https://github.com/mohakapt/react-native-js-tableview
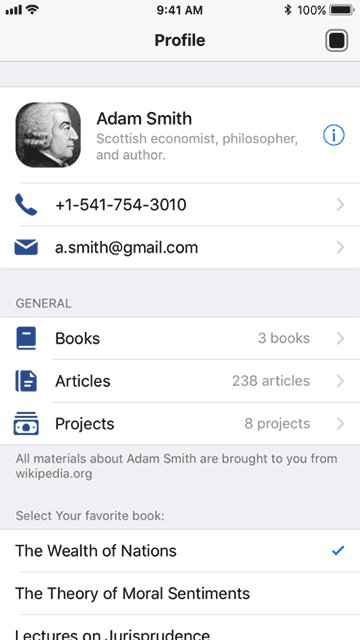
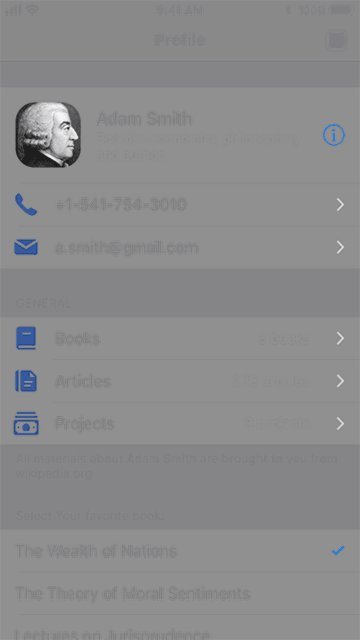
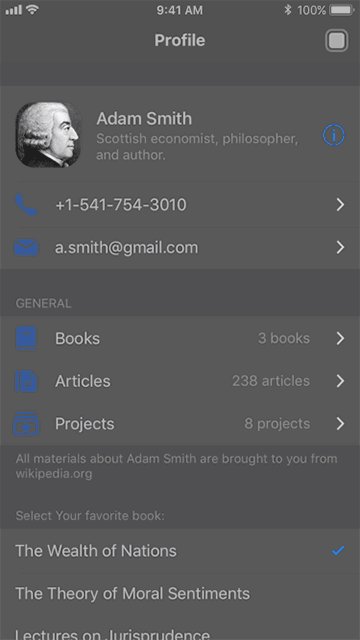
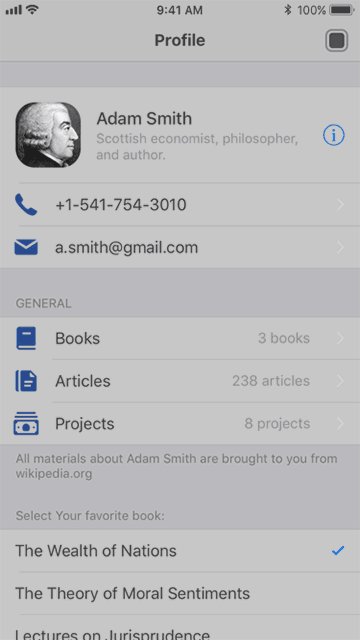
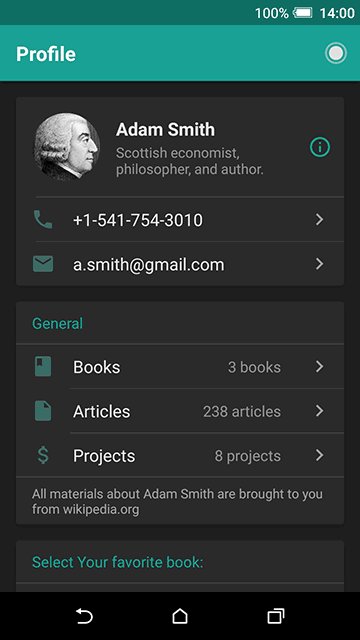
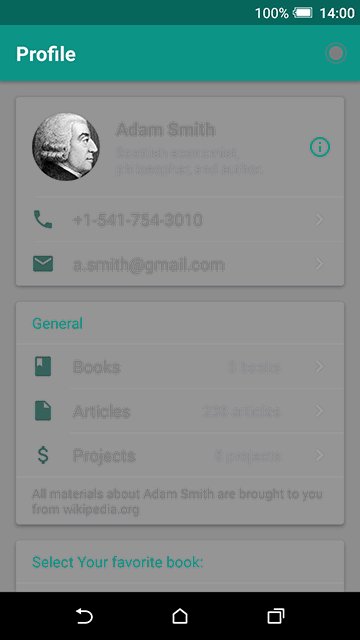
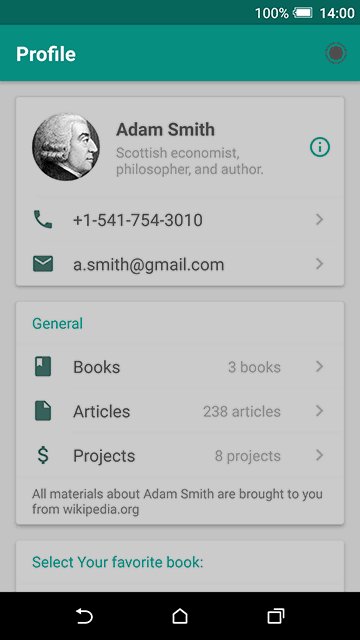
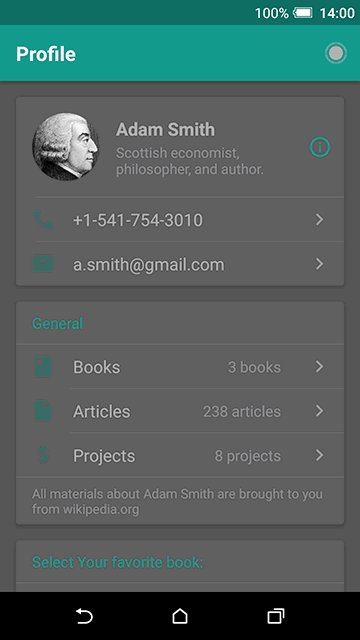
A JavaScript implementation for TableView that looks great on both iOS and Android.
https://github.com/mohakapt/react-native-js-tableview
react-native tableview uitableview
Last synced: 11 months ago
JSON representation
A JavaScript implementation for TableView that looks great on both iOS and Android.
- Host: GitHub
- URL: https://github.com/mohakapt/react-native-js-tableview
- Owner: mohakapt
- License: mit
- Created: 2018-08-14T12:45:05.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-11-25T16:21:42.000Z (about 1 year ago)
- Last Synced: 2025-03-03T04:14:27.798Z (11 months ago)
- Topics: react-native, tableview, uitableview
- Language: JavaScript
- Homepage:
- Size: 2 MB
- Stars: 39
- Watchers: 4
- Forks: 8
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-js-tableview
> A JavaScript implementation for TableView that looks great on both iOS and Android.
[](https://www.npmjs.com/package/react-native-js-tableview)
[](https://www.npmjs.com/package/react-native-js-tableview)
[](https://github.com/mohakapt/react-native-js-tableview/issues)
[](https://github.com/mohakapt/react-native-js-tableview)
_"Who wants native components. You spend hours linking 'em, they make your app crash, and they don't work with expo, Yuck!"_ - **Steve Jobs** 😄


### Installation
```
npm i react-native-js-tableview
```
Or (If you're using yarn):
```
yarn add react-native-js-tableview
```
### Component API
* [`` Component API](docs/table.md)
* [`` Component API](docs/section.md)
* [`` Component API](docs/cell.md)
* * [`` Component API](docs/accessorycell.md)
* * * [`` Component API](docs/iconcell.md)
* * * * [`` Component API](docs/staticcell.md)
* * * * * [`` Component API](docs/biocell.md)
* * * * [`` Component API](docs/keyvaluecell.md)
* * * * [`` Component API](docs/switchcell.md)
* * * [`` Component API](docs/touchablecell.md)
### General Usage
```js
import Table from 'react-native-js-table';
```
or
```js
const Table = require('react-native-js-table');
```
This Table component is built so that features in the table (such as Sections, Cells, etc.) are
specified as children of the Table itself. This provides an intuitive and react-like API for
controlling the features of the table.
### Usage
You can check the example in the source code for more detailed information.
For the complete list of available props there are flow annotations and ViewProps for every component. (I will try to provide TypeScript types very soon.)
```js
import Table, { Section, BioCell, StaticCell, TouchableCell } from 'react-native-js-tableview';
const App = () => (
{}} />
{}} />
{}} />
{}} />
);
```
## Contributing
If you encounter a bug, or you have a feature in mind please make a pull request, and I will merge it as soon as possible, if you can't (for some reason) make a pull request please open an issue, and I will happily do respond to it.
## Versioning
I use [SemVer](http://semver.org/) for versioning. For the versions available, see the [tags on this repository](https://github.com/mohakapt/react-native-js-tableview/tags).
I will try to provide release notes with every release.
## License
This project is licensed under the MIT License - see the [LICENSE.md](https://github.com/mohakapt/react-native-js-tableview/blob/master/LICENSE) file for details