Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mmgrant73/acronym
Acronym is a custom web component. It is a text box that holds an acronym. When a mouse is over the element, it will expand and show the meaning of the acronym. When the mouse is no longer over the element, it will contact to just show the acronym again. For example, NASA will expand to National Aeronautics and Space Administration.
https://github.com/mmgrant73/acronym
component css css3 html html5 javascript web
Last synced: 28 days ago
JSON representation
Acronym is a custom web component. It is a text box that holds an acronym. When a mouse is over the element, it will expand and show the meaning of the acronym. When the mouse is no longer over the element, it will contact to just show the acronym again. For example, NASA will expand to National Aeronautics and Space Administration.
- Host: GitHub
- URL: https://github.com/mmgrant73/acronym
- Owner: mmgrant73
- License: mit
- Created: 2019-12-31T08:06:44.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2019-12-31T08:38:30.000Z (about 5 years ago)
- Last Synced: 2024-11-22T07:05:25.789Z (3 months ago)
- Topics: component, css, css3, html, html5, javascript, web
- Language: JavaScript
- Homepage:
- Size: 43 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://www.webcomponents.org/element/owner/my-element)
# Acronym:
### What is it?
Acronym is a custom web component. It is a text box that holds an acronym. When a mouse is over the element, it will expand and show the meaning of the acronym. When the mouse is no longer over the element, it will contact to just show the acronym again.
For example, NASA will expand to National Aeronautics and Space Administration.

[Click here for Demo](https://mmgrant73.github.io/acronym/acronym.html)
### How to use it?
It is quite easy to use it on your webpage. Just follow the below steps:
1. Include the link to the script file that holds the this custom web component (progress-circle.js) near the bottom of
the body section of your webpage. See below
```
```
2. Then use the custom element tags on your webpage.
```
National Aeronautics and Space Administration
```
Note: The inner text of this custom element will be used to set the acronym. It will take the first letter of each word
and that will display in the text box. When expanded the whole text will be shown.
That is all you have to do to use this custom element. There is an example HTML page (acronym.html) that shows how to use it.
```
Acronym Web Component
function acronymclick(){
alert("click event has been triggered!!");
}
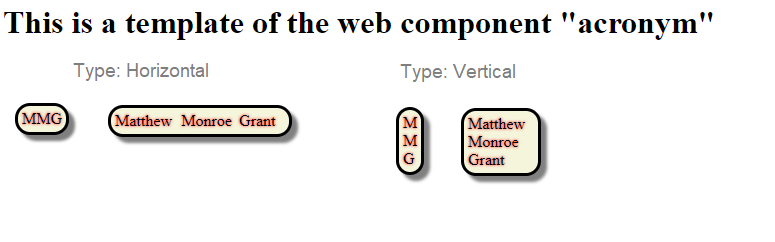
This is a template of the web component "acronym"
Matthew Monroe Grant
```
### There are only three properties (2 attributes and the innerText) that you can use to customize this element.
1. innerText - The first letter of each word will be used for the acronym and when expanded the whole text will be shown
2. type - Is how this custom element will be displayed there are two options (horizontal or veritical)
3. innerstyle - this attibutes allows you to set the style for the text box (see example to see how this is used)
### To Do:
1. Add a way to ignore words in the innerText that you don't want to add to the acronym.
Maybe by using Upper and Lowercase to determine which to ignore.
For example: National Aeronautics and Space Administration - "and" will be ignored and the acronym will be NASA
2. Fix it so that one can use text-align: center. See note below
Note: That each of these attributes have defaults values but you need to a least set the innerText.
Also, don't use 'text-align: center' for this element as it mess up the spacing.
Instead use a wrapper div with 'margin: auto', if you want to center the element