Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mohammadoftadeh/oftadeh-free-html5-portfolio
HTML5 Responsive Portfolio Template was made using HTML and CSS and etc. as well as WebPack and Babeljs.
https://github.com/mohammadoftadeh/oftadeh-free-html5-portfolio
babeljs bootstrap bootstrap-4 bootstrap-template bootstrap4 css fontawesome free html jquery node-sass portfolio portfolio-website sass theme webpack
Last synced: 3 months ago
JSON representation
HTML5 Responsive Portfolio Template was made using HTML and CSS and etc. as well as WebPack and Babeljs.
- Host: GitHub
- URL: https://github.com/mohammadoftadeh/oftadeh-free-html5-portfolio
- Owner: mohammadoftadeh
- License: mit
- Created: 2019-12-10T04:25:01.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-05T02:41:15.000Z (about 2 years ago)
- Last Synced: 2024-09-29T06:21:45.025Z (4 months ago)
- Topics: babeljs, bootstrap, bootstrap-4, bootstrap-template, bootstrap4, css, fontawesome, free, html, jquery, node-sass, portfolio, portfolio-website, sass, theme, webpack
- Language: HTML
- Homepage: https://vitateach.com/oftadeh-portfolio/
- Size: 4.52 MB
- Stars: 5
- Watchers: 1
- Forks: 1
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Oftadeh Free HTML5 Portfolio
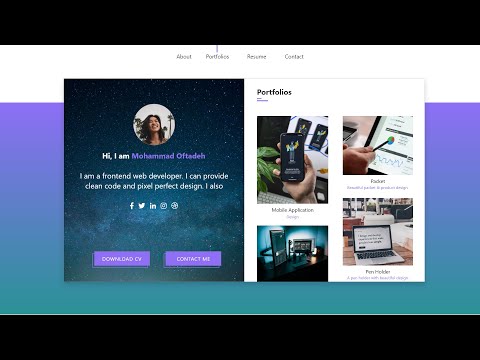
Oftadeh - Personal Portfolio HTML5 Responsive Template was made using HTML and CSS and etc. as well as WebPack and Babeljs. Completely responsive, clean and standard coding. This theme is suitable for personal, cv, resume and blog.
To view a live demo, [click here](https://vitateach.com/oftadeh-portfolio/index.html).
React app version, [click here](https://github.com/mohammadoftadeh/oftadeh-react-portfolio)
## Features
- Creative, Simple & Clean Design
- Bootstrap 4.x
- HTML5 & CSS3 & SASS Code
- Fully Responsive & Mobile Friendly
- Creative blog style
- Javascript & Jquery
- use Webpack & babel.js with two mode: Production & Development
- Testimonial slider
- Compatible Browsers (FireFox, Safari, Opera, Chrome, Edge)
- Fontawesome Icons
- Clean Code
- and Many More…..
## Table of Contents
- [Setup and Configuration](#Setup-and-Configuration)
- [Production Directory](#Production-Directory)
- [Sources and Credits](#Sources-and-Credits)
- [License](#License)
- [Donate](#Donate)
## Setup and Configuration
Click on the image below to view the template installation video
[](https://www.youtube.com/watch?v=sqzOPQPr79U)
If you want to develop this theme or deploy it, you should do the following:
### Production Directory
This directory contains html files and dist directory that contains sources and js directory. You can use production directory to use and deploy.
### Development
Before making any changes you need to install dependencies and devDependencies in the package.json file
To do this, enter the following command in your cmd or system terminal:
### `npm install`
### Editing Sass files:
Enter the following command to your cmd or system terminal to make changes to your sass file before saving your edited sass files:
### `npm run scss`
After executing this command you can save the edited sass files to be converted to css file immediately.
### webpack.config.js file:
If you want to build your own project you can enter the following command into your cmd or system terminal:
### `npm run build`
After executing this command you will be created directory called dist which contains your theme resources.
## Sources and Credits
I've used the following images, icons or other files as listed.
- fontawesome
- bootstrap
- jquery
- jquery.nicescroll
- node-sass
- popper.js
- slick-carousel
- fslightbox
- babel.js
- webpack
- unsplash
- pexels
- ui faces
## License
Completely free (MIT)! See [LICENSE.md](https://github.com/mohammadoftadeh/oftadeh-free-html5-portfolio/blob/master/LICENSE) for more.
## Donate
You can donate to us. [link for donate](https://paypal.me/MohammadOftadeh?locale.x=en_US)