https://github.com/mnik01/rendering-modes
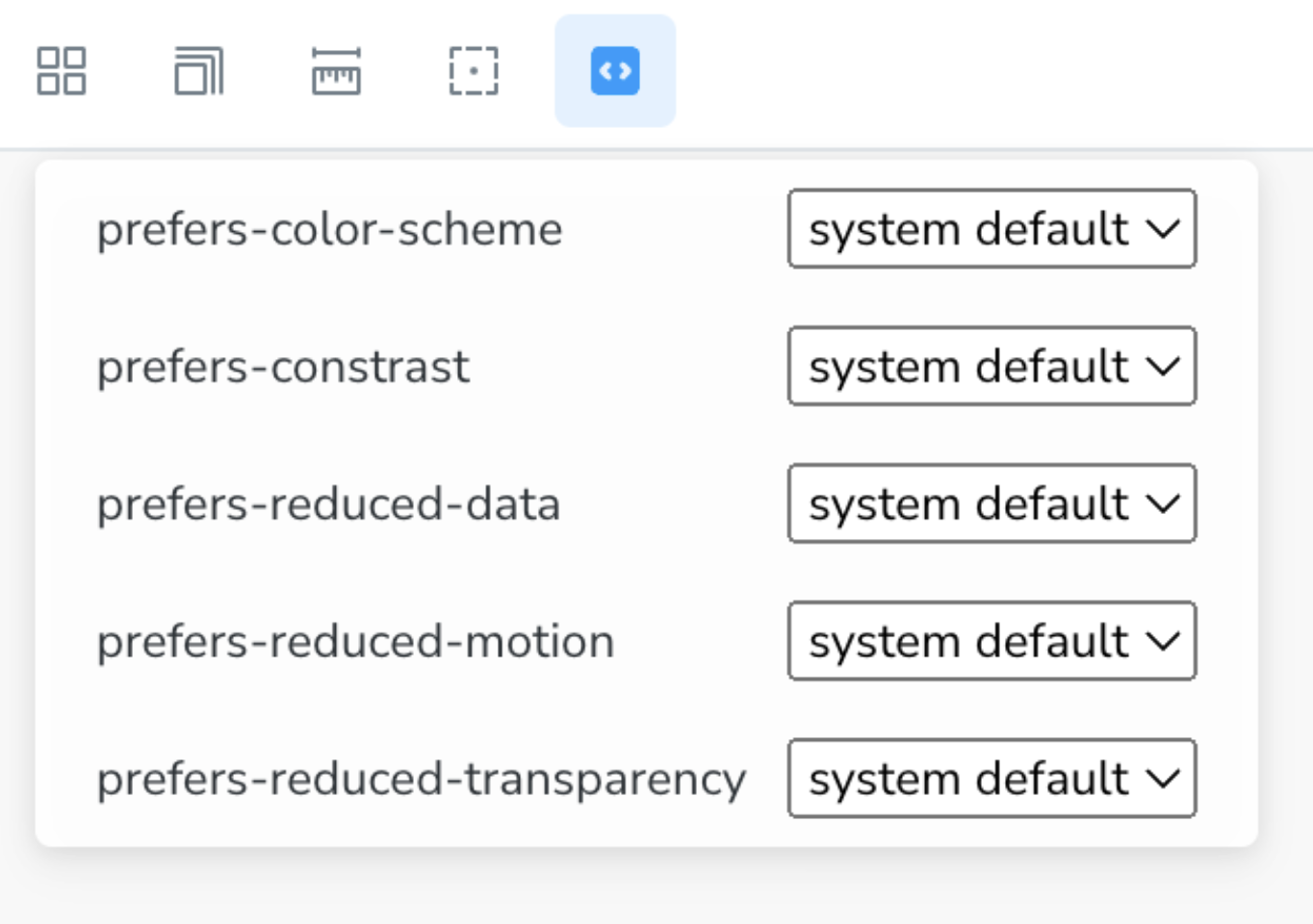
A Storybook addon that adds toolbar button to change rendering modes. Example: prefers-reduced-motion
https://github.com/mnik01/rendering-modes
npm package storybook
Last synced: 7 months ago
JSON representation
A Storybook addon that adds toolbar button to change rendering modes. Example: prefers-reduced-motion
- Host: GitHub
- URL: https://github.com/mnik01/rendering-modes
- Owner: mnik01
- License: mit
- Created: 2024-02-23T17:57:04.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-09-01T10:05:42.000Z (10 months ago)
- Last Synced: 2024-12-05T08:13:27.575Z (7 months ago)
- Topics: npm, package, storybook
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/storybook-addon-render-modes
- Size: 727 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Storybook Addon Render Modes
This addon adds the ability to emulate user CSS rendering preferences such as `prefers-reduced-motion` and others.
This addon has support for Storybook v8+

> Initially fork of [storybook-addon-css-user-prefs](https://github.com/jonathantneal/storybook-addon-css-user-prefs) to support sb@^8.0.0
> And it's also a replacement for [@jeysal/storybook-addon-css-user-preferences](https://www.npmjs.com/package/@jeysal/storybook-addon-css-user-preferences)
List of supported modes:
- prefers-color-scheme
- prefers-contrast
- prefers-reduced-data
- prefers-reduced-motion
- prefers-reduced-transparency
- ~~print~~ (todo)
- ~~noscript~~ (todo)
## Installation
1. Package installation
`pnpm add -D storybook-addon-render-modes`
2. Addon registration
```ts
const config: StorybookConfig = {
// ...yourOtherSettings
addons: [
'storybook-addon-render-modes',
],
};
export default config;
```
## Caveats
This addon doesnt force changing of rendering mode in browser level (seems impossible).
But instead it uses hacky approach: we go through `document.styleSheets` via JS and manually rewriting media style rules.
This approach may work not as expected in some cases. Feel fre to create an issue for such cases.