Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mohit-chauhan-98/animated_loading_border
A package that gives us a modern way to show animated border as a placeholder while loading our widget with easy customization and ready to use.
https://github.com/mohit-chauhan-98/animated_loading_border
android animated animatedloadingborder animation border cross-platform dart flutter ios linux loading loading-animations loadingview mac package placeholder pub pubdev web windows
Last synced: 4 months ago
JSON representation
A package that gives us a modern way to show animated border as a placeholder while loading our widget with easy customization and ready to use.
- Host: GitHub
- URL: https://github.com/mohit-chauhan-98/animated_loading_border
- Owner: mohit-chauhan-98
- License: mit
- Created: 2022-05-15T12:46:46.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2024-05-27T10:46:05.000Z (8 months ago)
- Last Synced: 2024-09-30T09:23:28.540Z (4 months ago)
- Topics: android, animated, animatedloadingborder, animation, border, cross-platform, dart, flutter, ios, linux, loading, loading-animations, loadingview, mac, package, placeholder, pub, pubdev, web, windows
- Language: Dart
- Homepage: https://github.com/mohit-chauhan-98/animated_loading_border
- Size: 5.32 MB
- Stars: 17
- Watchers: 1
- Forks: 4
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# animated_loading_border
## Key Definition
* A package that gives us a modern way to show animated border as a placeholder while loading our
widget with easy customization and ready to use.
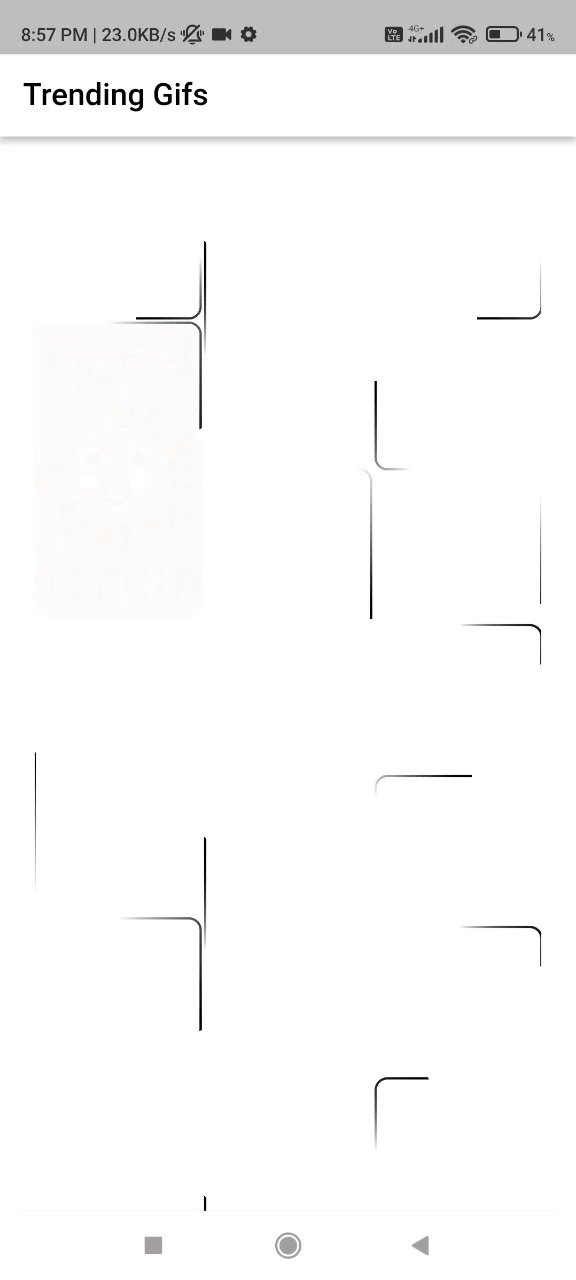
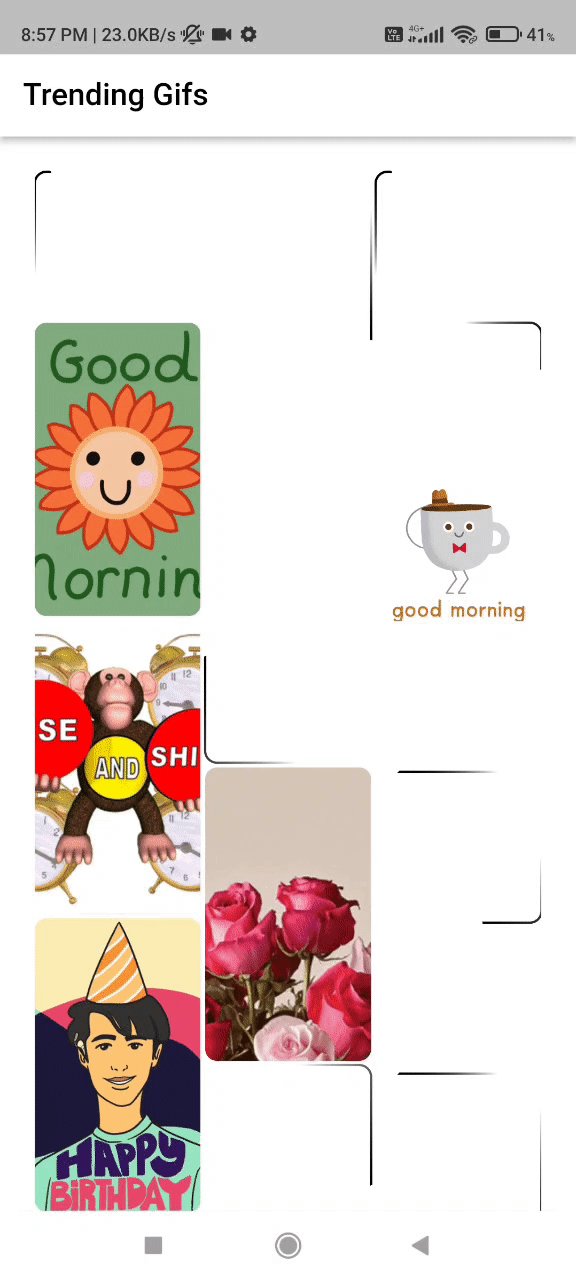
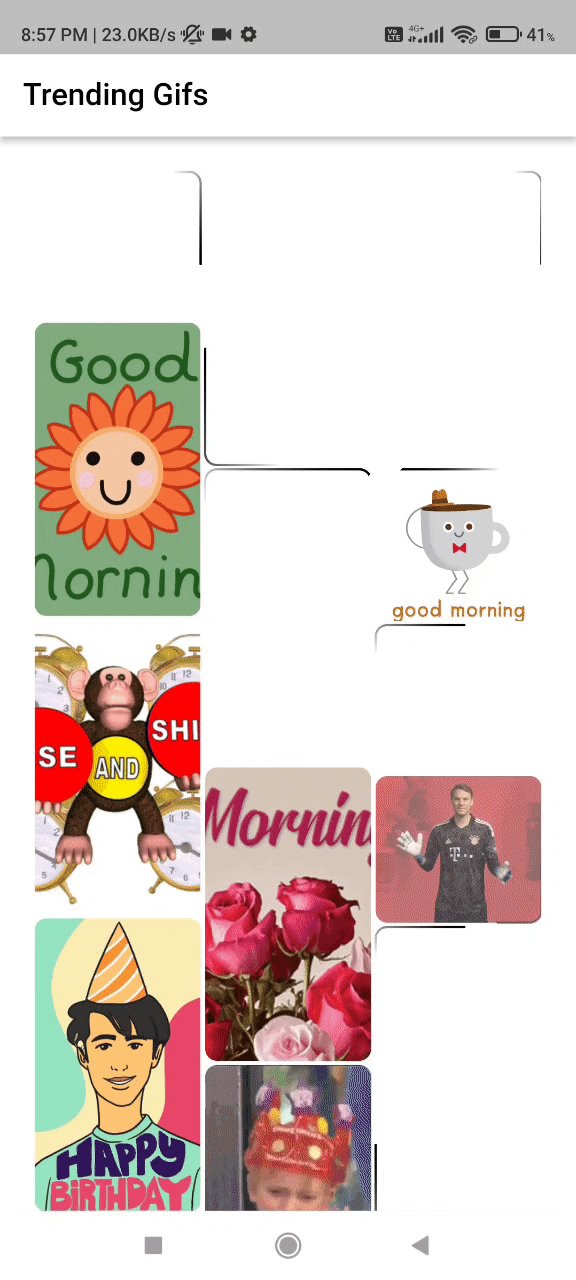
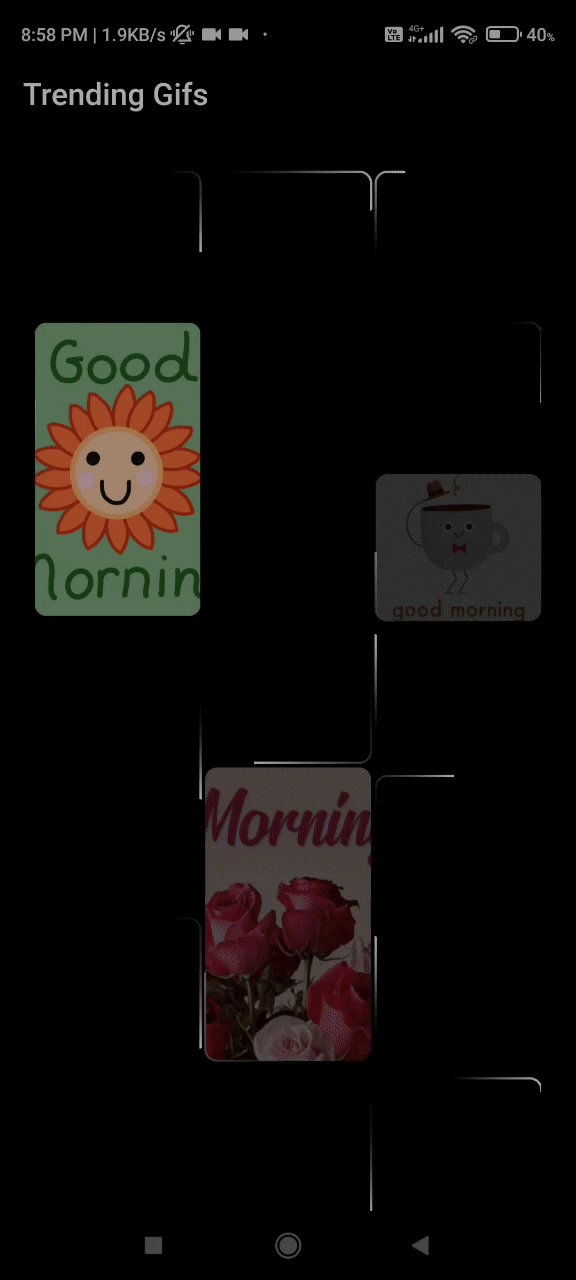
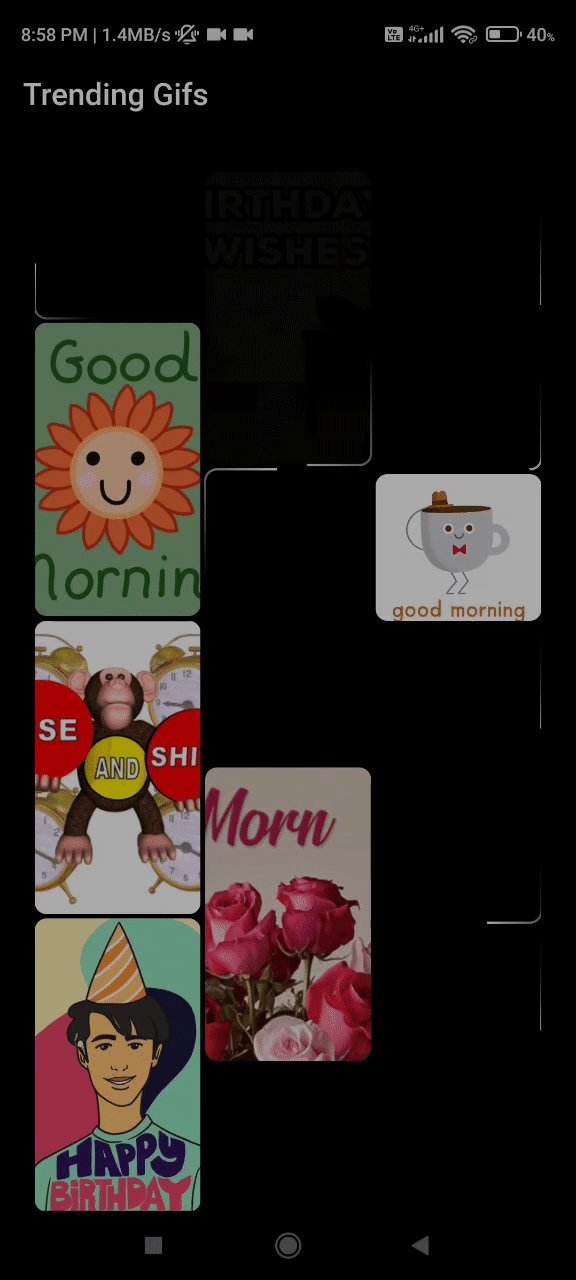
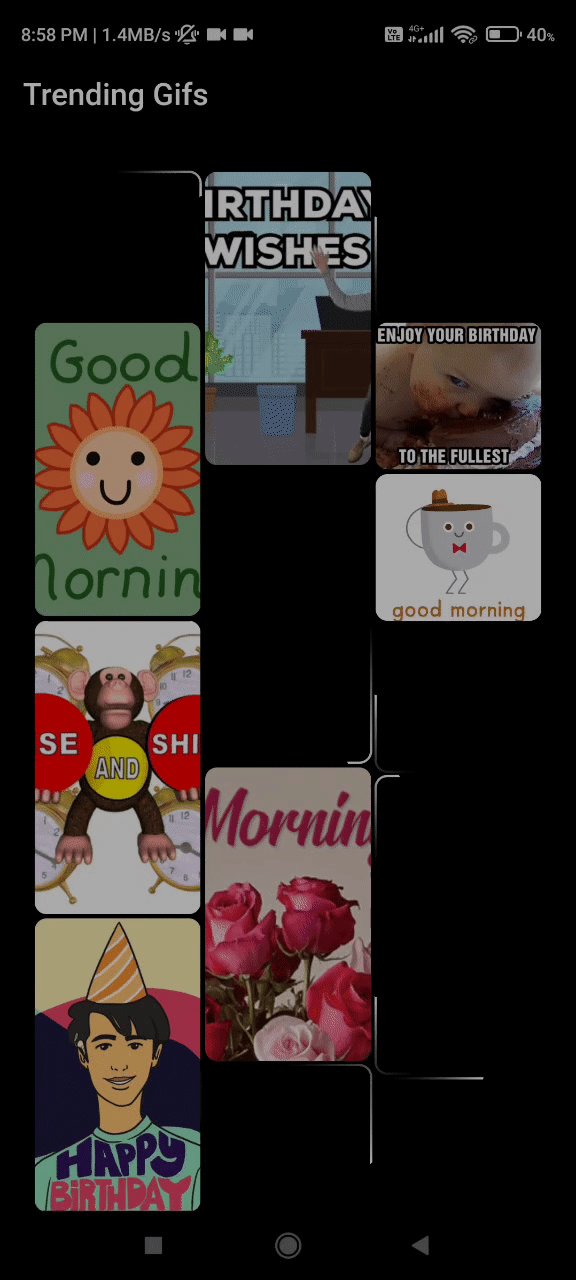
# Preview


## Basic Usage
Import it to your project file
```
import 'package:animated_loading_border/animated_loading_border.dart';
```
And add it in its most basic form like it:
```
AnimatedLoadingBorder(
child: Container(),
controller: (animationController) {
// Here we get animationController
},
);
```
### Required parameters of AnimatedLoadingBorder
------------
| Parameter | Description |
| ------------ | ------------ |
| Widget child | The child contained by the AnimatedLoadingBorder |
### Optional parameters of AnimatedLoadingBorder
------------
| Parameter | Default | Description |
| ------------ | ------------ | ------------ |
| ValueChanged? controller | -- | Callback that gives the AnimationController of the AnimatedLoadingBorder |
| Duration duration | Duration(seconds: 4) | Defines the animation duration |
| double cornerRadius | 0.0 | Defines the corner radius of the border |
| double borderWidth | 1 | Defines the width of the border |
| Color borderColor | Colors.black | Defines the color of the border |
| Color trailingBorderColor | Colors.black | Defines the color for the trailing part of the border |
| EdgeInsets padding | EdgeInsets.zero | Used to add child widget padding |
| bool startWithRandomPosition | true | Used to set starting position of SweepGradient |
| bool isTrailingTransparent | true | Used to set starting color of SweepGradient |
### Guideline for contributors
------------
* Contribution towards my repository is always welcome, i request contributors to create a pull
request for development.
### Guideline to report an issue/feature request
------------
It would be great for me if the reporter can share the below things to understand the root cause of
the issue.
* Library version
* Code snippet
* Logs if applicable
* Device specification like (Manufacturer, OS version, etc)
* Screenshot/video with steps to reproduce the issue
* Library used
LICENSE!
------------
**animated_loading_border**
is [MIT-licensed.](https://github.com/mohit-chauhan-98/animated_loading_border/blob/master/LICENSE)










