp.in/frontend/react-js/about-blog-img.png](https://assets.ccbp.in/frontend/react-js/about-blog-img.png) alt should be **about**
- [https://assets.ccbp.in/frontend/react-js/contact-blog-img.png](https://assets.ccbp.in/frontend/react-js/contact-blog-img.png) alt should be **contact**
- [https://assets.ccbp.in/frontend/react-js/not-found-blog-img.png](https://assets.ccbp.in/frontend/react-js/not-found-blog-img.png) alt should be **not found**
Colors
Hex: #6d396b
Hex: #555555
Hex: #551e53
Hex: #12022f
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.