Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mmazzarolo/react-native-trello-login
Use Trello's API token-based authentication in React-Native
https://github.com/mmazzarolo/react-native-trello-login
auth react react-native trello
Last synced: 3 months ago
JSON representation
Use Trello's API token-based authentication in React-Native
- Host: GitHub
- URL: https://github.com/mmazzarolo/react-native-trello-login
- Owner: mmazzarolo
- License: mit
- Created: 2018-09-14T17:22:21.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2021-05-12T10:11:19.000Z (almost 4 years ago)
- Last Synced: 2024-09-18T07:26:00.917Z (5 months ago)
- Topics: auth, react, react-native, trello
- Language: JavaScript
- Homepage:
- Size: 1.32 MB
- Stars: 8
- Watchers: 3
- Forks: 1
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Not actively maintained anymore
# react-native-trello-login
[](https://badge.fury.io/js/react-native-trello-login)
[](https://github.com/prettier/prettier)
A component that encapsulates Trello's API token-based authentication to grant third-party applications access to the Trello API.

## Setup
This library is available on npm, install it with: `npm install --save react-native-trello-login` or `yarn add react-native-trello-login`.
## Usage
### 1. Import `react-native-trello-login`
```javascript
import TrelloLogin from "react-native-trello-login";
```
### 2. Define your Trello API key
To begin the authentication process, you need an API key. Every Trello user is given an API key.
You can retrieve your API key by logging into Trello and visiting [https://trello.com/app-key/](https://trello.com/app-key/).
Because the API key is tied to the user, it is often a good idea to create a Trello user specifically for building a single application or integration. This ensures that a third-party's integration is disassociated from a third-party integration's developer's Trello account.
It's also suggested to define the API key in a separate file or [in an environment variable](https://github.com/zetachang/react-native-dotenv).
```javascript
const TRELLO_API_KEY = "YOUR_API_KEY_HERE";
```
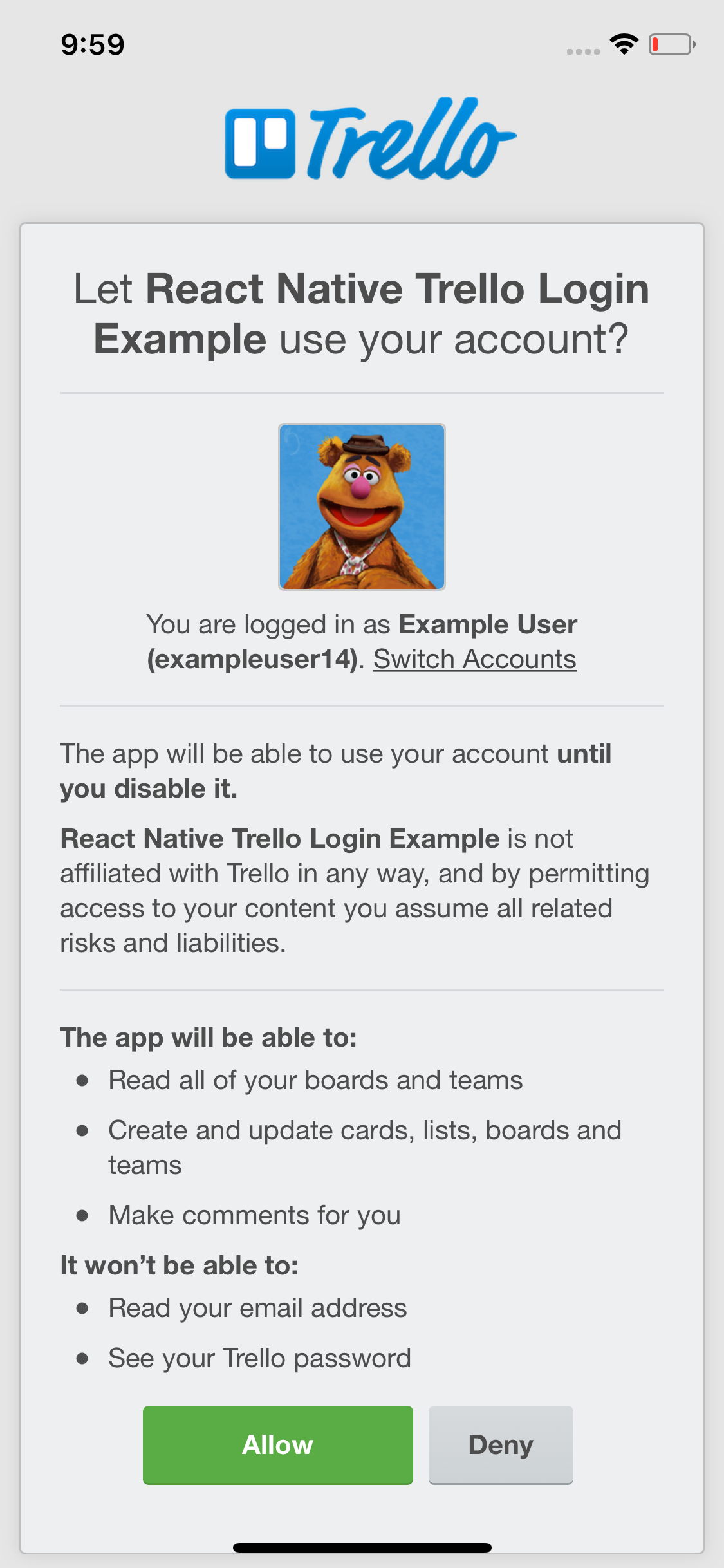
### 3. Show the Trello authentication screen
The imported `TrelloLogin` component is just a React-Native WebView that will take care of showing and handling the Trello auth process.
```javascript
export default class TrelloLoginExample extends React.Component {
handleLoginSuccess = trelloAuthToken => {
// The user authenticated successfully.
// From now on you'll be able to use the Trello APIs using `trelloAuthToken`
};
handleLoginFailure = message => {
// Handle the authentication failure (maybe by showing an alert?)
};
render() {
return (
);
}
}
```
## A complete example
See the `/example` folder for a complete example (login + logout).
## Available props
| Name | Type | Default | Description |
| --------------- | ------ | ------------ | --------------------------------------------------------------------------- |
| applicationName | string | **REQUIRED** | The application name shown to the user in the login process |
| debugEnabled | bool | false | When true, shows a few useful `console.debug` logs during the login process |
| onLoginFailure | func | **REQUIRED** | Callback invoked on a failed login (callback parameter: error message) |
| onLoginSuccess | func | **REQUIRED** | Callback invoked on a successful login (callback parameter: auth token) |
| trelloApiKey | string | **REQUIRED** | The [Trello API key](https://trello.com/app-key/) |
| style | any | null | Style applied to the Trello login WebView |
Please notice that you can also provide [any WebView prop](https://facebook.github.io/react-native/docs/webview).
## Useful resources
- [Trello auth docs](https://developers.trello.com/page/authorization)
- [Trello API docs](https://developers.trello.com/v1.0/reference#introduction)
- [Your Trello API key](https://trello.com/app-key/)
- [React-Native WebView docs](https://facebook.github.io/react-native/docs/webview)