https://github.com/mmcc007/modal_progress_hud
A simple modal progress HUD (heads-up display, or progress indicator) for flutter
https://github.com/mmcc007/modal_progress_hud
android dart dart-library flutter flutter-demo flutter-driver flutter-example flutter-plugin flutter-test form-validation forms ios login login-forms login-page modal modal-dialog modal-forms progress-hud progress-indicator
Last synced: 3 months ago
JSON representation
A simple modal progress HUD (heads-up display, or progress indicator) for flutter
- Host: GitHub
- URL: https://github.com/mmcc007/modal_progress_hud
- Owner: mmcc007
- License: mit
- Created: 2018-07-11T05:52:56.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-03-17T07:33:35.000Z (over 3 years ago)
- Last Synced: 2025-03-30T06:10:25.850Z (3 months ago)
- Topics: android, dart, dart-library, flutter, flutter-demo, flutter-driver, flutter-example, flutter-plugin, flutter-test, form-validation, forms, ios, login, login-forms, login-page, modal, modal-dialog, modal-forms, progress-hud, progress-indicator
- Language: Dart
- Homepage:
- Size: 1.44 MB
- Stars: 159
- Watchers: 6
- Forks: 69
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# modal_progress_hud
A simple widget wrapper to enable modal progress HUD (a modal progress indicator, HUD = Heads Up Display)
[](https://pub.dartlang.org/packages/modal_progress_hud)
[](https://travis-ci.org/mmcc007/modal_progress_hud)
[](https://coveralls.io/github/mmcc007/modal_progress_hud?branch=master)
Inspired by [this](https://codingwithjoe.com/flutter-how-to-build-a-modal-progress-indicator/) article.
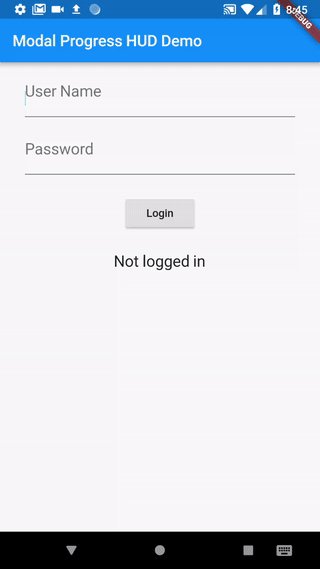
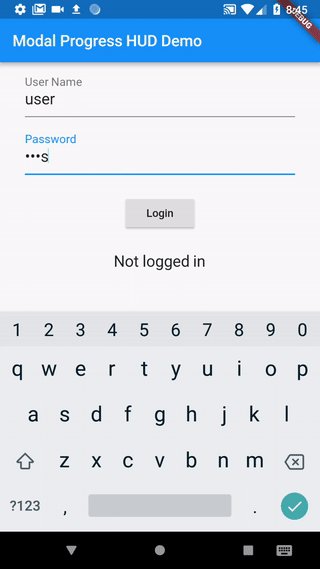
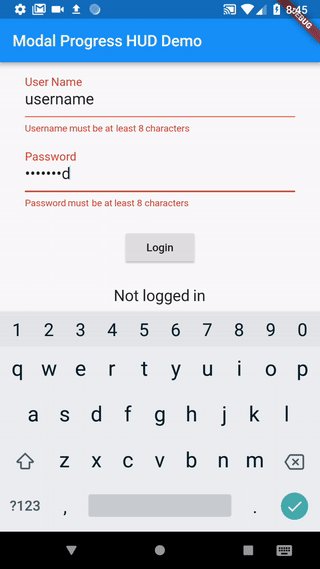
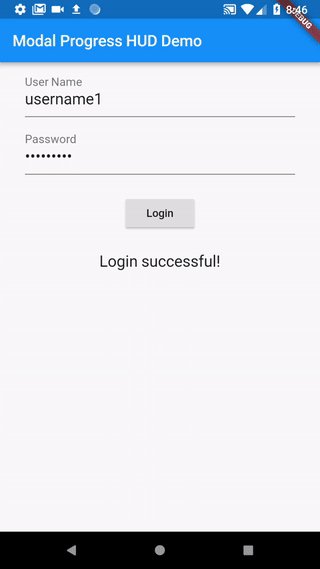
## Demo

*See example for details*
## Usage
Add the package to your `pubspec.yml` file.
```yml
dependencies:
modal_progress_hud: ^0.1.3
```
Next, import the library into your widget.
```dart
import 'package:modal_progress_hud/modal_progress_hud.dart';
```
Now, all you have to do is simply wrap your widget as a child of `ModalProgressHUD`, typically a form, together with a boolean that is maintained in local state.
```dart
...
bool _saving = false
...
@override
Widget build(BuildContext context) {
return Scaffold(
body: ModalProgressHUD(child: Container(
Form(...)
), inAsyncCall: _saving),
);
}
```
## Options
The current parameters are customizable in the constructor
```dart
ModalProgressHUD(
@required inAsyncCall: bool,
@required child: Widget,
opacity: double,
color: Color,
progressIndicator: CircularProgressIndicator,
offset: double
dismissible: bool,
);
```
## Example
Here is an example app that demonstrates the usage.
1. On initial load, `_saving` is false which causes your child widget to display
2. When the form is submitted, `_saving` is set to true, which will display the modal
3. Once the async call is complete, `_saving` is set back to false, hiding the modal
```dart
class SettingsPage extends StatefulWidget {
@override
_SettingsPageState createState() => new _SettingsPageState();
}
class _SettingsPageState extends State {
bool _saving = false;
void _submit() {
setState(() {
_saving = true;
});
//Simulate a service call
print('submitting to backend...');
new Future.delayed(new Duration(seconds: 4), () {
setState(() {
_saving = false;
});
});
}
Widget _buildWidget() {
return new Form(
child: new Column(
children: [
new SwitchListTile(
title: const Text('Bedroom'),
value: _bedroom,
onChanged: (bool value) {
setState(() {
_bedroom = value;
});
},
secondary: const Icon(Icons.hotel),
),
new RaisedButton(
onPressed: _submit,
child: new Text('Save'),
),
],
),
);
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Flutter Progress Indicator Demo'),
backgroundColor: Colors.blue,
),
body: ModalProgressHUD(child: _buildWidget(), inAsyncCall: _saving),
);
}
}
```
Update: See this [article](https://medium.com/@nocnoc/the-secret-to-async-validation-on-flutter-forms-4b273c667c03) on Medium about async form validation
See the [example application](https://github.com/mmcc007/modal_progress_hud/tree/master/example) source
for a complete sample app using the modal progress HUD. Included in the
example is a method for using a form's validators while making async
calls (see [flutter/issues/9688](https://github.com/flutter/flutter/issues/9688) for details).
### Issues and feedback
Please file [issues](https://github.com/mmcc007/modal_progress_hud/issues/new)
to send feedback or report a bug. Thank you!